Vue3
一、安装脚手架
vue create 项目名
二、绑定原理
1.Vue2绑定原理
• 访问器属性+虚拟DOM树
2.访问器属性的问题
• 只能在首次创建new Vue()对象时初始就有的属性,添加监视(访问器属性)。今后动态添加进来的成员,就无法自动添加访问器属性,也就无法自动得到监视。
• 无法给索引数组的数字下标添加访问器属性
• 结果,在vue程序中后添加成员,或通过下标修改索引数组中的元素值,页面都不自动更新!
• 比如:


3.Vue3的绑定原理
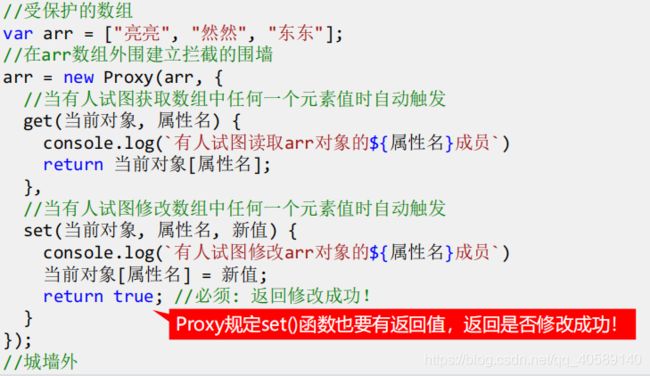
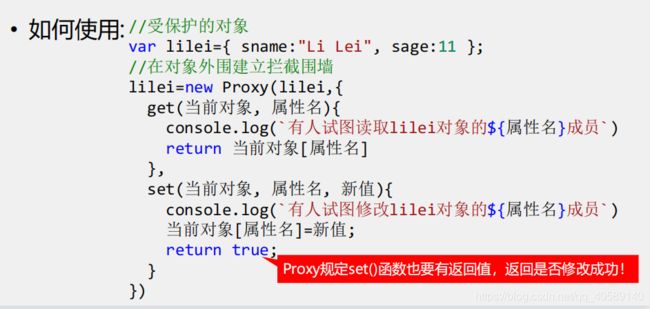
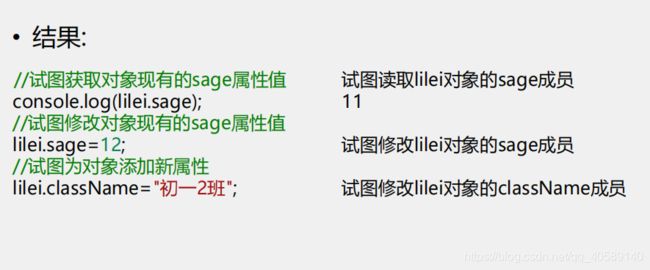
• ES6的Proxy代理对象
– proxy在目标对象的外层搭建了一层拦截,外界对目标对象的所有操作,都必须通过这层拦截。

– 优点: 对象内部所有现有属性自动被监视,而且更可贵的是,后添加的属性,一进入对象就被监视!
– 缺点: 兼容性问题
三、脚手架的变化
1.main.ts中的变化(了解)
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
createApp(App).use(store).use(router).mount('#app’)
//代替了new Vue()
2.页面组件内的变化
• 好消息:和