vue3+element-plus配置cdn
目录
- 1,项目配置
- 2,CDN介绍
-
- 2.1,常见cdn网站
- 2.2,通过UNPKG查找需要的cdn资源
- 3,实战代码
- 4,后记
1,项目配置
最近在做一个项目,项目配置版本如下:
vue:3.2.6vue-router:4.0.11vuex:4.0.2axios:0.21.4element-plus:1.2.0-beta.6typescript:4.1.5sass:1.26.5
下面分享一下,如上配置的vue3项目,如何配置cdn加速
悄悄插一句,
element-plus坑真多T_T
2,CDN介绍
介绍下常见的免费cdn网站
2.1,常见cdn网站
-
国内
- BootCDN(猫云):https://www.bootcdn.cn/#about
- Staticfile CDN(七牛云):http://staticfile.org
-
国外
- UNPKG:https://unpkg.com
- jsDelivr :https://www.jsdelivr.com
2.2,通过UNPKG查找需要的cdn资源
BootCDN和Staticfile CDN简单明了的搜索方式就不说了,这里讲一下UNPKG搜索cdn资源的方式。
cdn文件路径格式:https://unpkg.com/:package@:version/:file
// element-plus
https://unpkg.com/element-plus@1.2.0-beta.6/dist/index.full.js
// axios
https://unpkg.com/browse/axios@0.21.4/dist/axios.min.js
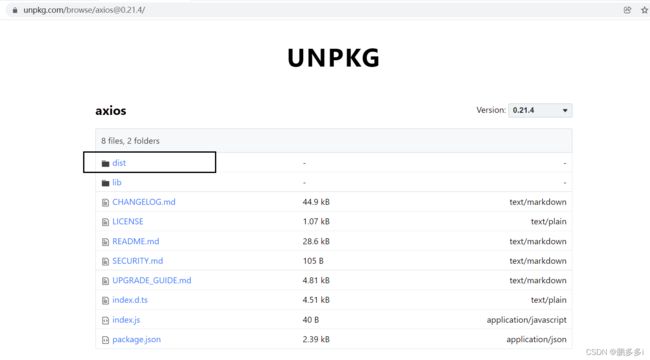
直接使用资源名后面加/,可以查看文件夹目录,比如:https://unpkg.com/browse/[email protected]/,复制进浏览器地址栏,可看见如下目录:

打开后自己需要什么文件可以自己找,很方便,其余更多黑科技自行百度。
3,实战代码
按如下配置,操作方式基本一样,文件的cdn版本自行替换。
vue.config.js
const CDN = {
css: [
'https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.min.css',
'https://unpkg.com/browse/[email protected]/theme-chalk/index.css'
],
js: [
'https://cdn.bootcdn.net/ajax/libs/vue/3.2.6/vue.global.js',
'https://cdn.bootcdn.net/ajax/libs/vue-router/4.0.11/vue-router.global.js',
'https://cdn.bootcdn.net/ajax/libs/vuex/4.0.2/vuex.global.js',
'https://cdn.bootcdn.net/ajax/libs/axios/0.21.4/axios.js',
'https://unpkg.com/[email protected]/dist/index.full.js',
'https://unpkg.com/browse/[email protected]/lib/locale/lang/zh-cn.js'
]
};
let objExternals = {
vue: 'Vue',
axios: 'axios',
vuex: 'Vuex',
'vue-router': 'VueRouter',
'element-plus': 'ElementPlus'
}
module.exports = {
publicPath: '/',
assetsDir: './assets',
chainWebpack: config => {
// 配置,将当前页定义的cdn值传到主页面(index.html)
config.plugin('html').tap(args => {
// 这里我是除本地环境,其余均使用CDN,可自己选择是否配置
args[0].cdn = process.env.VUE_APP_STAGE === 'LOCAL' ? {} : CDN
return args;
});
},
configureWebpack: {
devServer: {
//...与本文无关
},
resolve: {
//...与本文无关
},
plugins: [
//...与本文无关
],
// 定义webpack打包配置
externals: process.env.VUE_APP_STAGE === 'LOCAL' ? {} : objExternals
}
}
index.html
在head标签里加上如下:
<% for (var i in htmlWebpackPlugin.options.cdn&&htmlWebpackPlugin.options.cdn.css) { %>
<link href="<%= htmlWebpackPlugin.options.cdn.css[i] %>" rel="preload" as="style" />
<link href="<%= htmlWebpackPlugin.options.cdn.css[i] %>" rel="stylesheet" />
<% } %>
在body标签里加上如下:
<% for (let i in htmlWebpackPlugin.options.cdn && htmlWebpackPlugin.options.cdn.js) { %>
<script src="<%= htmlWebpackPlugin.options.cdn.js[i] %>"></script>
<% } %>
main.ts
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import zhCn from 'element-plus/lib/locale/lang/zh-cn'
import App from '@/App.vue'
import router from '@/router'
import store from '@/store'
const app = createApp(App)
app.use(router)
app.use(store)
app.use(ElementPlus, { locale: zhCn }) // 配置中文
app.mount('#app')
4,后记
确实配了cdn后打包文件小了很多,不过如果cdn挂了,你的项目也就挂了。
如果看了觉得有帮助的,我是@鹏多多i,欢迎 点赞 关注 评论;
END
![]()
公众号
![]()
往期文章
- 助你上手Vue3全家桶之Vue3教程
- 助你上手Vue3全家桶之VueX4教程
- 助你上手Vue3全家桶之Vue-Router4教程
- 超详细!Vue的九种通信方式
- 超详细!Vuex手把手教程
- 使用nvm管理node.js版本以及更换npm淘宝镜像源
- vue中利用.env文件存储全局环境变量,以及配置vue启动和打包命令
- 超详细!Vue-Router手把手教程
个人主页
- CSDN
- GitHub
- 简书
- 博客园
- 掘金
