vue中使用echarts折线图配置总结
1.取消鼠标移入折线图时的虚线指示器
tooltip: {
trigger: 'axis',
// 取消鼠标移入折线图时的虚线指示器
axisPointer: {
type: 'none'
}
},2.改变legend形状及颜色样式
legend: {
data: ['沪深300', '中证1000', 'ESG300'],
//改变legend形状为椭圆形
icon: "roundRect",
//改变lengend字体颜色为白色
textStyle:{
color:'#fff'
}
},
3. 为Y轴设置最大值与最小值的同时避免Y轴轴线消失
yAxis: {
min:100,
max:1000,
//min也可写为:
//min:function(value) {
// return value
//}
},
4.取消平行于X轴的Y轴横线与刻度线
yAxis: {
type: 'value',
// 横线
splitLine:{
show:false
},
// 刻度线
axisTick:{
show:false,
}
},
5.显示Y轴竖线
yAxis: {
type: 'value',
axisLine:{
show:true
}
}
},
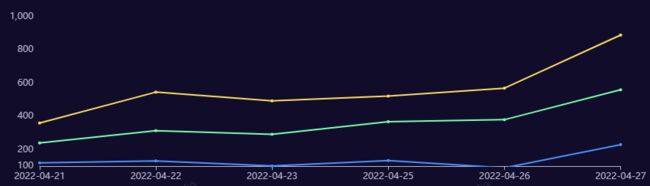
6.取消折线图线段上面的圆点
series: [
{
name: '沪深300',
type: 'line',
stack: 'Total',
//折线上的圆点
showSymbol: false,
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: '中证1000',
type: 'line',
stack: 'Total',
//折线上的圆点
showSymbol: false,
data: [120, 182, 191, 234, 290, 330, 310]
},
{
name: 'ESG300',
type: 'line',
stack: 'Total',
//折线上的圆点
showSymbol: false,
data: [120, 232, 201, 154, 190, 330, 410]
},
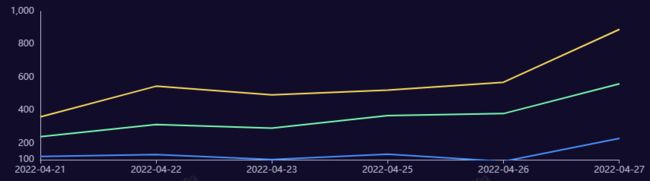
7.让数据一样的折线段从同一起点出发:取消 stack: 'Total' 这一行
series: [
{
name: '沪深300',
type: 'line',
//stack: 'Total',
showSymbol: false,
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: '中证1000',
type: 'line',
//stack: 'Total',
showSymbol: false,
data: [120, 182, 191, 234, 290, 330, 310]
},
{
name: 'ESG300',
type: 'line',
//stack: 'Total',
showSymbol: false,
data: [120, 232, 201, 154, 190, 330, 410]
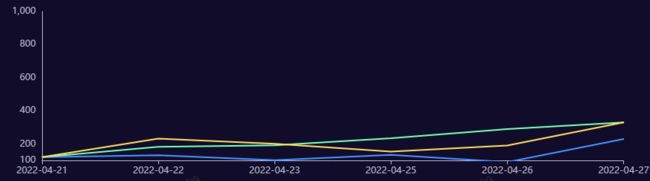
},8.解决部分线段内部数据为空时,页面折线中断的问题
{
name: '中证1000',
type: 'line',
showSymbol: false,
//解决折线图中间中断问题的配置项
connectNulls: true,
data: [120,'', '','', 330, 310]
},重点:平行于y轴的标线 markLine
{
name: '中证1000',
type: 'line',
// stack: 'Total',
showSymbol: false,
connectNulls: true,
markLine: {
symbol: ['none'],//['none']表示是一条横线;['arrow', 'none']表示线的左边是箭头,右边没右
//箭头;['none','arrow']表示线的左边没有箭头,右边有箭头
data: [{
label:{
show:false,//不设置警示值
// position:"start" //将警示值放在哪个位置,三个值“start”,"middle","end" 开始 中点 结束
},
lineStyle:{
color:'red' //标线颜色
},
yAxis: 100 //平行于x轴的标线位置
}],
silent: true //鼠标悬停样式 true没有
},
data: [100,120,'', '','', 330, 310]
},