Vue入门学习(一)
一、Vue环境搭建及第一个Demo
1.1编程工具:
下载Vscode,并安装插件
在Extensions 选项中搜索插件:
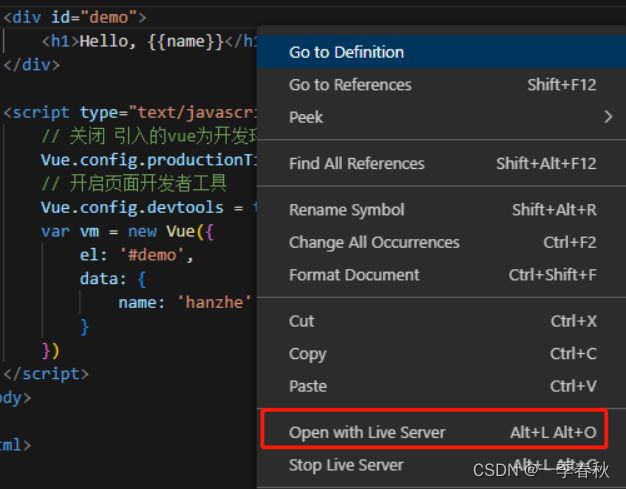
1:Live Server:将当前项目作为根路径,启动一个服务端,这样右键就会有如下选项
2:Eclipse Keymap:作为后端开发工程师,习惯了Eclipse 的快捷键,当然要安装这个插件,貌似有些快捷键还是要自己设置。
1.2 开始Vue
官网:
https://cn.vuejs.org/v2/guide/installation.html
基于Vue2.x版本开始学习:
1:下载开发版本的Vue.js,开始第一行代码:
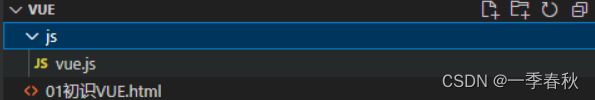
工程目录结构如下:
完整代码:
Document
Hello, {{name}}
主要步骤:
1:引入Vue.js:
2:创建一个div容器,并设置一个id的标签属性,h1中使用{{xxxx}},至于为什么这么写,目前先记住是这样规定的。xxx为js的表达式,例如 a, a+b ,demo()等
3:创建Vue实例:
这样,第一个Vue案例就成功了,右键 open with live server在浏览器上的展示:
1.3 官网推荐安装:Vue Devtools
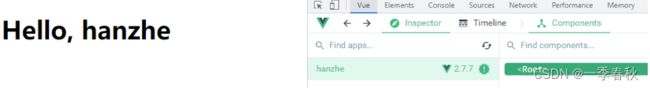
科学上网在chrom上安装此拓展程序:安装完并开启后,并没有在F12的面板中查看到想要的效果:
一顿百度后,说是要修改配置:找到拓展程序的安装目录:
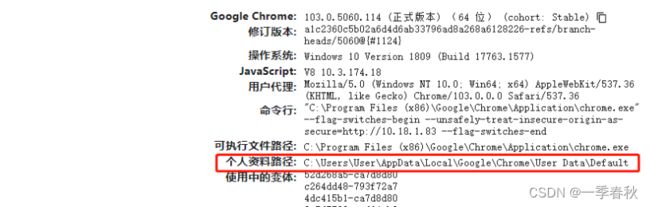
查找方法:
个人资料路径即为拓展程序安装路径,找到对应的拓展程序修改,manifest.json文件里面的值:
"persistent": true //修改为ture 二、模板语法
vue中模板语法包括两大类,插值语法、指令语法
-
插值语法:
功能:用于解析标签体内容
写法:{{xxx}},xxx是js表达式,可以直接读取到data中的所有区域,像上面demo中的{{name}}。
-
指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件……)
举例:
Hello, {{name}}
跳转
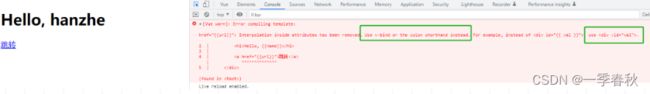
在div中有一个超链接,href标签属性值用插值语法,data中也有对应的值,查看页面能否达到想要的效果:
页面报错,提示不能使用{{xxx}}插值语法,需要使用v-bind或者:
修改如下:即可正常跳转指定的链接地址,v-bind还可以简写为 : 冒号
深理解,指令语法用于解析标签属性、绑定事件,插值语法解析标签体内容
三、数据绑定
Vue中有2种数据绑定的方式:
-
单向绑定:v-bind只能从data流向页面
-
双向绑定:v-model数据不仅能从data流向页面,还可以从页面流向data
备注:
双向绑定一般应用在表单类元素上,如input ,select,textarea等
v-modul:value可以简写v-model,因为v-model默认收集的就是value的值
单向数据绑定:
双向数据绑定:四、el与data的两种写法
el的两种写法:
1:创建vue实例对象时配置el属性
2:先创建Vue实例,随后再通过vm.$mount('#root')指定el的值
data的两种写法:
1:对象式:data:{}
2:函数式:data(){return {}}
如何选择:目前哪种写法都可以,以后到组件时,data必须使用函数,否则会报错。
一个重要的原则:
有vue管理的函数,一定不要写箭头函数(没明白,先记着),否则this就不再是Vue实例了
五、MV VM 模型
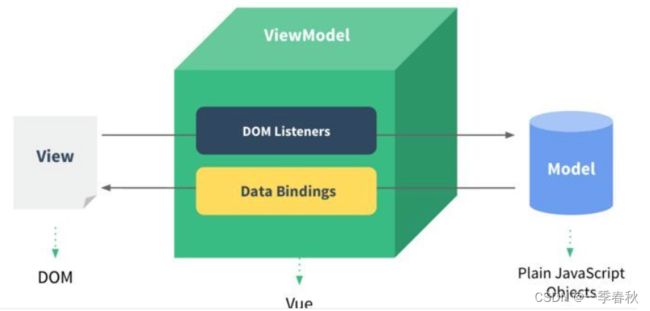
MVVM模型:
-
M:模型Model,data中的数据
-
V:视图View,模板代码
-
VM:视图模型ViewModel,Vue实例,所以用vm表示vue实例
观察发现:
-
data中所有的属性,最后都出现在vm身上,属性为_data
-
vm身上所有属性及Vue原型,身上所有属性,在Vue模板中都可以直接使用。
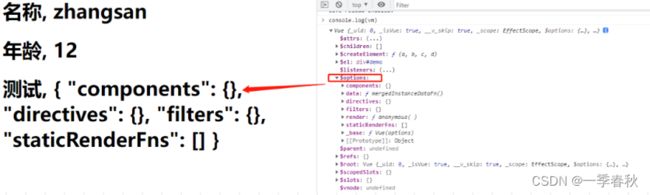
名称, {{name}}
年龄, {{age}}
测试, {{$options}}
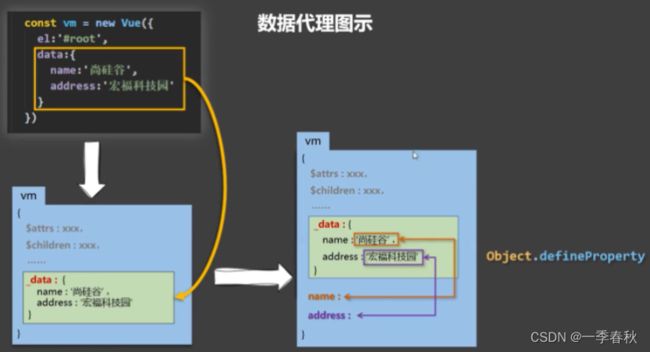
 六、数据代理
六、数据代理
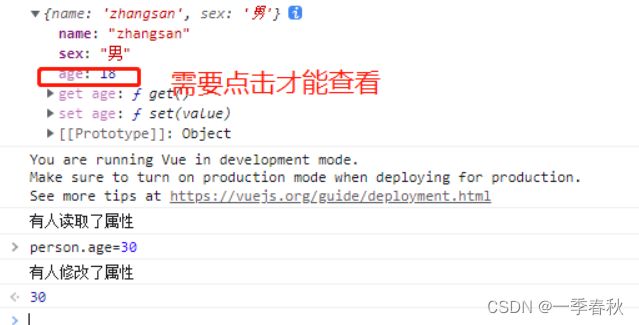
使用Object.defineProperty对属性进行绑定
// 控制台输出
{name: 'zhangsan', sex: '男', age: 90}数据代理:通过一个对象代理另外一个对象中属性的操作(读/写):
基本原理:
-
通过object.defineProperty()把data对象中属性添加到vm上
-
为每一个添加到vm上的属性,都有一个getter,setter
-
在getter,setter内部去操作读写data中对应的属性
Vue将data中的数据拷贝了一份到_data属性中,又将_data里面的属性提到Vue实例中,通过defineProperty实现数据代理,这样通过getter/setter操作name进而操作_data中的name,又对data进行数据劫持,实现响应。