JavaScript—对象与构造方法
目录
json对象(字面值)
js中对象是什么?
如何使用?
关联数组
js对象和C#对象有什么区别?
构造函数
什么是构造方法?
如何使用构造方法?
如何添加成员?
对象的动态成员
正则表达式
正则表达式干什么的?
元字符有哪些?
在js中如何创建一个正则表达式?
有哪些步骤?
1、匹配:
2、提取:
循环提取:
3、替换
js代码的编写方式
json对象(字面值)
用花括号括起来的
js中对象是什么?
是面向对象的语言。就是键值对
如何使用?
Var 对象名 = function( ) { };
键值对,值可以是数字、字符串或布尔类型的数据,好比字段值也可以是函数,好比方法,键就是变量名或函数名
关联数组
O.name
O.sayHello()
在js中支持将对象当作数组使用 ,如下:
O["name"]
O["sayHello"]()
js对象和C#对象有什么区别?
C#和js中this都表示当前对象(实例)
this:指代这个类
var o = {
name:"邓礼梅",
sex:"女",
age:10,
"sayHello":function() {
alert("你好,我是:"+this.name
+",我今年"+this.age
+"我是:"+this.sex);
}
};
o["sayHello"]();
构造函数
什么是构造方法?
- 普通方法
- 调用的时候使用new就可以将其作为构造方法来使用了
- js没有类,直接使用构造方法创建对象
既然字面值也相当于是包装一个对象,那为什么还会有构造方法?
构造方法是原型继承的载体
和C#相同:
Var o1 = { };
Var o2 = new Object( ); //Object的构造方法
注:js中的所有对象类型都来自于object
和C#不同点:
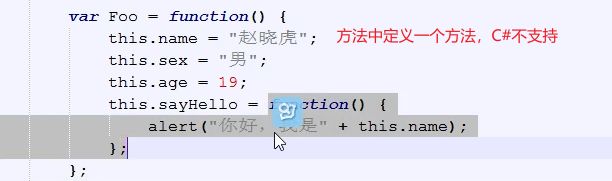
js中方法里面可以在定义一个方法,C#不能方法嵌套方法
如何判断变量是否是构造方法创建出来?
Boolean 变量 instanceof 构造方法
Alert ({ } instanceof Object);
var foo = function(){}
var obj = new foo();
alert (typeof obj); //打印object
alert(obj instanceof foo); //打印true继承方法不同
js中:Object表示方法,object表示类型
c#中:都一样
如何使用构造方法?
- 创建一个函数
- new这个函数
如何添加成员?
在构造方法中使用this.成员进行添加
对象的动态成员
如果一个对象没有定义Memeber的属性,但是现在希望他有,只需要用”对象.Member=值“,那么就可以给这个对象创建该成员了
var Person= function(){}; //创建一个函数
var zhangsan = new Person(); //new这个函数
zhangsan.name="邓礼梅"; //动态添加成员
zhangsan.sayHello = function(){
alert("我的名字叫:" +this.name);
};
zhangsan.sayHello(); //调用成员,此时打印”我的名字叫邓礼梅“如果又创建了一个person对象,此时person对象不具备name和sayHello属性
//如果又创建了一个person对象,此时person对象不具备name和sayHello属性
var lisi = new Person();
//如果想要让lisi也具备name和sayHello属性,如何做?
//把成员写在function函数里正则表达式
正则表达式干什么的?
用于定义一些字符串的规则。
计算机可以根据正则表达式,来检查一个字符串是否符合规则。
获取将字符串中符合规则的内容提取出来。
元字符有哪些?
基本元字符:. [ ] | ( )
限定元字符:+ * ? {n} {n,} {n,m}
首尾元字符:^ $
简写形式:
\d(查找数字)
\D
\w(匹配字母、数字及下划线) 。等价于'[A-Za-z0-9_]'
\W匹配非字母、数字、下划线。等价于'[^A-Za-z0-9_]'
\s(查找空白字符) \S
链接:https://www.runoob.com/regexp/regexp-metachar.html
在js中如何创建一个正则表达式?
字面值:var regex = /\d+/;
构造函数:var regex = new RegExp("\\d+"); //斜线代表转义
注:i(忽略大小写) g(global,全局匹配模式)
有哪些步骤?
1、匹配:
C#:bool Regex.IsMatch(字符串,正则);
js:boolean 正则表达式对象.test(字符串);
//字面值
var r = /^\d+$/; //匹配一个用数字开头,数字结尾的字符
alert(r.test("abc1234"));
alert(r.test("343434343434fg"));
alert(r.test("34343"));
//构造函数
var r = new RegExp("^\\d+$");
alert(r.test("abc1234"));
alert(r.test("343434343434fg"));
alert(r.test("34343"));2、提取:
提取使用方法
像数组的对象正则表达式对象.exec(字符串);
这个对象的[0]是匹配到的结果
这个[1]、[2]、……是各个组
//提取邮箱
var str = "我的邮箱是[email protected],你的呢?";
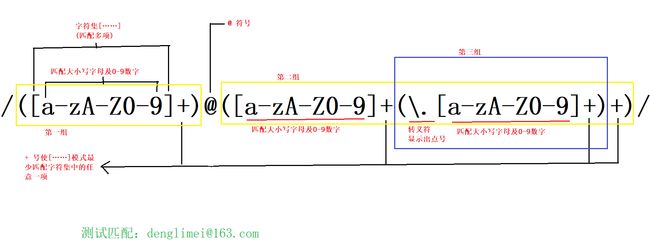
var r = /([a-zA-z0-9]+)@([a-zA-z0-9]+(\.[a-zA-z0-9]+)+)/;
var match = r.exec(str); //测试匹配str字符串
alert(match[0]); //输出第0组,[email protected]
alert(match[1]); //输出第1组,denglimei
alert(match[2]); //输出第2组,163.com循环提取:
//循环匹配
var str = "12345";
var r = /\d\d/g; //global全局的。\d查找数字,一次匹配两个
var m = r.exec(str);
m = r.exec(str);
m = r.exec(str);
m = r.exec(str);
//length:循环次数var arr = []; //数组
var m = null;
while((m=r.exec(str))!=null){ //当提取的内容不为空
arr.push(m); //把内容添加到数组
}
var _ = 0;3、替换
String
var str = "a--b----c---------d-----e-----f";
var str1 = str.replace(/-+/g,"-");
alert(str1);
var date = "2018年8月17日";
var date1 = date.replace(/(\d+)年(\d+)月(\d+)日/,"$1-$2-$2");
alert(date1);js代码的编写方式
—>无论是js还是css都可以写在页面中
可以放在页面中的任何一个地方,并且多个与一个是一样的
—>一般企业开发为了让浏览器显示页面更加流畅