uni-app的使用以及HBuilder的Vue创建
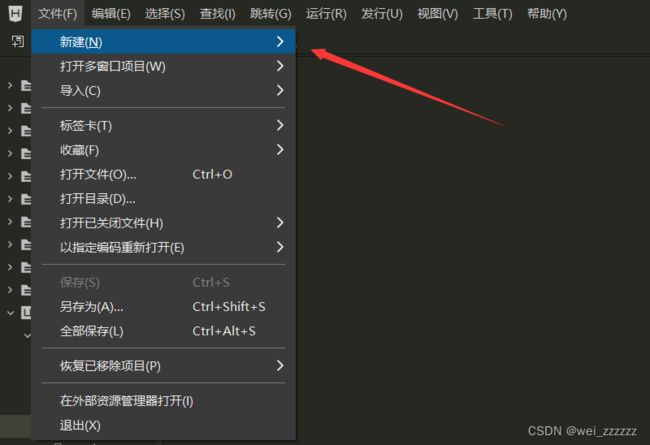
首先在HBuilder的创建项目点击新建打开会出现功能列表
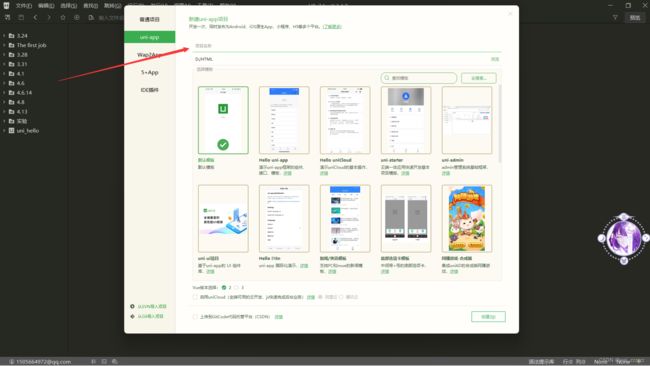
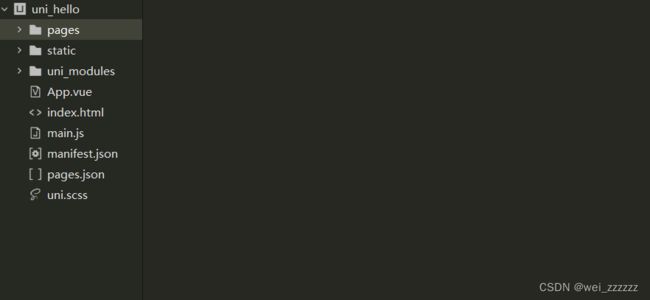
点击项目创建输入项目名称 这里可以找到我已经创建了以uni_hello为名称
pages:存放你写的各种数据代码
static:存放各种视图
uni_modules:可以把他看做一个各种方法的存放地 '英语好的不会的可以在这里找到自己
所需要的各种方法
pages.json:这个为启动页你所有的页面的地址都需要放在这里
这里我已经存放了4个页面 以后的页面也以这样的形式写入
例:{
"path":"pages/login/login"
}
*注意
"navigationStyle":"custom"这串代码的加入 会让你的页面变的干净
这个页面的代码我放在了下方
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/login/login"
},{
"path": "pages/main/main"
},{
"path":"pages/template/menu_draw"
},{
"path":"pages/user/user_list"
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8",
"navigationStyle":"custom"
}
}
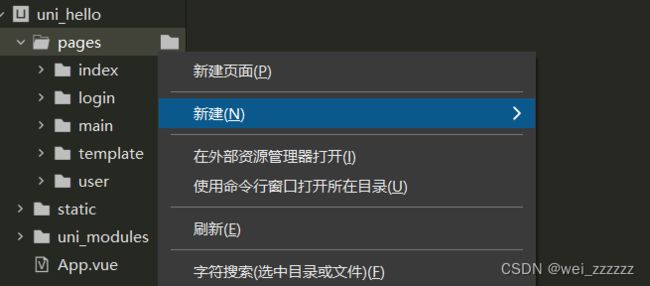
继续在pages上右键点击新建同样会出现功能列表点击目录创建 我已经创建好了5个如图所示:
同样在你创建的包上右键可以点击新建 再点击创建vue文件就可以
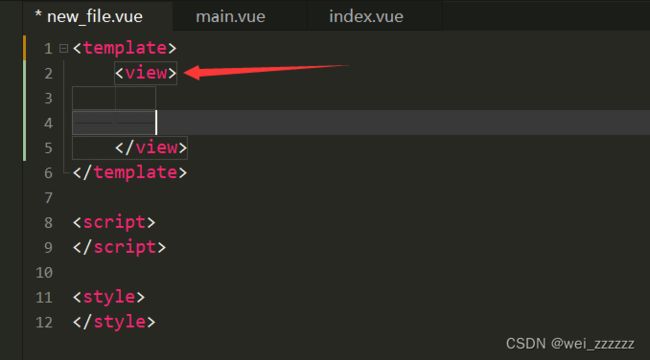
这里我创建了new_file.vue文件可以出现如图的样式
这里:
template标签存放UI界面
script标签存在业务流程代码(JS)
style标签存放CSS样式
view 标签 注意一个template标签只能有一个这是需要注意的但是再写可以放到 view标签里面如
可以看到是包含的
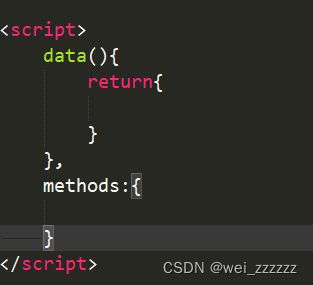
script标签 下面是需要加入的代码 这可以看成一个固定的无论怎么弄都是需要加入图片在下面
data(){
return{
}
},
methods:{
}到这里基本的项目创建已经完了 接下来是 流程以及界面的代码这里重要的是如何使用
uni-app
标题也说到了 具体介绍自己可以点击加入自行查看
https://uniapp.dcloud.net.cn/plugin/
这是网址链接 可以保存下来 以后可能会经常使用
首先
无论做什么项目我们都需要一个界面在项目启动后需要看到的效果
如图 我们可以看到
相信如果看到这里的话也看到了多出了东西
import menuDraw from '../template/menu_draw.vue';
export default{
components:{
menuDraw
},import是引入 在这里也是一样的后面的'../template/menu_draw.vue'
这是你引入的
下面的uni-app的使用举几个例子
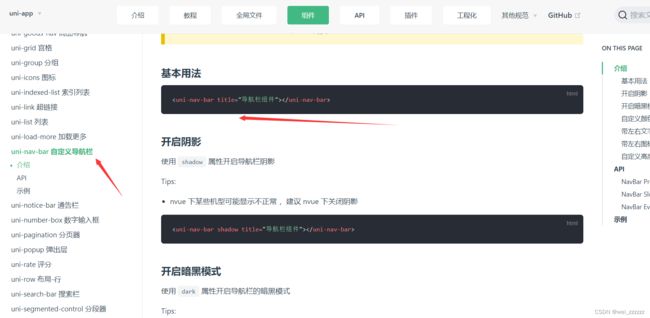
如我们想去做做一个页面的表头就可以去找如图
下面我们弄一个分页器具体效果在下面
大家可以看到图中的效果接下来一步一步说明
我们在idea中实现单表的分页器 用户访问controller时需要传递2个参数,分别是从第start条记录开始查,每次查询pageSize条数据,controller按照要求从数据库中查询相关的记录并返回,同时返回该表中的全部记录这些我们在数据库中是已经完成的就放出代码可以熟悉
在HBuilder中写出
首先我们需要先出uni-app中找到uni-pagination分页器代码放在了下放这就是创建分页器的代码
分页器效果已经看见了 通其我们可以想出其所需要的参数
从第几页(pageIndex)开始 一页多少个(pageSize) 和他的数据总数(pageTotle)
这些是写在data(){}return{}l里的
data(){
return{
userList:[],
pageIndex:1,//分页器页码
pageSize:10,//分页器每页显示数据条数
pageTotle:0//分页器数据总条数
}
},这里的数字数据 都是我们去定义的 程序也是会根据我们这里的参数编号去分页器创造页面
下面我们需要去让分页器去监听这些函数
所以我们在methods{}里写出
pageChanged(e){
this.pageIndex = e.current;
this.requestUserList();
},这些分别获取了分页器所需要的所有东西
内部已经搞定 我们需要让网络知道去让网络请求函数
//当页面显示时触发
onShow() {
this.requestUserList();
},ohShow关键字 页面显示时触发这里也就表示了点击就跳转到了下面
/**请求用户列表**/
requestUserList(){
uni.request({
url: 'http://localhost:8070/user/List/'+this.pageIndex+'/'+this.pageSize, //仅为示例,并非真实接口地址。
success: (res) => {
// console.log(res.data);
this.userList = res.data.data;
this.pageTotle = res.data.rows;
}
});
},代码这里 我们可以清晰的看到requestUserList里的东西
有了需要的网址已经参数我们也全部传入
保存运行展示效果角色上方的了
分页器只是其中的一个小功能其他的具体的也在uni-app里全有 可以具体参考