引入wangeditor 报错 error in ./node_modules/@wangeditor/editor/dist/index.esm.js
ERROR Failed to compile with 1 errors 17:53:12
error in ./node_modules/@wangeditor/editor/dist/index.esm.js
Module parse failed: Unexpected token (18:966)
You may need an appropriate loader to handle this file type.
| * @param {object} options with values that will be used to replace placeholders
| * @returns {any[]} interpolated
| */function ry(e,t){const n=/\$/g;let r=[e];if(null==t)return r;for(const e of Object.keys(t))if("_"!==e){let o=t[e];"string"==typeof o&&(o=n[Symbol.replace](o,"$$$$")),r=ny(r,new RegExp(`%\\{${e}\\}`,"g"),o)}return r}var oy=(Xv=ty("apply"),class{constructor(e){Object.defineProperty(this,Xv,{value:iy}),this.locale={strings:{},pluralize:e=>1===e?0:1},Array.isArray(e)?e.forEach(Qv(this,Xv)[Xv],this):Qv(this,Xv)[Xv](e)}translate(e,t){return this.translateArray(e,t).join("")}translateArray(e,t){if(!function(e,t){return Object.prototype.hasOwnProperty.call(e,t)}(this.locale.strings,e))throw new Error(`missing string: ${e}`);const n=this.locale.strings[e];if("object"==typeof n){if(t&&void 0!==t.smart_count){return ry(n[this.locale.pluralize(t.smart_count)],t)}throw new Error("Attempted to use a string with plural forms, but no value was given for %{smart_count}")}return ry(n,t)}});function iy(e){if(null==e||!e.strings)return;const t=this.locale;this.locale={...t,strings:{...t.strings,...e.strings}},this.locale.pluralize=e.pluralize||t.pluralize}var ay=function(){var e={},t=e._fns={};return e.emit=function(e,n,r,o,i,a,u){var s=function(e){var n=t[e]?t[e]:[],r=e.indexOf(":"),o=-1===r?[e]:[e.substring(0,r),e.substring(r+1)],i=Object.keys(t),a=0,u=i.length;for(;acrypto.getRandomValues(new Uint8Array(e)),cy=(e,t,n)=>{let r=(2<{let i="";for(;;){let a=n(o),u=o;for(;u--;)if(i+=e[a[u]&r]||"",i.length===t)return i}}};var fy={nanoid:(e=21)=>{let t="",n=crypto.getRandomValues(new Uint8Array(e));for(;e--;){let r=63&n[e];t+=r<36?r.toString(36):r<62?(r-26).toString(36).toUpperCase():r<63?"_":"-"}return t},customAlphabet:(e,t)=>cy(e,t,ly),customRandom:cy,urlAlphabet:sy,random:ly},dy=function(e){if("number"!=typeof e||isNaN(e))throw new TypeError("Expected a number, got "+typeof e);var t=e<0,n=["B","KB","MB","GB","TB","PB","EB","ZB","YB"];if(t&&(e=-e),e<1)return(t?"-":"")+e+" B";var r=Math.min(Math.floor(Math.log(e)/Math.log(1024)),n.length-1);e=Number(e/Math.pow(1024,r));var o=n[r];return e>=10||e%1==0?(t?"-":"")+e.toFixed(0)+" "+o:(t?"-":"")+e.toFixed(1)+" "+o};function py(e,t){this.text=e=e||"",this.hasWild=~e.indexOf("*"),this.separator=t,this.parts=e.split(t)}py.prototype.match=function(e){var t,n,r=!0,o=this.parts,i=o.length;if("string"==typeof e||e instanceof String)if(this.hasWild||this.text==e){for(n=(e||"").split(this.separator),t=0;r&&t=2}return t?n(t.split(";")[0]):n};var vy=0;function yy(e){return"__private_"+vy+++"_"+e}var my=yy("publish");class by{constructor(){Object.defineProperty(this,my,{value:wy}),this.state={},this.callbacks=[]}getState(){return this.state}setState(e){const t={...this.state},n={...this.state,...e};this.state=n,function(e,t){if(!Object.prototype.hasOwnProperty.call(e,t))throw new TypeError("attempted to use private field on non-instance");return e}(this,my)[my](t,n,e)}subscribe(e){return this.callbacks.push(e),()=>{this.callbacks.splice(this.callbacks.indexOf(e),1)}}}function wy(){for(var e=arguments.length,t=new Array(e),n=0;n{e(...t)}))}by.VERSION="2.0.3";var Ey=function(e){const t=e.lastIndexOf(".");return-1===t||t===e.length-1?{name:e,extension:void 0}:{name:e.slice(0,t),extension:e.slice(t+1)}},Dy={md:"text/markdown",markdown:"text/markdown",mp4:"video/mp4",mp3:"audio/mp3",svg:"image/svg+xml",jpg:"image/jpeg",png:"image/png",gif:"image/gif",heic:"image/heic",heif:"image/heif",yaml:"text/yaml",yml:"text/yaml",csv:"text/csv",tsv:"text/tab-separated-values",tab:"text/tab-separated-values",avi:"video/x-msvideo",mks:"video/x-matroska",mkv:"video/x-matroska",mov:"video/quicktime",doc:"application/msword",docm:"application/vnd.ms-word.document.macroenabled.12",docx:"application/vnd.openxmlformats-officedocument.wordprocessingml.document",dot:"application/msword",dotm:"application/vnd.ms-word.template.macroenabled.12",dotx:"application/vnd.openxmlformats-officedocument.wordprocessingml.template",xla:"application/vnd.ms-excel",xlam:"application/vnd.ms-excel.addin.macroenabled.12",xlc:"application/vnd.ms-excel",xlf:"application/x-xliff+xml",xlm:"application/vnd.ms-excel",xls:"application/vnd.ms-excel",xlsb:"application/vnd.ms-excel.sheet.binary.macroenabled.12",xlsm:"application/vnd.ms-excel.sheet.macroenabled.12",xlsx:"application/vnd.openxmlformats-officedocument.spreadsheetml.sheet",xlt:"application/vnd.ms-excel",xltm:"application/vnd.ms-excel.template.macroenabled.12",xltx:"application/vnd.openxmlformats-officedocument.spreadsheetml.template",xlw:"application/vnd.ms-excel",txt:"text/plain",text:"text/plain",conf:" 解决办法
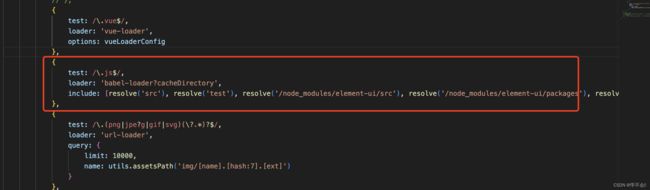
找到自己项目中的webpack.base.conf.js文件
找到下图中的代码下方,插入一块代码就解决了
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test'), resolve('node_modules/webpack-dev-server/client'),resolve('node_modules/@wangeditor')
]
},最后完整代码,改完记得重启