axios请求
可传参数
axios({
//请求方式 get post delete put
method:"",
//请求地址
url:"",
//query 参数
params:{
},
// body参数
data:{
},
//请求头 一般是用来指定请求传参格式
//请求中没有 data参数 所以headers content-type 默认为 content-type: "application/json;charset=UTF-8"
// headers: {
// // 'content-type': 'application/json;charset=UTF-8'(默认)
// "Content-Type": "application/x-www-form-urlencoded",
// 'content-type':"multipart/form-data"
// },
headers:{},
}).then(function(res){
console.log(res)
})
}
get请求
query
如何区分是不是get请求中的query请求?

第一种 params方式
// params 对象内写形式
getInstructorById1(id) {
axios({
method: "get",
url: "http://localhost:8080/instructor/getInstructorById",
params: {
id: id,
//如果 key value名字相同可简写 例如 id:id可以写为 id
},
}).then(function (res) {
console.log(res);
});
},
//params 对象外写形式
getInstructorById3(id) {
const params = {
id: id,
//如果 key value名字相同可简写 例如 id:id可以写为 id
};
axios({
method: "get",
url: "http://localhost:8080/instructor/getInstructorById",
params,
}).then(function (res) {
console.log(res);
});
},
第二种 拼接方式
//?a="a"&b="b" 拼接形式
getInstructorById2(id) {
axios({
method: "get",
url: `http://localhost:8080/instructor/getInstructorById?id=${id}`,
//与下面两种写法都可以
// url: "http://localhost:8080/instructor/getInstructorById?id=" + id,
}).then(function (res) {
console.log(res);
});
},
path
//path
getById1(id) {
axios({
method: "get",
// url: "http://localhost:8080/instructor/getById/" + id,
//两种写法都可以
url: `http://localhost:8080/instructor/getById/${id}`,
}).then(function (res) {
console.log(res);
});
},
post请求
query
//post params
add1(id) {
axios({
method: "post",
url: "http://localhost:8080//instructor/add",
params: {
id: id,
name: "jhj",
},
}).then((res) => {
console.log(res);
});
},
第二种 formdata
add2(id) {
const params = {
id,
name: "jhj",
};
axios({
method: "post",
url: "http://localhost:8080//instructor/add",
data:params,
headers:{
'content-type':"multipart/form-data"
}
}).then((res) => {
console.log(res);
});
},
add3(id) {
const data=new FormData();
data.append("name","jhj")
data.append("id",id)
axios({
method: "post",
url: "http://localhost:8080//instructor/add",
data:data,
}).then((res) => {
console.log(res);
});
},
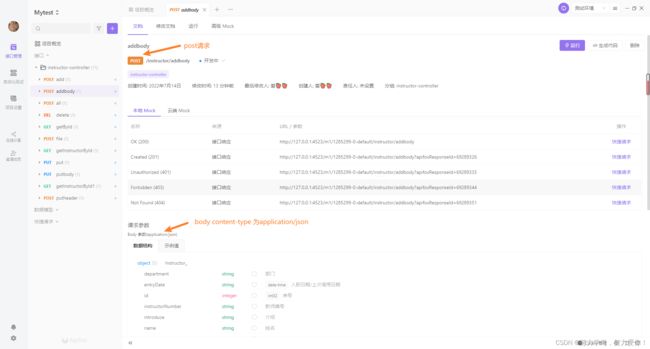
body
addbody(id) {
axios({
method: "post",
url: `http://localhost:8080/instructor/addbody`,
data: {
id: id,
name: "jhj",
},
//请求中没有 data参数 所以headers content-type 默认为 content-type: "application/json;charset=UTF-8"
// headers: {
// // 'content-type': 'application/json;charset=UTF-8' 默认
// // "Content-Type": "application/x-www-form-urlencoded",
// // "content-type":"multipart/form-data"
// },
}).then(function (res) {
console.log(res);
});
},
header
putheader(id) {
axios({
method: "post",
url: `http://localhost:8080/instructor/putheader`,
//自定义header
headers: {
// 'content-type': 'application/json;charset=UTF-8'
// "Content-Type": "application/x-www-form-urlencoded",
// "content-type":"multipart/form-data"
myheader: id,
},
}).then(function (res) {
console.log(res);
});
},
delete
//deleted params
del1(id) {
axios({
method: "delete",
url: "http://localhost:8080/instructor/delete",
params: {
id: id,
//如果 key value名字相同可简写 例如 id:id可以写为 id
},
}).then(function (res) {
console.log(res);
});
},
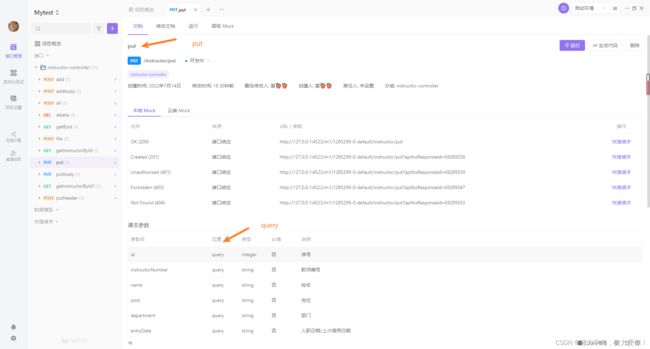
put
put query
put(id) {
axios({
method: "put",
url: `http://localhost:8080/instructor/put`,
params: {
id: id,
name: "jhj",
},
}).then(function (res) {
console.log(res);
});
},
put body
putbody(id) {
axios({
method: "put",
url: `http://localhost:8080/instructor/putbody`,
data: {
id: id,
name: "jhj",
},
}).then(function (res) {
console.log(res);
});
},
综合
all(id) {
axios({
method: "post",
url: `http://localhost:8080/instructor/all/${id}`,
params: {
ids:id
},
data: {
id,
name: "jhj",
},
//自定义header
headers: {
// 'content-type': 'application/json;charset=UTF-8'
// "Content-Type": "application/x-www-form-urlencoded",
// "content-type":"multipart/form-data"
myheader: id,
},
}).then(function (res) {
console.log(res);
});
},
作者声明
如有问题,欢迎指正!