项目介绍:《Online ChatRoom》网页聊天室 — Spring Boot、MyBatis、MySQL和WebSocket的奇妙融合
在当今数字化社会,即时通讯已成为人们生活中不可或缺的一部分。为了满足这一需求,我开发了一个名为"WeTalk"的聊天室项目,该项目基于Spring Boot、MyBatis、MySQL和WebSocket技术,为用户提供了一个实时交流的平台。在本篇博客中,我将介绍该项目的设计和实现,以及其在社交和沟通领域的潜在价值。
文章目录
- 前言
- 一、pandas是什么?
- 二、使用步骤
- 1.引入库
- 2.读入数据
- 总结
1 前言:
经过29天的不懈努力和无数个代码的编织,我终于完成了这个充满挑战和激情的项目——《Online ChatRoom》网页聊天室。在这短短的时间里,我投入了大量的心血,克服了各种技术难题,经历了无数次的尝试和调试。每一行代码都承载着我对实时交流的渴望,每一次突破都充满着对创新的追求。
在这个项目中,我付出了很多,也获得了更多。我为能够创造出这个令人自豪的作品感到骄傲,也深切感受到技术的力量和创造的魅力。我希望这个《Online ChatRoom》聊天室能够为用户带来实时交流的乐趣,成为一个连接心灵的纽带。
接下来,我将带您深入了解这个项目的设计、功能和未来展望。我衷心希望您能够在阅读的过程中感受到我的努力和热情,与我一同领略这个奇妙的数字交流世界。
2 技术栈:
Spring Boot: 作为项目的核心,Spring Boot提供了快速开发和部署的环境,极大地提高了项目的效率。
MyBatis: 用于数据持久化,简化了与数据库的交互,实现了用户信息和聊天记录的存储。
MySQL: 作为数据存储,存储用户数据和聊天记录,确保数据的可靠性和一致性。
WebSocket: 通过WebSocket技术,实现了实时双向通信,用户能够实时地发送和接收消息。
3 详细设计:
"WeTalk"聊天室项目拥有一系列核心模块,包括但不限于:
3.1 用户管理模块
用户可以通过注册新账号来加入"Online ChatRoom",登录后即可进入聊天室。
具体设计:
登录界面:
3.2 个人信息模块
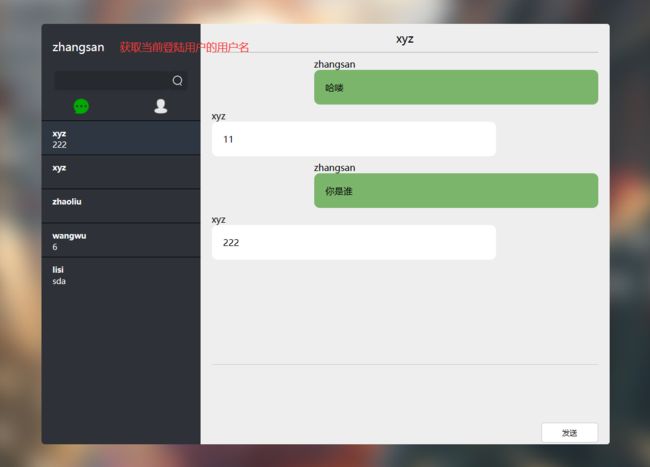
在左上角显示当前用户的信息。实现页面获取到当前是哪个用户登陆的。
具体设计:
展示界面:
3.3 会话列表模块
左侧罗列出当前用户有哪些会话,选择某个表项, 就会在右侧消息区显⽰出历史消息
具体设计:
会话模块主要包含获取会话信息和新增会话信息:
获取会话信息:
此处和好友列表类似.也是根据当前的登录状况,来确定是获取哪个用户的会话列表的.返回出当前用户所有的会话,同时按照这些会话的最后访问时间进行降序排序.针对每个会话,都要获取到这个会话是和哪些用户产生的;
另外还需要获取到这个会话里,最后一条消息是啥(放到界面上显示的)
此处这个响应数据的格式,稍微要复杂一点.要比之前设定的一些接口都要复杂.这个响应数据的格式咋来的,就是根据当前客户端需要啥信息来的.
先根据客户端的需要,明确都想要获取哪些数据.,再根据具体的数据,来考虑服务器如何实现.
新增会话信息:
当用户点击了好友列表的某个好友的时候,此时就会触发创建会话动作.点击一个好友,触发的操作有两种情况:
1.如果会话不存在,则创建会话.
1) 需要在客户端上创建出一个对应的li标签,放到会话列表中.这个标签应该处于被选中的高亮状态,同时置顶.还要切换到会话列表标签页这里.
2)要给服务器发送一个请求。告诉服务器咱们有了个新的会话,让服务器保存这个会话的信息.
web程序都是通过服务器来持久化保存数据的.否则页面关闭/刷新数据可能就没了.
2.如果会话已经存在,则把之前的会话找到
1)把标签页切换到会话列表,找到指定的会话,置顶&设为选中状态
2)给服务器发送个请求,获取到该会话的历史消息列表,显示到右侧区域
3.4 好友列表模块
左侧罗列出当前所有的好友信息,显⽰当前⽤⼾的好友列表. 点击好友列表中的表项, 就会跳转到会话列表, 同时给会话列表新增⼀个表项. 并且提供了⼀个 "新增好友" 的按钮, 点击后跳转到新增好友⻚⾯.
具体设计:
这里我么需要考虑两个重要问题:
1.如果用户很多,每个用户的好友很很多,这个表就会非常大,咋办?
假设你的聊天程序,有一亿用户,平均每个用户有100个好友。如何处理?分库分表!!
典型的思路:以userld进行切分,比如针对userld来计算一个hashCode (计算hashCode有很多种方式,大家不必局限于JDK里面那个比较土的计算方式)
然后再针对 hashCode进行切分~~
假设分成100张表(编号friend0 - friend99)
此时hashCode % 100 =>结果是几,就把这个记录放到第几个表里.
此时,同一个userld的记录,一定在同一张表里~
后续比如需要查询某个用户,都有哪些好友,还是按照同样的办法来查.还是先把userld按照同样的算法,算hashCode.
算出来之后,还是进行%100=>结果是几,就去第几个表里进行查询.
2.在分库分表的背景下,当前是希望,每个表大小是相对均匀的.
但是在用户中,可能会存在大V!!由于大V的好友特别特别多,就可能直接导致分表的结果并不均衡了.咋办??
具体问题,具体分析;特殊情况,特殊处理.可以针对大V的userld,单独分表(用一个特殊的表,记录下当前有哪些userld,属于大V!)再使用专门的表来保存大V的好友关系.让大V的表和普通用户的表分离开.冷热数据分环处理~~
需要注意的是:
登录成功之后,就在服务器这里创建了会话了.
会话是在服务器的内存中保存的.一旦重新启动服务器, 此时之前内存的数据就被释放了.
3.5 消息区域模块
在右侧显⽰消息区域.
最上⽅显⽰会话的名称.
中间显⽰消息内容.
下⽅显⽰⼀个输⼊框和发送按钮.
当⽤⼾点击发送按钮, 则会把输⼊框中的消息通过⽹络发送出去.
具体设计:
3.6 消息传输模块
能够真正的进行消息的发送和接收
选中好友, 则会在会话列表中⽣成⼀个会话.
点击选中会话, 会在右侧区域加载出历史消息列表.
接下来在输⼊框中输⼊消息, 点击发送按钮即可发送消息.
如果对⽅在线, 就会即刻提⽰实时消息.
如果对⽅不在线, 后续上线后就会看到历史消息
具体设计:
由于发送接收消息,需要“实时传输”,例如张三发的消息李四要能立刻感受到,但要是基于Http协议实现这样的机制很难,所以我们这里引用了WebSocket协议进行。详细介绍如下。
展示界面:
用户可以通过点击会话列表中的好友进入聊天界面,实时收发消息。消息会以气泡形式显示,用户可以快速区分发送者和接收者。
(全程尬聊hhhhhhh)
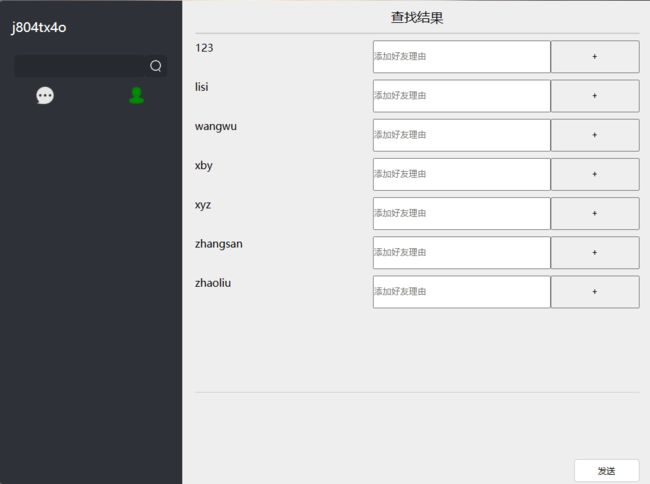
3.7 添加好友模块
p1:搜索并添加好友。
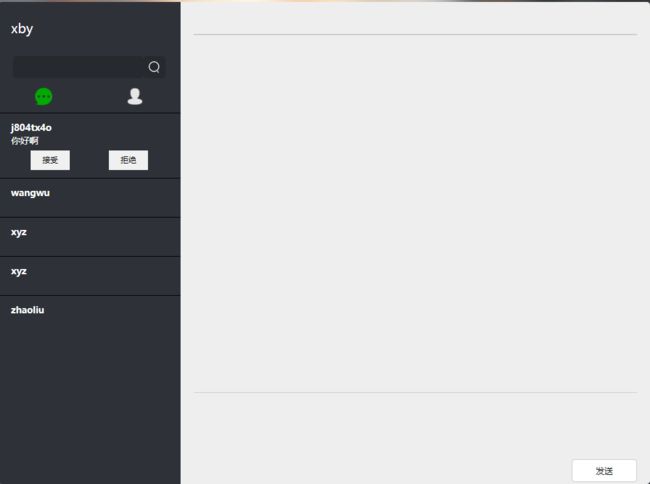
p2:当有好友申请发送到当前用户时,图标栏好友申请图标的加号就会变红,代表着有未处理的好友申请,点击即可查看好友申请,可以同意也可以拒绝该申请,此处我们就同意好友申请。
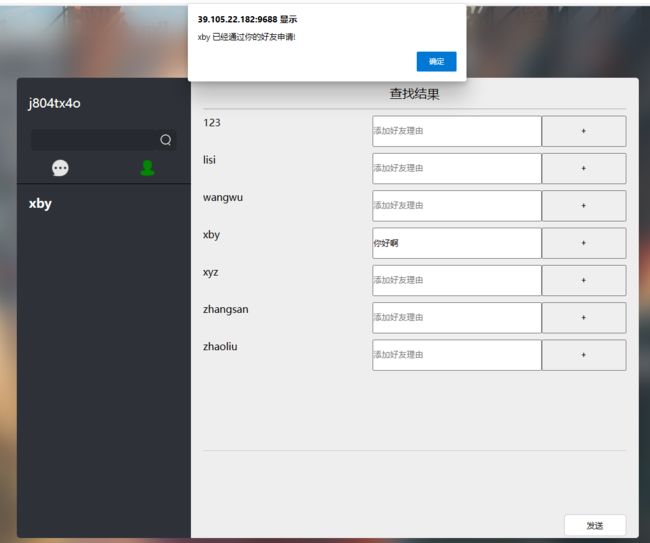
当我们同意好友申请之后,会默认给对方发送一个提醒,如p1
p2是申请者收到的提示
这时候新建一个用户,尝试添加好友 xby,结果如下。
同意后这时候添加成功
就可以开始聊天了
引入WebSocket
背景介绍
WebSocket 是从 HTML5 开始⽀持的⼀种⽹⻚端和服务端保持⻓连接的 消息推送机制.
理解消息推送:
传统的 web 程序, 都是属于 "⼀问⼀答" 的形式. 客⼾端给服务器发送了⼀个 HTTP 请求, 服务器给客⼾端返回⼀个 HTTP 响应.
这种情况下, 服务器是属于被动的⼀⽅. 如果客⼾端不主动发起请求, 服务器就⽆法主动给客⼾端响应.
像聊天这样的程序, 是⾮常依赖 "消息推送" 的. 如果只是使⽤原⽣的 HTTP 协议, 要想实现消息推送⼀般需要通过 "轮询" 的⽅式.
轮询的成本⽐较⾼, ⽽且也不能及时的获取到消息的响应.
⽽ WebSocket 则是更接近于 TCP 这种级别的通信⽅式. ⼀旦连接建⽴完成, 客⼾端或者服务器都可以主动的向对⽅发送数据.
原理解析
握⼿过程
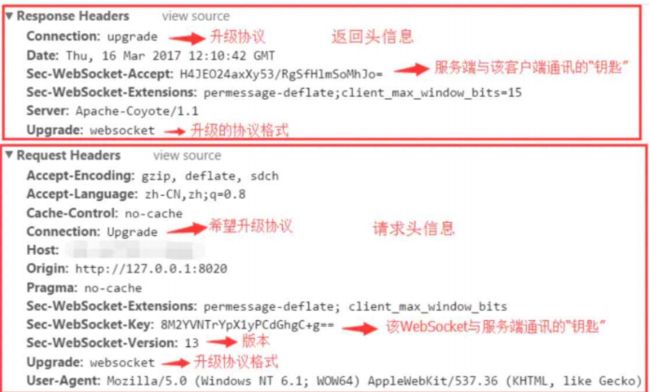
WebSocket 协议本质上是⼀个基于 TCP 的协议。为了建⽴⼀个 WebSocket 连接,客⼾端浏览器⾸先 要向服务器发起⼀个 HTTP 请求,这个请求和通常的 HTTP 请求不同,包含了⼀些附加头信息,通过这个附加头信息完成握⼿过程.
报⽂格式
• FIN: 为 1 表⽰要断开 websocket 连接.
• RSV1/RSV2/RSV3: 保留位, ⼀般为 0.
• opcode: 操作代码. 决定了如何理解后⾯的数据载荷.
◦ 0x0: 表⽰这是个延续帧. 当 opcode 为 0, 表⽰本次数据传输采⽤了数据分⽚, 当前收到的帧为其 中⼀个分⽚.
◦ 0x1: 表⽰这是⽂本帧.
◦ 0x2: 表⽰这是⼆进制帧.
◦ 0x3-0x7: 保留, 暂未使⽤.
◦ 0x8: 表⽰连接断开.
◦ 0x9: 表⽰ ping 帧.
◦ 0xa: 表⽰ pong 帧.
◦ 0xb-0xf: 保留, 暂未使⽤.
• mask: 表⽰是否要对数据载荷进⾏掩码操作。从客⼾端向服务端发送数据时,需要对数据进⾏掩码 操作;从服务端向客⼾端发送数据时,不需要对数据进⾏掩码操作。
• Payload length:数据载荷的⻓度,单位是字节。为7位,或7+16位,或1+64位。
假设数Payload length === x,如果
• x为0~126:数据的⻓度为x字节。
• x为126:后续2个字节代表⼀个16位的⽆符号整数,该⽆符号整数的值为数据的⻓度。
• x为127:后续8个字节代表⼀个64位的⽆符号整数(最⾼位为0),该⽆符号整数的值为数据的⻓
度。
• Masking-key:0或4字节(32位)所有从客⼾端传送到服务端的数据帧,数据载荷都进⾏了掩码操作,Mask为1,且携带了4字节的Masking-key。如果Mask为0,则没有Masking-key
为啥要使⽤掩码算法?
主要是从安全⻆度考虑, 避免⼀些缓冲区溢出攻击.
• payload data: 报⽂携带的载荷数据.
代码⽰例
Spring 内置了 websocket . 可以直接进⾏使⽤.
服务器代码
创建 api.TestAPI 类.
这个类⽤来处理 websocket 请求, 并返回响应.
每个⽅法中都带有⼀个 session 对象, 这个 session 和 Servlet 的 session 并不相同, ⽽是 WebSocket 内部搞的另外⼀组 Session.
通过这个 Session 可以给客⼾端返回数据, 或者主动断开连接.
@Component
public class TestAPI extends TextWebSocketHandler {
public TestAPI() {
System.out.println("TestAPI load!");
}
@Override
public void afterConnectionEstablished(WebSocketSession session) throws Exce
System.out.println("onOpen!");
}
@Override
public void handleTransportError(WebSocketSession session, Throwable excepti
System.out.println("onError!");
}
@Override
public void afterConnectionClosed(WebSocketSession session, CloseStatus stat
System.out.println("onClose!");
}
@Override
protected void handleTextMessage(WebSocketSession session, TextMessage messa
System.out.println("onMessage: " + message.toString());
session.sendMessage(message);
}
}创建 config.WebSocketConfig 类
这个类⽤于配置 请求路径和 TextWebSocketHandler 之间的对应关系.
@Configuration
@EnableWebSocket
public class WebSocketConfig implements WebSocketConfigurer {
@Autowired
private TestAPI testAPI;
@Override
public void registerWebSocketHandlers(WebSocketHandlerRegistry registry) {
registry.addHandler(testAPI, "/test");
}客⼾端代码
创建 test.html
启动服务器, 通过浏览器访问⻚⾯, 观察效果.
参考资料
https://geek-docs.com/spring/spring-tutorials/websocket.html
https://www.sohu.com/a/227600866_472869
展望:
虽然"WeTalk"聊天室项目已经拥有了基本的功能,但我们的计划绝不止于此。未来,我们将持续致力于优化用户体验,加入更多有趣实用的功能,如头像、图片、文件传输、群聊、朋友圈、自定义表情发送等,使"WeTalk"成为一个多功能、全方位的聊天平台。
我荣幸地分享,我的项目已经在腾讯云服务器上成功部署并上线。我诚挚地邀请您点击访问项目地址:WeTalkOnline ChatRoomWeTalk,感受其中的成果和体验。非常感谢您的关注与支持。
结语:
通过"Online ChatRoom"聊天室项目的设计和实现,我深刻体会到了技术的力量以及它在社交领域的积极作用。我们的目标是持续改进"Online ChatRoom",让用户能够享受到更加便捷、畅快的聊天体验。我衷心期待"Online ChatRoom"的未来,期待它能够在用户的生活中扮演越来越重要的角色。