uniapp技术应用,以及案列讲解
什么是uniapp?
uni-app是一个使用Vue.js开发跨平台应用的前端框架;开发者编写一套代码,uni-app将其编译发布到iOS、Android、Web响应式、以及各种小程序,比如微信、支付宝、百度、头条、QQ、钉钉、淘宝、快应用等多个平台。保证其正确运行并达到优秀体验效果。
为什么要选择uni-app?
uni-app在开发者数量、案例、跨端抹平度、扩展灵活性、性能体验、周边生态、学习成本、开发成本等8大关键指标上拥有更强的优势。
功能框架图
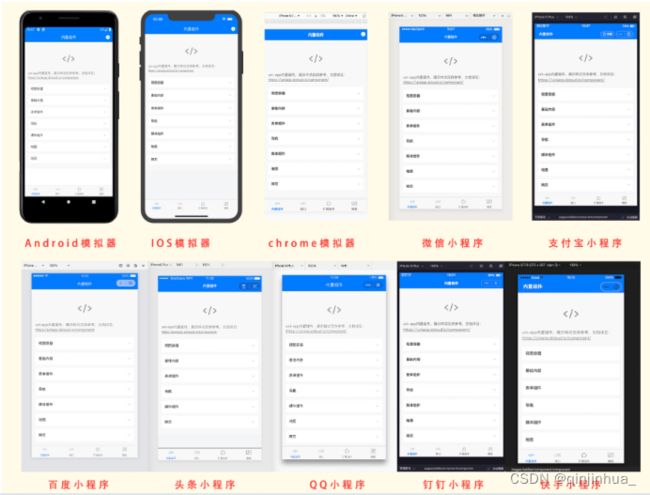
一套代码,运行到多个平台
运行效果
社区、论坛实践项目效果图
使用HBuilderX 创建一个uniapp项目
1. 使用 Hbuilder uni-app 默认空白模板构建项目 study
1.1 选择uni-app类型,输入工程名,选择模板,点击创建,即可成功创建。
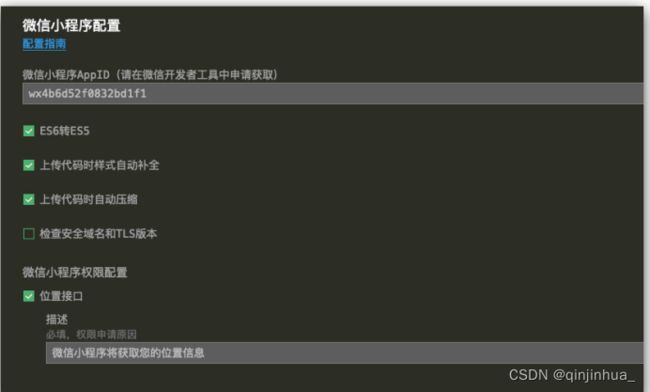
2. 在 manifest.json 文件中配置微信小程序相关信息
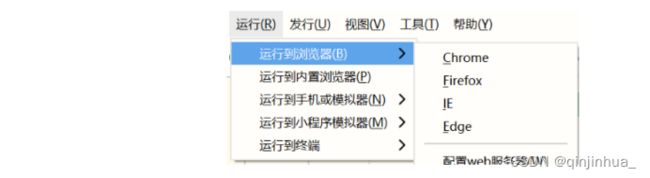
运行uniapp
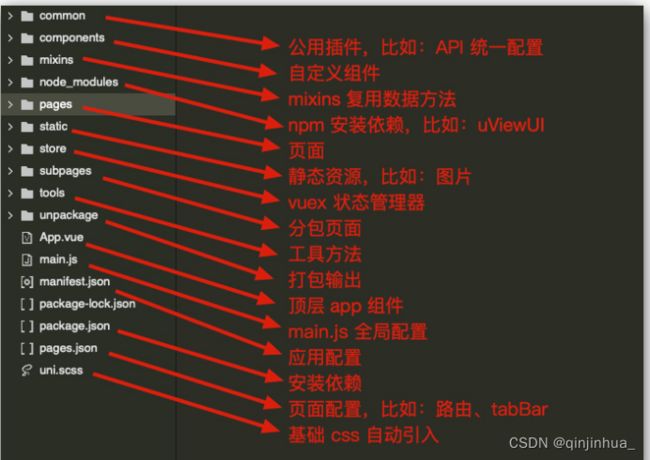
一,项目文件结构
1.构建项目基础结构
2.初始化基础页面及配置 pages.json Pages 路由
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
// custorm 取消顶部的 navBar 显示
"navigationStyle": "custom",
"enablePullDownRefresh": true
}
}, {
"path": "pages/feeds/feeds",
"style": {
"navigationBarTitleText": "前端动态",
"enablePullDownRefresh": true
}
}, {
"path": "pages/me/me",
"style": {
"navigationStyle": "custom",
"enablePullDownRefresh": true
}
}, {
"path": "pages/webview/webview",
"style": {
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
]
3. 配置页面 TabBar 导航
"tabBar": {
"color": "#000",
"selectedColor": "#0050FF",
"list": [{
"iconPath": "/static/tabbar-icons/index.png",
"selectedIconPath": "/static/tabbar-icons/index_s.png",
"text": "首页",
"pagePath": "pages/index/index"
},
{
"iconPath": "/static/tabbar-icons/feeds.png",
"selectedIconPath": "/static/tabbar-icons/feeds_s.png",
"text": "动态",
"pagePath": "pages/feeds/feeds"
},
{
"iconPath": "/static/tabbar-icons/me.png",
"selectedIconPath": "/static/tabbar-icons/me_s.png",
"text": "我的",
"pagePath": "pages/me/me"
}
]
}
5.使用 npm 引入 uView UI 插件库
5.1 uView地址:
uView
5.2 使用
一,使用 HBuilder 导入插件 uViewUI 或者使用 npm 安装相关依赖(推荐使用 npm 安装)
// 如果您的项目是HX创建的,根目录又没有package.json文件的话,请先执行如下命令:
npm init -y
// 安装
npm install uview-ui
// 更新
npm update uview-ui
二,main.js 全局引入uView组件库
// main.js
import uView from 'uview-ui';
Vue.use(uView);
五,App.vue引入基础样式
<style lang="scss">
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "uview-ui/index.scss";
</style>
六,uni.scss引入全局scss变量文件
/**
*引入uview全局样式
*/
@import 'uview-ui/theme.scss';
七,pages.json配置easycom规则(按需引入)
// pages.json
{
"easycom": {
// 下载安装的方式需要前面的"@/",npm安装的方式无需"@/"
// "^u-(.*)": "@/uview-ui/components/u-$1/u-$1.vue"
// npm安装方式
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
},
}
二,功能实现
功能实现 介绍地址
三,uniapp项目打包成app以及设置app名字和图标
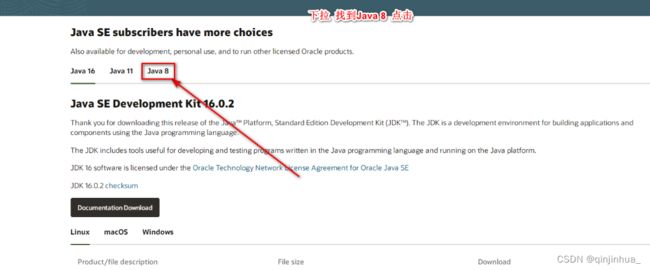
首先需要申请一个证书
4. 生成签名证书 (按流程走就可以了)
使用keytool -genkey命令生成证书:
keytool -genkey -alias testalias -keyalg RSA -keysize 2048 -validity 36500 -keystore test.keystore
- testalias是证书别名,可修改为自己想设置的字符,建议使用英文字母和数字
- test.keystore是证书文件名称,可修改为自己想设置的文件名称,也可以指定完整文件路径
- 36500是证书的有效期,表示100年有效期,单位天,建议时间设置长一点,避免证书过期
回车后会提示:
Enter keystore password: //输入证书文件密码,输入完成回车
Re-enter new password: //再次输入证书文件密码,输入完成回车
What is your first and last name?
[Unknown]: //输入名字和姓氏,输入完成回车
What is the name of your organizational unit?
[Unknown]: //输入组织单位名称,输入完成回车
What is the name of your organization?
[Unknown]: //输入组织名称,输入完成回车
What is the name of your City or Locality?
[Unknown]: //输入城市或区域名称,输入完成回车
What is the name of your State or Province?
[Unknown]: //输入省/市/自治区名称,输入完成回车
What is the two-letter country code for this unit?
[Unknown]: //输入国家/地区代号(两个字母),中国为CN,输入完成回车
Is CN=XX, OU=XX, O=XX, L=XX, ST=XX, C=XX correct?
[no]: //确认上面输入的内容是否正确,输入y,回车
Enter key password for <testalias>
(RETURN if same as keystore password): //确认证书密码与证书文件密码一样(HBuilder|HBuilderX要求这两个密码一致),直接回车就可以
这就是打包之后的文件
以上命令运行完成后就会生成证书,证书生成完成 之后执行
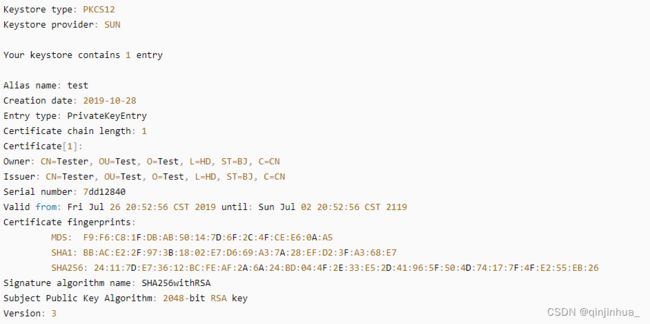
keytool -list -v -keystore test.keystore打开keystore的文件
keytool.exe -v -list -keystore LbsMapTest.jks打开jks的文件
Enter keystore password: //输入密码,回车
就会查询到刚才生成的证书信息:
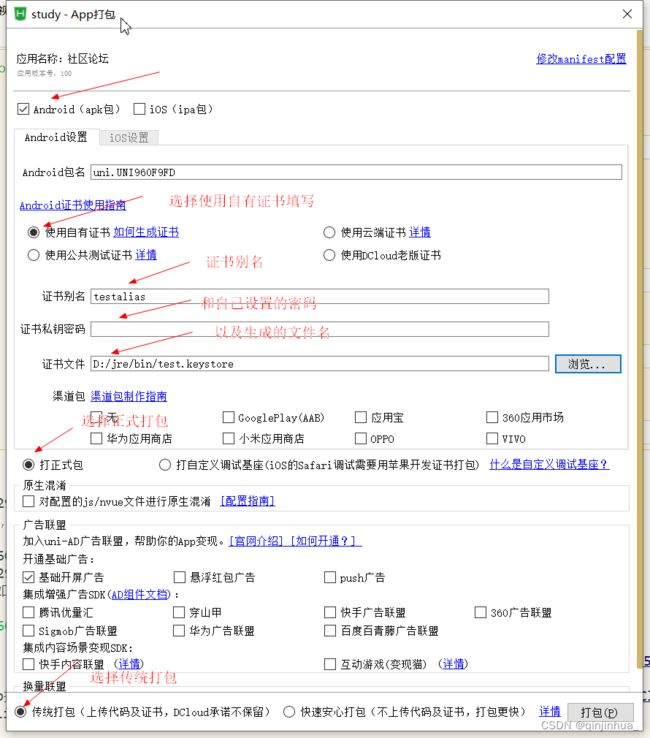
这个时候我们就可以使用证书进行打包了
方式一:
方式二:
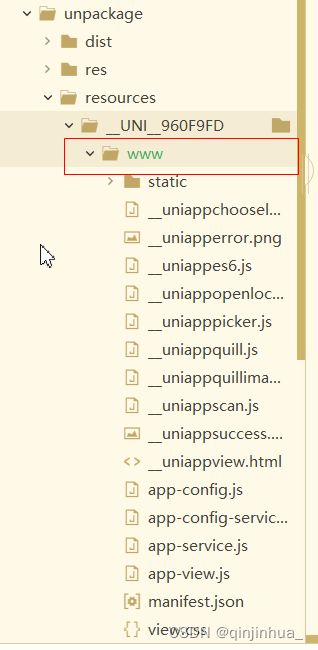
选择好自己的要打包的项目->选择发行->选择原生app本地打包->生成本地打包app资源
控制台执行成功出现打包好的路径地址
这是打包好的文件地
然后下载一个Android Studio 地址
选择安装路径,点击next
一路next,等待安装
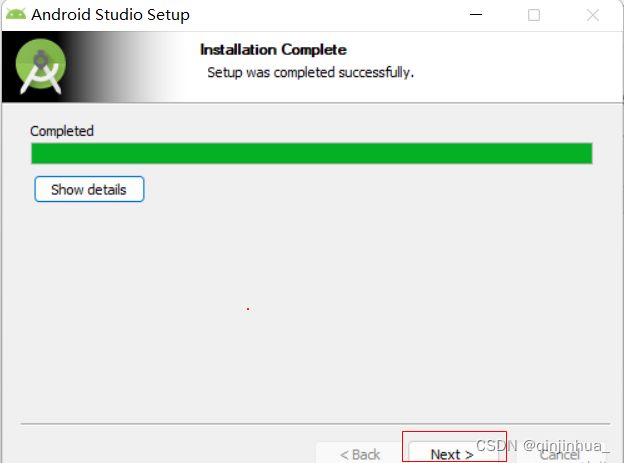
安装完成后点击next
点击Finish,安装完成
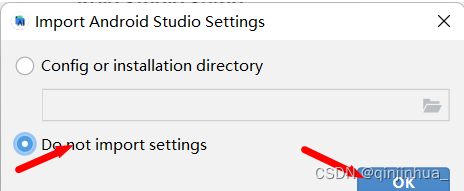
启动Android Studio,弹出导入设置文件的界面,首次安装选择Do not import settings
点击OK,跳转到Data Sharing界面,根据自己用途选择
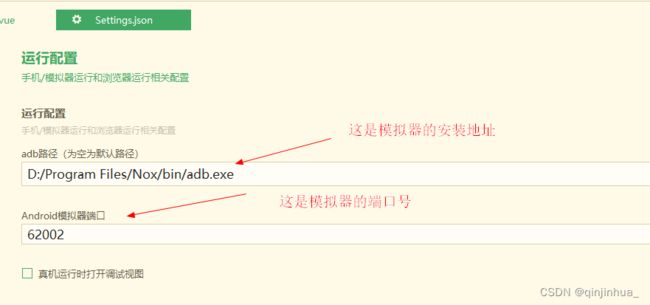
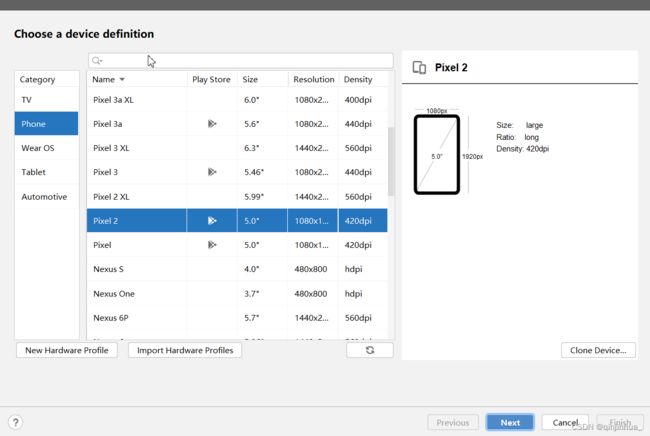
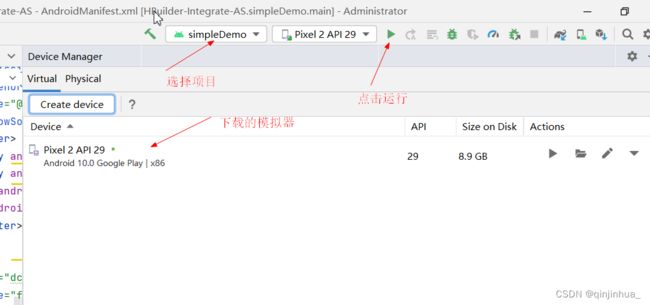
根据需要在下载一个对应的安卓模拟器
进入之后选择自己想要的模拟器进行下载
安装完成之后再下载一个sdk 最新android平台SDK下载
还需要申请Appkey
具体操作步骤:
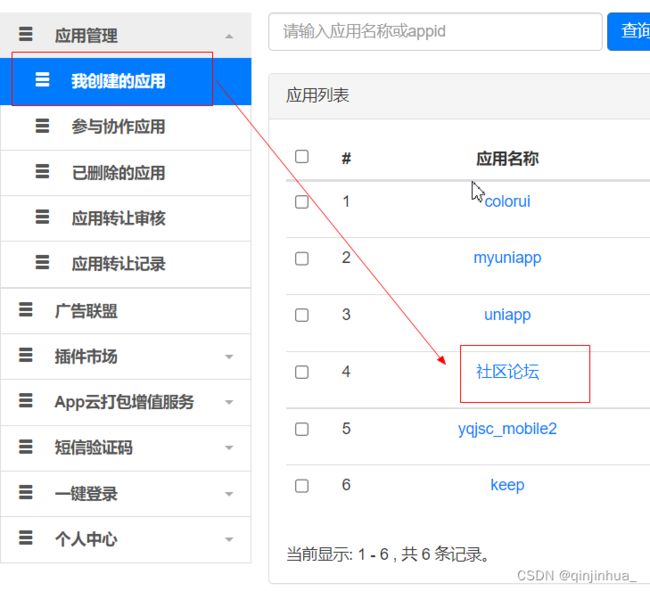
1. 登陆开发中心 开发者中心地址
2. 在左侧菜单中选择我创建的应用,点击需要申请的应用,如下图:
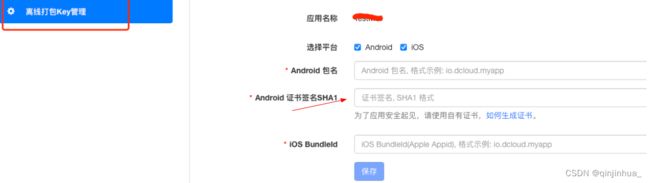
3. 在应用管理界面选择离线打包Key管理,根据需要选择对应平台,输入包名和SHA1,确认无误点击保存,即可获取到对应平台的App ,如下图:
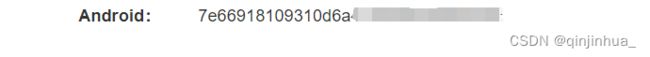
证书之前已经生成过了所以直接查看里面的SHA1即可填入SHA1证书签名之后保存
保存得到appkey
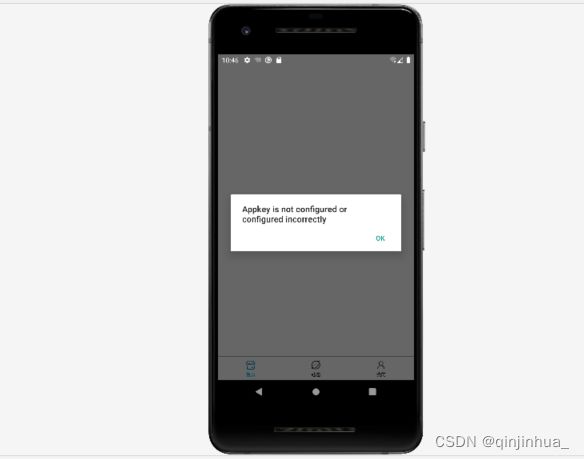
注意:
这里强调一下如果打包之后证书是在 开发者中心的证书管理中申请的那么你就必须使用这个证书 那么这个时候就不能用jre生成的证书 否则就会 key未设置或者是设置错误这个问题
配置Android 转载详细操作
发布:
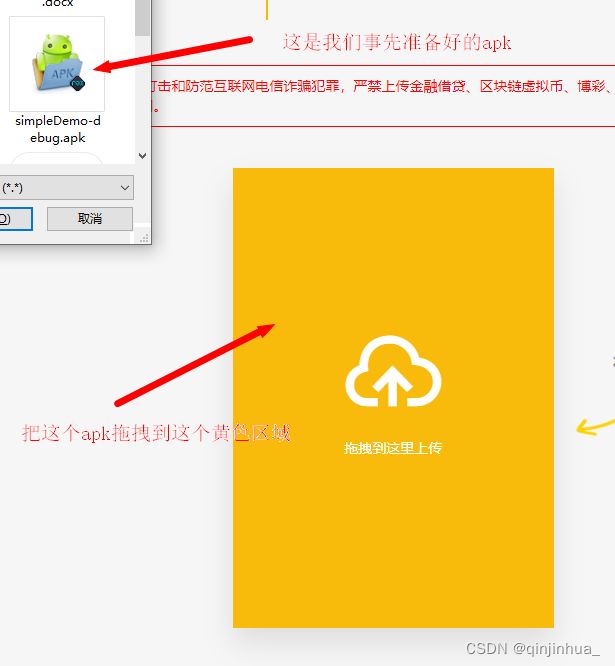
apk打包好之后我们就可发布了 ,发布分为两种,一种是内测发布(内测平台有:fir.im,蒲公英等),一种是线上发布(app Store,360,华为商城等) 因为每个应用商店上架app的要求都不一样所以我这里演示fir.im
App发布常见的一些问题
- APPID是应用的“身份证”,在打包、上架、升级、其他APP识别调用等功能,都是使用APPID进行应用的识别,切勿随意改动。
- 应用版本名称为用户能看到的版本名称,例如“10.2.1242”,用于展示给前台区分版本
- 应用版本号为数字类型,目前用于app升级检查验证,用于内容的版本号
- 用户协议(必备)
- 隐私政策(必备)
- 企业备案号(必备)
- 版权证书或软著证书(必备)
- 应用截图(必要,基本一个平台一个要求,合法合规,按需切图就行)
- 免责承诺函(必备,不同平台不同模板)
- 特殊资质代理证书(根据实际情况,非必要)
- 测试账号密码(按实际情况,也可在输入框中说明
- android尽量使用自有证书,按照教程生成,记得存储合适位置,申请一些sdk也会用到其中内容(例如高德androidSDK需要证书指纹)
打包主要关注点
- 默认配置的接口请求地址是否为生产环境
- 修改服务器地址功能是否需要开启
- CPU类型,x32支持更多旧版本手机,但目前华为不接受;x64基本支持新手机,但不支持部分老手机,所有平台都能上传,部分平台宣称未来只接受x64的版本。
- 安心打包不占用打包次数,但目前不支持ios
- IOS应用包,要求icon图标需要在mac电脑清空Alpha通道后再打包才能提交(每当icon图标变化后,只需要处理一次)
- 确定历史版本号和新版本号,安卓和苹果尽量保持一致(testflight版本跟随发布版本,app store版本为自定义版本号)
- 建议命名为“应用简称+版本号”,便于历史版本的区别与存储
上传应用商店需要注意
- apk包,注意要区分备注好每个应用市场包,有部分应用市场可能会要求加固,按要求加固后再上传,有的应用商店会提供加固工具。
- icon,icon图标分直角圆角,尺寸最好做全套,一般准备1616、216216、256256、512512这四种就够了。
- 应用截图,第一张截图一般对应app最核心的功能特色,让用户直接读懂这个app的用途,后面4张对应更具体的功能特色,每套尺寸需准备5张,一般准备3套:480800、7201280、1080*1920(华为需要上传权限使用场景展示页)
- app名称:填写自己app名,名字通俗易懂,有可识别性差异性。
- 20字以内一句话简介:言简意赅,介绍产品的核心功能。
- 200字左右的介绍描述:描述你的app是什么类型,是游戏,工具还是社交等,要遵守广告法、新闻语等规则,两三句话描述app的最核心特色,用几个短段落来阐述app的功能特色,最好写上联系方式,微博微信网站等。
四,uniapp项目打包成微信小程序
- 准备:
首先进入 微信公众平台 ,注册自己的微信小程序,完成个人信息配置,做好准备工作。
其次是准备好自己的 uniapp 工程文件,打开自己的Hbuilderx,准备打包! - 打包发布:
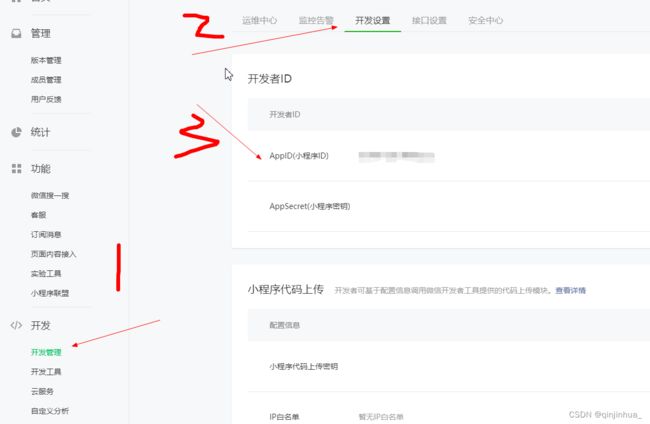
首先,登录微信公众平台,查看自己微信小程序的id号并复制:

- 填写自己的小程序id:
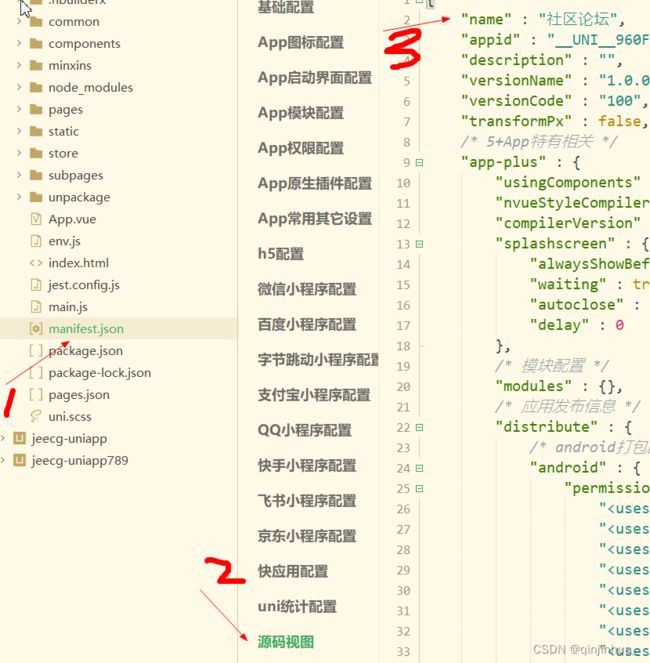
打开uniapp自己的工程文件,选择 manifest.json文件->微信小程序配置,黏贴自己的小程序id:

- 发布:
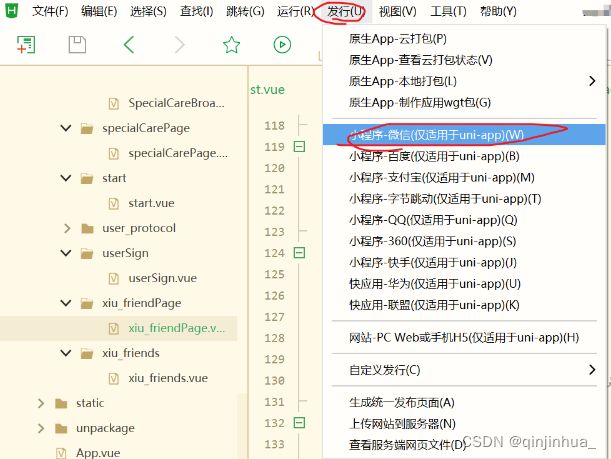
选中 发行->小程序-微信

之后出现下面的弹窗,此时微信小程序名称随便填不影响,真正名称在于你自己在公众平台设置的那个,之后点击发行即可:

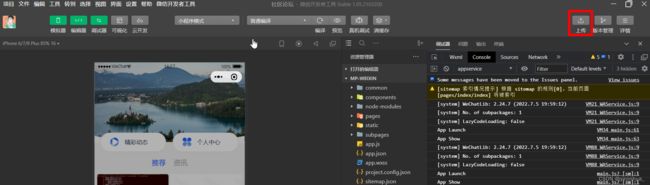
接下来,Hbuilderx会自动打开微信开发者工具(开发者工具下载页面),我们选中右上角的上传按钮:
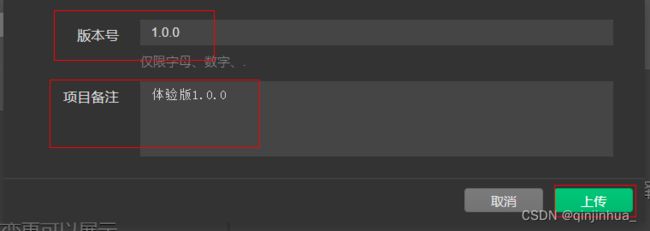
 之后,弹出的框中,版本号默认是1.0.0;备注随便写一写,可以写有关提交日期等信息,方便以后备查,都填好后点击上传:
之后,弹出的框中,版本号默认是1.0.0;备注随便写一写,可以写有关提交日期等信息,方便以后备查,都填好后点击上传:

- 公众平台提交审核:
最后一步,登录微信公众平台,选择版本管理,会发现自己提交的版本,之后点击提交审核就可以了。

注意:
这里要注意,ip地址是不可以的,必须是域名,因而没有域名的请先注册域名,而后备案,之后用域名进行配置。关于域名的注册和备案 操作地址