- 数据标注工具详解
Sally璐璐
ai大数据
数据标注工具是构建高质量AI训练数据集的核心基础设施,其功能覆盖图像、文本、视频、音频、3D点云等多模态数据的标注与管理。以下从工具类型、核心功能、行业应用及技术趋势等方面进行系统介绍:一、主流数据标注工具分类与特性1.通用型标注平台LabelStudio由Heartex开发的开源工具,支持文本、图像、视频、音频及时间序列数据标注,可通过YAML自定义标注界面19。其内置质量控制机制(如标注审核、
- 探索适用于鸿蒙原生应用的跨平台开发框架
harmonyos
探索适用于鸿蒙原生应用的跨平台开发框架在移动应用开发领域,跨平台开发框架的出现为开发者带来了极大的便利。本文将介绍几种适用于开发鸿蒙原生应用的跨平台应用开发技术框架。Uni-appUni-app是基于Vue.js开发前端应用的框架,它的优势在于一套代码能编译到iOS、Android、Web以及各种小程序等多个平台。在鸿蒙原生应用开发方面,它借助华为开发者联盟的开发工具和SDK来开发鸿蒙应用。对于熟
- 适配HarmonyOS Next API16的鸿蒙版Flutter 3.22.0版本发布
harmonyos
适配HarmonyOSNextAPI16的鸿蒙版Flutter3.22.0版本发布版本发布时间2025年4月15日版本配套IDE:DevEcoStudio5.0.11.100FlutterSDK:3.22.0-ohos-0.1.2ROM:205.0.0.150请将你的IDE升级到最新版本,体验最新的特性。版本下载gitclonehttps://gitcode.com/openharmony-sig
- 小柿子影视安卓版,跨平台开发的技术挑战与解决方案
2501_92530989
音视频百度经验分享其他
在移动应用开发的浪潮中,视频类App因其对性能、用户体验、跨平台兼容性要求高,成为开发者面临的重点技术难题之一。本文将结合实际案例,分析一个典型的视频类项目“小柿子”的跨平台开发过程中的关键技术点。一、背景介绍“小柿子影视”是一款轻量级视频播放App,专注于提供清爽的界面和流畅的播放体验。该项目同时支持小柿子安卓与小柿子iOS两个平台,目标用户覆盖广泛。因此,跨平台开发策略、播放器内核选择、缓存机
- 探索未来Android开发:深度解析JetHub项目
宗廷国Kenyon
探索未来Android开发:深度解析JetHub项目JetHubSampleAppwithJetpackcomponents(LiveData,Navigation,ViewModel)+MVVM+coroutine+singleactivity项目地址:https://gitcode.com/gh_mirrors/je/JetHub随着Android技术的不断演进,开发者们总是在寻找那些能够引领
- 探索Android开发新境界:Kotlin协程实战乐园
黎情卉Desired
探索Android开发新境界:Kotlin协程实战乐园AndroidCoroutinesPlaygroundAndroidCoroutinesPlayground项目地址:https://gitcode.com/gh_mirrors/an/AndroidCoroutinesPlayground在快速迭代的移动开发领域,异步处理和代码结构的清晰性至关重要。今天,我们向您隆重推荐一个极佳的开源项目——
- 开发者视角:一键拉起与快速安装的巧妙运用
tongjiwenzhang
携带参数安装信息可视化大数据androidios
Apptrace技术集成方案SDK集成基础Android集成配置//build.gradle(Module)dependencies{implementation'com.apptrace.sdk:core:3.2.1'implementation'com.apptrace.sdk:deeplink:2.0.0'}//AndroidManifest.xmliOS集成配置//Podfilepod'A
- 在安卓设备上使用ADB Shell实现自动向微信好友发送消息的脚本
谢平康
androidadb微信
安卓实现自动给微信好友发送消息的Shell脚本以下是一个简单的Shell脚本示例,用于通过ADB命令在安卓设备上自动打开微信,搜索指定好友,并发送消息。最后,通过截图来确认消息是否成功发送。脚本步骤1.打开微信adbshellamstart-ncom.tencent.mm/.ui.LauncherUI2.(可选)获取屏幕大小#如果需要基于屏幕大小进行坐标定位,可以使用以下命令#adbshellwm
- 串行工作室:实时数据可视化工具,让嵌入设备数据一目了然!
在当今快速发展的技术世界中,如何高效处理嵌入式设备数据是许多开发者面临的重大挑战。本文将为大家介绍一个名为SerialStudio的工具,通过它,你可以实现嵌入式设备数据的可视化,无论是在教育、业余项目还是专业开发中,它都是一个不可多得的得力助手。SerialStudio简介SerialStudio是一款开放核心的跨平台遥测仪表板和实时数据可视化工具,它能够通过串口、蓝牙低能耗(BLE)、MQTT
- UR Studio仿真工具上线助力协作机器人快速部署与精准配置模拟
欣佰特cnbestec
机器人优傲优傲机器人URStudioPolyScopeXAI协作机器人
URStudio仿真工具是专为协作机器人自动化部署打造的一款集成化、在线式仿真平台。它基于PolyScopeXAI平台开发,提供从方案设计到仿真验证的一体化流程,帮助企业提升自动化项目的设计效率与实施成功率。工程师无需复杂操作即可快速上手,轻松应对多变的生产需求。无论是初学者还是资深用户,都能通过直观的界面完成仿真任务,实现智能制造的高效转型。URStudio仿真工具核心优势平台集成,提升协作效率
- 7个国产操作系统,你都熟悉吗?
wljslmz
网络技术国产系统
在全球科技竞争加剧的背景下,操作系统作为信息产业的核心“灵魂”,其重要性不言而喻。长期以来,Windows、macOS和Android等国外操作系统主导着全球市场,但它们在某些场景下的封闭性和潜在安全风险,让中国开始加速自主操作系统的研发。尤其是2014年WindowsXP停止支持和2020年Windows7停止服务后,国内对自主操作系统的需求进一步凸显。据统计,2025年中国操作系统市场规模预计
- DevEco Studio3.1报错:预览器使用报错,显示Prepare previewer Reource faileD和Build task failed. Open the Run window
Ailerx
鸿蒙harmonyos华为webapp
对于刚下载DevEcoStudio3.0的小伙伴,不知道有没有遇到这种情况:previewlog:显示:Buildtaskfailed.OpentheRunwindowtoviewdetails.网上搜了好久,终于找到解决办法了,具体解决方法是:打开设置,构建,执行,部署下面的Hvigor,然后,关掉最下面那个就好了:
- Z-library数字图书馆镜像网址入口及客户端/app (持续更新)
黄豆匿zlib
学习
Z-Library(简称z-lib,前身为BookFinder)是一个影子图书馆和开放获取文件分享计划,用户可在此网络下载期刊文章以及各种类型的书籍。截止2022年6月12日,该网站共收录了10,456,034本书和84,837,646篇文章。zlibrary电脑客户端/安卓appzlibrary(windows/mac/安卓/ipad)安装包下载:夸克网盘分享(随时失效,先保存)无需魔法正常使用
- android launcher3,Android Launcher3 基本功能分析
众卡之友
androidlauncher3
AndroidLauncher3基本功能分析1,界面的布局,从上往下分别为:DeleteDropTarget(应用卸载区域,它是一个DropTarget)Workspace(页面容器,一个页面是一个CellLayout)PageIndicator(指示器,指示workspace当前位于第几个页面)Hotseat(底部图标区域)2,Launcher桌面图标的加载:LauncherApplicatio
- Android的Audio子系统
雷古拉斯
移动操作系统之Android
Android边录边播应用AP(ApplicationProcessor主处理器)DSP(Codec)BP(BasebandProcessor基带处理器,猫)一、AudioTrack播放基本流程1.初始化newAudioTrack完成通路创建,也在MixerThread线程中创建Track。getOutput(以及openOutput)frameworks/av/media/libmedia/Au
- android实践:canvas文字图片旋转显示
汤面不加鱼丸
android前端javascript
问题:如何在手机竖屏模式下将文字/图片旋转显示,即类似横屏方向上显示显示效果:实现:1.文字旋转显示canvas.save();//保存状态入栈canvas.translate(getWidth()>>1,getHeight()>>1);//显示中心PainttitlePaint=newPaint();titlePaint.setColor(Color.WHITE);titlePaint.setT
- 弹幕系统开发实战:QT框架与VS2015源码解析
Paula-柒月拾
本文还有配套的精品资源,点击获取简介:本源码项目融合了三个关键技术领域:弹幕系统设计、Qt框架开发和VisualStudio2015集成。它详细阐述了弹幕系统的核心功能实现,包括弹幕数据结构、渲染、碰撞检测和用户交互。同时,本项目介绍了如何利用Qt5的信号与槽机制、GUI组件和绘图系统来开发弹幕效果,并展示了如何在VisualStudio2015中进行项目管理、编辑、调试和构建。此项目提供了全面的
- AndroidStudio 中虚拟机连接宿主机(本机)服务
崎岖Qiu
服务器运维androidstudioandroid网络ip
如果后端服务在本电脑的localhost:8080的ip和端口上,那么直接将该url配置到安卓代码中,连上的是虚拟机的本地,而非宿主机,导致连接不上跑在本机上的服务解决方法打开cmd使用ipconfig查看本机的ip地址:C:\Users\lyh>ipconfigWindowsIP配置无线局域网适配器本地连接*1:媒体状态............:媒体已断开连接连接特定的DNS后缀.......:
- Appcelerator打包ipa有哪些优势
咕噜企业签名分发-大圣
数据仓库
Appcelerator打包ipa的优势主要包括以下几点:一、跨平台开发能力Appcelerator为开发者提供了一种独特的跨平台开发解决方案,允许他们使用统一的JavaScript代码库来构建适用于iOS和Android等多个平台的应用程序。这种开发模式不仅大大简化了开发流程,还显著减少了开发时间和成本。开发者无需为每个平台分别编写和维护代码,从而避免了重复劳动和潜在的错误。此外,跨平台开发还意
- hmpcunlr.dll hpz3r5ha.dll HPPMDesktopIcon.dll histogram.ocx hsmon.dll hpqTsbDB.dll HGX.dll
a***0738
microsoftvisualstudiowindows
在使用电脑系统时经常会出现丢失找不到某些文件的情况,由于很多常用软件都是采用MicrosoftVisualStudio编写的,所以这类软件的运行需要依赖微软VisualC++运行库,比如像QQ、迅雷、Adobe软件等等,如果没有安装VC++运行库或者安装的版本不完整,就可能会导致这些软件启动时报错,提示缺少库文件。如果我们遇到关于文件在系统使用过程中提示缺少找不到的情况,如果文件是属于运行库文件的
- 《深入理解Android 卷I pdf》资源介绍
郭清然
《深入理解Android卷Ipdf》资源介绍【下载地址】深入理解Android卷Ipdf资源介绍《深入理解Android卷I》是一本深度剖析Android系统源代码的专业书籍,全面解读Framework层、Native层和Application层的核心机制。本书以情景分析的方式,深入探讨Android系统的启动流程、进程管理、内存管理、文件系统及网络安全等关键模块,帮助开发者透彻理解系统架构与原理
- 深入理解Android卷Ipdf资源介绍:全面解析Android系统架构与核心原理
深入理解Android卷Ipdf资源介绍:全面解析Android系统架构与核心原理【下载地址】深入理解Android卷Ipdf资源介绍《深入理解Android卷I》是一本深度剖析Android系统源代码的专业书籍,全面解读Framework层、Native层和Application层的核心机制。本书以情景分析的方式,深入探讨Android系统的启动流程、进程管理、内存管理、文件系统及网络安全等关键
- 安卓App中调用升级接口并实现版本检查和升级功能的完整方案
胡子洲
Androidandroid
以下是安卓App中调用升级接口并实现版本检查和升级功能的完整方案,包含网络请求、版本解析、下载安装等核心逻辑:一、定义数据实体类(解析接口返回)//CheckUpgradeResponse.javapublicclassCheckUpgradeResponse{privateintcode;privateStringmsg;privateUpgradeDatadata;privateMapmap;
- Android跳转到通话记录界面,android 用Intent打开系统程序
weixin_39883670
1.打开设置主界面Intentintent=newIntent(android.provider.Settings.ACTION_SETTINGS);//系统设置startActivityForResult(intent,0);2.打开网络设置界面(其他设置中的界面同理)Intentintent=newIntent(android.provider.Settings.ACTION_WIFI_SET
- Android跳转到手机系统各个设置界面的方法及其列表
枸杞泡水
Android-基础知识android手机系统设置
android调用拨号盘拨打电话publicvoiddialPhoneNumber(StringphoneNumber){Intentintent=newIntent(Intent.ACTION_DIAL);intent.setData(Uri.parse("tel:"+phoneNumber));if(intent.resolveActivity(getPackageManager())!=nu
- android15 修改默认亮度及关闭自动亮度调节
darling_user
Androidandroid
默认亮度1、先把设备亮度手动调整到对应亮度2、通过adb命令获取对应亮度值adbshellsettingsgetsystemscreen_brightness3、代码上修改默认亮度值SYS/frameworks/base/core/res/res/values/config.xml-102+255SYS/frameworks/base/packages/SettingsProvider/res/v
- android15设备不带闪烁指示灯,去掉设置及日历下的指示灯选项
darling_user
Androidandroid
SYS/vendor/sprd/platform/frameworks/base/core/FrameworkResOverlay/res/values/config.xml-true+falseSYS/vendor/sprd/platform/frameworks/base/core/res/res/values/config.xml-true+false</bool
- 使用.NET将PDF转换为Excel
CodeBandit
.netpdfexcel.NET
在.NET开发中,我们经常需要处理不同格式的文件。有时候,我们可能需要将PDF文件转换为Excel文件,以便对数据进行进一步的分析和处理。在本文中,我将向您展示如何使用C#和一些开源库来实现这个目标。步骤1:准备工作在开始之前,我们需要准备一些工具和库:VisualStudio(或其他任何C#开发环境):用于编写和运行C#代码。iTextSharp库:一个开源的.NET库,用于处理PDF文件。您可
- 告别UI烦恼,效率飙升!Android UI宝藏库深度解析,让你的APP瞬间惊艳
wylee
uiandroid
前言:AndroidUI开发,你的痛点我懂!各位Android开发路上的朋友们,你们是否也曾被UI开发所困扰?重复造轮子?每次新项目,那些经典的加载动画、弹窗、导航栏,是不是都要从头开始写,或者在旧项目中翻箱倒柜?UI丑陋,缺乏美感?辛辛苦苦实现的功能,却因为UI不够精致,导致用户体验大打折扣,甚至被吐槽“像上个世纪的应用”?效率低下?为了实现一个酷炫的动画效果,不得不投入大量时间去学习复杂的动画
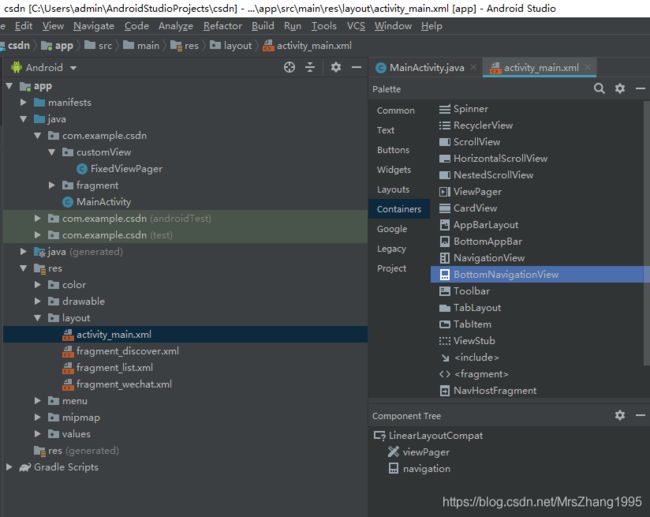
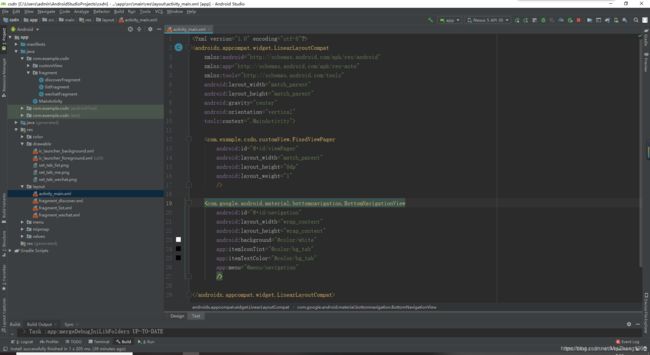
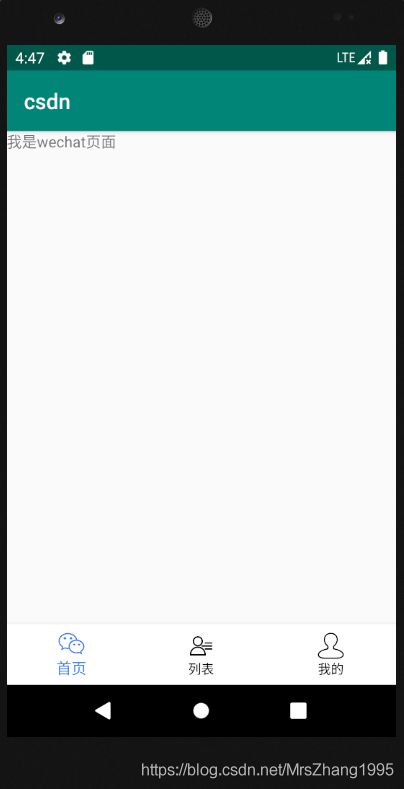
- 网络资源模板--基于Android Studio 实现的食谱助手App
编程乐学
Android网络项目模板androidstudioandroid毕业设计安卓大作业食谱助手健康饮食
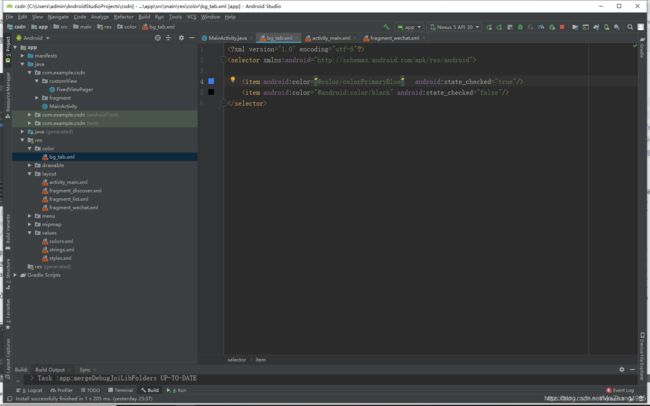
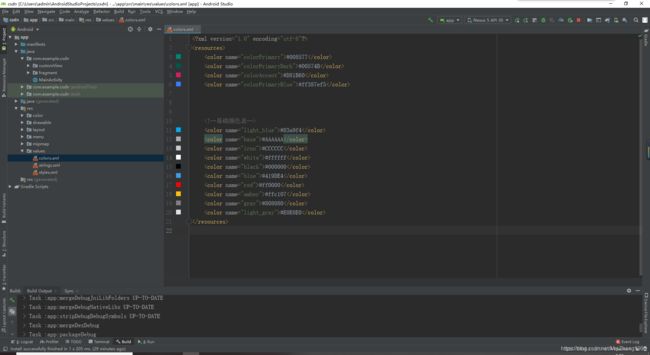
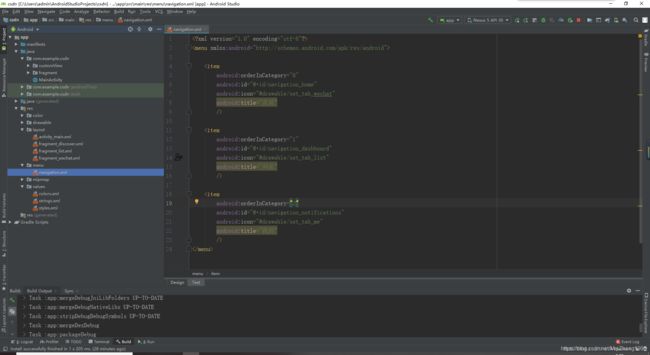
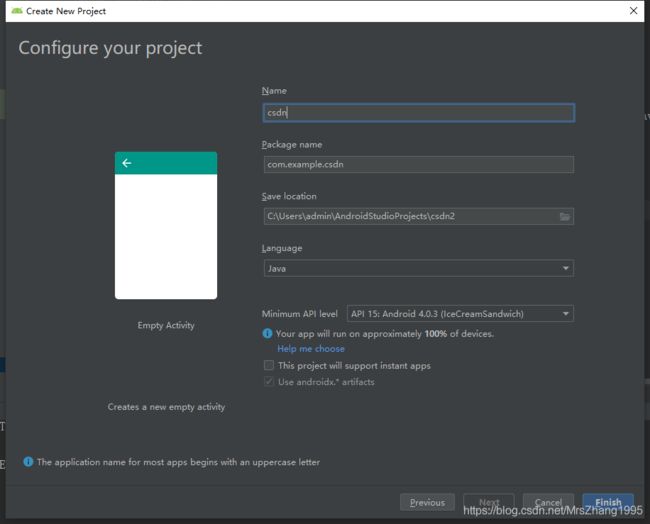
目录一、项目简介二、项目演示三、部设计详情(部分)登录页面菜谱页面食物页我的页面四、项目源码一、项目简介根据软件设计的需求进行总结,确定本软件各种功能的实现,并通过以下几个模块来满足该软件基本功能,其中功能模块的分别为:用户注册:新用户输入用户名和密码进行账号的注册。用户登录:已注册的用户输入用户名和密码进行登录。食物:查看不同食物的科普和不宜同食的食物。菜谱:对菜谱进进行查看、收藏、取消收藏。我
- 对股票分析时要注意哪些主要因素?
会飞的奇葩猪
股票 分析 云掌股吧
众所周知,对散户投资者来说,股票技术分析是应战股市的核心武器,想学好股票的技术分析一定要知道哪些是重点学习的,其实非常简单,我们只要记住三个要素:成交量、价格趋势、振荡指标。
一、成交量
大盘的成交量状态。成交量大说明市场的获利机会较多,成交量小说明市场的获利机会较少。当沪市的成交量超过150亿时是强市市场状态,运用技术找综合买点较准;
- 【Scala十八】视图界定与上下文界定
bit1129
scala
Context Bound,上下文界定,是Scala为隐式参数引入的一种语法糖,使得隐式转换的编码更加简洁。
隐式参数
首先引入一个泛型函数max,用于取a和b的最大值
def max[T](a: T, b: T) = {
if (a > b) a else b
}
因为T是未知类型,只有运行时才会代入真正的类型,因此调用a >
- C语言的分支——Object-C程序设计阅读有感
darkblue086
applec框架cocoa
自从1972年贝尔实验室Dennis Ritchie开发了C语言,C语言已经有了很多版本和实现,从Borland到microsoft还是GNU、Apple都提供了不同时代的多种选择,我们知道C语言是基于Thompson开发的B语言的,Object-C是以SmallTalk-80为基础的。和C++不同的是,Object C并不是C的超集,因为有很多特性与C是不同的。
Object-C程序设计这本书
- 去除浏览器对表单值的记忆
周凡杨
html记忆autocompleteform浏览
&n
- java的树形通讯录
g21121
java
最近用到企业通讯录,虽然以前也开发过,但是用的是jsf,拼成的树形,及其笨重和难维护。后来就想到直接生成json格式字符串,页面上也好展现。
// 首先取出每个部门的联系人
for (int i = 0; i < depList.size(); i++) {
List<Contacts> list = getContactList(depList.get(i
- Nginx安装部署
510888780
nginxlinux
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源
- java servelet异步处理请求
墙头上一根草
java异步返回servlet
servlet3.0以后支持异步处理请求,具体是使用AsyncContext ,包装httpservletRequest以及httpservletResponse具有异步的功能,
final AsyncContext ac = request.startAsync(request, response);
ac.s
- 我的spring学习笔记8-Spring中Bean的实例化
aijuans
Spring 3
在Spring中要实例化一个Bean有几种方法:
1、最常用的(普通方法)
<bean id="myBean" class="www.6e6.org.MyBean" />
使用这样方法,按Spring就会使用Bean的默认构造方法,也就是把没有参数的构造方法来建立Bean实例。
(有构造方法的下个文细说)
2、还
- 为Mysql创建最优的索引
annan211
mysql索引
索引对于良好的性能非常关键,尤其是当数据规模越来越大的时候,索引的对性能的影响越发重要。
索引经常会被误解甚至忽略,而且经常被糟糕的设计。
索引优化应该是对查询性能优化最有效的手段了,索引能够轻易将查询性能提高几个数量级,最优的索引会比
较好的索引性能要好2个数量级。
1 索引的类型
(1) B-Tree
不出意外,这里提到的索引都是指 B-
- 日期函数
百合不是茶
oraclesql日期函数查询
ORACLE日期时间函数大全
TO_DATE格式(以时间:2007-11-02 13:45:25为例)
Year:
yy two digits 两位年 显示值:07
yyy three digits 三位年 显示值:007
- 线程优先级
bijian1013
javathread多线程java多线程
多线程运行时需要定义线程运行的先后顺序。
线程优先级是用数字表示,数字越大线程优先级越高,取值在1到10,默认优先级为5。
实例:
package com.bijian.study;
/**
* 因为在代码段当中把线程B的优先级设置高于线程A,所以运行结果先执行线程B的run()方法后再执行线程A的run()方法
* 但在实际中,JAVA的优先级不准,强烈不建议用此方法来控制执
- 适配器模式和代理模式的区别
bijian1013
java设计模式
一.简介 适配器模式:适配器模式(英语:adapter pattern)有时候也称包装样式或者包装。将一个类的接口转接成用户所期待的。一个适配使得因接口不兼容而不能在一起工作的类工作在一起,做法是将类别自己的接口包裹在一个已存在的类中。 &nbs
- 【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件
bit1129
Mybatis3
SQL映射配置文件一方面类似于Hibernate的映射配置文件,通过定义实体与关系表的列之间的对应关系。另一方面使用<select>,<insert>,<delete>,<update>元素定义增删改查的SQL语句,
这些元素包含三方面内容
1. 要执行的SQL语句
2. SQL语句的入参,比如查询条件
3. SQL语句的返回结果
- oracle大数据表复制备份个人经验
bitcarter
oracle大表备份大表数据复制
前提:
数据库仓库A(就拿oracle11g为例)中有两个用户user1和user2,现在有user1中有表ldm_table1,且表ldm_table1有数据5千万以上,ldm_table1中的数据是从其他库B(数据源)中抽取过来的,前期业务理解不够或者需求有变,数据有变动需要重新从B中抽取数据到A库表ldm_table1中。
- HTTP加速器varnish安装小记
ronin47
http varnish 加速
上午共享的那个varnish安装手册,个人看了下,有点不知所云,好吧~看来还是先安装玩玩!
苦逼公司服务器没法连外网,不能用什么wget或yum命令直接下载安装,每每看到别人博客贴出的在线安装代码时,总有一股羡慕嫉妒“恨”冒了出来。。。好吧,既然没法上外网,那只能麻烦点通过下载源码来编译安装了!
Varnish 3.0.4下载地址: http://repo.varnish-cache.org/
- java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度
bylijinnan
java
public class LongestSymmtricalLength {
/*
* Q75题目:输入一个字符串,输出该字符串中对称的子字符串的最大长度。
* 比如输入字符串“google”,由于该字符串里最长的对称子字符串是“goog”,因此输出4。
*/
public static void main(String[] args) {
Str
- 学习编程的一点感想
Cb123456
编程感想Gis
写点感想,总结一些,也顺便激励一些自己.现在就是复习阶段,也做做项目.
本专业是GIS专业,当初觉得本专业太水,靠这个会活不下去的,所以就报了培训班。学习的时候,进入状态很慢,而且当初进去的时候,已经上到Java高级阶段了,所以.....,呵呵,之后有点感觉了,不过,还是不好好写代码,还眼高手低的,有
- [能源与安全]美国与中国
comsci
能源
现在有一个局面:地球上的石油只剩下N桶,这些油只够让中国和美国这两个国家中的一个顺利过渡到宇宙时代,但是如果这两个国家为争夺这些石油而发生战争,其结果是两个国家都无法平稳过渡到宇宙时代。。。。而且在战争中,剩下的石油也会被快速消耗在战争中,结果是两败俱伤。。。
在这个大
- SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析
cwqcwqmax9
oracle
甲说:
A B两个表总数据量都很大,在百万以上。
idx1 idx2字段表示是索引字段
A B 两表上都有
col1字段表示普通字段
select xxx from A
where A.idx1 between mmm and nnn
and exists (select 1 from B where B.idx2 =
- SpringMVC-ajax返回值乱码解决方案
dashuaifu
AjaxspringMVCresponse中文乱码
SpringMVC-ajax返回值乱码解决方案
一:(自己总结,测试过可行)
ajax返回如果含有中文汉字,则使用:(如下例:)
@RequestMapping(value="/xxx.do") public @ResponseBody void getPunishReasonB
- Linux系统中查看日志的常用命令
dcj3sjt126com
OS
因为在日常的工作中,出问题的时候查看日志是每个管理员的习惯,作为初学者,为了以后的需要,我今天将下面这些查看命令共享给各位
cat
tail -f
日 志 文 件 说 明
/var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一
/var/log/secure 与安全相关的日志信息
/var/log/maillog 与邮件相关的日志信
- [应用结构]应用
dcj3sjt126com
PHPyii2
应用主体
应用主体是管理 Yii 应用系统整体结构和生命周期的对象。 每个Yii应用系统只能包含一个应用主体,应用主体在 入口脚本中创建并能通过表达式 \Yii::$app 全局范围内访问。
补充: 当我们说"一个应用",它可能是一个应用主体对象,也可能是一个应用系统,是根据上下文来决定[译:中文为避免歧义,Application翻译为应
- assertThat用法
eksliang
JUnitassertThat
junit4.0 assertThat用法
一般匹配符1、assertThat( testedNumber, allOf( greaterThan(8), lessThan(16) ) );
注释: allOf匹配符表明如果接下来的所有条件必须都成立测试才通过,相当于“与”(&&)
2、assertThat( testedNumber, anyOf( g
- android点滴2
gundumw100
应用服务器android网络应用OSHTC
如何让Drawable绕着中心旋转?
Animation a = new RotateAnimation(0.0f, 360.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
a.setRepeatCount(-1);
a.setDuration(1000);
如何控制Andro
- 超简洁的CSS下拉菜单
ini
htmlWeb工作html5css
效果体验:http://hovertree.com/texiao/css/3.htmHTML文件:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>简洁的HTML+CSS下拉菜单-HoverTree</title>
- kafka consumer防止数据丢失
kane_xie
kafkaoffset commit
kafka最初是被LinkedIn设计用来处理log的分布式消息系统,因此它的着眼点不在数据的安全性(log偶尔丢几条无所谓),换句话说kafka并不能完全保证数据不丢失。
尽管kafka官网声称能够保证at-least-once,但如果consumer进程数小于partition_num,这个结论不一定成立。
考虑这样一个case,partiton_num=2
- @Repository、@Service、@Controller 和 @Component
mhtbbx
DAOspringbeanprototype
@Repository、@Service、@Controller 和 @Component 将类标识为Bean
Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发。@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring Bean。具体只需将该注解标注在 DAO类上即可。同时,为了让 Spring 能够扫描类
- java 多线程高并发读写控制 误区
qifeifei
java thread
先看一下下面的错误代码,对写加了synchronized控制,保证了写的安全,但是问题在哪里呢?
public class testTh7 {
private String data;
public String read(){
System.out.println(Thread.currentThread().getName() + "read data "
- mongodb replica set(副本集)设置步骤
tcrct
javamongodb
网上已经有一大堆的设置步骤的了,根据我遇到的问题,整理一下,如下:
首先先去下载一个mongodb最新版,目前最新版应该是2.6
cd /usr/local/bin
wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.0.tgz
tar -zxvf mongodb-linux-x86_64-2.6.0.t
- rust学习笔记
wudixiaotie
学习笔记
1.rust里绑定变量是let,默认绑定了的变量是不可更改的,所以如果想让变量可变就要加上mut。
let x = 1; let mut y = 2;
2.match 相当于erlang中的case,但是case的每一项后都是分号,但是rust的match却是逗号。
3.match 的每一项最后都要加逗号,但是最后一项不加也不会报错,所有结尾加逗号的用法都是类似。
4.每个语句结尾都要加分