Nuxt3 + Naive UI 的SSG项目分享(二)
配置文件nuxt.config.ts
Nuxt3 可以用一个 nuxt.config 文件轻松配置,该文件的扩展名可以是 .js、.ts 或 .mjs
配置参考:
import { defineNuxtConfig } from 'nuxt'
import { loadEnv } from 'vite'
interface VITE_ENV_CONFIG {
VITE_NODE_ENV: string,
VITE_APP_BASE_API: string,
VITE_APP_SOCKET_API: string,
VITE_QQ_APPID: string,
VITE_WX_APPID: string,
VITE_GRURL: string
}
const envScript = process.env.npm_lifecycle_script.split(' ')
const envName = envScript[envScript.length - 1] // 通过启动命令区分环境
const envData = loadEnv(envName, 'env') as unknown as VITE_ENV_CONFIG
console.log('当前环境:', envData)
export default defineNuxtConfig({
publicRuntimeConfig: envData, // 把env放入这个里面,通过useRuntimeConfig获取
typescript: {
shim: false
},
app: {
head: {
titleTemplate: "%s| 通用的页面的标题拼接,%s为页面自己单独定义的标题",
title: "通用的页面的标题",
charset: "utf-8",
htmlAttrs: {
lang: "zh-CN",
},
meta: [
{ name: "keywords", content: "通用的页面的关键词" },
{ name: "description", content: "通用的页面的描述" },
],
script: [
{ src: '/preposition.js' }
]
},
},
css: [
'@/assets/css/base.css'
],
build: {
transpile:
process.env.NODE_ENV === 'production'
? [
'naive-ui',
'vueuc',
'@css-render/vue3-ssr',
'@juggle/resize-observer',
"date-fns", // 加入后可解决报错
]
: ['@juggle/resize-observer']
},
vite: {
envDir: '~/env', // 指定env文件夹
optimizeDeps: {
include:
process.env.NODE_ENV === 'development'
? ['naive-ui', 'vueuc', 'date-fns-tz/esm/formatInTimeZone']
: []
},
},
imports: {
dirs: ["composables", 'composables/**']
},
})
process就是进程变量,它也可以用于区分当前环境是否为客户端还是服务端。
不同环境的构建项目的打包处理
环境配置
我们在开发项目的时候会有各种不同的环境,有测试环境,也有发布环境,以及最终上线的正式环境,那么我们怎么处理不同环境的区别呢?
事实上,所有环境配置文件都应当放在Nuxt3项目的env目录下面,vite在打包时会去加载装配指定在这里的文件的环境变量,然后我们将这些环境变量设置进publicRuntimeConfig里面:
import { loadEnv } from 'vite'
interface VITE_ENV_CONFIG {
VITE_NODE_ENV: string,
VITE_APP_BASE_API: string,
VITE_APP_SOCKET_API: string,
VITE_QQ_APPID: string,
VITE_WX_APPID: string,
VITE_GRURL: string
}
const envScript = process.env.npm_lifecycle_script.split(' ')
const envName = envScript[envScript.length - 1] // 通过启动命令区分环境
const envData = loadEnv(envName, 'env') as unknown as VITE_ENV_CONFIG
console.log('当前环境:', envData)
export default defineNuxtConfig({
publicRuntimeConfig: envData, // 把env放入这个里面,通过useRuntimeConfig获取
......
});
我们可以在请求体设置或者页面代码通过useRuntimeConfig()获取到这公共运行时配置的一些环境变量。
示例:
// 请求体封装
function useGetFetchOptions(options = {}) {
const BASE_API = useRuntimeConfig().VITE_APP_BASE_API;
options.baseURL = BASE_API || fetchConfig.baseURL;
......
return options
}
<n-upload accept="image/png,image/jpeg,image/gif"
:action="`${config.VITE_APP_BASE_API}/user/personal/upload/`"
:headers="{ 'token': $token }" v-model:file-list="fileList" name="file"
list-type="image-card"
:max="1" :on-error="handleError" :on-finish="handleSuccess" :on-before-upload="beforeUpload"
:multiple="false" :default-upload="false" ref="uploadRef" />
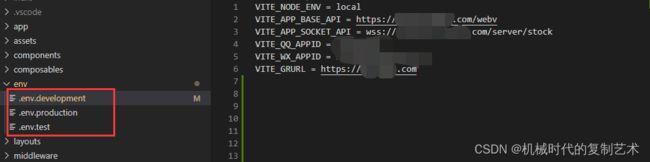
env目录
我们可以根据环境建立不同的配置文件,它们默认文件名是.env,在进行构建的时候,vite会装配env目录的文件。
我们可以根据不同的环境建立不同的.env配置文件。
注意事项:
1.它们命名规则是.env文件名后用.隔开再加上自定义名称
2.这里名称虽然可以自定义,但我们必须要与package.json文件里面建立的命令的对应
3.建立的环境变量必须大写,且开头必须为VITE_
构建命令
package.json:
{
"private": true,
"scripts": {
"dev": "nuxt dev --mode production",
"build:test": "nuxt build --mode test",
"build:prod": "nuxt build --mode production",
"start": "node .output/server/index.mjs",
"generate:test": "nuxt generate --mode test",
"generate:prod": "nuxt generate --mode production",
"preview": "nuxt preview"
},
......
}
我们建立构建的script命令时,使用 --mode 后面接相关的.env文件后面的不同的自定义名称,便会为我们自动装配相关的环境变量。
指定env目录
我们需要在vite的配置中指定env目录,来进行构建时扫描配置文件
export default defineNuxtConfig({
......
vite: {
envDir: '~/env', // 指定env文件夹
optimizeDeps: {
include:
process.env.NODE_ENV === 'development'
? ['naive-ui', 'vueuc', 'date-fns-tz/esm/formatInTimeZone']
: []
},
},
......
})
QQ浏览器的报错处理
当我们的项目在QQ浏览器打开时,会报错 globalThis is undefine
因此我们可以在public目录下建立preposition.js:
this.globalThis || (this.globalThis = this)
在配置中引入preposition.js
export default defineNuxtConfig({
app: {
head: {
......
script: [
{ src: '/preposition.js' }
]
},
},
})
tsconfig.json配置
tsconfig.json:
{
// https://v3.nuxtjs.org/concepts/typescript
"extends": "./.nuxt/tsconfig.json"
}
tsconfig.json自动生成并且继承Nuxt3项目的typescript的配置
.nuxtignore配置
使用.nuxtignore文件配置让Nuxt3在构建打包阶段忽略哪些文件或者目录,.nuxtignore文件与.gitignore和.eslintignore文件的规范相同。