- ASP.Net依赖注入!使用Microsoft.Extensions.DependencyInjection配置依赖注入
weixin_44710358
c#asp.net依赖注入
文章目录前言一、依赖注入是什么?二、使用步骤三、示例四、依赖注入服务生命周期五、依赖注入的方式前言ASP.Net依赖注入!使用Microsoft.Extensions.DependencyInjection配置依赖注入一、依赖注入是什么?百度百科:控制反转(InversionofControl,缩写为IoC),是面向对象编程中的一种设计原则,可以用来减低计算机代码之间的耦合度。其中最常见的方式叫做
- 如何在编辑器wangEditor中完美复制粘贴WORD内容?
M_Snow
编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 网页版wangEditor如何实现WORD图片的高效粘贴?
M_Snow
wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdf
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- ASP.NET Core通过Websocket建立简单聊天室
什么是websocket?传统的HTTP协议是一个请求-响应协议,也即是由浏览器主动向服务器发起请求,随后服务器才能进行响应这个请求,再把数据发送给浏览器。也就是说,浏览器不主动发起请求,服务器是不能主动发送数据给浏览器的,很明显,这并不能满足实时聊天的需求。满足这个需求的解法总体来说有三种:轮询、长连接、Comet轮询:轮询是指浏览器通过JavaScript启动一个定时器,然后以固定的间隔给服务
- 前后端分离与不分离解析,很全面!
涔溪
前端
从多个维度对前后端分离与不分离进行更加深入、系统的分析,包括技术架构、开发流程、部署维护、性能优化、团队协作、适用场景等方面全面理解两者的区别和优劣。一、概念定义1.前后端不分离(传统服务端渲染)前端页面由服务器端生成并返回给浏览器,如PHP、JSP、ASP.NET等。前端逻辑和后端业务耦合在一起,通常一个请求对应一个完整的HTML页面。2.前后端分离(现代Web开发模式)前端独立开发为一个完整的
- vue3 vs asp.net mvc
fyifei0558
开发语言
package.json≈.csprojpackage-lock.json≈packages.lock.jsonvite.config.js≈Startup.cs/Program.cs/configfilesindex.html≈_Layout.cshtmlpublic/≈wwwroot/
- 【ASP.NET Core】配置应用程序地址的N多种方法
pythonxxoo
计算机asp.netflaskpython计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统下面又到了老周误人子弟的时间,今天要误大伙的话题是:找找有多少种方法可以设置ASP.NETCore应用的地址,即URL。精
- 第2章 大话 ASP.NET Core 入门
代数狂人
ASP.NETCore框架之旅后端ASP.NETCore.net
第1章框架学习的基石与实战策略第2章大话ASP.NETCore入门第3章创建最小(MinimalAPIs)API应用程序第4章.NET8.0ASP.NETCore图书管理系统:项目布局</
- ASP.NET Core 健康监控:从入门到实战
Net分享
asp.net后端
在ASP.NETCore中,HealthCheck是一种用于监控应用程序运行状况的内置机制。允许你定义和运行检查,以确保你的应用程序及其依赖项(如数据库、缓存、外部服务等)正常运行。HealthCheck通常用于微服务架构、容器化环境(如Kubernetes)或需要高可用性的场景。简介HealthCheck提供了一种标准化的方式,通过HTTP端点(通常是/health)返回应用程序的健康状态。He
- B/S架构在线文件管理系统开发实战
大数据无毛兽
本文还有配套的精品资源,点击获取简介:本文介绍了一种基于浏览器/服务器(B/S)模式的在线文件管理系统,使用C#和ASP.NET技术构建,实现了无需客户端软件即可通过Web界面管理文件。系统提供了用户认证、权限管理、文件上传下载、在线预览、文件夹管理、搜索、版本控制、操作日志、安全措施和性能优化等功能,强调了C#和ASP.NET在Web应用开发中的优势和实现细节。1.B/S架构文件管理系统概述在当
- prism项目搭建 wpf_使用asp.net core webapi 与 vue 搭建桌面客户端的新尝试
绘画窝
prism项目搭建wpf
制作桌面程序的技术非常多Qt,windowsForm,WPF,Electron,flutter等等由于制作可视化以及设置表单什么的用前端技术实在是太方便了,用原生拖控件也不是不行,WPF设计模式也真的很帅,但....奈何一个没有精力维护,一方面还没有点开技能树,另一方面也为了迁就跨平台的能力,所以界面还是希望使用的网页技术制作。使用大家常说的electron时,发现调用c++code时不是很友好,
- ZSEmail 邮件收发系统的ASP.NET MVC与.NET框架实现
瞬泉
本文还有配套的精品资源,点击获取简介:ZSEmail是一款使用ASP.NETMVC和.NET框架开发的邮件管理平台,集成了收件箱、发件箱、草稿箱等核心功能,为用户提供便捷和安全的电子邮件处理体验。系统采用MVC设计模式和.NET框架的优势,实现了邮件的高效收发,并具备稳定安全的网络通信、身份验证和授权机制。此外,ZSEmail可能利用了SMTP、POP3和IMAP4协议,并通过AJAX技术优化用户
- 异步编程实战:使用C#实现FTP文件下载及超时控制
博客标题:异步编程实战:使用C#实现FTP文件下载及超时控制如果你的函数不是async,你仍然可以实现相同的超时功能,但你将不得不依赖更多的同步代码或使用.Result或.GetAwaiter().GetResult()来阻塞等待任务完成,这可能导致死锁的风险,特别是在UI线程或ASP.NET上下文中。不过,在一些简单的后台任务或控制台应用程序中,这种方法可能是可行的。以下是如何在非异步函数中实现
- C#转PHP,为什么?
qq_16490557
个人日志
做了多年的程序了,从C#转PHP,完全是出乎意料,虽然不杂想改变自己的程序语言,但是社会是残酷的,学的人越多了,招聘的公司,就觉得那个东西一文不值,程序员到处都是学C#的。ASP.NET转PHP,为什么?原因有几点:1、PHP可以运行在Linux下,在运行平台上,更安全,运行速度更快,这是ASP.NET#比不到的2、PHP环境APACHE,跟IIS比,大家都知道了,不用我多说。优点太多3、PHP不
- ASP.NET Core JWT鉴权:用代码铸造“防弹令牌”,让黑客在401地狱门外哭泣!
墨夶
C#学习资料asp.net后端
1.API的“中二危机”与JWT核武器的救赎被黑客爆破的API崩溃了:“100个请求/秒?这要算到宇宙热寂!”//JWT核武器启动services.AddJwtBearer(options=>{options.RequireHttpsMetadata=true;//HTTPS防弹衣options.TokenValidationParameters=newTokenValidationParamet
- C# WebAPI中的Token认证与数字签名实现
本文还有配套的精品资源,点击获取简介:WebAPI是基于ASP.NET的RESTful服务框架,Token用于身份验证和授权,而数字签名用于验证数据的完整性和身份。本项目详细介绍了在C#WebAPI中结合Token和数字签名的实现方法,包括JWT的生成、身份验证流程、数字签名的使用、Token刷新机制以及相关的安全措施。1.WebAPI框架介绍WebAPI框架的定义WebAPI(Web应用程序编程
- 高级软件工程师的新面试问题
我在帮一位失业的朋友汇总一些面试练习问题。亲爱的读者,我想如果能从你们那里收集一些问题的话会比较有用。这些问题应该更多注重软件设计,而不太像我之前的两个面试问题列表那样关注技术细节。伟大的.NET开发人员应该知道些什么(更多面试问题)ASP.NET面试问题(你能相信吗?7年以前发表的)更新:我想我们都赞同假如你明天要去面试,看着桌子对面的面试官简单地将这份列表打印出来照着念,那么你就应该找个借口马
- 在ASP.NET中读写Excel文件
独孤大虾
DotNet文章excelasp.netopenxmlofficemicrosoft文档
在ASP.NET应用程序常常会遇到需要从Excel文件中读取数据或将数据写入Excel的需求。一般来讲,在ASP.NET中读写Excel文件有四种解决方案。1.1.1使用OLEDB使用OLEDB可以以查询数据库的方式来读取Excel文件,因为在某种程度上Excel表格可以看成是一张一张的数据表。其二者的主要区别在于所使用的数据引擎不一样。使用OLEDB访问Excel的要点是计算机上必须具有Micr
- 如何将WORD文档中的图片转存到wangEditor编辑器中?
M_Snow
word编辑器umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 前端wangEditor如何实现WORD文档的完整导入?
全武凌(荆门泽优)
前端wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- C#与ASP.NET 2020面试题精编及实战指南
月末刀戈
本文还有配套的精品资源,点击获取简介:本资料集《C#笔试面试题集锦2020》旨在帮助开发者准备C#及ASP.NET相关技术的面试,内容涉及C#基础语法、面向对象编程、异常处理等多个核心领域。涵盖了从基础到高级的各种面试知识点,并提供有关内存管理、多线程、网络编程、数据库操作等方面的深入理解。同时,详细介绍了ASP.NETWeb应用程序开发的关键组件和概念,以及Web服务和API、设计模式的应用。通
- ASP.NET Core MVC 中 Identity 框架的深度应用与实战指南
caifox菜狐狸
C#技术使用笔记asp.netmvcasp.netcoreIdentity身份验证授权角色
在当今的数字化时代,用户身份管理和认证是现代Web应用程序的核心需求之一。无论是企业级应用还是面向大众的平台,都需要确保用户能够安全、便捷地访问系统,同时保护他们的个人信息和隐私。ASP.NETCoreMVC提供了一个强大且灵活的身份管理框架——Identity,它不仅简化了用户认证和授权的开发工作,还提供了丰富的功能来满足各种复杂的应用场景。本教程将深入探讨ASP.NETCoreMVC中Iden
- Windows 和 Linux 系统搭建网站的选型
在Windows和Linux系统下搭建网站的形式各有特点,以下是基于系统特性和主流技术的详细对比与实践方案:一、Windows系统搭建网站的核心形式1.IIS服务器原生支持:WindowsServer系统内置IIS(InternetInformationServices),开箱即用,支持ASP.NET、ASP、PHP等多种技术栈。核心功能:HTTP/2协议:IIS10.0及以上版本支持HTTP/2
- ASP.NET Core 中的分布式缓存 IDistributedCache
忆水思寒
缓存asp.net分布式
ASP.NETCore中的缓存内存(MemoryCache)ASP.NETCore中的分布式缓存响应缓存在ASP.NETCore中的中间件分布式Redis缓存分布式SQLServer缓存CacheGitHub地址NetFramewoke中常用的缓存有两种:System.Runtime.Caching和System.Web.CachingNETCore中缓存相关的类库都在:Microsoft.Ext
- ASP.NET Core 模型验证消息的本地化新姿势详解
~风清扬~
C#遗忘系列.NetCore相关asp.net后端c#
本文介绍了如何在ASP.NETCore中对模型验证消息进行本地化,默认情况下,验证消息是英文的,不方便用户理解,通过自定义资源类并将其放入项目中,可以实现验证消息的本地化,这样无需为每个模型手动指定错误消息,提升了开发效率,感兴趣的朋友一起看看吧疑问产生在MVC模型下,我们会使用模型类对请求参数进行绑定和验证。举个例子:publicclassUserDto{[Required(ErrorMessa
- ASP.NET Core 中的分布式缓存 IDistributedCache IMemoryCache
KingCruel
.NETCoreASP.NETCoreASP.NETCore分布式缓存
ASP.NETCore中的缓存内存(MemoryCache)ASP.NETCore中的分布式缓存响应缓存在ASP.NETCore中的中间件分布式Redis缓存分布式SQLServer缓存CacheGitHub地址NetFramewoke中常用的缓存有两种:System.Runtime.Caching和System.Web.CachingNETCore中缓存相关的类库都在:Microsoft.Ext
- ASP.NET Core 中快速读取配置的最佳实践
A_nanda
c#基础C#开源架构分析asp.net后端配置读取
在ASP.NETCore应用中,配置管理是一个核心部分。为了实现高性能、类型安全且易于维护的配置读取方式,我们可以结合IConfiguration和选项模式(OptionsPattern)进行优化。本文将介绍几种高效读取配置的方法,并提供性能优化建议和高级技巧。一、使用IConfiguration直接读取配置这是最基础也是最直接的方式,适用于简单场景下的快速获取配置值。示例代码://appsett
- ASP.NET服务端操作ActiveX 实战宝典
f7anty
Activexasp.netwinformdllwindowsjavascriptweb
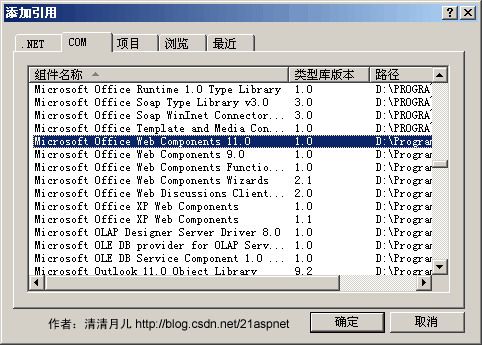
大家都只ActiveX在web中可以通过object标签来声明,并通过javascript等脚本代码来进行操作,但有些时候我们希望在服务端在操作ActiveX,特别是包含一些复杂的业务逻辑的或要对大数据量进行操作的。通常某些控件是可以通过添加引用=》COM,使用VisualStudio来生成包装类来进行调用,但有些则不行,包装类可以进行初始化,但访问属性或方法时都会运行报错,错误信息为“灾难性故障
- VS2022 ASP.NET core Web API 示例代码解释
web13508588635
asp.net前端后端
0.项目结构在创建ASP.NETCoreWebAPI项目后,项目的基本结构如下:MyWebApiProject│Controllers│└──WeatherForecastController.cs│Program.cs│WeatherForecast.cs│appsettings.json│...1.Program.cs这个文件是应用程序的入口点,负责配置和启动Web服务器。varbuilder
- 如何在ASP.Net Core中自动进行模型验证
cxu0262
javapythonlinuxvuespringViewUI
当我们创建接受用户数据的应用程序时,我们必须先验证该数据,然后再将其存储在数据库中。.NetFramework不仅提供验证属性以简化对所需输入,数据类型,值范围和模式(例如电子邮件地址和信用卡号)的检查,而且ASP.NetCore可以自动检查提交HTML表单值中的验证错误。ASP.NetCore中的模型状态是名称-值对以及验证信息的集合,这些信息在POST请求期间发送到服务器。验证信息中包含的任何
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla



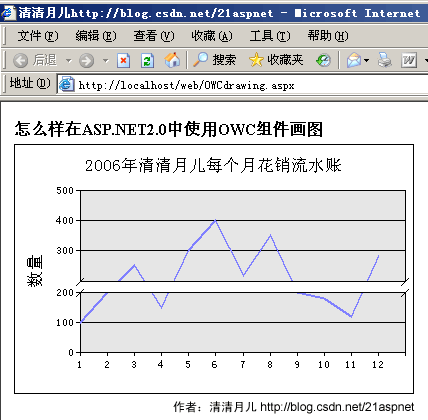
 后台程序说明:
后台程序说明:
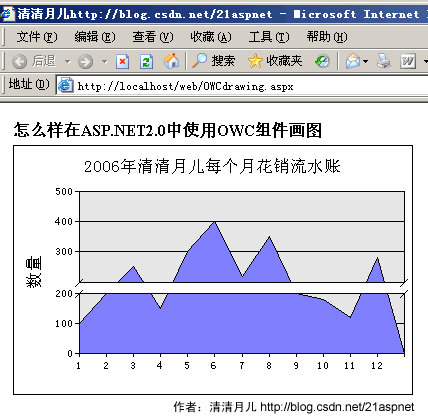
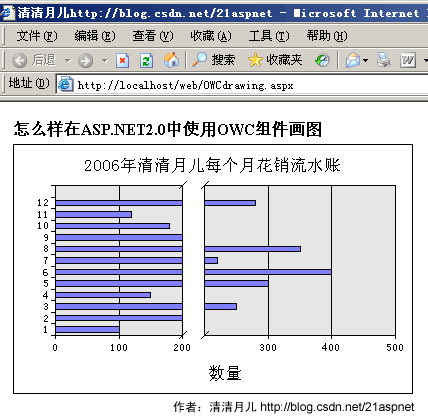
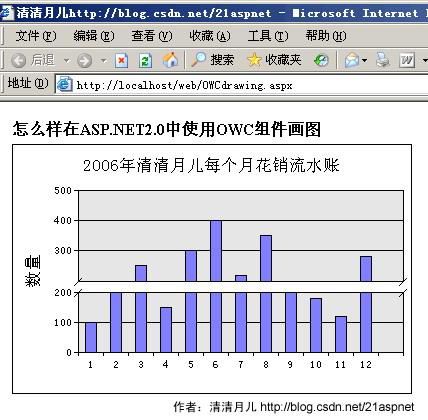
 下面列出的是其他类型图:
下面列出的是其他类型图: