CSS 备忘录2-动画、渐变、颜色、选择器等
1、背景
background属性是八个属性的简写形式:
- background-image 指定一个文件或生成的颜色渐变作为背景图片
- background-position 设置图片的初始位置
- background-size 指定背景图片的渲染尺寸
- background-repeat 是否平铺图片
- background-origin 决定背景相对于元素的边框盒、内边距盒(初始值)、或内容盒子来定位
- background-clip 指定背景是否应该填充边框盒(初始值)、内边距盒、或内容盒子
- background-attachment 是否指定背景图片随着元素上下滚动(初始值)还是固定在视口区域,如果使用fixed,会对页面性能产生负面影响
- background-color 指定纯色背景,渲染到背景图片下方
2、背景渐变
线性渐变函数 linear-gradient()
重复渐变函数 repeating-linear-gradient()
径向渐变函数 radial-gradient()
同心圆环函数 repeating-radial-gradient()
1、linear-gradient
这个函数使用三个参数来定义行为:角度、起始颜色、终止颜色。
角度可以使用deg,也可以形象地用 to right、to bottom right等(0 deg为正上方,度数增加,往顺时针旋转)。
rad为弧度,2π大约为6.2832弧度,即π=3.14 rad。
过渡型:
如:
background-image:linear-gradient(to top, red, white, blue);则背景自下往上从红色(0%)慢慢过渡到白色(50%)再慢慢过渡到蓝色(100%);
也可以给每个颜色节点指定明确的位置:
如:
background-image:linear-gradient(to top, red 0%, white 50%, blue 100%);将得到一样的效果。
条纹型:
如果在同一个位置设置两个颜色节点,那么渐变会直接从一个颜色变换到另一个颜色,而不会平滑过渡。
如:
background-image:linear-gradient(to top, red 40%, white 40%,white 60%, blue 60%);2、重复渐变:
background-image: repeating-linear-gradient(
135deg,
#57b,
#57b 10px,
#148 10px,
#148 20px
);3、径向渐变:
background-image: radial-gradient(white, blue); /* 椭圆 */background-image: radial-gradient(circle, white, blue); /* 圆形渐变*//* 大小为3em,距离左侧和右侧边框都是60px,当使用百分数时,为自身大小的百分数*/
background-image: radial-gradient(3em at 60px 60px, white, blue); /* 指定颜色节点位置的径向渐变*/
background-image: radial-gradient(
circle,
midnightblue 0%,
white 75%,
red 100%
);
4、同心圆环渐变
/* 重复渐变生成条纹效果 */
background-image: repeating-radial-gradient(
circle,
midnightblue 0,
midnightblue 1em,
white 1em,
white 2em
); 3、阴影
box-shadow为元素盒阴影、text-shadow文字阴影。
box-shadow可以应用于任何元素,而text-shadow只能应用于文本元素。
两者的不同之处:text-shadow 没有阴影扩展。
box-shadow: h-shadow v-shadow blur spread color inset;
text-shadow: h-shadow v-shadow blur color;
box-shadow:inset 2px 2px black;第一个参数 inset 使边缘阴影出现在元素的内部。
4、过渡 transition
4-1、基本使用
transition是一个简写属性,依次分别代表四个值:transition-property(生效的属性)、transition-duration(持续的时间)、transition-timing-function(定时函数)、transition-delay(执行前的延迟时间)。
transition-property 初始值为关键字all,表示所有属性都生效,如果只有某个属性需要过渡,可以直接指定属性名,如 transition: color;如 transition: color,font-size ;
transition-duration、transition-delay用秒s或毫秒ms指定,带单位。
transition-timing-function控制过渡过程中变化率如何加速或减速,可以是一个关键字,如linear或ease-in等。
等价的写法:
transition: border-radius 0.3s linear, background-color 0.6s ease-in;
/* 等价于:*/
transition-property:border-radius, background-color;
transition-duration:0.3, 0.6s;
transition-timing-function:linear, ease-in;4-2、关于定时函数:
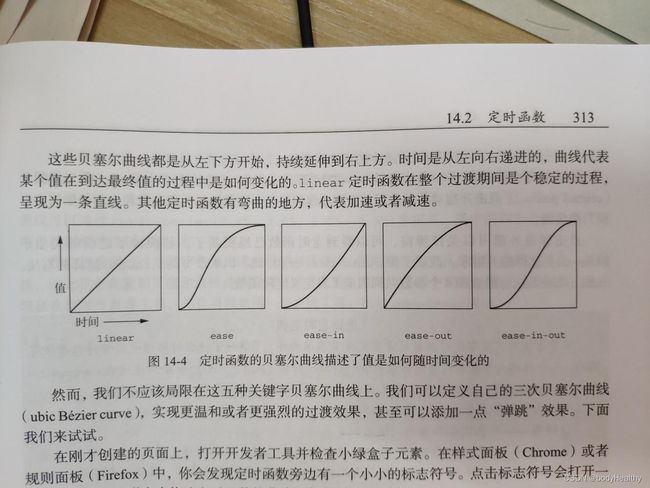
linear:匀速
ease:低速开始,然后加速,在结束前变慢
ease-in:加速
ease-out:减速
ease-in-out:低速开始和结束
 图片来自《深入解析CSS》
图片来自《深入解析CSS》
注意:
不是所有属性都可以添加过渡效果,display就是其中之一。不能在display:none;和display:block; 等之间过渡。
5、 变换 transform
注意,变换不能作用在行内元素上
5-1、二维变换
1)、旋转:rotate(xx deg) —— 元素绕着一个轴心(默认是中心)旋转一定角度。默认围绕Z轴旋转。Z轴正方向就是垂直于屏幕向外的方向。
2)、平移:translate(xx px/%...) —— 元素向上、下、左、右方向移动,类似相对定位,使用百分比是相对自身元素的大小来变化。
可以指定两个参数,第一个参数是x轴正方向,第二个参数是y轴正方向。使用负值那就是反方向。
3)、缩放:scale( xxx ) —— 缩小或放大元素,数值为放大的倍数,无单位。
4)、倾斜:skew(xxx deg) —— 使元素变形、顶边划向一个方向,底边划向相反方向。
以上每一种变换函数都是transform属性的值。
写法:
transform:skew(20deg) scale(0.5); /* 多个属性用空格隔开 */通常将 translate() 放在最后执行,在代码的顺序中要放在首位。
变换是围绕元素的基点展开的(除了 translate 是整体行为),可以通过 transform-origin 属性改变基点的位置,如:
transfrom-origin: right center;
transfrom-origin: 100% 50%;是等效的,都将基点设置为最右侧中间的位置。还可以通过px、em等的长度值来指定。
5-2、三维变换:
分别指定平移的方向:translateX()、translateY()、translateZ()。
分别指定转动的方向:rotateX()、rotateY()、rotateZ()。
为页面添加3D变换之前,要确定好透视距离 perspective(),这是十分重要的,不然3D效果不明显或者根本看不到。
透视距离比较小时,那么3D效果就比较明显;如果透视距离比较大,则3D效果就会比较弱。
可以通过两种方式指定透视距离:
1) 在需要观察的元素中设置 perspective() 变换;如:
transform:perspective(100px) rotateX(30deg);2) 在需要观察的元素的父元素中设置 perspective 属性;为祖先元素设置perspective属性可以使多个元素共享相同的透视距离。如:
perspective:200px;perspective-origin属性设置观察的位置,默认是位于元素的正前方。如:
perspective-origin:left bottom;6、动画 @keyframes
@keyframes 用来定义动画规则,为元素添加 animation 属性即为元素添加指定动画。
animation是几个属性的简写:
1)、animation-name 设置动画的名称
2)、animation-duration 动画的持续时长(300ms、1s)
3)、animation-timing-function 动画函数(和渐变中的函数是基本一样的,如ease、linear等)
4)、animation-delay 延迟多长时间后再播放
5)、animation-iteration-count 循环播放次数(2、infinite 无限重复播放)
6)、animation-direction 动画的播放方向
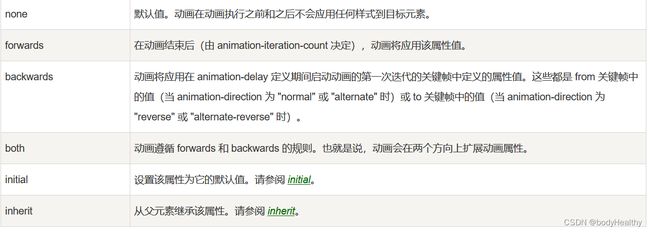
7)、animation-fill-mode 动画不播放时,要应用到元素的样式(播放前和播放后)
关于 animation-direction:
 来自菜鸟教程
来自菜鸟教程
关于 animation-fill-mode:
 来自菜鸟教程
来自菜鸟教程
注意:当出现了样式层叠,那么动画中设置的规则比其他声明拥有更高的优先级。
.animation{
width: 100px;
height: 100px;
border: 1.5px solid black;
border-radius: 0.5rem;
animation: myanimation 4s linear 1s infinite; /*给当前元素添加动画效果 */
/* animation: name duration timing-function delay iteration-count direction fill-mode; */
/* 动画名称 持续时间 时间函数 延迟 播放次数 是否在下一周期逆序播放 当动画不在播放时(未开始或已完成)要应用到元素上的样式 */
} @keyframes myanimation{ /* 给动画命名 */
0%{ /* 动画的关键帧 开始 0%*/
opacity: 0;
background-color: hsl(230,75%,50%);
transform: translate(100px , 100px);
}
50%{ /* 中间 */
opacity: 1;
background-color: hsl(150,75%,50%);
transform: translate(500px ,500px);
}
100%{ /* 结束时 */
opacity: 0;
background-color: hsl(230,75%,50%);
transform: translate(100px ,100px);
}
}动画帧也可以使用 from-to,等价于0% ~ 100%:
@keyframes myanimation2{
from{
opacity: 0;
transform: translate(-200px, -200px) scale(2);
}
to{
opacity: 1;
transform: translate(0, 0) scale(1);
}
}7、关于颜色的使用
1、使用十六进制的形式:
如 #1A2B3C4F
其中前面两位(1A)代表红色的取值,紧随的两位(2B)表示绿色的取值,再后面两位(3C)表示蓝色的取值 ,最后两位(4F)的取值表示透明度的大小。
这里将两位分成一组,每一组的取值为0-255,要转换成十六进制,即00-FF,值越大,代表该颜色越深。最终的结果是由前三组的值(红绿蓝调制)混合而成,再加上最后一组表示透明度,最后一组的值越小,则越透明。
对于前三组确定颜色:
当第一组的值大,而另外两组的值较小,如#aa0123,则颜色偏红。
当第二组的值大,而另外两组的值较小,如#11AA22,则颜色偏绿。
当第三组的值大,而另外两组的值较小,如#1234AA,则颜色偏蓝。
当第一、二组的值较大于第三组时,偏黄色(由红色和绿色生成)。
当第二、三组的值较大于第一组时,偏青色。
当第一、三组的值教大于第二组时,偏紫红色。
当三组的值都相当时,整体由小到大改变,则颜色由黑到白改变。
在前三组中,若其余两组不变,另外一组的数变大(或一组不变,其余两组变小),则该组对应的颜色会加深影响;如果该组取值减少,则由另外两组确定的颜色加深。
2、使用hsl()函数表示颜色
该函数包含三个参数,分别代表色相、饱和度、明度(或者光度)。书写格式如:hsl(240, 100%, 50%); 代表蓝色blue。
第一个参数色相是介于0 ~ 359之间的整数值,代表色相环上的360°。从红色(0)、黄色(60)、绿色(120)、青色(180)、蓝色(240)、洋红色(300)依次过渡。
第二个参数饱和度是代表色彩强度的百分数100%时颜色最鲜艳,0%意味着没有色彩,只是一片灰色。
第三个参数明度代表颜色有多亮或者多暗。明度值设置的越高,颜色越浅,100%就是纯白色;设置得越低,颜色越暗,0%就是黑色。一般设置50%是最鲜艳的。
8、改变滚动条的样式
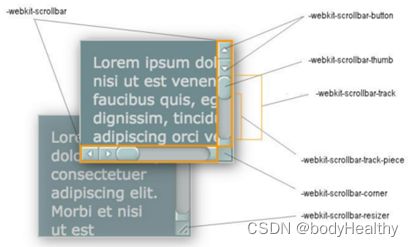
在CSS中,可以使用 -webkit-scrollbar 来自定义滚动条的外观。该属性提供了七个伪元素:
1)::-webkit-scrollbar:整个滚动条
2)::-webkit-scrollbar-button:滚动条上的按钮(上下箭头)
3)::-webkit-scrollbar-thumb:滚动条上的滚动滑块
4)::-webkit-scrollbar-track:滚动条轨道
5)::-webkit-scrollbar-track-piece:滚动条没有滑块的轨道部分
6)::-webkit-scrollbar-corner:当有垂直和水平滚动条时,两者交汇的部分
7)::-webkit-resizer:右下角可拖动位置(类似textarea右下角可拖动的部分)
.outer{
width: 400px;
height: 400px;
overflow: auto;
scrollbar-width: 30px;
border: 2px solid black;
}
.outer::-webkit-scrollbar{
width: 30px;
height: 100%;
}
.outer::-webkit-scrollbar-thumb{
background-image: linear-gradient(to bottom, #ff8800, #e1f831);
border-radius: 30px;
border: 2px solid black;
}
.outer::-webkit-scrollbar-track{
background-image: linear-gradient(to top, rgba(220, 220, 251, 0.8), rgba(182, 182, 182, 0.8));
border: 1px solid black;
}
.inner{
height: 1200px;
width: 100%;
background-image: linear-gradient(to top,rgba(255, 192, 203, 0.261), rgba(135, 207, 235, 0.689));
}
9、选择器汇总
1、基础选择器
标签选择器,如 div{}、p{}、span{}
类选择器,如 .myclass{}、.yourClass{}
id选择器,如 #yourId、#elseId
通用选择器:*{},匹配所有元素,优先级最低
2、组合选择器
子组合器(>,选择的是直接后代):.parent > .children{}、div > .child{}
相邻兄弟组合器(+,选择的是该元素同级的后一个元素):p + h2、div + div
通用兄弟组合器(~,匹配所有跟随在指定元素后面的兄弟元素):div ~ p
复合选择器(多个基础选择器的连接,没有空格):div.mydiv
3、伪类选择器
伪类选择器的优先级等价于一个类选择器(0,1,0)
1):first-child:匹配当前元素的父元素的第一个子元素
2):last-child:匹配当前元素的父元素的最后一个子元素
3):only-child:匹配当前元素的父元素的唯一一个子元素(如果子元素是唯一的话)
4):nth-child(an+b):匹配当前元素同类型的兄弟元素中位置特定的元素,n从0开始代入
- 1111
- 2222
- 3333
- 4444
- 5555
1234
1234
1234
1234
1234
1234
li{
margin: 6px 0;
}
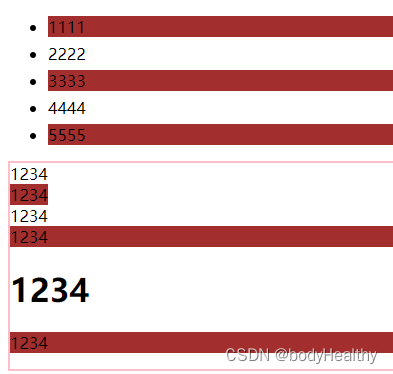
li:nth-child(2n + 1){
background-color: brown;
}
.mydiv{
border: 2px solid pink;
}
.mydiv > :nth-child(2n){
background-color: brown;
}
5):nth-last-child(an+b):类似于:nth-child(),从最后往前数
6):first-of-type:根据拥有相同标签名的子元素中的数字顺序查找第一个原素
7):last-of-type:匹配当前元素的父元素下,每种类型的最后一个子元素
8):only-of-type:匹配当前元素的父元素下,指定类型的唯一一个子元素(如果唯一则匹配)
9):not(
- 1111
- 2222
- 3333
- 4444
- 5555
li{
margin: 6px 0;
}
li:not(.myli){
background-color: brown;
}
10):empty:匹配的元素必须没有子元素
11):focus:获得焦点的元素(click、touch、按tab键导航)
12):hover:鼠标悬浮于其上时应用该样式
13):root:匹配文档根元素(html)
14):disabled:匹配已经禁用的元素
15):enabled:匹配已启用的元素
16):checked:匹配复选框、单选框等被选中的元素
17):invalid:匹配有非法输入值的元素,如 input 的 type="number" 但输入了汉字
18):valid:匹配有合法值的元素
19):required:匹配设置了 required 属性的元素
20):nth-of-type(an+b):根据目标元素的类型按指定的数组顺序进行匹配
1234
666
666
1234
666
1234
1234
1234
666
1234
1234
1234
p:nth-of-type(2n){
background-color: brown;
}
p:nth-of-type(2n + 1){
background-color: beige;
}21):nth-last-of-type:基本同上,是从末尾开始匹配
4、伪元素选择器
伪元素选择器的优先级等价于一个标签选择器(0,0,1)
1)::before:将成为匹配元素的第一个子元素。默认为行内元素,可以用于插入文字、图片或构建形状。需指定content属性才能让元素显现
2)::after:将成为匹配元素的最后一个子元素。同上。
3)::first-letter:用于指定匹配元素的第一个文字字符的样式
4):first-line:用于指定匹配元素的第一行文本的样式
5)::selection:用于指定用户使用鼠标高亮选择的任意文本的样式,通常用来改变选中文本的背景。这个伪元素选择器只有几个属性可以使用:color、background-color、cursor、text-decoration。
5、属性选择器
属性选择器的优先级等价于一个类选择器(0,1,0)
1)[attr]:匹配的元素拥有指定的属性attr,而不管属性值是什么,如 input[disabled] 匹配
2)[attr="value"]:匹配的元素拥有指定的属性attr和值value,如 input[type="text"] 匹配
3)[attr^="value"]:匹配的元素拥有指定的属性attr,并且对应的值以value开头
4)[attr$="value"]:匹配的元素拥有指定的属性attr,并且以指定的值value结尾
5)[attr*="value"]:匹配的元素拥有指定的属性attr,并且属性值包含value在内
6)[attr~="value"]:匹配拥有指定属性attr,并且该属性值是以空格分隔的列表,该列表中含有value。如 input[class~="myInp"] 可以匹配 :