深入理解javascript原型和原型链
文章目录
- 构造函数
-
- 1. new一个新对象的过程,发生了什么?
- 2. 手写new函数
- 3. 构造函数上的方法
- 原型
-
- 1. 什么是原型?
- 2. 原型的作用是什么?
- 3. 原型中this的指向是什么?
- 函数对象
-
- 1. prototype
- 2. _proto _
- 3. constructor
- 原型链
- 终极图
构造函数
通过
new 函数名来实例化对象的函数叫构造函数。
任何的函数都可以作为构造函数存在。之所以有构造函数与普通函数之分,主要从功能上进行区别的,构造函数的主要 功能为 初始化对象,特点是和new 一起使用。new就是在创建对象,从无到有,构造函数就是在为初始化的对象添加属性和方法。构造函数定义时首字母大写(规范)。
function Person(name) {
this.name = name;
}
let p1 = new Person('张三'); // 实例化
console.log(p1); // Person {name: "张三"}
此时,p1就是一个新对象。
1. new一个新对象的过程,发生了什么?
- 创建一个空对象
obj {} - 空对象的
_proto_指向了构造函数的prototype成员对象 - 使用
apply调用构造器函数,属性和方法被添加到 this 引用的对象中 - 如果构造函数中没有返回其它对象,那么返回 this,即创建的这个的新对象,否则,返回构造函数中返回的对象
对new理解:new 申请内存, 创建对象,当调用new时,后台会隐式执行new Object()创建对象。所以,通过new创建的字符串、数字是引用类型,而是非值类型。
2. 手写new函数
function _new(func, ...args) {
// 1. 创建空对象
let obj = {};
// 2. 空对象的_proto_指向了构造函数的prototype成员对象
obj.__proto__ = func.prototype; // 一二步合并就相当于 let obj = Object.create(func.prototype)
// 3. 使用apply调用构造器函数,属性和方法被添加到 this 引用的对象中
let result = func.apply(obj, args);
// 4. 确保 new 出来的是个对象
return typeof result === 'object' ? result : obj;
}
测试用例:
function Person(name, age) {
this.name = name;
this.age = age;
}
let obj = _new(Person, 'xia', 20);
console.log(obj); // Person {name: "xia", age: 20}
3. 构造函数上的方法
- 在构造函数上直接定义方法(不共享)
function Person() {
this.say = function () { // 直接定义方法
console.log('hello');
}
}
let p1 = new Person();
let p2 = new Person();
p1.say(); // hello
p2.say(); // hello
console.log(p1.say === p2.say); // false
很明显,p1 和 p2 指向的不是一个地方。 所以 在构造函数上通过 this 来添加方法的方式来生成实例,每次生成实例,都是新开辟一个内存空间存方法。这样会导致内存的极大浪费,从而影响性能。
- 通过原型添加方法(共享)
构造函数通过原型分配的函数,是所有对象共享的。
function Person(name) {
this.name = name;
}
Person.prototype.say = function () { // 通过原型添加方法
console.log('hello ' + this.name);
}
let p1 = new Person('张三');
let p2 = new Person('李四');
p1.say(); // hello 张三
p2.say(); // hello 李四
console.log(p1.say === p2.say); // true
所以我们经常 将公共属性定义到构造函数里,将公共方法放到原型对象上 。
点击查看“构造函数的五种继承方式”
原型
1. 什么是原型?
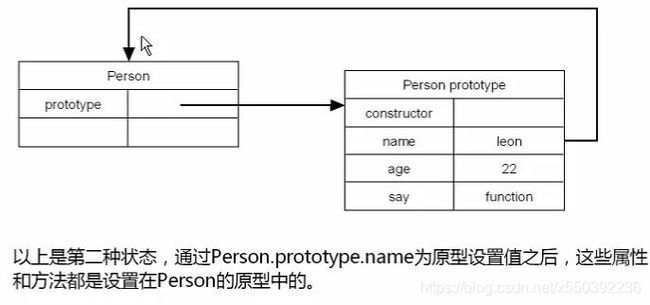
上面的Person.prototype就是原型(也叫显式原型),它是一个对象,我们也称它为原型对象。
2. 原型的作用是什么?
原型的作用,就是共享方法。
我们通过 Person.prototype.say 可以共享方法,不会反复开辟存储空间,减少内存浪费。
3. 原型中this的指向是什么?
指向实例化对象p1、p2
函数对象
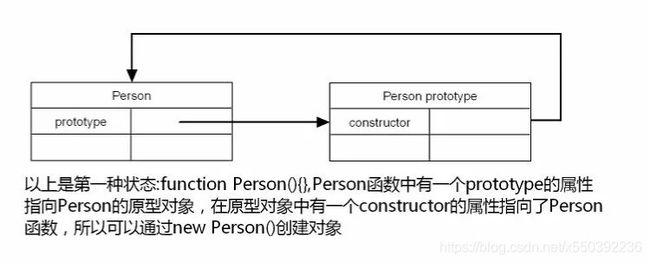
__proto__:任何对象( JS 中万物皆对象)都有__proto__属性(隐式原型)prototype:所有函数(仅限函数)都拥有 prototype 属性(显式原型)constructor:所有的 prototype 和 实例化对象 都有一个constructor 属性,都指向关联的构造函数本身
当我们声明一个function关键字的方法时,会为这个方法添加一个prototype属性,指向默认的原型对象,并且此prototype的constructor属性也指向方法对象。此二个属性会在创建对象时被对象的属性引用。
function Hello() {}; // 构造函数
var h = new Hello(); // 实例化对象
// 所有函数都有个prototype属性(显式原型)
console.log(Hello.prototype); // Object {} 原型对象
// 构造函数的prototype属性有个constructor属性,指向构造函数本身
console.log(Hello.prototype.constructor === Hello); // true
// 实例化对象没有prototype属性、只有函数才有prototype属性
console.log(h.prototype); // undefined
// 实例化对象的constructor属性指向构造函数本身
console.log(h.constructor === Hello); // true
// 即
console.log(h.constructor === Hello.prototype.constructor); // true
// 所有引用类型都拥有__proto__属性(隐式原型)
console.log(h.__proto__ === Hello.prototype); // true
// 即
console.log(h.__proto__ === h.constructor.prototype); //true
// 即
console.log(Hello.prototype === h.constructor.prototype); //true
// 即
console.log(Hello === h.constructor); // true
1. prototype
所有函数(仅限函数)都拥有 prototype 属性(显式原型)
function Person() {};
Person.prototype.sayHello = function() {
console.log('Hello!')
}
var person1 = new Person();
var person2 = new Person();
console.log(person1.sayHello === person2.sayHello) // true,同一个方法
prototype对象用于放某同一类型实例的共享属性和方法,实质上是为了内存着想。
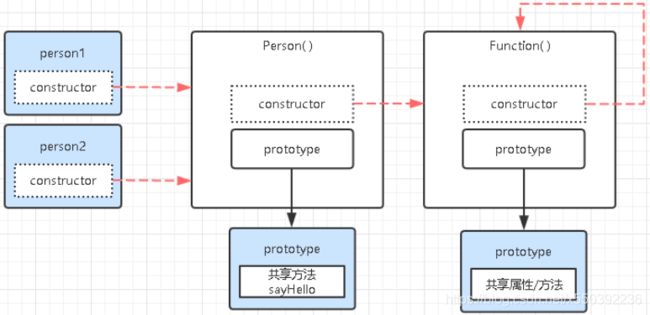
讲到这里,你需要知道的是,所有函数本身是Function函数的实例对象,所以Function函数中同样会有一个prototype对象放它自己实例对象的共享属性和方法。
// 实例化对象的constructor属性 指向构造函数本身
console.log(person1.constructor === Person); // true
console.log(person2.constructor === Person); // true
// Person是Function的实例对象
console.log(Person.constructor === Function); // true
console.log(Function.constructor === Function); // true
2. _proto _
任何对象(JS中万物皆对象)都有__proto__属性(隐式原型)
function Person() {};
Person.prototype.sayHello = function() {
console.log('Hello!')
}
var person1 = new Person();
var person2 = new Person();
// 所有引用类型都有__proto__属性,指向构造函数的显示原型
console.log(person1.__proto__ === Person.prototype); // true
console.log(person2.__proto__ === Person.prototype); // true
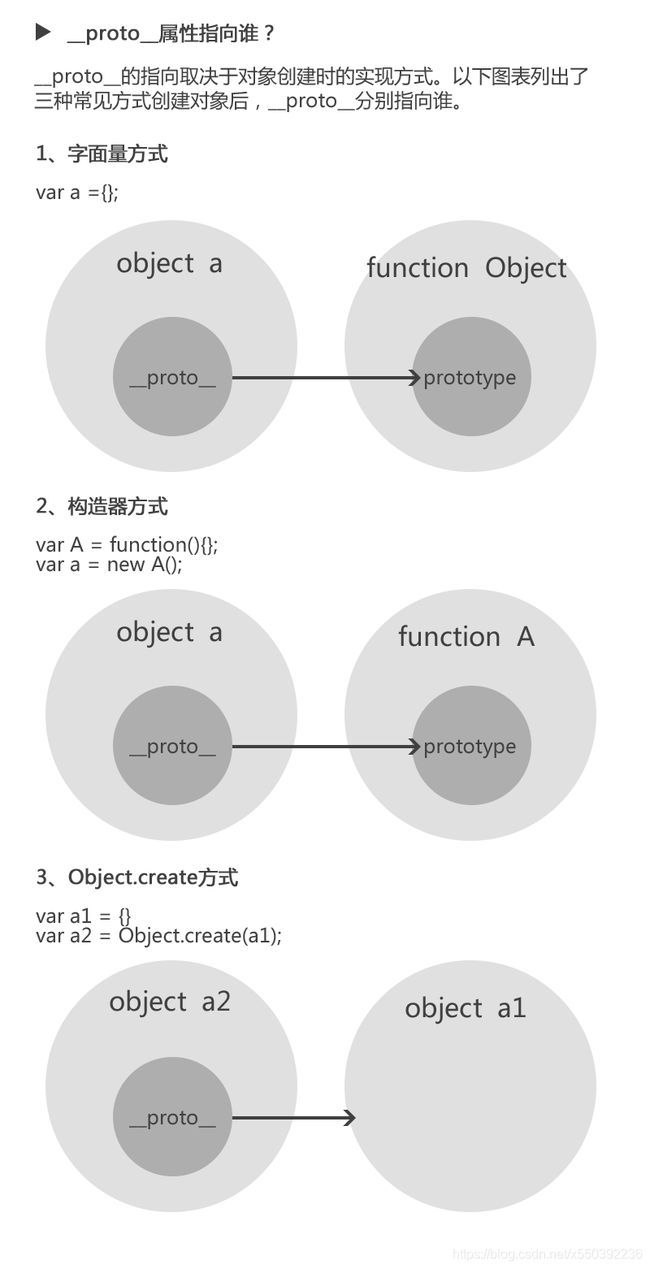
/*1、字面量方式*/
var a1 = {};
console.log(a1.constructor === Object); // true (即构造器Object)
console.log(a1.__proto__ === a1.constructor.prototype); // true
console.log(a1.__proto__ === Object.prototype); // true
/*2、构造器方式*/
var A = function (){};
var a2 = new A();
console.log(a2.constructor === A); // true(即构造器function A)
console.log(a2.__proto__ === a2.constructor.prototype); // true
console.log(a2.__proto__ === A.prototype); // true
/*3、Object.create()方式*/
var a1 = {a:1}
var a2 = Object.create(a1);
console.log(a2.constructor === Object); // true (即构造器Object)
console.log(a2.__proto__ === a1); // true
console.log(a2.__proto__ === a2.constructor.prototype); //false
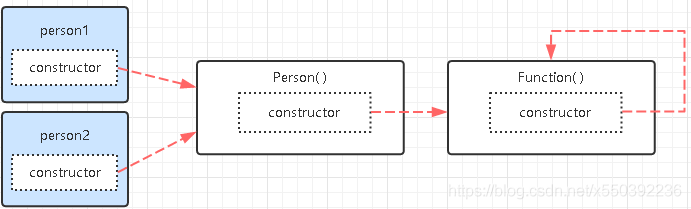
3. constructor
所有的 prototype 和 实例化对象 都有一个constructor 属性,都指向关联的构造函数本身
function Person() {};
var person1 = new Person();
var person2 = new Person();
console.log(person1.constructor === Person); // true
console.log(Person.constructor === Function); // true
console.log(Function.constructor === Function); // true
- person1 与 person2 是 Person 对象的实例,他们的 constructor 指向创建它们的构造函数,即 Person 函数;
- Person 是函数,但同时也是 Function 实例对象,它的 constructor 指向创建它的构造函数,即 Function 函数;
- Function 函数,它是JS的内置对象,它的构造函数是它自身,所以内部 constructor 属性指向自己。
所以constructor属性其实就是一个拿来保存自己构造函数引用的属性,没有其他特殊的地方。
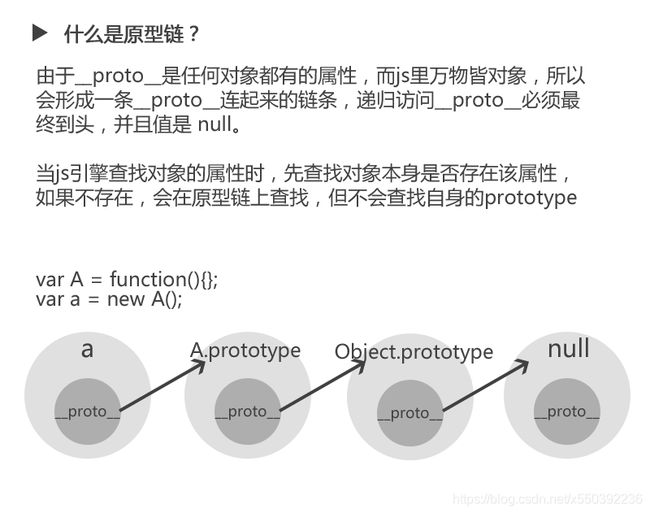
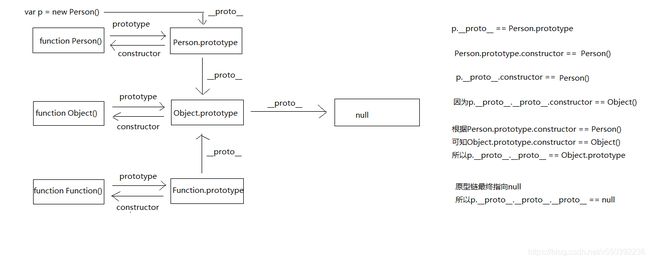
原型链
var A = function () {};
var a = new A();
// 由__proto__组成的原型链
console.log(a.__proto__ === A.prototype); // true
console.log(A.prototype.__proto__ === Object.prototype); // true
console.log(Object.prototype.__proto__ === null); // true null表示“没有对象”,即该处不应该有值。
下图中由相互关联的原型组成的链状结构就是原型链,也就是蓝色的这条线

function Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype.say = function () {
console.log('hello', this.name);
};
let student = new Person('张三', 18);
console.log(student.__proto__ === Person.prototype); // true
console.log(student.__proto__.say === Person.prototype.say); // true
console.log(student.__proto__.say === student.say); // true
console.log(student.say === Person.prototype.say); // true
对象之所以可以使用构造函数prototype原型对象的属性和方法,就是因为对象有__proto__原型的存在
function Parent(month){
this.month = month;
}
var child = new Parent('Ann');
console.log(child.month); // Ann
console.log(child.father); // undefined
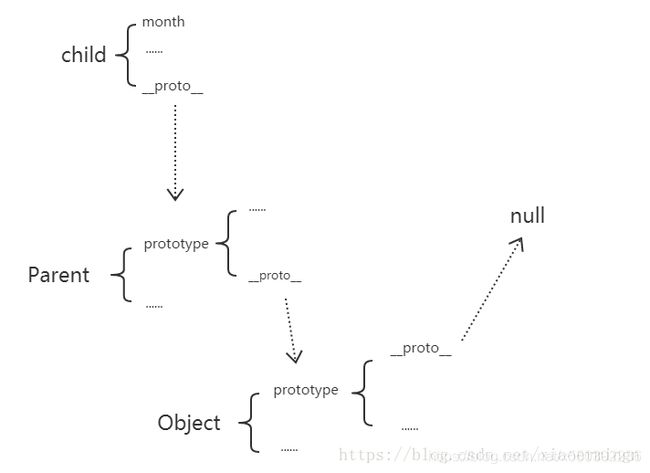
在child中查找某个属性时,会执行下面步骤:

访问链路为: