字节青训营课程一——html
行一:doctype html标记了当前html文件采用什么html版本,如果不写这一行,浏览器将会默认采用老旧的渲染模式
行二:根标签,与配套出现,所有标签都是写在html标签里
行三:
与配套出现,放一些源数据,一些页面需要信息但是又不需要呈现给用户的,例如页面标题页面编码行七:
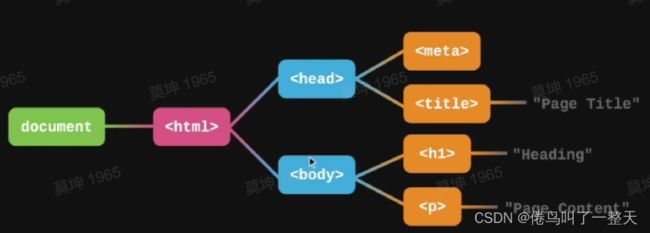
与配套出现,真正呈现给客户的,比如一段文字或者标题图片浏览器会把html解析成dom树,为根节点,每一个节点都称作dom节点
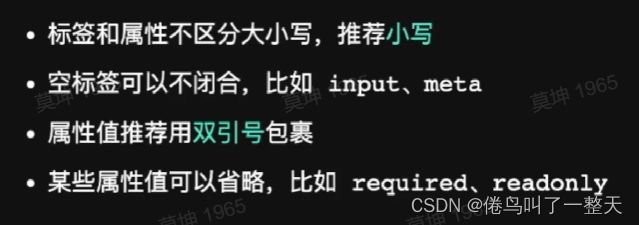
HTML语法一些规范:第一点中,一些react和vue自定义的组件用大写,而html的标签用小写第一点中
HTML具体语法:
- 标题标签h1~h6:h1标题大小最大,依次往下
- 列表标签:
- 第一类是有序列表
- ,即order list,展示出来的效果就是在页面中会有123排序;
- 第二类是无序列表
- ,即unorder list,在页面的展示效果就是会在前面有小黑点;
- 第三类是定义列表,属性名+属性值的列表,即definition list,
- 表示属性名,
- 表示属性值,
- 和
- 是多对多的关系
- 多媒体标签:
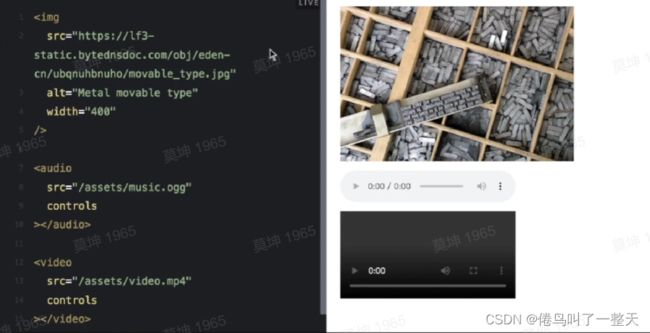
标签表示图片,其属性值src表示图片的地址,alt表示当这张图片因某些原因不被加载出来时会以alt属性值的文字替代,width表示图片要展示多宽
- 表单类控件标签:
- 标签是文本输入框,
- 属性placeholder表示占位符,用户不输入时浏览器默认显示的;
- 属性type="range"可以让用户输入一个范围,在浏览器中的展示效果是如图拖动条;
- type="number"可以让用户输入一个值,指定最大max最小min;
- type="date"表示选择日期,在浏览器上展示效果是如图可选择日期;