【Vue3】transition 组件
1. 基础用法
<template>
<div class="content">
<button @click="flag = !flag">switchbutton>
<transition name="fade">
<div v-if="flag" class="box">div>
transition>
div>
template>
<script setup lang="ts">
import { ref } from 'vue';
const flag = ref<boolean>(true);
script>
<style scoped>
.box {
height: 200px;
width: 200px;
background-color: red;
}
.fade-enter-from {
height: 0;
width: 0;
}
.fade-enter-active {
transition: all 1.5s ease;
}
.fade-enter-to {
height: 200px;
width: 200px;
}
.fade-leave-from {
width: 200px;
height: 200px;
/* 花里胡哨的旋转 */
transform: rotate(360deg);
}
.fade-leave-active {
transition: all 2.5s ease;
}
.fade-leave-to {
width: 0;
height: 0;
}
style>
2. 自定义过渡类名
<template>
<div class="content">
<button @click="flag = !flag">switchbutton>
<transition enter-to-class="e-to" enter-active-class="e-active" enter-from-class="e-from" name="fade">
<div v-if="flag" class="box">div>
transition>
div>
template>
<script setup lang="ts">
import { ref } from 'vue';
const flag = ref<boolean>(true);
script>
<style scoped>
.box {
height: 200px;
width: 200px;
background-color: red;
}
.e-from {
height: 0;
width: 0;
}
.e-active {
transition: all 1.5s ease;
}
.e-to {
height: 200px;
width: 200px;
}
.fade-leave-from {
width: 200px;
height: 200px;
/* 花里胡哨的旋转 */
transform: rotate(360deg);
}
.fade-leave-active {
transition: all 2.5s ease;
}
.fade-leave-to {
width: 0;
height: 0;
}
style>
和基础用法中的效果一样。
与基础用法中的区别在于,自定义过渡类名可以结合第三方的库去使用。
比如结合 animate.css 。
<template>
<div class="content">
<button @click="flag = !flag">switchbutton>
<transition :duration="{enter:200, leave
:3000}" leave-active-class="animate__animated animate__bounceOut" enter-active-class="animate__animated animate__bounceIn">
<div v-if="flag" class="box">div>
transition>
div>
template>
<script setup lang="ts">
import { ref } from 'vue';
import 'animate.css';
const flag = ref<boolean>(true);
script>
<style scoped>
.box {
height: 200px;
width: 200px;
background-color: red;
}
style>
其中,:duration="200" 也可以表示 enter 和 leave 的时间都是 200ms 。
3. 八个生命周期
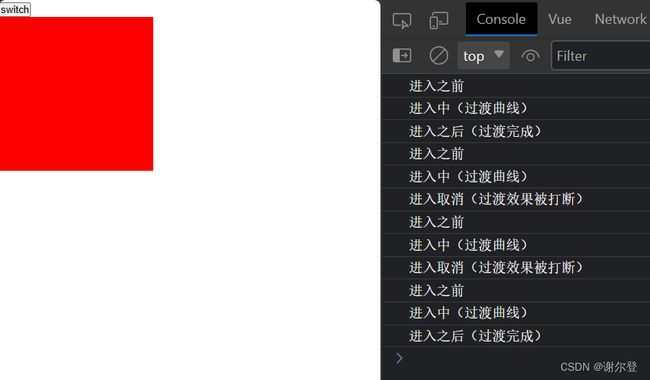
显示 enter 状态:
<template>
<div class="content">
<button @click="flag = !flag">switchbutton>
<transition @before-enter="EnterFrom" @enter="EnterActive" @after-enter="EnterTo" @enter-cancelled="EnterCancel">
<div v-if="flag" class="box">div>
transition>
div>
template>
<script setup lang="ts">
import { ref } from 'vue';
import 'animate.css';
const flag = ref<boolean>(true);
const EnterFrom = (el: Element) => {
console.log('进入之前');
}
const EnterActive = (el: Element, done: Function) => {
console.log('进入中(过渡曲线)');
setTimeout(() => {
done()
}, 3000)
}
const EnterTo = (el: Element) => {
console.log('进入之后(过渡完成)');
}
const EnterCancel = () => {
// 过渡没到三秒切换,即为过渡效果被打断
console.log('进入取消(过渡效果被打断)');
}
script>
<style scoped>
.box {
height: 200px;
width: 200px;
background-color: red;
}
style>
<template>
<div class="content">
<button @click="flag = !flag">switchbutton>
<transition
@before-enter="EnterFrom"
@enter="EnterActive"
@after-enter="EnterTo"
@enter-cancelled="EnterCancel"
@before-leave="LeaveFrom"
@leave="LeaveActive"
@after-leave="LeaveTo"
@leave-cancelled="LeaveCancel"
>
<div v-if="flag" class="box">div>
transition>
div>
template>
<script setup lang="ts">
import { ref } from 'vue';
import 'animate.css';
const flag = ref<boolean>(true);
const EnterFrom = (el: Element) => {
console.log('进入之前');
}
const EnterActive = (el: Element, done: Function) => {
console.log('进入中(过渡曲线)');
setTimeout(() => {
done()
}, 3000)
}
const EnterTo = (el: Element) => {
console.log('进入之后(过渡完成)');
}
const EnterCancel = () => {
// 过渡没到三秒切换,即为过渡效果被打断
console.log('进入取消(过渡效果被打断)');
}
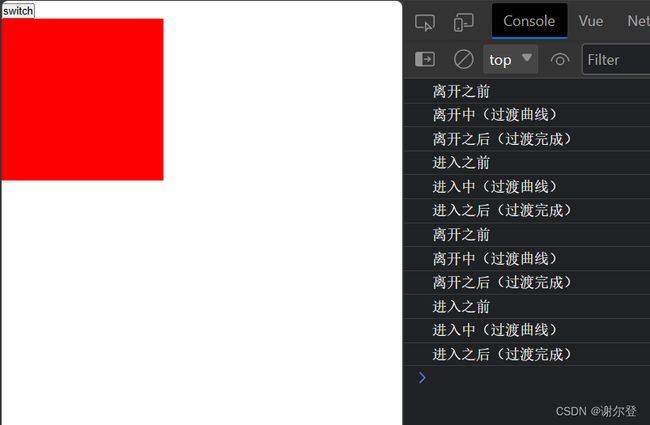
const LeaveFrom = (el: Element) => {
console.log('离开之前');
}
const LeaveActive = (el: Element, done: Function) => {
console.log('离开中(过渡曲线)');
}
const LeaveTo = (el: Element) => {
console.log('离开之后(过渡完成)');
}
const LeaveCancel = () => {
console.log('离开取消(过渡效果被打断)');
}
script>
<style scoped>
.box {
height: 200px;
width: 200px;
background-color: red;
}
style>
<template>
<div class="content">
<button @click="flag = !flag">switchbutton>
<transition
@before-enter="EnterFrom"
@enter="EnterActive"
@leave="LeaveActive"
>
<div v-if="flag" class="box">div>
transition>
div>
template>
<script setup lang="ts">
import { ref } from 'vue';
import gsap from 'gsap'
const flag = ref<boolean>(true);
const EnterFrom = (el: Element) => {
gsap.set(el, {
width:0,
height:0
})
}
const EnterActive = (el: Element, done: gsap.Callback) => {
gsap.to(el, {
width: 200,
height: 200,
onComplete: done
})
}
const LeaveActive = (el: Element, done: gsap.Callback) => {
gsap.to(el, {
width: 0,
height: 0,
onComplete: done
})
}
script>
<style scoped>
.box {
height: 200px;
width: 200px;
background-color: red;
}
style>
4. appear
只是在页面刚刚加载的时候进行,也可以结合第三方库去使用。
<template>
<div class="content">
<button @click="flag = !flag">switchbutton>
<transition
appear
appear-from-class="from"
appear-active-class="active"
appear-to-class="to"
>
<div v-if="flag" class="box">div>
transition>
div>
template>
<script setup lang="ts">
import { ref } from 'vue';
import gsap from 'gsap'
const flag = ref<boolean>(true);
script>
<style scoped>
.box {
height: 200px;
width: 200px;
background-color: red;
}
.from {
width: 0;
height: 0;
}
.active {
transition: all 2s ease;
}
.to {
width: 200px;
height: 200px;
}
style>