Nuxt3正式版发布,教你用vite+nuxt+pinia+vueuse搞定前端SSR项目
大厂技术 坚持周更 精选好文
前言
翘首期盼,终于终于,稳定版的 Nuxt3 它来了,它带着六亲不认的步伐走过来了 ~
11 月 16 日,全球最大的 Nuxt 会议 Nuxt Nation 2022 在线举行,并正式发布了 Nuxt.js 3.0 的第一个稳定版本。
Nuxt3 是基于 Vite、Vue3 和 Nitro 的 Nuxt 框架的重构,具有一流的 Typescript 支持,且这次更新对内核进行了精简,使之速度更快,体验更好。
一、了解 SSR
在介绍 Nuxt3 之前,肯定要先介绍一波 服务端渲染,毕竟 Nuxt 就是一个基于 Vue.js 的服务端渲染应用框架;
什么是SSR
服务器端渲染(Server-Side Rendering)是指由服务端完成页面的 HTML 结构拼接的页面处理技术,发送到浏览器,然后为其绑定状态与事件,成为完全可交互页面的过程。
简单理解就是html是由服务端写出,可以动态改变页面内容,即所谓的动态页面。早年的 php、asp 、jsp 这些 Server page 都是 SSR 的。
为什么使用SSR
网页内容在服务器端渲染完成,一次性传输到浏览器,所以
首屏加载速度非常快;有利于SEO,因为服务器返回的是一个完整的 html,在浏览器可以看到完整的 dom,对于爬虫、百度搜索等引擎就比较友好;
二、Nuxt 3
苦于在 Nuxt3.0 RC 版本中的不稳定等等一系列问题,现在它终于稳定的发布了 ~
Nuxt 是一个基于 Vue.js 的服务端渲染应用框架,如同 next 对于 react 一般;
更新 API 稳定性
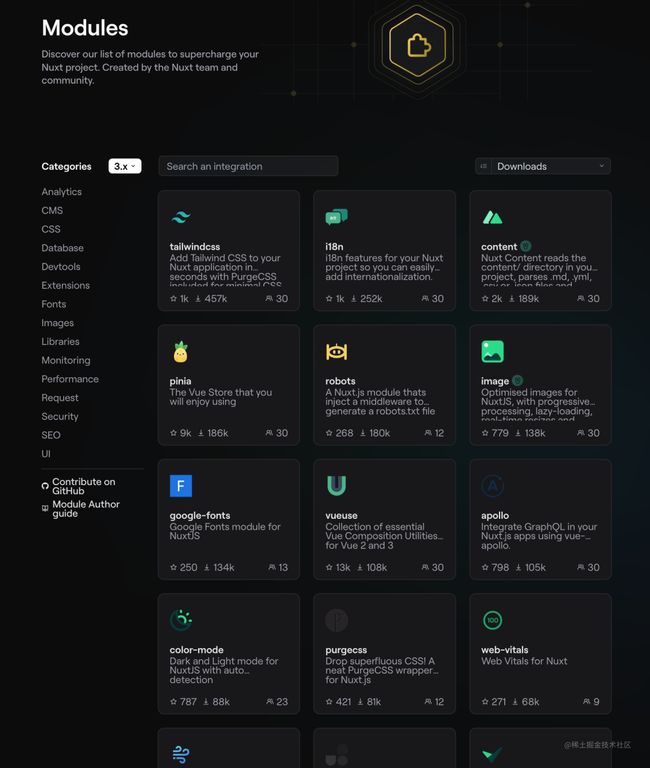
Nuxt 3 带有稳定的、生产就绪的 API 和 50 多个由社区和 Nuxt 团队使用 Nuxt Kit 构建的支持模块。
 image.png
image.png
浏览器和 Node.js 支持
浏览器支持:Nuxt 3 官方仅支持长期自动更新的浏览器,且更新过程不需要用户的干预,例如 Chrome、Firefox、Safari 等。
服务端支持:Nuxt 3 目前支持 Node.js 14、16、18 和 19。Nuxt.js 团队鼓励大家使用 Node.js 的最新 LTS 版本,一旦它们被主要部署平台广泛采用,Nuxt.js 团队就会将其推送。由于 14.x 即将结束支持,强烈建议更新到最新的 18.x 版本。
新特性包括:
更轻量:以现代浏览器为目标的服务器部署和客户端产物最多可缩小 75 倍
更快:基于 nitro 提供动态代码分割能力,以优化冷启动性能
Hybrid:增量静态生成和其他的高级功能现在都成为可能
Suspense:在任意组件和导航前后都可以获取数据
Composition API:使用 Composition API 和 Nuxt 3 的 composables 实现真正的代码复用
Nuxt CLI:没有任何依赖,帮你轻松搭建项目和集成模块
Nuxt Devtools:通过直接在浏览器中查看信息和快速修复实现更快地工作
Nuxt Kit:具有 Typescript 和跨版本兼容性的全新模块开发
Webpack 5:更快的构建时间和更小的包大小,无需配置
Vite:使用 Vite 作为打包工具,体验闪电般快速的 HMR
Vue 3:Vue 3 是你下一个 Web 应用程序的坚实基础
TypeScript:使用原生 TypeScript 和 ESM 构建,无需额外步骤
更多新特性见官网文档
项目模板快速查看
github 仓库地址
三、初始化项目
Nodejs >= 16.11
pnpm >= 7.x
1.初始化:
npx nuxi init first-nuxt-app2.安装依赖
cd first-nuxt-app
# yarn
yarn install
# npm
npm install
# pnpm
pnpm install注意: 如果你用 pnpm 安装依赖,请创建一个 .npmrc 文件,且设置:
shamefully-hoist=true再使用 pnpm 安装
pnpm install3. 运行
pnpm run dev4. 访问
打开本地链接 http://localhost:3000/ 就可以开始访问了
 image.png
image.png
Q: 啊,这也太简单了吧,那是不是就代表结束了,那我们就开始研发吧!
A: 好像是的,一时之间我竟然语塞,毕竟可以正常打开访问了 ~
5.思考:
我们看看仓库代码(如下图)
 image.png
image.png
发现仓库代码啥都没有,就一个 app.vue,身为一个前端 er,一看这跟我们常见的前端框架目录架构不一样啊!
这不是在跟我开玩笑吗?
别急嘛,您接着往下看 ~
四、配置 eslint + prettier + husky + commitlint
eslint + prettier:代码质量 与 代码风格 是我们必须要做的项任务,正所谓没有规矩不成方圆;
husky + commitlint:git hooks 和 提交检测 我们也是必须要集成的;
这样子的配置我之前文章讲过许多,感兴趣的可以参考我之前文章 《手把手教你用 vite + vue3 + ts + pinia + vueuse 打造企业级前端项目》和《非大厂的我们,如何去搞Vue/React Hooks和Utils的企业开源工具库?》
关于为什么要有他们,如果你还有疑问,可以看看我的上一篇文章《前端规范都有哪些》的介绍;
五、新建常用目录
我们刚刚讲了,发现整个仓库就一个 app.vue,那么我们当然不能将就他啊,肯定是要折腾一番呀 ~
1. 新建app(src)目录
mkdir src并且把 app.vue 文件移入到 src 目录下
同时修改配置文件 nuxt.config.ts:
// https://nuxt.com/docs/api/configuration/nuxt-config
export default defineNuxtConfig({
srcDir: 'src/',
})再 pnpm dev 运行,发现跟上面初始化的一样
2. 配置页面路由目录:pages
1.新建 src/pages 目录:
mkdir src/pages2. 新建 src/pages/index.vue 首页:
touch src/pages/index.vue3. 配置 src/pages/index.vue
欢迎来到易师傅的第一个页面
4. 修改 src/app.vue 入口
5. 再 pnpm dev 运行
 image.png
image.png
大家再不烦想一下:到这里如果你想配置一个列表页或者详细页,应该怎么去做呢?
3. 新增多个页面静态路由
正如上面所问的,如何去配置一个 列表页 或者 详细页;
其实配置方法很简单,和上面的 src/pages/index.vue 首页类似;
下面我们以 列表页 为例:
1.新建 src/pages/list.vue 文件:
欢迎来到易师傅的列表页面
- 11111
- 22222
- 33333
- 44444
- 55555
- 66666
- 77777
- 88888
- 99999
2. 在 src/pages/index.vue 配置路由跳转
欢迎来到易师傅的第一个页面
进入列表页
3. 预览
 image.png
image.png
标签的替代品;
关于 NuxtLink 的更多使用,可参考官方文档
根据上面的
src/pages/list.vue文件,我们可以得知页面中http://localhost:3000/list就对应了这个文件,所以如果把list.vue换成detail.vue,路由地址就是http://localhost:3000/detail了;这就代表的这个页面的静态路由了 ~
4. 新增多个页面动态路由
动态路由 顾名思义就是这个路由地址是可变的,是动态的;
使用场景一般就是文章的详细页,因为一般一篇文章会有对应的一个 id,那这个 id 就是动态的;
那如何去实现呢?
1. 新建 src/pages/[id] 目录(目录名一定要是 [id]):
mkdir src/pages/[id]2. 新建 src/pages/[id]/index.vue 文件:
易师傅的详细页面
title 1
内容 1
title 2
内容 2
title 3
内容 3
title 4
内容 4
3. 页面中访问:http://localhost:3000/[id]
其中 [id] 是一个动态的数字,可以是 http://localhost:3000/111,也可以是 http://localhost:3000/222;
5. 新增layouts模板
熟悉 php 开发或者 jsp 的同学,肯定都会知道 服务端渲染 会有一个通用模板目录,在 nuxt3 中也有,其目录名叫 layouts
像一般通用的模板,例如 头部 header 与 底部 footer 之类的,也有一些较为通用的通用模板;
可能有些同学会问,这不就是一个公共组件吗,干嘛非得叫 layouts 模板;
额... 其实你这么想也没错,但是不过他们还是有一些使用和渲染上的差异;
1. 新建 src/layouts 目录
2. 新建 src/layouts/default.vue 默认文件
这里是易师傅的默认模板,可以添加在所有页面,也可单独添加
3. 在全局页面中配置: src/app.vue(也就是每个页面中都会有该模板)
这样你无论打开哪个页面都会存在该模板了;
4. 自定义模板(类似 header、footer)
新建 src/layouts/header.vue
这里是易师傅的默认模板 header
5. 使用自定义模板
进入列表页
6. 预览
 image.png
image.png
六、配置组件 components
熟悉 vue 或者 react 的同学,对组件一定不陌生,在 nuxt3 同样集成了组件 components;
只是在 Nuxt3 中会自动导入您 components/ 目录中的所有组件,也就是说当你想使用组件时,不要 import 了,直接使用即可;
1. 组件的使用指南
1. 新建 src/components 目录
2. 新建 src/components/ListItem.vue 文件
-
111
-
222
-
333
-
444
-
555
-
666
3. 在 src/pages/list.vue 文件中使用
欢迎来到易师傅的列表页面
根据代码,我们看到我们并没有用
import去导入ListItem.vue,还是正常的渲染了;
4. components 嵌套目录组件使用
如果您在嵌套目录中有一个组件,例如:
components/
--| list/
----| detail/
------| Button.vue那么我们可以直接在其它地方使用:
2.
Nuxt 提供了
要仅在客户端导入组件,请在仅客户端插件中注册该组件。
七、配置插件 plugins
Nuxt 会自动读取 plugins 目录中的文件并在创建 Vue 应用程序时加载它们;
你可以在文件名中使用 .server 或 .client 后缀来让插件在 服务器端 或 客户端 加载插件;
1. 新建 src/plugins 目录
2. 以 vue 指令为例:新建 src/plugins/directives.ts 文件
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.vueApp.directive('focus', {
mounted (el) {
el.focus()
},
getSSRProps (binding, vnode) {
// you can provide SSR-specific props here
return {}
}
})
})当然还有其它许多 vue 关联的插件,这里就不一一举例了;
八、用 composables 灵活配置 hooks
在 Nuxt 3 中使用该目录时,composables/ 目录将自动导入,将 Vue 可组合项(Hooks)自动导入到您的应用程序中,即不需要在其它地方 import;
所以你如果写一些通用的 hooks,只需放入该目录下即可;
composables的基本使用指南
1. 新建 src/composables 目录
2. 新建 src/composables/useFoo.ts 文件
export const useFoo = () => {
return useState('foo', () => 'bar')
}3. 在 src/pages/index.vue 中使用
欢迎来到易师傅的第一个页面
进入列表页
const foo = useFoo()
根据以上操作,你可以创建属于你自己的 hooks
九、Nuxt 常用的 Hooks
以下 hooks 为内部集成的 API,不需要手动 import 导入即可使用;
1. useAppConfig
访问项目中的 Nuxt 配置
const appConfig = useAppConfig()
console.log(appConfig)2. useAsyncData
在页面、组件和插件中,您可以使用 useAsyncData 来访问异步返回的数据;
const { data, pending, error, refresh } = await useAsyncData(
'mountains',
() => $fetch('https://api.nuxtjs.dev/mountains')
)3. useFetch
顾名思义,这就是一个 fetch 请求;
在页面、组件或者插件中可以使用 useFetch 获取任意URL资源。
useFetch是对useAsyncData包装,自动生成key同时推断响应类型,用起来更简单。
const param1 = ref('value1')
const { data, pending, error, refresh } = await useFetch('https://api.nuxtjs.dev/mountains',{
query: { param1, param2: 'value2' }
})4. useCookie
在页面、组件和插件中,可以使用 useCookie 一个 SSR 友好的 hooks 来读取和写入 cookie。
Counter: {{ counter || '-' }}
reset
-
+
const counter = useCookie('counter')
counter.value = counter.value || Math.round(Math.random() * 1000)
5. useHead
Nuxt 提供 useHead 可组合项来添加和自定义 Nuxt 应用程序各个页面的头部属性。
6. useRoute
useRoute 是一个在实际项目开发中使用较多的 hooks,主要返回当前路由的一些数据;并且必须在 setup 函数、插件或路由中间件中调用。
const route = useRoute()
const { data: mountain } = await useFetch(`https://api.nuxtjs.dev/mountains/${route.params.slug}`)
{{ mountain.title }}
{{ mountain.description }}
7. useRouter
useRouter 返回路由器的实例,并且必须在设置函数、插件或路由中间件中调用。
const router = useRouter();
router.back();
router.forward();
router.go();
router.push({ path: "/home" });
router.replace({ hash: "#bio" });更多 Hooks 等相关 API 请查看官网文档
十、配置 pinia
pinia 我这里就不做多的介绍了,简单解释就是与 vuex 类似的一个状态管理器;
1. 安装:
pnpm install pinia @pinia/nuxt2. 配置 nuxt.config.js
// nuxt.config.js
export default defineNuxtConfig({
// ... 其他配置
modules: [
// ...
'@pinia/nuxt',
],
})3. 新建 src/stores/index.ts :
4. 新建 src/stores/useUserStore.ts :
import { defineStore } from 'pinia'
const USER_INFO = {
userName: '易师傅',
id: 1,
sex: '男',
}
export const useUserStore = defineStore('userInfo', () => {
const userInfo = reactive(USER_INFO)
return {
userInfo,
}
})5. 使用
姓名:{{ userInfo.userName }}
性别:{{ userInfo.sex }}
import { useUserStore } from '@/stores'
const userInfo = useUserStore().userInfo
至此就可以愉快的使用 pinia 了 ~
十一、配置 vueuse
VueUse 是一个基于 Composition API 的实用函数集合。
一句话:它就是一个工具函数包;
1. 安装:
pnpm install @vueuse/nuxt @vueuse/core2. 配置 nuxt.config.js
// nuxt.config.js
export default defineNuxtConfig({
// ... 其他配置
modules: [
// ...
'@vueuse/nuxt',
],
})3. 使用 VueUse 函数:
const { x, y } = useMouse()
pos: {{x}}, {{y}}
是的,就是这么简单
十二、配置 css/scss/less/stylus
css 的集成有多种方式,有使用原生 css 的,也有使用 less 和 scss 的,也有使用 stylus 的;
为了快速上手,这里我就不一一介绍了,下面主要以 scss 为例;
1. 安装:
pnpm install sass --save-dev2. 新建 src/assets/styles 目录添加默认 default.scss
$bgColor: rgb(125, 159, 172);
$theme: red;3. 在 nuxt.config.ts 中添加 scss 的配置
export default defineNuxtConfig({
vite: {
css: {
preprocessorOptions: {
scss: {
additionalData: '@import "@/assets/styles/default.scss";'
}
}
}
}
})3. 使用
body {
background-color: $bgColor;
color: $theme;
}
如果你想添加其它的 scss mixins 等方法,可自行添加
十三、其它
到这里,项目的基本结构与目录就 ok 了;
但是咱们试想一下,如果你的领导让你去做 nuxt3 的 SSR 项目,你是不是应该考虑的更多?
其实目前咱们只是把项目搭建完了,项目上线后的服务器的 打包部署、性能压测、服务并发、负载均衡等等都是需要咱们去考量的;
关于这些,我会在后面新开专栏细讲,敬请期待 ~
另外,nuxt 中还有一些配置是没有讲到的,例如:
其它
plugins等可自行挖掘;server目录下的 API 路由等;middleware路由中间件;nuxt.config.ts配置相关;等等
感兴趣的可自行查阅官方文档
总结
目前 Nuxt3 稳定版已正式发布,如若您想写一个 SSR 项目,Nuxt3 不失为你的一个选择;
以上便是本次分享的全部内容,希望对你有所帮助^_^
喜欢的话别忘了 分享、点赞、收藏 三连哦~。
从零搭建全栈可视化大屏制作平台V6.Dooring
从零设计可视化大屏搭建引擎
Dooring可视化搭建平台数据源设计剖析
可视化搭建的一些思考和实践
基于Koa + React + TS从零开发全栈文档编辑器(进阶实战
点个在看你最好看
