前端开发环境搭建,换新电脑前端开发的步骤,node环境配置
一、下载安装nodeJS
1、下载地址官方网址 NodeJs
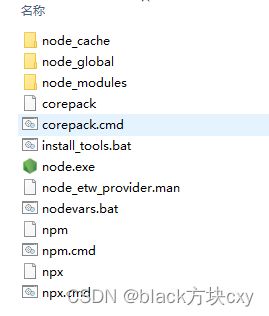
2、下载完成后,双击“node-v11.5.0-x64.msi”,开始安装Node.js,一路next,注意:安装目录看自己需求,本人安装在D:\nodejs目录下
3、测试
- 键盘按下【win+R】键,输入cmd 回车
- 输入命令node -v 和 npm -v
新版的nodejs自带npm,可以理解npm就是对nodejs进行包管理,用于卸载和安装nodejs需要的东西
4、在安装目录文件夹下创建node_cache 和 node_global
5、管理员身份打开cmd命令行
这里是为了设置npm全局安装的模块路径和缓存路径
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
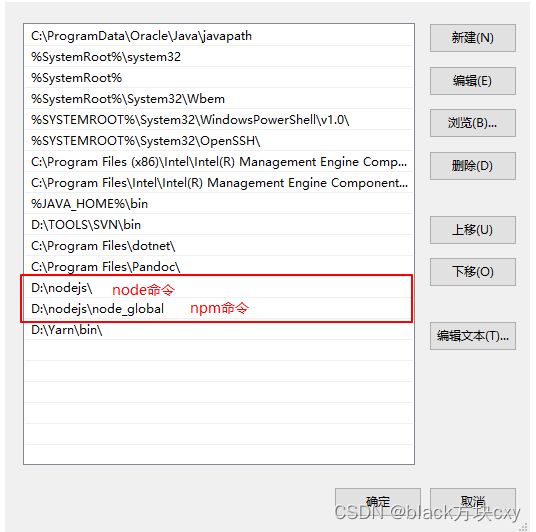
二、配置环境变量
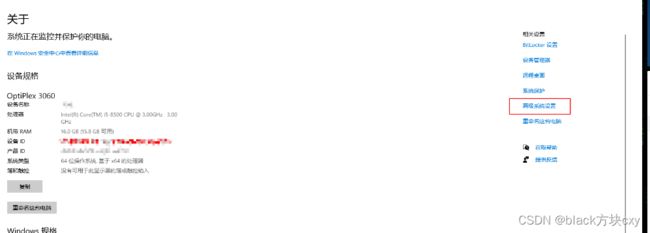
1、win10&win11:右键此电脑——属性——高级系统设置——高级——环境变量
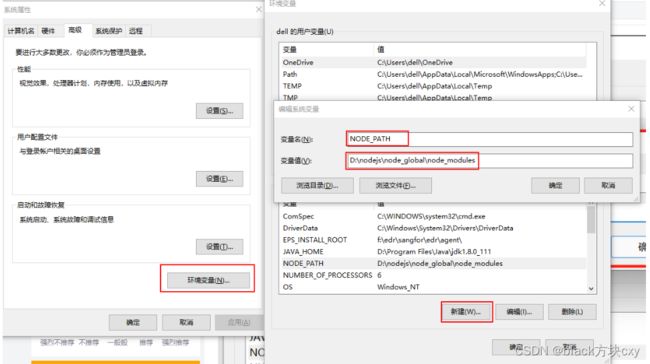
2、创建 NODE_PATH 变量
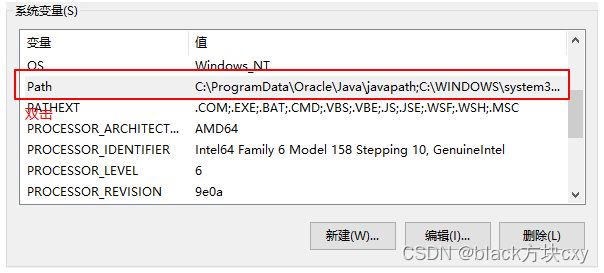
3、在 系统变量中 选择 Path 添加如下属性
4、测试
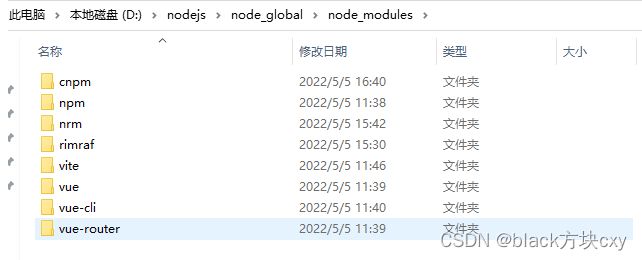
安装全局的vue框架和vue-cli脚手架
npm install vue -g
npm install vue-cli -g
- cnpm 国内npm服务器,访问速度快
npm install -g cnpm --registry=https://registry.npm.taobao.org
5、安装vscode准备开发的工具
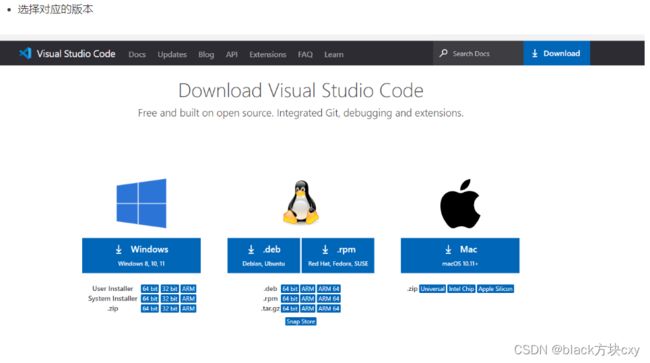
一、下载
- 官方地址Visual Studio Code
1、下载好的vsCode,任何插件都没有,下面说说我的一些前端常用配置插件,欢迎补充说明
2、名称: Chinese (Simplified) (简体中文) :这个插件是汉化的
3、Vetur:这个插件是识别vue项目文件的,如果没有这个插件,vue文件是无法识别的
4、vscode-icons:这个插件是给对应的文件加上相应的字体图标的,看起来更加美观
安装好上述的环境后,前端的基本环境就搭建完了