Webpack5学习笔记(基础篇四)——Plugins插件
1、Plugins作用
Webpack中另一个非常重要的功能是Plugins,我们称之为插件。
插件(Plugins)是用来拓展webpack功能的,它们会在整个构建过程中生效,执行相关的任务。
2、Plugins和Loaders的区别
有个题外话,在webpack中还有一个概念,那就是loaders,这两个次经常被用来做对比,我也常常弄混,但是他们是完全两个不同的东西。
Loaders(加载器):是在打包构建过程中用来处理源文件的(JSX,Scss,Less…),一次处理一个Plugins(插件)并不直接操作单个文件,它直接对整个构建过程其作用。
所以我们之后就不用再纠结了,言归正传,继续聊Plugins。
3、Plugins的种类
webpack有很多内置插件,大致可以分为3种类型:
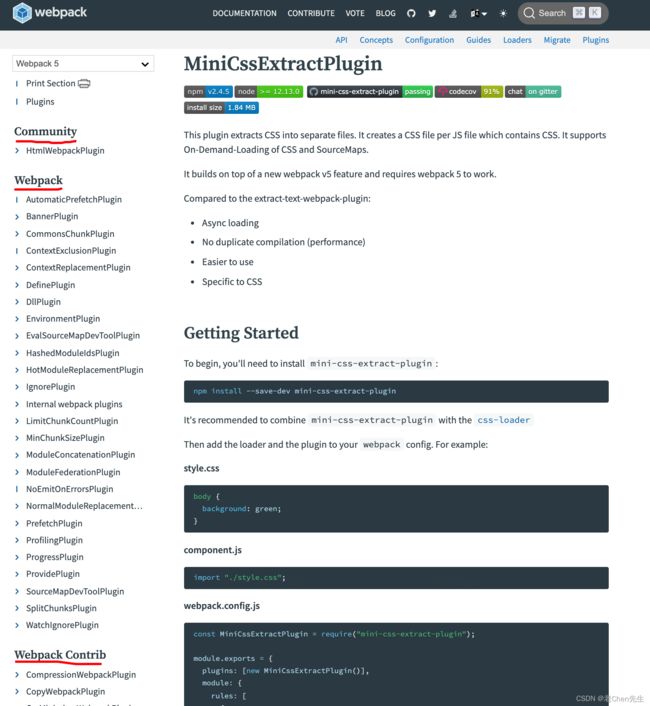
- 社区的插件(
Community):比如HtmlWebpackPlugin - Webpack内置的插件:比如
SplitChunksPlugin、ProvidePlugin等 - Webpack第三方的插件:比如
CssMinimizerWebpackPlugin、MiniCssExtractPlugin等
4、HtmlWebpackPlugin
在上一篇文中中,我们使用webbpack.config.js配置文件进行了简单的打包,现在我们使用 HtmlWebpackPlugin 继续进行完善。
首先我们在那个文件的目录下面本地安装HtmlWebpackPlugin
npm install html-webpack-plugin -D
然后我们在webbpack.config.js配置文件中引入HtmlWebpackPlugin,在Plugins里面通过实例化来引入
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry : './src/index.js',
output : {
filename:'bundle.js',
path:path.resolve(__dirname,'./dist'),
/* 自动清除上次打包的文件 */
clean:true
},
mode : 'none',
plugins:[
new HtmlWebpackPlugin()
]
}
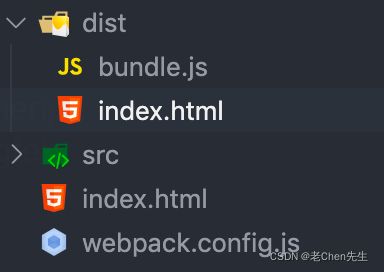
执行npx webpack后,我们发现dist文件夹下面多了个index.html

而这个打包好的index.html看起来好像并不是依附于我们自己写的index.html而生成,两者之间好像没什么关系

所以我们需要在HtmlWebpackPlugin里面进行配置。
新的webpack.config.js配置文件
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry : './src/index.js',
output : {
filename:'bundle.js',
path:path.resolve(__dirname,'./dist'),
/* 自动清除上次打包的文件 */
clean:true
},
mode : 'none',
plugins:[
new HtmlWebpackPlugin({
/* 指定以index.html文件作为模板 */
template:'./index.html',
/* 指定打包之后html文件名称 */
filename:'app.html',
/* 指定打包之后script标签在body还是head里 */
inject:"body"
})
]
}
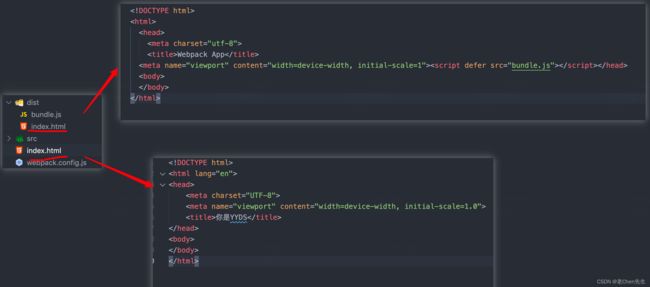
配置后,我们再次执行npx webpack,我们发现dist文件夹下面多了个app.html

这次我们发现打包后的html文件和我们手写的html关联起来了

同时在浏览器上,该打包后的html文件可以正常访问