day36
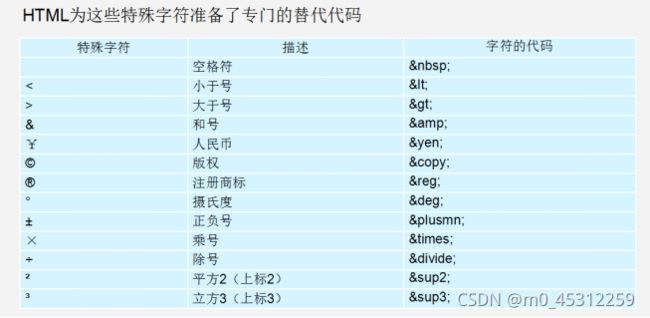
1特殊字符
2注释
在HTML中还有一种特殊的标签——注释标签。如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。其基本语法格式如下:
ctrl + / 或者 ctrl +shift + /
注释内容不会显示在浏览器窗口中,但是作为HTML文档内容的一部分,也会被下载到用户的计算机上,查看源代码时就可以看到。
3标签列表
容器里面装载着文字或图表的一种形式,叫列表。
列表最大的特点就是:整齐、整洁、有序。
(1)、无序列表ul(重点)
无序列表的各个列表项之间没有顺序级别之分,是并列的。其基本语法格式如下:
......
比如下面这些,新闻是没有顺序的,不用排队,先到先得,后发布先显示。
注意须知:
1. 中只能嵌套,直接在
标签中输入其他标签或者文字的做法是不被允许的。
2.
3. 无序列表会带有自己样式属性,放下那个样式,一会让CSS来!
(2)、有序列表ol(了解)
有序列表即为有排列顺序的列表,其各个列表项按照一定的顺序排列定义,有序列表的基本语法格式如下:
......
(3)、自定义列表(了解)
定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。其基本语法如下:
...
...
4表格标签
表格是较为常用的一种标签,但不是用来布局,常用来处理、显示表格式数据。
- 、创建表格
在HTML网页中,要想创建表格,就需要使用表格相关的标签。创建表格的基本语法格式如下:
单元格内的文字
...
...
在上面的语法中包含三对HTML标签,分别为 table、tr、td,他们是创建表格的基本标签,缺一不可,下面对他们进行具体地解释。
1.table用于定义一个表格。
2.tr 用于定义表格中的一行,必须嵌套在 table标签中,在 table中包含几对 tr,就有几行表格。
3.td /td:用于定义表格中的单元格,必须嵌套在标签中,一对 中包含几对
注意:
1. 中只能嵌套
2.
(2)表格属性
(3)表格结构
在使用表格进行布局时,可以将表格划分为头部、主体和页脚(页脚因为有兼容性问题,我们不在赘述),具体如下所示:
:用于定义表格的头部。必须位于 标签中,一般包含网页的logo和导航等头部信息。
:用于定义表格的主体。位于标签中,一般包含网页中除头部和底部之外的其他内容。
表头单元格一般位于表格的第一行或第一列,其文本加粗居中,如下图所示,即为设置了表头的表格。设置表头非常简单,只需用表头标签th
(4)表格标题
定义和用法:caption 元素定义表格标题。
注意:
1. caption标签只存在表格里面,必须紧随 table 标签之后。
2. 只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。
(5)合并单元格
跨行合并:rowspan
跨列合并:colspan
合并单元格的步骤:
1、先判断跨行合并还是跨列合并
2、跨行合并用rowspan属性,跨列合并用个colspan属性
3、将rowspan 或者colspan写在第一个要合并的单元格上
4、将合并的行数和列数写在指定的属性值上
5、将多余的单元格注释掉
5表单标签
在HTML中,form标签被用于定义表单域,即创建一个表单,以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器。创建表单的基本语法格式如下:
各种表单控件
常用属性:
1. action在表单收集到信息后,需要将信息传递给服务器进行处理,action属性用于指定接收并处理表单数据的服务器程序的url地址。
2. method用于设置表单数据的提交方式,其取值为get或post。
3. name用于指定表单的名称,以区分同一个页面中的多个表单。
(2)、input控件
input 输入的意思。在上面的语法中,input标签为单标签,type属性为其最基本的属性,其取值有多种,用于指定不同的控件类型。除了type属性之外,input标签还可以定义很多其他的属性,其常用属性如下表所示。
注意:
radio如果是一组,必须给他们命名相同的名字name,这样就可以多个选其中的一个啦。
Input的size跟字体大小有关系,不设置的情况下,浏览器默认情况下,input默认的输入框的宽度就是169px
(3)、label标签
label标签为input元素定义标注(标签)。
lable作用:用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点。
如何绑定元素呢? for属性规定label与哪个表单元素绑定。
(4)、textarea控件
如果需要输入大量的信息,就需要用到textarea/textarea标签。通过textarea控件可以轻松地创建多行文本输入框,其基本语法格式如下:
文本内容
(5)下拉菜单
使用select控件定义下拉菜单的基本语法格式如下:
...
注意:
1. select中至少应包含一对option。
2. 在option中定义selected ="selected "时,当前项即为默认选中项。