- 深度学习超参数优化(HPO)终极指南:从入门到前沿
摘要:在深度学习的实践中,模型性能的好坏不仅取决于算法和数据,更在一半程度上取决于超参数的精妙设置。本文是一篇关于超参数优化(HyperparameterOptimization,HPO)的综合性指南,旨在带领读者从最基础的概念出发,系统性地梳理从经典到前沿的各类优化方法,并最终落地于实用策略和现代工具。无论您是初学者还是资深从业者,都能从中获得宝贵的见解。第一部分:夯实基础——HPO的核心概念1
- 【嘟嘟嘀嘀】20180223学习力践行D136
嘟嘟嘀嘀
今天年初八,我们从老家开车回来广东,一路都有交通事故,所以一路都有塞车,总共开了8个来小时,时间比较长,宝宝在车上总体也算好,就是堵车的时候他也比较烦躁,会哭闹一下,烦躁时我们会念念手指谣,听听音乐,他的心情就会好些。回来家里,睡前也看了《蹦》、《语言启蒙》红本。
- 复盘,温故而知新
yang40
———————今日复盘———————回顾本周的学习写作,请谈谈你的收获和反思【我的技能】本周学习,对之前已经学习一次的写作技巧,又在此复习一遍,如何开头,如何结尾,有了新体验和新想法。【我要发问】本周所学内容中,你有哪些不会的呢?如何系统的输出干货,如何让自己不断积累,找到适合自己的速度和方法,坚持的动力是什么?【我的闪光点】本周你做的好的地方?继续早起,并且开始自由写作,对自由写作有新的认识,和
- 六项精进打卡11天
王尚涛
每日打卡模板姓名:王尚涛公司:为福投资控股集团【日精进打卡第11天】【知~学习】《六项精进》纲要读1遍,共17遍《大学》读1遍共11遍《论语》第12-24页【经典名句分享】付出不亚于任何人的努力;要谦虚不要骄傲;每天都要反省;活着,就要感谢;积善行,思利他;不要有感性的烦恼;若无相欠,怎会相见;人不知而不愠,不亦君子乎;命由我作,福自己求;小人闲居为不善。言不及之而言谓之躁,言及之而不言谓之隐,未
- 做自媒体自学好,还是花钱去培训好呢?
兔子和铃铛
我认为首先你要清晰自己的目标,是想创业还是当做兴趣,或者是想找到一份工作。如果你只是兼职,基于自己的兴趣,那我个人认为自学就足够了,如果你想要创业,或者找工作,那你可能需要更深入的学习和系统的知识体系。目前无非就是四种学习方式如果你时间和金钱充足,且自律意识差,那可以寻找本地的线下机构学习。如果你没有特别充分的时间,但是学习能力强,自律性高,那你可以自学如果你金钱比较充足,自律意识较差,自学效率不
- 日更第2天
无籽露
《时间看得见》读后感2019.8.4没有人能够给你规定人生目标,除了你自己;没有人可以左右你的时间,除了你自己。《时间看得见》这本书是在萌薇公开课中若辰推荐的,我深深地体会到:每一次的学习都给我的人生带来一次触动,或大或小,或深或浅,怀着感恩的心我在微信读书里打开了它,利用三天的时间读完了它。写读后感是逼着我自己思考,不是命题作文,那么就无拘无束地谈谈收获吧!一、明确目标,让生活更高效。我是个不太
- 陪孩子备战高考第三百五十六天
想入非非的棋子
今天孩子妈告诉我孩子回家的时候跟她说要努力学习了,而且今天第一次在学校完成了数学作业。回家后认真完成天学网的作业。老师在群里表扬了孩子:天学网作业做了四五遍以达到自己的目标……我想可能是这句表扬引出了孩子的热情和斗志!我今天也重新回顾了为什么非要让孩子上高中的想法:在我看来一个人需要有一种修养,这种修养就是通过学习培养出来的。在我心中,孩子是具备成为一个有修养的人的能力,而且孩子有很优秀的品质,如
- 【跟日剧学日语】《追赶星星的孩子》
日语之声
=主播=小夜=小编=琉璃主播小哥哥~~注:本节目仅用于分享和学习交流,不得转用和商用,内容版权归原作者所有。若有侵权,请在作品下方留言,我们会尽快删除。
- 随记44
一程山水一程歌_c0bf
学习柳井正的《经营者养成笔记》随想35121.柳井正在赚钱的能力的第六节《与矛盾做斗争》中提到要“发现真正的问题,从根本上解决问题”,能够发现真正的问题并不是很容易的事情,如果格局、视野不够,或者所处的环节不够,要发现真正的问题,知道问题的核心是很难的。核心还是管理者的格局,只有管理者有了足够大的格局,才可能创造出培养优秀的经营者的环境和平台。
- 读《平凡的世界》第十六、十七、十八章,孙少平和郝红梅之间的“关系”
小菜菜艾之家
转眼之间到了夏天,夏天对黄土高原这里是一年中最好的日子,绿色覆盖了整个山峦和沟壑,农作物也长出了一大截,就连荒凉的集镇上也变得热闹起来。再过几天就是初伏,紧接着就是大暑,火辣辣的太阳炙烤着大地。各机关干部和学生都在学习无产阶级专政理论,组织着各种各样的活动。黄土高原上的农民依然处于贫穷中,很多人吃不饱饭。孙少平的情况也是一样的,还是困难户,仍然吃着黑高粱馒头,心中甚至有了退学的想法,但是因为一个女
- 4D习书第三章
刘彦坤
了解用4D管理社会背景的坐标,并明确了坐标的诞生。我关注的内容:有关于4D的验证结论;传统方法的局限。从本章当中的学习对4D使用充满信心。因为它被充分而且反复的应用在领导力和团队发展之中。我的想法与内心独白:用个人的方法精准明确的使用4D系统有效管理团队;让自己变得更好的行动:应用这些定律,并通过实践证明这些定律。期待的结果:有效提高团队和领导至关重要的特点罗列。
- 2021-11-13
芷灵君
打卡时间:11月12日-11月13日打卡内容:1.“两个教学大纲”具体指什么?两个教学大纲指的是:1、必须学会并记住的材料;2、课外阅读以及其他知识来源。2.“两个教学大纲”,是如何发展学生的思维能力的?为了牢固地记住公式、规则、结论和其他的概括,学生应该阅读和思考许多无需记住的材料。阅读应和学习紧密联系。如果阅读加深了对事实、现象和事物的认识,而这些事实、现象和事物是保存在记忆中的概括的基础,那
- React 开发(一):入门 - 从 0 到 1 的学习之旅
全栈探索者chen
reactreact.js学习前端前端框架程序人生开发语言javascript
React开发(一):入门-从0到1的学习之旅1.前言在前端开发领域,React是一个备受推崇的JavaScript库,广泛应用于构建用户界面。它的组件化架构、虚拟DOM和高效的更新机制使得开发复杂的应用变得更加简洁和高效。在这篇文章中,我们将从零开始学习React,了解它的基本概念和如何搭建第一个项目。2.什么是React?React是一个用于构建用户界面的JavaScript库,由Facebo
- 面对未知,学习成长。
曲奇珊
很多时候,恐惧是来源于未知。人们对未知事物的不确定感引发焦虑、担忧和和恐惧。未知永远存在,无法完全被消除,而我们能做的就是培养面对未知的能力。能够和未知事物相伴的人往往也是不断学习成长的人。恐惧不会完全消失,但当我们学习成长后知道得越多,这种由未知带来的不确定感就会越少。即便恐惧依然存在,但如果我们是学习成长型的人,那么我们还是相信自己是有能力面对这些恐惧的。面对未知,“相信自己能学会”的这份信心
- 高端密码学院笔记228
柚子_b4b4
高端幸福密码学院(高级班)幸福使者:李华第(541)期《幸福》之启动深层心理轻松意识基础篇——“扛得住”成长的喜悦心理案例分析主讲:刘莉一,知识扩充:高尚、伟大的代价就是责任。自由的第一个意义就是担负自己的责任2020.8.20星期三一笔记:1.从接的住到扛得住,心里境界的提升2.看到优秀的家人向别人学习如何去做,什么心里阶段性呈现什么状态。3.学习力越强,承载力越强4.精准,准确,的点评就是对笔
- 【静守流年30】练习讲什么
宁超群
1今日发下昨日的练习。首先,对书写特别漂亮的一批学生大力表扬。接着,对书写好,答题准的孩子发了一张“学习之星”的证书,让同学们、也让他们自己看见自己的优秀,在班级起到了正面示范的作用。然后,给了五分钟时间让他们自主反思,自主订正自己的错误。最后开始讲评试卷。讲评什么呢?第一、讲读题习惯和答题习惯。孩子们丢掉了读题勾画关键词、认真书写、答题完整和反复检查的习惯。当然,不是我直接讲,而是让他们自主总结
- 2019-8-12晚间日记
故梦笙笙
今天是什么日子起床:7:00就寝:23:00天气:晴心情:一般纪念日:无叫我起床的不是闹钟是梦想年度目标及关键点:考博,毕业本月重要成果:无成功日志-记录三五件有收获的事务无财务检视正常人际的投入无开卷有益-学习/读书/听书无健康与饮食今日步数:14000今日锻炼:无今日饮食:正常好习惯打卡英语流利说打卡30分钟单词30
- 20211102成就感日志297/365
kidII
我是kid,这是我的18/365进化日课。20211102奋斗是人生的底色,你会经历很多人事物,学会更多的东西。从学习上掌握技能,从学习上享受生活,即便是辛苦也没有关系,生活没有不辛苦的,但是要辛苦的有意义。与其说平凡的过一辈子,不如吃苦耐劳,选择自己喜欢的生活,一点点的付出,积累很多的经验,未来才会有希望。虽然我们渴望成就感,但也需要平衡生活,让自己越来越幸福。1.【日思】:今日最重要的一件事。
- OpenHarmony解读之设备认证:解密流程全揭秘
陈乔布斯
HarmonyOS鸿蒙开发OpenHarmonyharmonyosopenHarmony嵌入式硬件鸿蒙开发respons
往期推文全新看点(文中附带最新·鸿蒙全栈学习笔记)①鸿蒙应用开发与鸿蒙系统开发哪个更有前景?②嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~③对于大前端开发来说,转鸿蒙开发究竟是福还是祸?④鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?⑤记录一场鸿蒙开发岗位面试经历~⑥持续更新中……一、概述本文重点介绍客户端收到end响应消息之后的处理过程。二、源码分析这一模块的源码位于:/bas
- 前端学习笔记:React.js中state和props的区别和联系
文章目录1.`props`(属性)定义用途示例2.`state`(状态)定义用途示例3.核心区别4.常见使用场景props的场景state的场景5.交互模式父组件修改子组件状态子组件通知父组件6.最佳实践总结在React.js中,state和props是两个核心概念,用于管理组件的数据和数据流。它们的设计目的不同,但共同构成了React组件的状态管理系统。1.props(属性)定义外部传入的数据:
- 《道德经》学习第六十二天
快乐大拙
图片发自App今日学习《道德经》天下篇的第六十七章“天下皆谓我道大”。本章指出,修道的关键在于要有“三宝”。其中,慈,是三宝之宝。有了慈,也就有了俭,有了不敢为天下先。【正文】天下皆谓我道大似不肖夫唯大故似不肖若肖久矣其细也夫!我有三宝持而保之:一曰慈二曰俭三曰不敢为天下先慈故能勇俭故能广不敢为天下先故能成器长今:舍慈且勇舍俭且广舍后且先死矣夫慈:以战则胜以守则固天将救之以慈卫之【直译】天下人都说
- 2018-05-04
赵廷芳
!一一日精进打卡2018年5月04姓名:赵廷芳企业名称:临沂鑫源研磨新材料有限公司组别241期利他2组【日精进打卡第199天】【知~学习】背诵六项精进2遍,大学2遍l【行~实践】一、修身:早起跑步锻炼身体二、齐家:早起送孩子上学三、建功:安排生产,组织发货【积善】:日行一善,【省~觉悟】是不是自私自利,有没有卑怯的举止。1.今天有点冲动,有了感性的烦恼,希望自己继续努力,努力向上提升,不要因为自己
- Python你不知道的二三事(Python基础知识)
日暮凡尘
python开发语言
在上一篇中,我们介绍了Python解释器与编辑器的安装与使用,本次我们这是在进行Python程序的编译。我会根据我个人的学习进度进行更新,如有遗漏或错误,欢迎指正。变量与常量变量创建一个新的py文件,我们就可以开始编程了。关于变量,就是一些我们自定义的值,如a=10num=100其中a,num就是我所定义的变量,变量的命名较为自由,但也有一些规则需要遵守:1.变量由数字、字母、下划线(_)组成。n
- 三步解锁.NET Conf Student Zone:免费资源+实战项目全攻略!学生党必看!
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣.NETConfStudentZone三步称王第一步:注册与资源获取——“领取你的魔法钥匙”目标:用StudentZone的免费资源,告别“资源散落”困境。步骤1:注册账号(1分钟搞定!)//模拟注册流程(伪代码,实际需访问官网)stringemail="yo
- 《一本小小的红色写作书》|学会这些写作原则,你也能写出10万+
襟怀高远
两年前,我因为产前抑郁,每天写清晨日记,梳理自己的心灵成长和育儿生活感悟。写着写着,我就爱上了书写,可是我没有学习过写作方法,文笔虽然不错,但是写出来的文章主题不突出,内容混乱,缺乏条理性。于是开始报名各种写作课,以为这样就可以解决问题,但是依然写不出一篇主题分明、条理清晰、论证充分的出彩文章。学了很多写作技巧,下笔依然灵感枯竭。读了很多文笔优美的文章或书,语言依然繁冗。直到遇到了《一本小小的红色
- 《班主任微创意》学习所记五则
瑾言_lw999
(一)人与人间,如果首先是“看不惯”,然后关系就会生疏,变成“看不懂”,等两个人生疏了后,互相就会“看不起”,这样会越来越生疏,其实这样已“看不远”了,最后你们的关系就会“来不及”了。任何人不可能脱离集体而独自存在。请多多帮助别人,赠人玫瑰,手留余香!刘宇航马上说:“老师,学习上的问题也是这样的。我们不喜欢哪个科目,先是看不惯,然后慢慢就看不懂,就越来越不喜欢这一科,就成了看不起,其实这个时候我们
- 摘
暗裔咓嫟
(1)“读”加“写”。在掌握了50音图及一些基础发音之后,就要开始学习背诵词汇。背词时建议大家边写边读,写和读都可以加深对词汇的印象。读的时候要注意长音、促音和声调,这些地方经常被大家忽略,如果这些地方读错,可能就会变成另外一个单词。(2)在积累的同时,掌握规律。词汇量积累到一定程度的时候,词汇的背诵速度会越来越快,因为你会发现其实词汇的读音是有一些规律的。比如日语汉字结构相似,或者读音相同的汉字
- 好好学习,能上天——献给六一儿童节的金凤凰(王朝和)
2db504f9317c
今天是六一儿童节,祝普天下的儿童们好好学习,健康成长!要问好好学习,能干嘛?告诉你——能上天!最近,云南省保山市施甸县桃关镇的大山里飞出了金凤凰,他的名字叫桂海潮,很值得少年儿童学习。2023年5月30日,神舟16号载人飞船发射取得圆满成功。在这次进入太空的三名飞行员中,桂海潮是中国执行载人飞行任务的首位载荷专家,是中国唯一戴眼镜执行飞行任务的航天员,是首个非军人出身的航天员,也是中国首位最年轻飞
- uniapp下拉选择组件
王旭晨
uni-app
目录背景实现思路代码实现配置项使用尾巴背景最近遇到一个这样的需求,在输入框中输入关键字,通过接口查询到结果之后,以下拉框列表形式展现供用户选择。查询了下uni-app官网和项目中使用的uv-ui库,没找到符合条件的组件。唯一一个有点类似的就是uni官方下拉框组件,但是不支持input组件,所以我们自己来实现一个。实现思路那么实现这样一个组件要有哪些注意点了?我大概罗列了一下:1、下拉框默认是不显示
- 深入TA-Lib:量化技术指标详解
深入TA-Lib:量化技术指标详解本文系统讲解TA-Lib技术指标分析,涵盖基础、数据处理、趋势与动量指标、均量线、布林线等,并结合Python代码与大数据、机器学习实战案例,助力读者掌握量化交易实战技巧。本文系统梳理了TA-Lib技术指标分析的核心内容,包括TA-Lib基础、数据处理、趋势与动量指标、均量线、布林线等关键技术指标分析方法,并结合Python代码示例与大数据、机器学习的融合实战案例
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出
Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。
尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。
然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构
链表是链式的结构
2.链表的组成
链表是由头节点,中间节点和尾节点组成
节点是由两个部分组成:
1.数据域
2.引用域
3.链表的实现
&nbs
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下:
$data = array(
'id' => 'sku_123ABC',
'qty' => 1,
'
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码:
<h1 id="anchor">页面标题</h1>
<div id="container">页面内容</div>
<p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址:
http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html
B树
即二叉搜索树:
1.所有非叶子结点至多拥有两个儿子(Left和Right);
&nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html
@Anthor:孤傲苍狼
数据库连接池
用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误:
java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患
泛型的特点:消除强制转换 确保类型安全 向后兼容
简单泛型的定义:
泛型:就是在类中将其模糊化,在创建对象的时候再具体定义
class fan
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一
<script>
var name = "The Window";
var Object_a = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过
String str = new Gson().toJson(data);
得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO
import com.google.gson.Gson;
import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结:
1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法
2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive {
/*递归判断数组是否升序
* if a Integer array is ascending,return true
* use recursion
*/
public static void main(String[] args){
IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html
里面提到ChannelPipeline的一个“pitfall”:
如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB)
来
- Java工具之JPS
chinrui
java
JPS使用
熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() {
var tt = document.getElementById("tt");
var childNodes = tt.childNodes[0].childNodes;
var level = 0;
for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误
[slave16]
[email protected]:/tmp/hsperfdata_hdfs# jps
Error occurred during initialization of VM
java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求
private static boolean sendGETRequest (String path,
Map<String, String> params) throws Exception{
//发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处:
http://eksliang.iteye.com/blog/2104387
在bash的操作环境中有一个非常有用的功能,那就是通配符。
下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验):
1、因为Android有短信收发接口,可以调用接口完成短信收发;
发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下:
string m_keleyiFolderName = Server.MapPath("/hovertree");
if (Directory.Exists(m_keleyiFolderName))
{
//文件夹已经存在
return;
}
else
{
try
{
D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的?
“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类
public class Singleton {
private static class SingletonHolder {
public static Singleton singleton = new Singleton();
}
public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO:
全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。
BO:
全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢?
我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。
Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata)
{
jint i,j;
int s
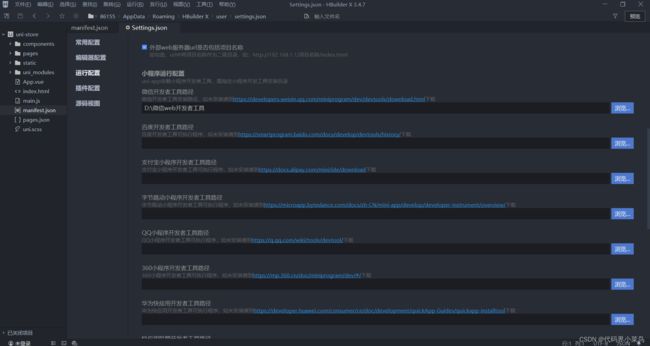
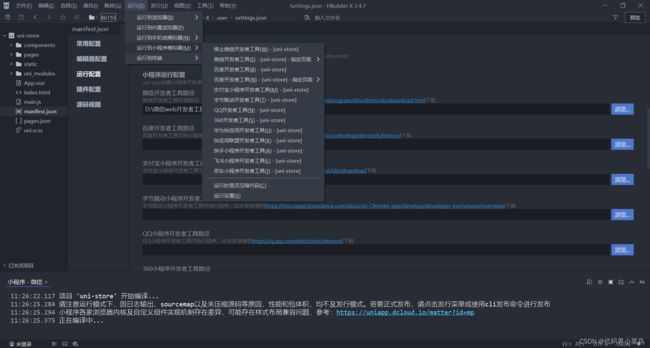
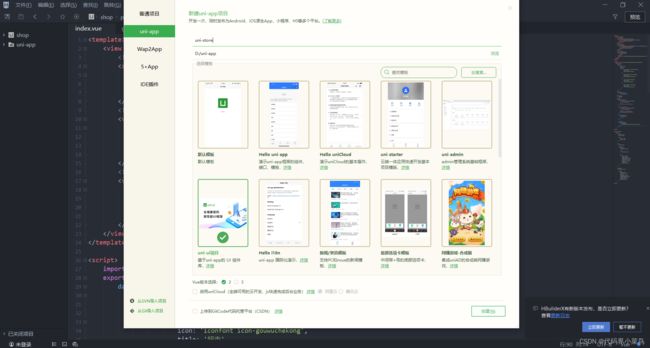
 二、把项目发布到微信小程序上
二、把项目发布到微信小程序上