CSS学习笔记01
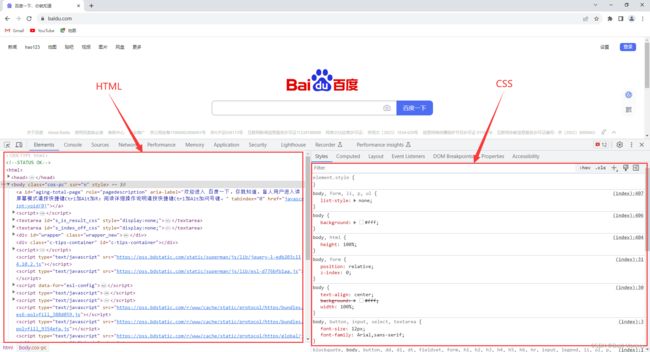
CSS笔记01
什么是CSS
- CSS(Cascading Style Sheets ):层叠样式表,也可以叫做级联样式表,是一种用来表现 HTML 或 XML 等文件样式的计算机语言。
- 字体,颜色,边距,高度,宽度,背景图片,网页定位,网页浮动……
CSS发展史
- CSS1.0:定义了网页的基本属性(文字、颜色、位置和文本属性等)。
- CSS2.0:内容(HTML)和表现(CSS)分离;div + CSS;使网页变得更简单,且利于SEO(搜索引擎优化)
- CSS2.1:浮动、定位
- CSS3.0:圆角、阴影、动画…… 浏览器兼容性问题~
快速入门
- 项目结构:
- 基本语法入门:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页title>
<style>
h1 {
color: red;
}
style>
head>
<body>
<h1>我是标题h1>
body>
html>
- 网页效果:
- 在实际使用中,通常我们建议使用 HTML 与 CSS 分离的结构,即:把 HTML 代码中
style标签内的 CSS 代码单独放在一个.css文件中,再在 HTML 代码中使用link标签引用该.css文件。 - 例如以上代码就可以改写成这样两个文件:
index.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页title>
<link rel="stylesheet" href="css/style.css">
head>
<body>
<h1>我是标题h1>
body>
html>
style.css
h1 {
color: red;
}
- 项目结构:
- 网页效果:
- 这两种方式实现的网页效果是一样的。
CSS的优势
- 内容和表现分离
- 网页结构表现统一,可以实现复用
- 样式十分丰富
- 利用 SEO,容易被搜索引擎收录
CSS的导入方式
- CSS 的三种常用导入方式:
- 行内样式
- 内部样式
- 外部样式
- 如果在
.html文件中同时出现了三种 CSS 导入方式,那么它们会查漏补缺,也就是说程序会把没有的效果自动加上去,已有的效果才会按照它们各自的优先级大小进行选择。 - 优先级:行内样式 > 内部样式 > 外部样式
- 注意:若一个
.html文件中同时导入了内部样式与外部样式,并且它们都修饰同一属性,那么最终网页实现的是谁的样式取决于style标签和link标签在.html文件的head标签中的先后顺序。由于代码是从上向下执行的,后面的代码会把前面的代码覆盖, 因此,网页最终实现的是写在后面的 CSS 样式,该规则也叫作就近原则,即谁离要修饰的标签更近就实现谁的样式。 - 示例:
index.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页title>
<style>
h1 {
color: green;
}
style>
<link rel="stylesheet" href="css/style.css">
head>
<body>
<h1 style="color: red">我是标题h1>
body>
html>
style.css
/* 外部样式 */
h1 {
color: yellow;
}
- 查看网页效果:
- 此时网页实现的是我们定义的行内样式(它离我们要修饰的
h1标签最近)。 - 我们删除
h1标签中的行内样式:
index.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页title>
<style>
h1 {
color: green;
}
style>
<link rel="stylesheet" href="css/style.css">
head>
<body>
<h1>我是标题h1>
body>
html>
style.css
/* 外部样式 */
h1 {
color: yellow;
}
- 查看网页效果:
- 由于在
.html文件中,我们的link标签写在style标签之后(link标签离我们要修饰的h1标签更近),所以此时网页实现的是我们定义的外部样式。 - 我们再调换一下
style标签与link标签在.html文件中的顺序:
index.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页title>
<link rel="stylesheet" href="css/style.css">
<style>
h1 {
color: green;
}
style>
head>
<body>
<h1>我是标题h1>
body>
html>
style.css
/* 外部样式 */
h1 {
color: yellow;
}
- 查看网页效果:
- 由于在
.html文件中,我们的style标签写在link标签之后(style标签离我们要修饰的h1标签更近),所以此时网页实现的是我们定义的内部样式。
拓展:外部样式的两种写法
- 链接式(推荐使用):
<link rel="stylesheet" href="css/style.css">
- 导入式:
<style>
@import url("css/style.css");
style>
- 区别:
link属于 HTML 标签,但@import是 CSS 提供的一种方式。link标签不仅可以加载 CSS,还可以定义 RSS、定义 rel 连接属性等;但是@import只能加载 CSS。- 兼容性的差别。
@import是 CSS2.1 提出的,所以在此之前的旧浏览器不支持,即@import只能在 IE5 以上才能被识别;但是link标签不存上述的问题。 - 在使用 JS 控制 DOM 去改变样式的时候,只能用
link标签,不能使用@import指令。原因是 DOM 不可控的。
选择器
- 作用:定位,选择页面上的某一个或者某一类元素。
基本选择器
-
基本选择器包括以下三种:
- 标签选择器:选择一种标签。它在代码中的格式如下:
标签名 { 声明1; 声明2; 声明3; }- 类选择器:选择所有
class属性一致的标签,可以实现跨标签选择。它在代码中的格式如下:
.class的名称 { 声明1; 声明2; 声明3; }- id选择器:选择指定
id的标签,全局唯一。它在代码中的格式如下:
#id名称 { 声明1; 声明2; 声明3; }
标签选择器
- 示例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签选择器title>
<style>
/* 标签选择器,会选择到页面上所有这个标签的元素
格式:
标签名 {
声明1;
声明2;
声明3;
}
*/
h1 {
color: red; /* 字体颜色 */
background: skyblue; /* 背景色 */
border-radius: 24px; /* 圆角边框 */
}
p {
font-size: 80px; /* 字体大小 */
}
style>
head>
<body>
<h1>我在学习Javah1>
<h1>我在学习HTMLh1>
<p>我在学习CSSp>
body>
html>
- 网页效果:
类选择器
- 示例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>类选择器title>
<style>
/* 类选择器
格式:
.class的名称 {
声明1;
声明2;
声明3;
}
优点: 可以给多个标签归类(同一个class),可以复用
*/
.study {
color: orange;
}
.rest {
color: lightgreen;
}
style>
head>
<body>
<h1 class="study">我在学习Javah1>
<h1 class="rest">我在休息h1>
<h1 class="study">我在学习HTMLh1>
<p class="study">我在学习CSSp>
body>
html>
- 网页效果:
id选择器
- 示例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>id选择器title>
<style>
/* id选择器: id必须保证全局唯一
格式:
#id名称 {
声明1;
声明2;
声明3;
}
*/
#java {
color: red;
}
#html {
color: #34b1e5;
}
style>
head>
<body>
<h1 id="java">我在学习Javah1>
<h1 id="html">我在学习HTMLh1>
<h1 id="css">我在学习CSSh1>
<h1 id="js">我在学习JSh1>
body>
html>
- 网页效果:
测试三种基本选择器的优先级
- 我们先测试标签选择器和类选择器的优先级大小:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>id选择器title>
<style>
.study {
color: blue;
}
h1 {
color: green;
}
style>
head>
<body>
<h1 class="study">我在学习Javah1>
<h1 class="study">我在学习HTMLh1>
<h1>我在学习CSSh1>
<h1>我在学习JSh1>
body>
html>
- 查看网页效果:
- 得出结论:类选择器 > 标签选择器,不遵循就近原则。
- 我们再测试类选择器和id选择器的优先级大小:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>id选择器title>
<style>
#java {
color: red;
}
.study {
color: blue;
}
h1 {
color: green;
}
style>
head>
<body>
<h1 class="study" id="java">我在学习Javah1>
<h1 class="study">我在学习HTMLh1>
<h1>我在学习CSSh1>
<h1>我在学习JSh1>
body>
html>
- 查看网页效果:
- 得出结论:id选择器 > 类选择器,不遵循就近原则。
- 总结:基本选择器的优先级是固定的,不遵循就近原则,id选择器 > 类选择器 > 标签选择器。
层次选择器
- 层次选择器:通过 HTML 的 DOM 元素之间的层次关系获取元素,其主要的层次关系包括后代,父子,相邻兄弟和通用兄弟几种关系,通过其中某类关系可以方便快捷地选定需要的元素。
- 后代选择器,选择M元素内部所有的后代N元素 --> 曾爷爷 【爷爷 父亲 你】。它的格式如下:
元素M 元素N {
声明1;
声明2;
声明3;
}
- 子代选择器,选择M元素内部所有的第1级子代N元素 --> 曾爷爷 【爷爷】 父亲 你。它的格式如下:
元素M > 元素N {
声明1;
声明2;
声明3;
}
- 相邻兄弟选择器,选择M元素相邻的下一个元素(M、N是同级元素)–> 大爷 【二大爷】 三大爷 四大爷 父亲 你。它的格式如下:
元素M + 元素N {
声明1;
声明2;
声明3;
}
- 通用兄弟选择器,选择M元素后所有的同级N元素(M、N是同级元素)–> 大爷 【二大爷 三大爷 四大爷】 父亲 你。它的格式如下:
元素M ~ 元素N {
声明1;
声明2;
声明3;
}
- 准备工作:
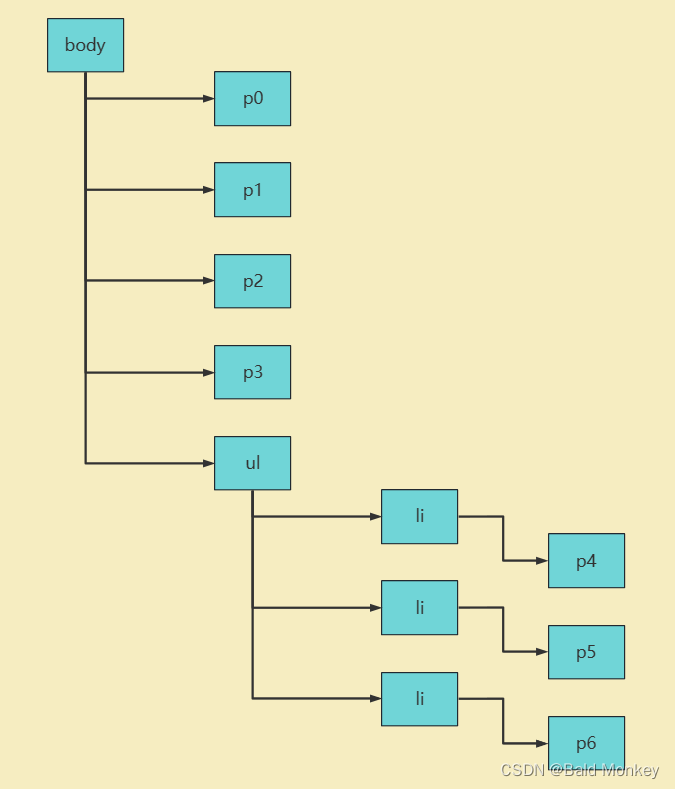
- 我们先根据下图的元素层次来写一个 HTML 页面:
index.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<p>p1p>
<p>p2p>
<p>p3p>
<ul>
<li>
<p>p4p>
li>
<li>
<p>p5p>
li>
<li>
<p>p6p>
li>
ul>
body>
html>
- 查看网页效果:
- 准备工作完成,接下来我们就可以正式开始层次选择器部分的学习了:
后代选择器
- 使用后代选择器,选择元素
body的所有后代元素p:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<style>
/* 后代选择器 */
body p {
background: skyblue;
}
style>
<body>
<p>p1p>
<p>p2p>
<p>p3p>
<ul>
<li>
<p>p4p>
li>
<li>
<p>p5p>
li>
<li>
<p>p6p>
li>
ul>
body>
html>
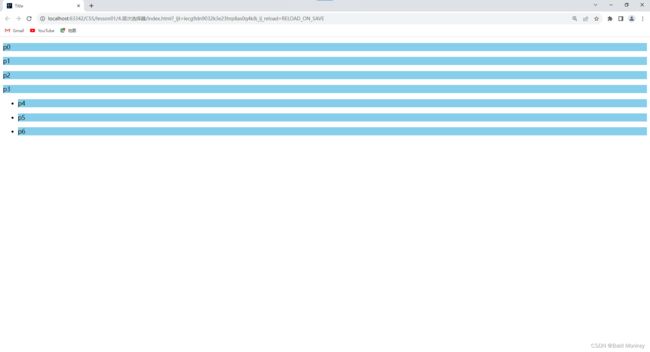
- 查看网页效果:
子代选择器
- 使用子代选择器,选择元素
body的所有子代元素p:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<style>
/* 子代选择器 */
body > p {
background: yellow;
}
style>
<body>
<p>p1p>
<p>p2p>
<p>p3p>
<ul>
<li>
<p>p4p>
li>
<li>
<p>p5p>
li>
<li>
<p>p6p>
li>
ul>
body>
html>
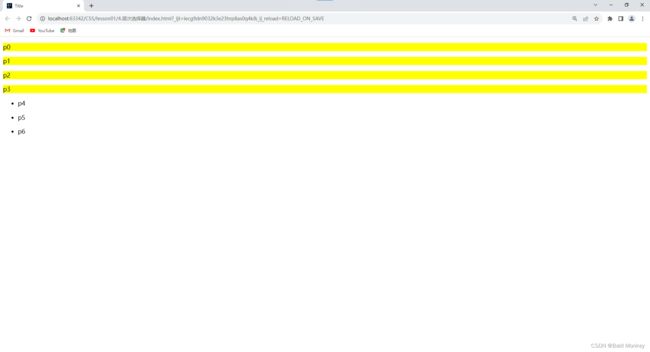
- 查看网页效果:
相邻兄弟选择器
- 使用相邻兄弟选择器,选择
id=active的元素p(p1)的相邻的下一个元素p:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<style>
/* 后代选择器 */
/*body p {*/
/* background: skyblue;*/
/*}*/
/* 子代选择器 */
/*body>p {*/
/* background: yellow;*/
/*}*/
/* 相邻兄弟选择器 */
#active + p {
background: brown;
}
style>
<body>
<p>p0p>
<p id="active">p1p>
<p>p2p>
<p>p3p>
<ul>
<li>
<p>p4p>
li>
<li>
<p>p5p>
li>
<li>
<p>p6p>
li>
ul>
body>
html>
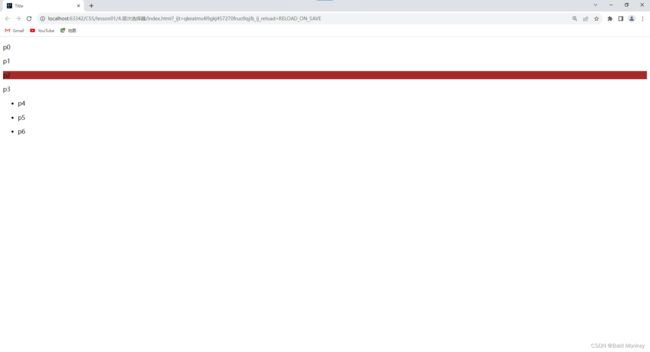
- 查看网页效果:
通用兄弟选择器
- 使用通用兄弟选择器,选择
id=active的元素p(p1)之后的所有同级元素p:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<style>
/* 后代选择器 */
/*body p {*/
/* background: skyblue;*/
/*}*/
/* 子代选择器 */
/*body>p {*/
/* background: yellow;*/
/*}*/
/* 相邻兄弟选择器 */
/*#active + p {*/
/* background: brown;*/
/*}*/
/* 通用兄弟选择器 */
#active ~ p {
background: green;
}
style>
<body>
<p>p0p>
<p id="active">p1p>
<p>p2p>
<p>p3p>
<ul>
<li>
<p>p4p>
li>
<li>
<p>p5p>
li>
<li>
<p>p6p>
li>
ul>
body>
html>
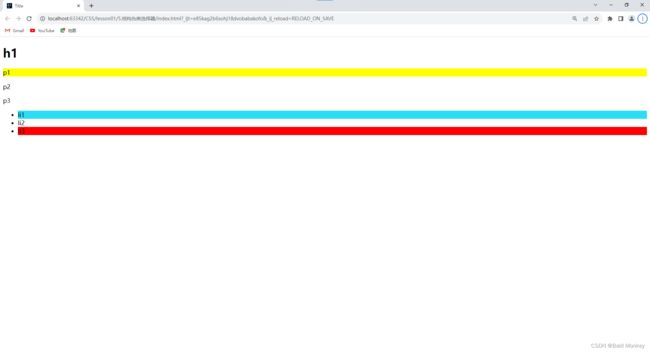
- 查看网页效果:
结构伪类选择器
什么是伪类
-
伪类:
- 伪类是选择器的一种,它用于选择处于特定状态的元素,比如当它们是这一类型的第一个元素时,或者是当鼠标指针悬浮在元素上面的时候。它们表现得会像是你向你的文档的某个部分应用了一个类一样,帮你在你的标记文本中减少多余的类,让你的代码更灵活、更易于维护。
- 伪类就是开头为冒号的关键字,例如
:hover,:first-child等。
-
我们本节先学习伪类选择器中和结构相关的选择器,即结构伪类选择器。
-
准备工作:
-
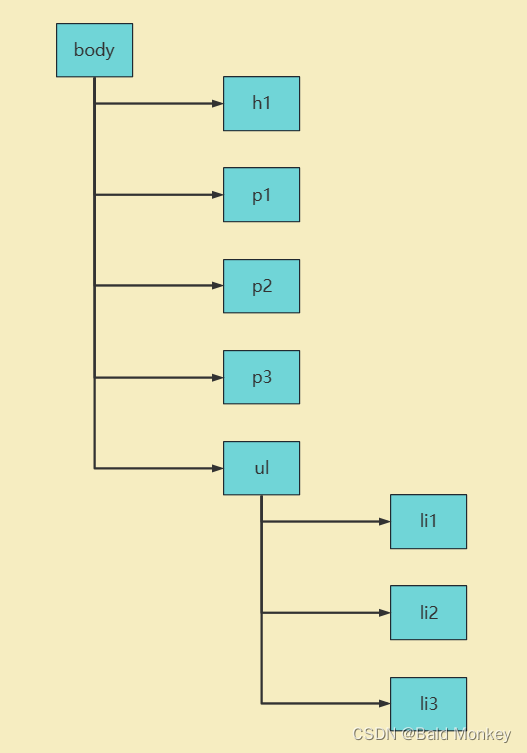
下面是一个 HTML 页面的元素层次图:
- 我们根据上面的层次图来写一个 HTML 页面:
indedx.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>h1h1>
<p>p1p>
<p>p2p>
<p>p3p>
<ul>
<li>li1li>
<li>li2li>
<li>li3li>
ul>
body>
html>
- 查看网页效果:
- 准备工作完成,接下来我们就可以正式开始结构伪类选择器部分的学习了:
:first-child & :last-child
- 现在我们通过使用结构伪类选择器的方式来选择
ul的第一个和最后一个子元素li:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/* 选择ul的第一个子元素li */
ul li:first-child {
background: #2addf5;
}
/* 选择ul的最后一个子元素li */
ul li:last-child {
background: red;
}
style>
head>
<body>
<h1>h1h1>
<p>p1p>
<p>p2p>
<p>p3p>
<ul>
<li>li1li>
<li>li2li>
<li>li3li>
ul>
body>
html>
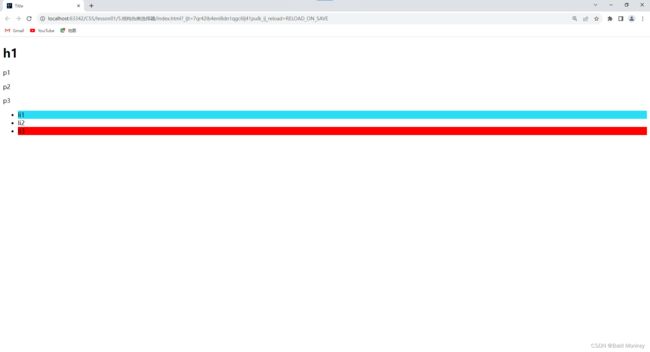
- 查看网页效果:
:nth-child(x)【拓展】
- 通过使用结构伪类选择器(
:nth-child(x))的方式来选择p1:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/* 选择ul的第一个子元素li */
ul li:first-child {
background: #2addf5;
}
/* 选择ul的最后一个子元素li */
ul li:last-child {
background: red;
}
/* 选择p1:
通过p元素定位到p的父级元素(body),然后选择其父级元素(body)的第二个子元素(p1)
注意: 只有当父级元素(body)的第二个子元素的标签类型为p时,才能生效
*/
p:nth-child(2) {
background: green;
}
style>
head>
<body>
<h1>h1h1>
<p>p1p>
<p>p2p>
<p>p3p>
<ul>
<li>li1li>
<li>li2li>
<li>li3li>
ul>
body>
html>
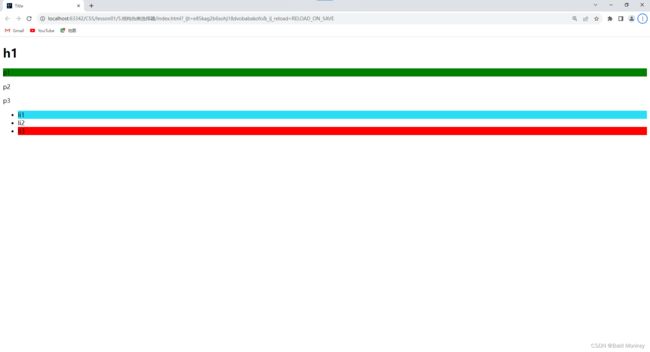
- 查看网页效果:
- 注意:这里只有当
p元素的父级元素(body)的第二个子元素的标签类型为p时,选择器中的声明语句才能生效。 - 验证:我们将
p1和h1调换一下位置,这样p元素的父级元素(body)的第二个子元素的标签类型就不再是P,而是变成了h1:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/* 选择ul的第一个子元素li */
ul li:first-child {
background: #2addf5;
}
/* 选择ul的最后一个子元素li */
ul li:last-child {
background: red;
}
/* 选择p1:
定位到p元素的父级元素(body),然后选择其父级元素(body)的第二个子元素(p1)
注意: 只有当父级元素(body)的第二个子元素的标签类型为p时,才能生效
*/
p:nth-child(2) {
background: green;
}
style>
head>
<body>
<p>p1p>
<h1>h1h1>
<p>p2p>
<p>p3p>
<ul>
<li>li1li>
<li>li2li>
<li>li3li>
ul>
body>
html>
- 我们再查看此时的网页效果:
- 可以发现:当
p元素的父级元素(body)的第二个子元素的标签类型不为p时,选择器中的声明语句并没有生效。
:nth-of-type(x)【拓展】
- 通过使用结构伪类选择器(
:nth-of-type(x))的方式来选择p1:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/* 选择ul的第一个子元素li */
ul li:first-child {
background: #2addf5;
}
/* 选择ul的最后一个子元素li */
ul li:last-child {
background: red;
}
/* 选择p1:
定位到p元素的父级元素(body)中所有类型为p的子元素,然后选择其中的第一个元素(p1)
*/
p:nth-of-type(1) {
background: yellow;
}
style>
head>
<body>
<h1>h1h1>
<p>p1p>
<p>p2p>
<p>p3p>
<ul>
<li>li1li>
<li>li2li>
<li>li3li>
ul>
body>
html>
- 查看网页效果:
属性选择器【重点】
- 属性选择器:通过已经存在的属性名或属性值匹配元素。
- 准备工作:
- 首先我们写一个网页,在它的
body中有一个p标签,p标签又有十个a标签,我们给每个a标签都添加一些属性(herf、class、id等),再使用后代选择器选中所有的a标签,给其添加一些样式,具体代码如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/* 后代选择器,选择元素demo下的所有后代的a元素 */
.demo a {
float: left; /* 设置浮动 */
display: block; /* 设置为块级元素 */
height: 50px; /* a标签的高度 */
width: 50px; /* a标签的宽度 */
border-radius: 10px; /* 圆角边框 */
background: skyblue; /* a标签的背景颜色 */
text-align: center; /* 文字居中对齐 */
color: grey; /* 文字颜色 */
text-decoration: none; /* 去掉下划线 */
margin-right: 5px; /* 设置间隔(每个a标签都向右偏移5px) */
font: bold 20px/50px Arial; /* 设置字体样式(加粗 字体大小/行高 字体) */
}
style>
head>
<body>
<p class="demo">
<a href="https://www.baidu.com" class="links item first" id="first">1a>
<a href="" class="links item active" target="_blank" title="test">2a>
<a href="images/123.html" class="links item">3a>
<a href="images/123.png" class="links item">4a>
<a href="images/123.jpg" class="links item">5a>
<a href="abc" class="links item">6a>
<a href="/a.pdf" class="links item">7a>
<a href="/abc.pdf" class="links item">8a>
<a href="abc.doc" class="links item">9a>
<a href="abcd.doc" class="links item last" id="last">10a>
p>
body>
html>
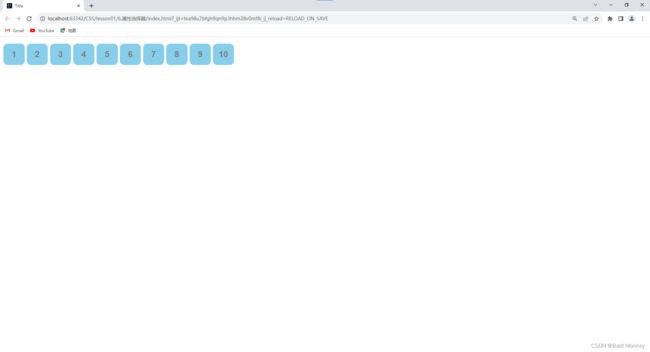
- 查看网页效果:
- 准备工作完成,接下来我们就可以正式开始属性选择器部分的学习了:
元素[属性]
- 通过使用属性选择器来选择所有包含
id属性的a元素:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/* 后代选择器,选择元素demo下的所有后代的a元素 */
.demo a {
float: left; /* 设置浮动 */
display: block; /* 设置为块级元素 */
height: 50px; /* a标签的高度 */
width: 50px; /* a标签的宽度 */
border-radius: 10px; /* 圆角边框 */
background: skyblue; /* a标签的背景颜色 */
text-align: center; /* 文字居中对齐 */
color: grey; /* 文字颜色 */
text-decoration: none; /* 去掉下划线 */
margin-right: 5px; /* 设置间隔(每个a标签都向右偏移5px) */
font: bold 20px/50px Arial; /* 设置字体样式(加粗 字体大小/行高 字体) */
}
/* 属性选择器 */
/* 选择所有包含id属性的a元素 */
a[id] {
background: yellow;
}
style>
head>
<body>
<p class="demo">
<a href="https://www.baidu.com" class="links item first" id="first">1a>
<a href="" class="links item active" target="_blank" title="test">2a>
<a href="images/123.html" class="links item">3a>
<a href="images/123.png" class="links item">4a>
<a href="images/123.jpg" class="links item">5a>
<a href="abc" class="links item">6a>
<a href="/a.pdf" class="links item">7a>
<a href="/abc.pdf" class="links item">8a>
<a href="abc.doc" class="links item">9a>
<a href="abcd.doc" class="links item last" id="last">10a>
p>
body>
html>
- 查看网页效果:
元素[属性=“属性值”]
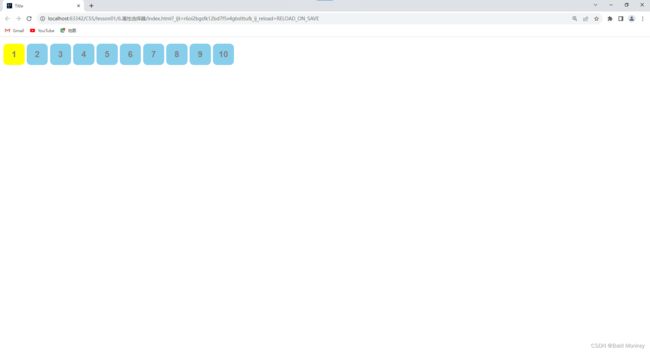
- 通过使用属性选择器来选择其中
id属性值为first的a元素:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/* 后代选择器,选择元素demo下的所有后代的a元素 */
.demo a {
float: left; /* 设置浮动 */
display: block; /* 设置为块级元素 */
height: 50px; /* a标签的高度 */
width: 50px; /* a标签的宽度 */
border-radius: 10px; /* 圆角边框 */
background: skyblue; /* a标签的背景颜色 */
text-align: center; /* 文字居中对齐 */
color: grey; /* 文字颜色 */
text-decoration: none; /* 去掉下划线 */
margin-right: 5px; /* 设置间隔(每个a标签都向右偏移5px) */
font: bold 20px/50px Arial; /* 设置字体样式(加粗 字体大小/行高 字体) */
}
/* 属性选择器 */
/* 选择id属性值为first的a元素 */
a[id="first"] {
background: yellow;
}
style>
head>
<body>
<p class="demo">
<a href="https://www.baidu.com" class="links item first" id="first">1a>
<a href="" class="links item active" target="_blank" title="test">2a>
<a href="images/123.html" class="links item">3a>
<a href="images/123.png" class="links item">4a>
<a href="images/123.jpg" class="links item">5a>
<a href="abc" class="links item">6a>
<a href="/a.pdf" class="links item">7a>
<a href="/abc.pdf" class="links item">8a>
<a href="abc.doc" class="links item">9a>
<a href="abcd.doc" class="links item last" id="last">10a>
p>
body>
html>
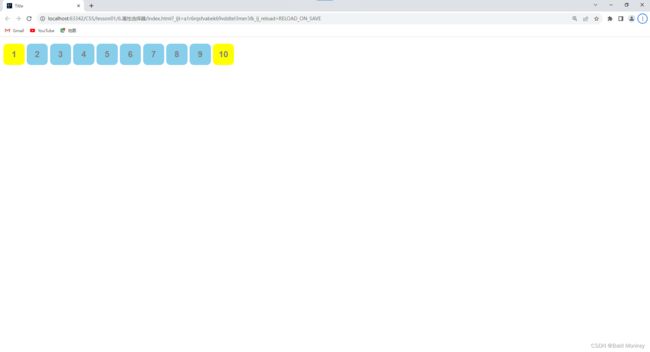
- 查看网页效果:
元素[属性*=“属性值”]
- 通过使用属性选择器来选择其中
class属性值包含links的a元素:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/* 后代选择器,选择元素demo下的所有后代的a元素 */
.demo a {
float: left; /* 设置浮动 */
display: block; /* 设置为块级元素 */
height: 50px; /* a标签的高度 */
width: 50px; /* a标签的宽度 */
border-radius: 10px; /* 圆角边框 */
background: skyblue; /* a标签的背景颜色 */
text-align: center; /* 文字居中对齐 */
color: grey; /* 文字颜色 */
text-decoration: none; /* 去掉下划线 */
margin-right: 5px; /* 设置间隔(每个a标签都向右偏移5px) */
font: bold 20px/50px Arial; /* 设置字体样式(加粗 字体大小/行高 字体) */
}
/* 属性选择器 */
/* 选择class属性值包含links的a元素 */
a[class*=links] {
background: yellow;
}
style>
head>
<body>
<p class="demo">
<a href="https://www.baidu.com" class="links item first" id="first">1a>
<a href="" class="links item active" target="_blank" title="test">2a>
<a href="images/123.html" class="links item">3a>
<a href="images/123.png" class="links item">4a>
<a href="images/123.jpg" class="links item">5a>
<a href="abc" class="links item">6a>
<a href="/a.pdf" class="links item">7a>
<a href="/abc.pdf" class="links item">8a>
<a href="abc.doc" class="links item">9a>
<a href="abcd.doc" class="links item last" id="last">10a>
p>
body>
html>
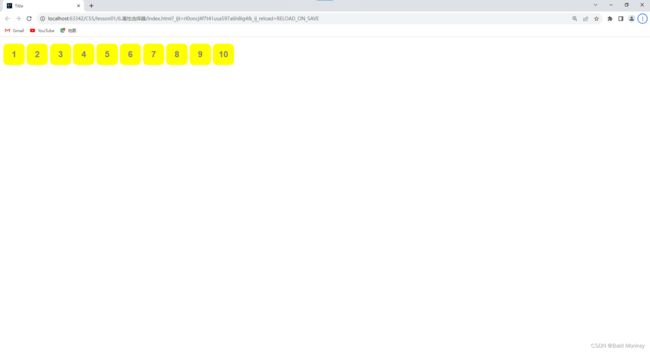
- 查看网页效果:
元素[属性^=“xxx”]
- 通过使用属性选择器来选择其中
href属性值以https开头的a元素:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/* 后代选择器,选择元素demo下的所有后代的a元素 */
.demo a {
float: left; /* 设置浮动 */
display: block; /* 设置为块级元素 */
height: 50px; /* a标签的高度 */
width: 50px; /* a标签的宽度 */
border-radius: 10px; /* 圆角边框 */
background: skyblue; /* a标签的背景颜色 */
text-align: center; /* 文字居中对齐 */
color: grey; /* 文字颜色 */
text-decoration: none; /* 去掉下划线 */
margin-right: 5px; /* 设置间隔(每个a标签都向右偏移5px) */
font: bold 20px/50px Arial; /* 设置字体样式(加粗 字体大小/行高 字体) */
}
/* 属性选择器 */
/* 选择href属性值以https开头的a元素 */
a[href^="https"] {
background: yellow;
}
style>
head>
<body>
<p class="demo">
<a href="https://www.baidu.com" class="links item first" id="first">1a>
<a href="" class="links item active" target="_blank" title="test">2a>
<a href="images/123.html" class="links item">3a>
<a href="images/123.png" class="links item">4a>
<a href="images/123.jpg" class="links item">5a>
<a href="abc" class="links item">6a>
<a href="/a.pdf" class="links item">7a>
<a href="/abc.pdf" class="links item">8a>
<a href="abc.doc" class="links item">9a>
<a href="abcd.doc" class="links item last" id="last">10a>
p>
body>
html>
- 查看网页效果:
元素[属性$=“xxx”]
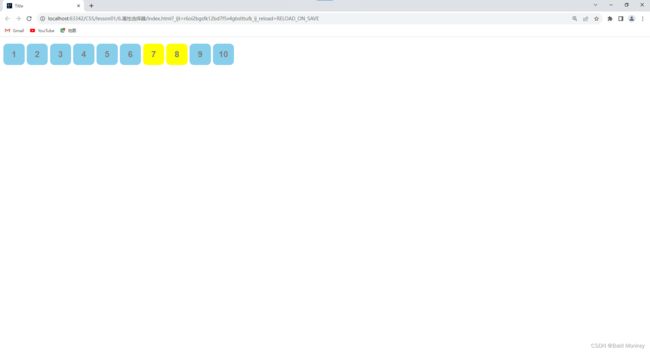
- 通过使用属性选择器来选择其中
href属性值以pdf结尾的a元素:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/* 后代选择器,选择元素demo下的所有后代的a元素 */
.demo a {
float: left; /* 设置浮动 */
display: block; /* 设置为块级元素 */
height: 50px; /* a标签的高度 */
width: 50px; /* a标签的宽度 */
border-radius: 10px; /* 圆角边框 */
background: skyblue; /* a标签的背景颜色 */
text-align: center; /* 文字居中对齐 */
color: grey; /* 文字颜色 */
text-decoration: none; /* 去掉下划线 */
margin-right: 5px; /* 设置间隔(每个a标签都向右偏移5px) */
font: bold 20px/50px Arial; /* 设置字体样式(加粗 字体大小/行高 字体) */
}
/* 属性选择器 */
/* 选择href属性值以pdf结尾的a元素 */
a[href$="pdf"] {
background: yellow;
}
style>
head>
<body>
<p class="demo">
<a href="https://www.baidu.com" class="links item first" id="first">1a>
<a href="" class="links item active" target="_blank" title="test">2a>
<a href="images/123.html" class="links item">3a>
<a href="images/123.png" class="links item">4a>
<a href="images/123.jpg" class="links item">5a>
<a href="abc" class="links item">6a>
<a href="/a.pdf" class="links item">7a>
<a href="/abc.pdf" class="links item">8a>
<a href="abc.doc" class="links item">9a>
<a href="abcd.doc" class="links item last" id="last">10a>
p>
body>
html>
- 查看网页效果: