【JavaWeb 专题】15个最经典的JavaWeb面试题
文章目录
-
- HTTP长连接和短连接
- HTTP/1.1 与 HTTP/1.0 的区别
-
- 可扩展性
- 缓存
- 带宽优化
- 长连接
- 消息传递
- Host 头域
- 错误提示
- Ajax
-
- Ajax 的优势:
- JSP 和 servlet 有什么区别?
-
- 定义
- 区别
- JSP 的9大内置对象及作用
- JSP 的 4 种作用域?
- session 和 cookie 有什么区别?
-
- 定义
- 区别
- Cookie的使用
- session的使用
- session 的工作原理?
- 浏览器关闭,session就销毁了?
- 如果客户端禁止 cookie,那么 session 还能用吗?
- spring mvc 和 struts 的区别是什么?
- 过滤器与拦截器的区别
- 如何避免 SQL 注入?
- 什么是 XSS 攻击,如何避免?
- 什么是 CSRF 攻击,如何避免?
-
- 防御手段
Java Web,是用Java技术来解决相关web互联网领域的技术栈。今天我们来总结一下经常在面试中遇到的经典面试题。
HTTP长连接和短连接
HTTP 协议有 HTTP/1.0 版本和 HTTP/1.1 版本。 HTTP1.1 默认保持长连接(HTTP persistent connection,也翻译为持久连接),数据传输完成了保持 TCP 连接不断开(不发 RST 包、不四次握手),等待在同域 名下继续用这个通道传输数据;相反的就是短连接。
在 HTTP/1.0 中,默认使用的是短连接。也就是说,浏览器和服务器每进行一次 HTTP 操作,就建立一 次连接,任务结束就中断连接。 从 HTTP/1.1 起,默认使用的是长连接, 用以保持连接特性。
HTTP/1.1 与 HTTP/1.0 的区别
可扩展性
a) HTTP/1.1 在消息中增加版本号,用于兼容性判断。
b) HTTP/1.1 增加了 OPTIONS 方法,它允许客户端获取一个服务器支持的方法列表。
c) 为了与未来的协议规范兼容, HTTP/1.1 在请求消息中包含了 Upgrade 头域,通过该头域,客户端 可以让服务器知道它能够支持的其它备用通信协议,服务器可以据此进行协议切换,使用备用协议与客 户端进行通信。
缓存
在 HTTP/1.0 中,使用 Expire 头域来判断资源的 fresh 或 stale,并使用条件请求(conditional request)来判断资源是否仍有效。 HTTP/1.1 在 1.0 的基础上加入了一些 cache 的新特性,当缓存对 象的 Age 超过 Expire 时变stale 对象, cache 不需要直接抛弃 stale 对象,而是与源服务器进行重新激 活(revalidation)。
带宽优化
HTTP/1.0 中,存在一些浪费带宽的现象,例如客户端只是需要某个对象的一部分,而服务器却将整个 对象送过来了。例如,客户端只需要显示一个文档的部分内容,又比如下载大文件时需要支持断点续传功能,而不 是在发生断连后不得不重新下载完整的包。
HTTP/1.1 中在请求消息中引入了 range 头域,它允许只请求资源的某个部分。在响应消息中 Content-Range 头域声明了返回的这部分对象的偏移值和长度。如果服务器相应地返回了对象所请求范围的内容,则响应 码为 206(Partial Content),它可以防止 Cache 将响应误以为是完整的一个对象。
另外一种情况是请求消息中如果包含比较大的实体内容,但不确定服务器是否能够接收该请求(如是否 有权限),此时若贸然发出带实体的请求,如果被拒绝也会浪费带宽。
HTTP/1.1 加入了一个新的状态码 100(Continue)。客户端事先发送一个只带头域的请求,如果服务 器因为权限拒绝了请求,就回送响应码 401(Unauthorized);如果服务器接收此请求就回送响应码 100,客 户端就可以继续发送带实体的完整请求了。注意, HTTP/1.0 的客户端不支持 100 响应码。但可以让客户端在请求消息 中加入 Expect头域,并将它的值设置为 100-continue。
节省带宽资源的一个非常有效的做法就是压缩要传送的数据。 Content-Encoding 是对消息进行端到端 (end-toend)的编码,它可能是资源在服务器上保存的固有格式(如 jpeg 图片格式);在请求消息 中加入 Accept-Encoding头域,它可以告诉服务器客户端能够解码的编码方式。
长连接
HTTP/1.0 规定浏览器与服务器只保持短暂的连接,浏览器的每次请求都需要与服务器建立一个 TCP 连 接,服务器完成请求处理后立即断开 TCP 连接,服务器不跟踪每个客户也不记录过去的请求。此外,由于大多数 网页的流量都比较小,一次 TCP 连接很少能通过 slow-start 区,不利于提高带宽利用率。
HTTP 1.1 支持长连接(PersistentConnection)和请求的流水线(Pipelining)处理,在一个 TCP 连接 上可以传送多个 HTTP 请求和响应,减少了建立和关闭连接的消耗和延迟。例如:一个包含有许多图像的网页文 件的多个请求和应答可以在一个连接中传输,但每个单独的网页文件的请求和应答仍然需要使用各自的 连接。
HTTP 1.1 还允许客户端不用等待上一次请求结果返回,就可以发出下一次请求,但服务器端必须按照 接收到客户端请求的先后顺序依次回送响应结果,以保证客户端能够区分出每次请求的响应内容,这样也显著地减 少了整个下载过程所需要的时间
消息传递
HTTP 消息中可以包含任意长度的实体,通常它们使用 Content-Length 来给出消息结束标志。但是, 对于很多动态产生的响应,只能通过缓冲完整的消息来判断消息的大小,但这样做会加大延迟。如果不使用长连 接,还可以通过连接关闭的信号来判定一个消息的结束。
HTTP/1.1 中引入了 Chunkedtransfer-coding 来解决上面这个问题,发送方将消息分割成若干个任意大 小的数据块,每个数据块在发送时都会附上块的长度,最后用一个零长度的块作为消息结束的标志。这 种方法允许发送方只缓冲消息的一个片段,避免缓冲整个消息带来的过载。
在 HTTP/1.0 中,有一个 Content-MD5 的头域,要计算这个头域需要发送方缓冲完整个消息后才能进 行。而HTTP/1.1 中,采用 chunked 分块传递的消息在最后一个块(零长度)结束之后会再传递一个拖尾 (trailer),它包含一个或多个头域,这些头域是发送方在传递完所有块之后再计算出值的。发送方会 在消息中包含一个 Trailer 头域告诉接收方这个拖尾的存在。
Host 头域
在HTTP1.0中认为每台服务器都绑定一个唯一的IP地址,因此,请求消息中的URL并没有传递主机名(hostname)。
但随着虚拟主机技术的发展,在一台物理服务器上可以存在多个虚拟主机(Multi-homed Web Servers),并且它们共享一个 IP 地址。
HTTP1.1 的请求消息和响应消息都应支持 Host 头域,且请求消息中如果没有 Host 头域会报告一个错 误(400Bad Request)。此外,服务器应该接受以绝对路径标记的资源请求。
错误提示
HTTP/1.0 中只定义了 16 个状态响应码,对错误或警告的提示不够具体。 HTTP/1.1 引入了一个 Warning 头域,增加对错误或警告信息的描述。
此外,在 HTTP/1.1 中新增了 24 个状态响应码,如 409(Conflict)表示请求的资源与资源的当前状态 发生冲突;410(Gone)表示服务器上的某个资源被永久性的删除。
Ajax
Ajax 是一种创建交互式网页应用的的网页开发技术; Asynchronous JavaScript and XML”的缩写。
Ajax 的优势:
- 通过异步模式,提升了用户体验。
- 优化了浏览器和服务器之间的传输,减少不必要的数据往返,减少了带宽占用。
- Ajax 引擎在客户端运行,承担了一部分本来由服务器承担的工作,从而减少了大用户量下的服务器负 载。
Ajax 的最大特点:可以实现局部刷新,在不更新整个页面的前提下维护数据,提升用户体验度。
注意:ajax在实际项目开发中使用率非常高(牢固掌握),针对ajax的详细描述
JSP 和 servlet 有什么区别?
定义
servlet 是运行在服务器端的 java 小程序,是sun公司提供的一套接口,用来处理客户端请求,响应给浏览器的动态资源。实质是java 代码,通过 java 的API动态的向客户端输出内容。
JSP 是一种动态网页开发技术。JSP 文件就是在传统的 HTML 文件中插入 Java 代码和 JSP 标签,后缀名为.jsp。

区别
- JSP 是 servlet 技术的扩展。本质上就是 servlet 的简易方式。
- servlet 的应用逻辑是在 java 文件中,并且完全从表示层中的 HTML 里分离出来,而 JSP 的情况是 Java 和 HTML 可以组合成一个扩展名为JSP 文件。
- JSP 侧重于视图,而 servlet 主要用于控制逻辑。
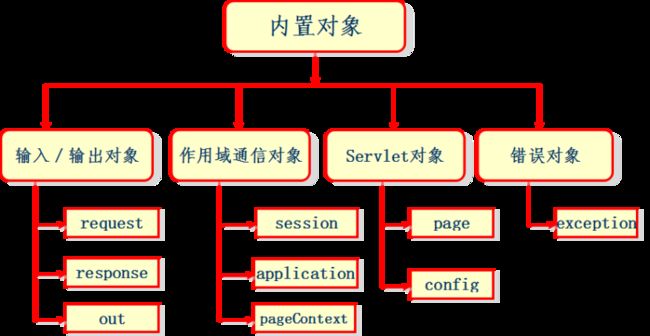
JSP 的9大内置对象及作用
jsp 被翻译成 servlet 之后,service方法中有9个对象定义并初始化完毕,我们在 jsp 脚本中可以直接使用这9个对象。
- out:用于页面输出,输出服务器响应的输出流对象。out.write();out 缓冲区默认8kb,可以设置成0,代表关闭out缓冲区,内容直接写到 response 缓冲器;
- request:封装客户端的请求,其中包含来自 get 或 post 请求的参数;
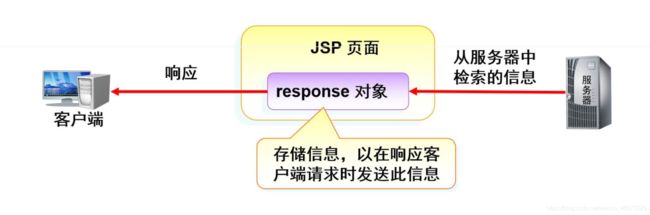
- response:封装服务器对客户端的响应信息;
- config:服务器配置,可以取得初始化参数;
- session:封装用户会话的对象;
- application:封装服务器运行环境的对象;
- page:JSP 页面本身(相当于 Java 程序中的 this);
- pageContext:JSP的页面容器,jsp页面的上下文对象;
- exception:封装页面抛出异常的对象。
JSP 的 4 种作用域?
- page域:就是pageContext,当前 jsp 页面范围内;
- request域:一次请求,代表与客户端发出的一个请求相关的对象和属性。一个请求可能跨越多个页
面,涉及多个 Web 组件;需要在页面显示的临时数据可以置于此作用域。 - session域:一次会话,代表与某个用户与服务器建立的一次会话相关的对象和属性。跟某个用户相
关的数据应该放在用户自己的 session 中。 - application域:整个web应用,代表与整个 Web 应用程序相关的对象和属性,它实质上是跨越整个
Web 应用程序,包括多个页面、请求和会话的一个全局作用域。
session 和 cookie 有什么区别?
定义
- session:是一种将会话状态保存在服务器端的技术。
- Cookie :是在 HTTP 协议下, Web 服务器保存在用户浏览器(客户端)上的小文本文件,它可以包含有关用户的信息。无论何时用户链接到服务器,Web 站点都可以访问Cookie 信息 。
区别
- 存储位置不同:session 存储在服务器端;cookie 存储在浏览器端。
- 安全性不同:cookie 安全性一般,在浏览器存储,可以被伪造和修改。
- 容量和个数限制:cookie 有容量限制,每个站点下的 cookie 也有个数限制。
- 存储的多样性:session 可以存储在 Redis 中、数据库中、应用程序中;而 cookie 只能存储在浏览器中。
Cookie的使用
- 服务器端向客户端发送一个Cookie
Cookie cookie = new Cookie(String cookieName,String cookieValue);
cookie.setMaxAge(int seconds);//设置持久化时间,如果不设置持久化时间,cookie会存储在浏览器的内存中,浏览器关闭, cookie信息销毁(会话级别的cookie),如果设置持久化时间,cookie信息会被持久化到浏览器的磁盘文件里(持久化cookie)
cookie.setPath(String path);//设置携带路径,如果不设置携带路径,那么该cookie信息会在访问产生该cookie的web资源所在的路径都携带cookie信息
response.addCookie(cookie);
注意:Cookie中不能存储中文;
删除客户端的cookie:如果想删除客户端的已经存储的cookie信息,那么就使用同名同路径的持久化时间为0的cookie进行覆盖即可
- 服务器端怎么接受客户端携带的Cookie
Cookie[] cookies = request.getCookies();
for(Cookie cookie : cookies){
if(cookie.getName().equal(cookieName)){
String cookieValue = cookie.getValue();
}
}
session的使用
1.获取session
此方法会获得专属于当前会话的Session对象,如果服务器端没有该会话的Session对象会创建一个新的Session返回,如果已经有了属于该会话的Session直接将已有的Session返回(实质就是根据 JSESSIONID 判断该客户端是否在服务器上已经存在session了)
HttpSession session = request.getSession();//会话级域对象
2.操作
session.getId();//获取编号id
session.setAttribute(String name,Object obj);
session.getAttribute(String name);
session.removeAttribute(String name);
session 的工作原理?
session 的工作原理是客户端登录完成之后,服务器会创建对应的 session,session 创建完之后,会把 session 的 id 发送给客户端,客户端再存储到浏览器中。这样客户端每次访问服务器时,都会带着 sessionid,服务器拿到 sessionid 之后,在内存找到与之对应的 session 这样就可以正常工作了。
浏览器关闭,session就销毁了?
先说一下 session 销毁的三种方式:
- 服务器(非正常)关闭时;
- session过期/失效(默认30分钟)
- 手动销毁:session.invalidate();
所以浏览器关闭,session并不会被销毁,与浏览器没有任何关系。
如果客户端禁止 cookie,那么 session 还能用吗?
可以用,session 只是依赖 cookie 存储 sessionid,如果 cookie 被禁用了,可以使用 url 中添加 sessionid 的方式保证 session 能正常使用。
spring mvc 和 struts 的区别是什么?
- 拦截级别:struts2 是类级别的拦截;spring mvc 是方法级别的拦截。
- 数据独立性:spring mvc 的方法之间基本上独立的,独享 request 和 response 数据,请求数据通过参数获取,处理结果通过 ModelMap 交回给框架,方法之间不共享变量;而 struts2 虽然方法之间也是独立的,但其所有 action 变量是共享的,这不会影响
程序运行,却给我们编码和读程序时带来了一定的麻烦。 - 拦截机制:struts2 有以自己的 interceptor 机制,spring mvc 用的是独立的 aop 方式,这样导致 struts2 的配置文件量比 spring mvc 大。
- 对 ajax 的支持:spring mvc 集成了 ajax,所有 ajax 使用很方便,只需要一个注解 @ResponseBody 就可以实现了;而 struts2 一般需要安装插件或者自己写代码才行。
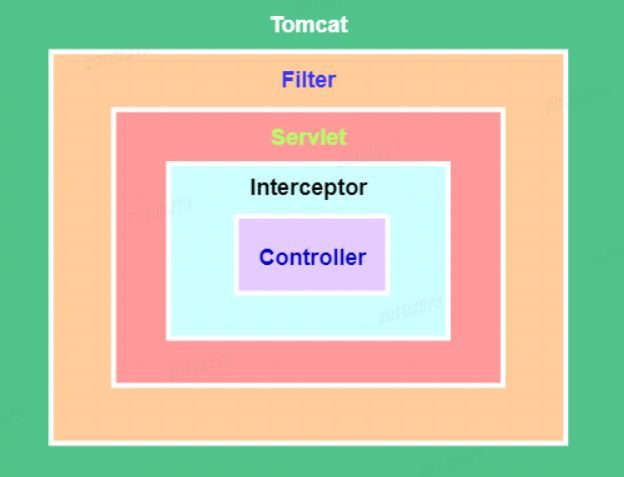
过滤器与拦截器的区别
- 拦截器和过滤器其实都是AOP编程思想的实现,只不过过滤器是基于函数回调的,拦截器则是基于Java的反射机制(动态代理)实现的,都可以体现例如权限的检查日志的记录等功能;
- 过滤器实现的是javax.servlet.Filter接口,而这个接口是在Servlet规范中定义的,也就是说过滤器Filter 的使用要依赖于Tomcat 等容器,导致它只能在web程序中使用。
- 拦截器(Interceptor)它是一个Spring组件,并由Spring容器管理,并不依赖Tomcat等容器,是可以单独使用的。不仅能应用在web程序中,也可以用于Application、Swing等程序中;
- 过滤器Filter执行了两次,拦截器Interceptor只执行了一次
如何避免 SQL 注入?
- 可以使用 PreparedStatement 来实现参数化查询;
- 使用正则表达式过滤掉字符中的特殊字符;
- 使用ORM框架将对象模型和关系数据库之间进行映射;
什么是 XSS 攻击,如何避免?
XSS 攻击:即跨站脚本攻击,它是 Web 程序中常见的漏洞。原理是攻击者往 Web 页面里插入恶意的脚本代码(css 代码、Javascript 代码等),当用户浏览该页面时,嵌入其中的脚本代码会被执行,从而达到恶意攻击用户的目的,如盗取用户 cookie、破坏页面结构、重定向到其他网站等。
预防 XSS 的核心是必须对输入的数据做过滤处理。
什么是 CSRF 攻击,如何避免?
CSRF:Cross-Site Request Forgery(中文:跨站请求伪造),可以理解为攻击者盗用了你的身份,以你的名义发送恶意请求,比如:以你名义发送邮件、发消息、购买商品,虚拟货币转账等。
防御手段
- 验证请求来源地址;
- 关键操作添加验证码;
- 在请求地址添加 token 并验证;