CSS笔记
文章目录
- 前言
-
- HTML的局限性
- 什么是CSS?
- CSS
-
- 语法规范
- 代码风格
- 引入方式
-
- 外部样式表(External style sheet)
- 内部样式表(Internal style sheet)
- 行内样式(Inline style)
- CSS选择器
-
- 基础选择器
-
- 标签选择器
- 类选择器
-
- :star2:类命名规范
- id选择器
- 通配符选择器
- 基础选择器总结
- 复合选择器
-
- 后代选择器
- 子选择器
- 并集选择器
- :star:伪类选择器
- :star:CSS3新增选择器
-
- **属性选择器**
- 结构伪类选择器
- 伪元素选择器
- CSS三大特性
-
- 层叠性
- 继承性
- :star:优先级
- CSS属性
-
- 字体属性
-
- 字体大小
- 字体粗细
- 文字样式
- __字体__系列
- 字体复合属性
- 文本属性
-
- 文本颜色
- 对齐文本
- 装饰文本
- 文本缩进
- 行间距
- 文字阴影
- 文本溢出
- 文本属性总结
- 背景属性
-
- 背景颜色
- 背景图片
- 背景平铺
- 背景图片位置
- 背景图像固定
- 背景复合写法
- 背景总结
- 表单轮廓线
- 鼠标样式
- CSS的元素显示模式
-
- 什么是元素显示模式?
- 块元素
- 行内元素
- 行内块元素
-
- :star:行内块元素存在的问题
- :star:行内元素、行内块元素和块级元素水平居中对齐
- :star:行内、行内块元素垂直对齐
- 元素显示模式转换
-
- **display 属性**
- **visibility 可见性**
- **overflow 溢出**
- :star:**不同隐藏区别**
- 页面布局
-
- 盒子模型
-
- content
- border
- padding
- margin
-
- 相邻块元素垂直外边距的合并
- ⭐️嵌套块元素垂直外边距的塌陷
- 盒子阴影
- 标准盒子模型和怪异盒子模型
- 网页布局小结
- 标准流
- :star:浮动(float)
-
- :star: **浮动特性**
- __如何解决脱标__
- __父元素必须有高?(清除浮动)__
- :star:定位(position)
-
- :star:相对定位特性
- :star:绝对定位特性
- 固定定位特性
- 粘性定位特性
- 定位总结
- z-index
- 网页布局总结
- 补充
-
- CSS初始化
- :star:盒子居中
- :star:文字居中
- 图片底侧空白缝隙
- :expressionless:PS
-
- 基本操作
- PS切图
-
- 常见的图片格式
- 图层切图
- 切片切图
- PS插件切图
- 精灵图
- 字体图标
- CSS3
-
- :star:圆角边框
- :star:CSS三角
- 防止拖拽文本域
- :star:溢出文字用省略号显示
- 滤镜filter
- 毛玻璃效果
- calc函数
- 背景缩放 background-size
- 渐变
- :star:过渡transition
- :star:2D转换
-
- translate
- rotate
- scale
- transform-origin
- 2D 转换综合写法
- 动画
-
- 动画的基本使用
- 动画属性
- 动画简写属性
- 3D转换
-
- 透视 perspective
- translateZ
- 3D旋转 rotate3d
- 浏览器的私有前缀
- 移动端布局
-
- 基础前言
-
- 移动端基础
- 视口
- 二倍图
- 移动端开发选择
- 移动端技术解决方案
- 流式布局(百分比布局)
- flex布局
-
- flex布局原理
- 常见父项属性
- 常见子项属性
- rem适配布局
-
- rem基础
- 媒体查询
- rem适配方案
- 响应式布局
-
- 响应式开发原理
- 响应式布局容器
前言
HTML的局限性
说起 HTML,这其实是个非常单纯的家伙,他只关注内容的语义。比如 h1标签 表明这是一个大标题,p标签 表明这是一个段落,img标签 表明这儿有一个图片,a标签 表示此处有链接。
很早的时候,世界上的网站虽然很多,但是他们都有一个共同的特点:丑。
虽然 HTML 可以做简单的样式,但是带来的是无尽的臃肿和繁琐
什么是CSS?
CSS 是 层叠样式表 ( Cascading Style Sheets ) 的简称.
有时我们也会称之为 CSS 样式表或级联样式表。
CSS 也是一种标记语言
CSS 主要用于设置 HTML 页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
CSS 让我们的网页更加丰富多彩,布局更加灵活自如。简单理解:CSS 可以美化 HTML , 让 HTML 更漂亮,让页面布局更简单。
CSS 最大价值: 由 HTML 专注去做结构呈现,样式交给 CSS,即 结构 ( HTML ) 与样式( CSS ) 相分离。
CSS
语法规范
CSS 规则由两个主要的部分构成:选择器以及一条或多条声明。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FgYqCaRn-1635408416987)(https://i.loli.net/2021/09/28/uCJcKqofZjBMOAW.png)]
-
选择器 是用于指定 CSS 样式的 HTML标签,花括号内是对该对象设置的具体样式
-
属性和属性值以“键值对”的形式出现
-
属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
-
属性和属性值之间用英文“ : ”分开
-
多个“键值对”之间用英文“ ; ”进行区分
选择器 {
属性:属性值;
属性:属性值;
属性:属性值;
...
}
代码风格
选择器 {
布局定位属性
display
position
float
visibility
overflow
z-index
大小、宽高、边框
width
height
margin
padding
border
background
文字
font: font-style font-weight font-size/line-height font-family;
color(在没有透明度的情况下,最好用16进制)
text-align
vertical-align
line-height
text-decoration
white-sapce
其他
border-radius
box-shadow
text-shadow
transform
animation
}
引入方式
外部样式表(External style sheet)
样式单独写到CSS 文件中,之后把CSS文件引入到 HTML 页面中使用
-
新建一个后缀名为 .css 的样式文件,把所有 CSS 代码都放入此文件中。
-
在 HTML 页面中,使用 link 标签引入这个文件。
<link rel="stylesheet" href="css文件路径">
使用外部样式表设定 CSS,通常也被称为外链式或链接式引入,这种方式是__开发中常用的方式__
内部样式表(Internal style sheet)
内部样式表(内嵌样式表)是写到html页面内部. 是将所有的 CSS 代码抽取出来,单独放到一个 style 标签中。
在 head 标签里面创建 style 标签。
<html>
<head>
<meta charset="utf-8">
<title>title>
<style type="text/css">
选择器 {
属性:属性值;
属性:属性值;
属性:属性值;
...
}
style>
head>
<body>
body>
html>
使用内部样式表设定 CSS,通常也被称为嵌入式引入,这种方式是__练习时常用的方式__。
行内样式(Inline style)
行内样式表(内联样式表)是在元素标签内部的 style 属性中设定 CSS 样式。适合于__修改简单样式__。
<html>
<head>
<meta charset="utf-8">
<title>title>
head>
<body>
<h1 style="属性: 属性值;属性:属性值;...">h1>
body>
html>
非常不推荐
CSS选择器
在 CSS 中,可以根据选择器的类型把选择器分为 基础选择器 和 复合选择器 。
基础选择器
基础选择器是由 单个选择器 组成的
基础选择器又包括:标签选择器、类选择器、id 选择器和通配符选择器
标签选择器
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。
标签名{
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
...
}
作用:标签选择器可以把某一类标签全部选择出来,比如所有的 div 标签和所有的 span 标签。
优点:能快速为页面中同类型的标签统一设置样式。
缺点:不能设计差异化样式,只能选择全部的当前标签。
类选择器
类选择器是指用 标签类名(class属性值) 作为选择器,按类名分类。
类选择器使用“.”(英文点号)进行标识,后面紧跟类名。
.类名 {
属性: 属性值;
...
}
类命名规范
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-EKEEF6OQ-1635408416999)(https://i.loli.net/2021/09/28/W5rivSZzdQpFgPU.jpg)]
id选择器
id 选择器是指用标签id名作为选择器。
CSS 中 id 选择器以“#" 来定义,后面紧跟id名。
#id名 {
属性1: 属性值1;
...
}
通配符选择器
在 CSS 中,通配符选择器使用“ * ”定义,它表示选取页面中所有元素(标签)。
* { 属性1: 属性值1; ...}
基础选择器总结
| 基础选择器 | 作用 | 特点 | 使用情况 | 语法 |
|---|---|---|---|---|
| 标签选择器 | 选出所有相同的标签 | 不能差异化选择 | 较多 | 标签名 { 属性:属性值;…} |
| 类选择器 | 可以选出1个或多个标签 | 可以根据需求选择 | 非常多 | .类名 { 属性:属性值; } |
| id选择器 | 一次只能选择1个标签 | id属性只能在每个html文档出现一次 | 一般搭配js使用 | #id名 { 属性:属性值; } |
| 通配符选择器 | 选择所有的标签 | 选择所有的标签 | 特殊情况使用 | * { 属性:属性值; } |
复合选择器
-
复合选择器可以更准确、更高效的选择目标元素(标签)
-
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
-
常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
后代选择器
后代选择器 又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在
后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
元素1 元素2 { 样式声明;}
-
元素1 和 元素2 中间用 空格 隔开
-
元素1 是父级,元素2 是子级,最终选择的是元素2
-
元素2 可以是儿子,也可以是孙子等,只要是 元素1 的 后代 即可
-
元素1 和 元素2 可以是任意基础选择器
子选择器
==子元素选择器(子选择器)==只能选择作为某元素的 最近一级子元素。简单理解就是选亲儿子元素.
父元素 > 子元素 { 样式声明;}
- 父元素 和 子元素 中间用 大于号 隔开
并集选择器
并集选择器可以选择多组标签, 同时为他们定义相同的样式。通常用于集体声明。
并集选择器是各选择器通过 英文逗号 , 连接而成,任何形式的选择器都可以作为并集选择器的一部分。
元素1,元素2 { 样式声明 }
⭐️伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
伪类选择器书写最大的特点是用冒号(:)表示,比如 :hover 、 :first-child 。
因为伪类选择器很多,比如有链接伪类、结构伪类等
链接伪类选择器
| 选择器 | 作用 | 特征 |
|---|---|---|
| :link | 未访问的链接 | 通常用于选择链接 a |
| :visited | 访问后的链接 | 通常用于选择链接 a |
| :hover | 鼠标移入元素时 | 通常用于选择链接 a |
| :active | 鼠标点击元素时 | 通常用于选择链接 a |
| :focus | 元素获取到焦点时 | 一般情况 input 类表单元素才能获取 |
| :before | 元素的第一个子元素 | 可以用于解决外边距塌陷 |
| :after | 元素的最后一个子元素 | 可以用于清除浮动 |
- 链接伪类选择器:为了确保生效,请按照 LVHA 的循顺序声明 :link :visited :hover :active。
⭐️CSS3新增选择器
属性选择器
| 选择符 | 简介 |
|---|---|
| div[class] | 选择具有class属性的div元素 |
| div[class=“box”] | 选择具有class属性且属性值为box的div元素 |
| div[class^=“box”] | 选择具有class属性且属性值以box开头的div元素 |
| div[class$=“box”] | 选择具有class属性且属性值以box结尾的div元素 |
| div[class*=“box”] | 选择具有class属性且属性值中含有box的div元素 |
结构伪类选择器
| 选择器 | 简介 |
|---|---|
| div:first-child | 匹配父元素中第一个子元素 |
| div:last-child | 匹配父元素中最后一个子元素 |
| div:nth-child(n) | 匹配父元素中第n个子元素,n可以是数字、关键字、公式(从0开始计算) |
| div:first-of-type | 指定类型div的第一个 |
| div:last-of-type | 指定类型div的最后一个 |
| div:nth-of-type | 指定类型div的第n个 |
伪元素选择器
| 选择器 | 简介 |
|---|---|
| ::before | 在元素内部的前面插入内容 |
| ::after | 在元素内部的后面插入内容 |
- before 和 after 创建一个元素,但是属于行内元素
- 新创建的这个元素在文档树中是找不到的,所以我们称为伪元素
- 语法: element::before {}
- before 和 after 必须有 content 属性
- before 在父元素内容的前面创建元素,after 在父元素内容的后面插入元素
- 伪元素选择器和标签选择器一样,权重为 1
CSS三大特性
层叠性
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突的问题
层叠性原则:
- 样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
继承性
CSS中的继承:子标签会继承父标签的某些样式,如文本颜色和字号。(text-,font-,line-,color)
⭐️优先级
| 选择器 | 选择器权重 |
|---|---|
| 继承/* | 0 0 0 0 |
| 元素选择器 | 0 0 0 1 |
| 类选择器,伪类选择器 | 0 0 1 0 |
| ID选择器 | 0 1 0 0 |
| 行内样式 | 1 0 0 0 |
| !important | 无穷大 |
- 权重是由 4 组数字组成,权重可以叠加,但不会有进位
CSS属性
字体属性
CSS Fonts (字体)属性用于定义字体系列、大小、粗细、和文字样式(如斜体)。
字体大小
CSS 使用 font-size 属性定义字体大小。
p { font-size: 20px; }
- px(像素)大小是我们网页的最常用的单位
- 谷歌浏览器默认的文字大小为16px
- 不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小
- 可以给 body 指定整个页面文字的大小
- em:相当于当前元素的一个font-size
- rem:相当于根元素的一个font-size
字体粗细
CSS 使用 font-weight 属性设置文本字体的粗细。
p { font-weight: bold;}
| 属性值 | 描述 |
|---|---|
| normal | 默认值(400) |
| bold | 定义粗体(700) |
| 100-900 | 数值越大,字体越粗,不跟单位 |
文字样式
CSS 使用 font-style 属性设置文本的风格。
p { font-style: normal;}
| 属性值 | 作用 |
|---|---|
| normal | 默认值 |
| italic | 浏览器会显示斜体的字体样式 |
__字体__系列
CSS 使用 font-family 属性定义文本的字体系列。
div {font-family: Arial,"Microsoft Yahei", "微软雅黑";}
- 各种字体之间必须使用英文状态下的逗号隔开
- 一般情况下,如果有空格隔开的多个单词组成的字体,加引号.
- 尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示
- 最常见的几个字体:body {font-family: ‘Microsoft YaHei’,tahoma,arial,‘Hiragino Sans GB’; }
- 设置多个字体,如果系统存在第一个字体,就用第一个字体,如果没有,先后依次查找
| 可选值 | 说明 |
|---|---|
| serif | 衬线字体 |
| sans-serif | 非衬线字体 |
| monospace | 等宽字体 |
| Microsoft YaHei | 微软雅黑 |
字体复合属性
字体属性可以把以上文字样式综合来写, 这样可以更节约代码:
body { font: font-style font-weight font-size/line-height font-family; }
-
使用 font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开
-
不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用
文本属性
CSS Text(文本)属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。
文本颜色
color 属性用于定义文本的颜色。
div { color: red;}
| 表示 | 属性值 |
|---|---|
| 预定义的颜色值 | red,green,blue等 |
| 十六进制 | #ffffff,#333333等 |
| RGB代码 | rgb(255,0,0)或rgb(100%,0%,0%) |
对齐文本
text-align 属性用于设置元素内文本内容的水平对齐方式。
div { text-align: center;}
| 属性值 | 解释 |
|---|---|
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
装饰文本
text-decoration 属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等。
div { text-decoration:underline; }
| 属性值 | 描述 |
|---|---|
| none | 默认,没有装饰(最常用) |
| underline | 下划线,链接 a 自带下划线 |
| overline | 上滑线(几乎不用) |
| line-through | 删除线(不常用) |
文本缩进
text-indent 属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。
div { text-indent: 2em;}
行间距
line-height 属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离
行高也可以在font简写里面写为font-size的倍数
p { line-height: 26px;}
文字阴影
text-shadow 属性将阴影应用于文本。
text-shadow: h-shadow v-shadow blur color;
text-shadow: h-shadow v-shadow blur color;
| 值 | 描述 |
|---|---|
| h-shadow | 必需,阴影水平方向移动距离 |
| v-shadow | 必需,阴影垂直方向移动距离 |
| blur | 可选,模糊的距离(程度) |
| color | 可选,阴影的颜色 |
文本溢出
text-overflow 属性指定当文本溢出包含它的元素,应该发生什么。
| 值 | 描述 |
|---|---|
| clip | 修建文本 |
| ellipsis | 显示省略符号来代表被修剪的文本 |
| string | 使用给定的字符串来代表被修剪的文本 |
文本属性总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| color | 文本颜色 | 通常用 十六进制 如#fff |
| text-align | 文本对齐 | 可以设定文字水平对齐的方式 |
| text-indent | 文本缩进 | 通常用于段落首行缩进2个字的距离 text-indent: 2em; |
| text-decoration | 文本修饰 | 添加下划线 underline 取消下划线 none |
| line-height | 行高 | 控制行与行之间的距离 |
背景属性
CSS background(背景)属性可以可以给页面元素添加背景样式,如背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
背景颜色
background-color 属性定义了元素的背景颜色。
background-color:颜色值;
一般情况下元素背景颜色默认值是 transparent(透明),我们也可以手动指定背景颜色为透明色。
background-color:transparent;
背景图片
background-image 属性描述了元素的背景图像。实际开发常见于 logo 或者一些装饰性的小图片或者是超
大的背景图片, 优点是非常便于控制位置. (精灵图也是一种运用场景)
background-image : none | url (url)
| 参数值 | 作用 |
|---|---|
| none | 无背景图片(默认的) |
| url | 使用绝对或相对地址指定背景图片 |
背景图片后面的地址,千万不要忘记加 URL, 同时里面的路径不要加引号。
背景平铺
如果需要在 HTML 页面上对背景图像进行平铺,可以使用 background-repeat 属性。
background-repeat: repeat | no-repeat | repeat-x | repeat-y
| 参数值 | 作用 |
|---|---|
| repeat | 默认,背景图片在纵向和横向上重复 |
| no-repeat | 背景图像不平铺 |
| repeat-x | 背景图片在横向上重复 |
| repeat-y | 背景图片在纵向重复 |
背景图片位置
background-position 属性可以改变图片在背景中的位置。
background-position: x y;
参数代表的意思是:x 坐标和 y 坐标。 可以使用 方位名词 或者 精确单位
| 参数值 | 说明 |
|---|---|
| length | 百分数 |
| position | top | center | bottom | left | right |
- 如果指定的两个值都是方位词,则两个值前后顺序无关,比如 left top 和 top left 作用相同,图片都是在左上角
- 如果只写一个方位名词,第二个值默认是居中的
- 如果两个值都是数值,则第一个值为 X 轴,第二个值为 Y 轴
- 如果一个值为数值,另一个默认也是居中的。
- 如果采用混合单位,那么第一个为 X 轴,第二个为 Y 轴
背景图像固定
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
background-attachment 可以制作视差滚动的效果。
background-attachment : scroll | fixed
| 参数 | 作用 |
|---|---|
| scroll | 背景图像是随对象内容滚动 |
| fixed | 背景图像固定 |
背景复合写法
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置。
background: transparent url(image.jpg) repeat-y fixed top ;
背景总结
| 属性 | 作用 | 值 |
|---|---|---|
| background-color | 背景颜色 | 预定义的颜色值/十六进制/RGB代码 |
| background-image | 背景图片 | url(图片路径) |
| background-repeat | 是否平铺 | repeat/no-repeat/repeat-x/repeat-y |
| background-position | 背景位置 | length/position 分别是 x 和 y 坐标 |
| background-attachment | 背景附着 | scroll(背景滚动)/ fixed(背景固定) |
| 背景复合写法 | 书写更简单 | 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置 |
表单轮廓线
给表单添加 outline: 0; 或者 outline: none; 样式之后,就可以去掉默认的蓝色边框。
outline: 0;outline: none;
鼠标样式
li {cursor: pointer;}
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状
| 属性值 | 描述 |
|---|---|
| default | 小白,默认 |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not-allowed | 禁止 |
CSS的元素显示模式
什么是元素显示模式?
作用:网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页。
元素显示模式就是元素(标签)以什么方式进行显示,比如 div 自己占一行 ,比如 一行可以放多个 span 。
HTML 元素一般分为 块元素 和 行内元素 两种类型。
块元素
常见的块元素有 h1~h6、p、div、ul、ol、li、dl、dt、dd、table、tr、thead、tbody、tfoot、caption、form等,其中 div 标签是最典型的块元素。
块级元素的特点:
① 比较霸道,自己独占一行。
② 高度,宽度、外边距以及内边距都可以控制。
③ 宽度默认是容器(父级宽度)的100%。
④ 是一个容器及盒子,里面可以放行内或者块级元素。
特别地
-
文字类的元素内不能使用块级元素
-
p 标签主要用于存放文字,因此 p标签 里面不能放块级元素,特别是不能放 div
-
同理, h1~h6 等都是文字类块级标签,里面也不能放其他块级元素
行内元素
常见的行内元素有 a、strong、b、em、i、del、s、ins、u、span等,其中
span 标签是最典型的行内元素。有的地方也将行内元素称为内联元素。
行内元素的特点:
① 相邻行内元素在一行上,一行可以显示多个。
② 高、宽直接设置是无效的。
③ 默认宽度就是它 本身内容 的宽度。
④ 行内元素只能容纳文本或其他行内元素。
特别地
-
链接里面不能再放链接
-
特殊情况链接 a 里面可以放块级元素,但是给 a 转换一下块级模式最安全
行内块元素
在行内元素中有几个特殊的标签 —— img 、input 、td,它们__同时具有块元素和行内元素的特点__。
有些资料称它们为行内块元素。
行内块元素的特点:
① 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)。
② 默认宽度就是它本身内容的宽度(行内元素特点)。
③ 高度,行高、外边距以及内边距都可以控制(块级元素特点)。
⭐️行内块元素存在的问题
行内块元素之间存在间隙
产生原因:浏览器在解析HTML代码时,将上一行的结束标签和下一行的开始标签,解析为空格。
解决方案:
- 将HTML代码写在同一行。
- 将父元素字体大小设置为0,行内块元素内的字体单独设置。(尽量给行内块元素用一个div包起来,然后设置font-size=0)
⭐️行内元素、行内块元素和块级元素水平居中对齐
不管元素的父元素是body还是块级元素
- 块级元素想要水平居中,指定宽度,margin: 左右auto;
- 行内元素或行内块元素,给父元素添加 text-align: center;
⭐️行内、行内块元素垂直对齐
vertical-align: middle;
line-hight: ;
元素显示模式转换
display 属性
-
转换为块元素:display:block;
-
转换为行内元素:display:inline;
-
转换为行内块:display: inline-block;
-
隐藏元素:display: none;
display 隐藏元素后,不再占有原来的位置。
visibility 可见性
visibility 属性用于指定一个元素应可见还是隐藏。
-
visibility:visible ; 元素可视
-
visibility:hidden; 元素隐藏
visibility 隐藏元素后,继续占有原来的位置。
overflow 溢出
overflow 属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度) 时,会发生什么。
| 属性值 | 描述 |
|---|---|
| visible | 默认,不剪切内容也不添加滚动条 |
| hidden | 不显示超出对象尺寸的内容,超出的部分隐藏掉 |
| scroll | 不管超出内容与否,总是显示滚动条,如果超出,超出内容隐藏 |
| auto | 超出内容显示滚动条,不超出不显示滚动条 |
⭐️不同隐藏区别
- display 显示隐藏元素 但是不保留位置
- visibility 显示隐藏元素 但是保留原来的位置
- overflow 溢出显示隐藏 但是只是对于溢出的部分处理
页面布局
页面布局要学习三大核心, 盒子模型, 浮动 和 定位。
传统网页布局的三种方式:标准流、浮动、定位
盒子模型
学习好盒子模型能非常好的帮助我们布局页面。
看透网页布局的本质
网页布局过程:
-
先准备好相关的网页元素,网页元素基本都是盒子 Box 。
-
利用 CSS 设置好盒子样式,然后摆放到相应位置。(核心)
-
往盒子里面装内容。
网页布局的核心本质: 就是利用 CSS 摆盒子。
盒子模型组成
所谓 盒子模型:就是把 HTML 页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边框、外边距、内边距、和 实际内容
content
| 属性 | 作用 |
|---|---|
| width | 设置盒子内容的宽 |
| height | 设置盒子内容的高 |
border
border可以设置元素的边框。边框有三部分组成:边框宽度(粗细) 边框样式 边框颜色
border : border-width || border-style || border-color
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式(虚线、实线) |
| border-color | 边框颜色 |
边框样式 border-style 可以设置如下值:
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的)
- dashed:边框为虚线
- dotted:边框为点线
border-collapse: collapse;
表示相邻边框合并在一起,常见于解决表格之间的粗边框
padding
padding 属性用于设置内边距,即边框与内容之间的距离。
| 属性 | 作用 |
|---|---|
| padding-left | 左内边距 |
| padding-rigth | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
padding 属性(简写属性)的四种方式。
| 值的个数 | 表达意思 |
|---|---|
| padding: 5px; | 一个值,代表上下左右都有5像素内边距 |
| padding: 5px 10px; | 两个值,代表上下内边距为5px,左右内边距为10px |
| padding: 5px 10px 20px; | 三个值,代表上内边距为5px,左右内边距为10px,下内边距为20px |
| padding: 5px 10px 20px 30px; | 四个值,代表上内边距为5px,右内边距为10px,下内边距为20px,左内边距为30px |
margin
margin 属性用于设置外边距,即控制盒子和盒子之间的距离
| 属性 | 作用 |
|---|---|
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
margin的简写属性跟padding一模一样
使用margin定义元素的处置外边距是,会出现外边距的合并。
相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-i20vc4ab-1635408417001)(https://i.loli.net/2021/09/30/5Nds9wqrFXBcYkj.png)]
解决:
尽量只给一个盒子添加 margin 值。
⭐️嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会取较大的外边距值。
解决方案:
① 可以为父元素定义上边框。(影响盒子大小)
② 可以为父元素定义上内边距。 (影响盒子大小)
③ 可以为父元素添加 overflow:hidden,即开启BFC
还有更多种解决方案,大多原理也是开启BFC
盒子阴影
box-shadow 属性为盒子添加阴影。
box-shadow: h-shadow v-shadow blur spread color inset;
| 值 | 描述 |
|---|---|
| h-shadow | 必需,阴影水平移动的距离,0:阴影水平方向与盒子对齐,正值 阴影往盒子右方移动,负值左侧 |
| v-shadow | 必需,阴影垂直移动的距离,0:阴影垂直方向与盒子对齐,正值阴影往盒子下走,负值往上 |
| blur | 可选,模糊距离(程度),0:盒子阴影是实的,值越大越虚,且阴影轮廓越来越大 |
| color | 可选,阴影的颜色 |
| inset | 可选,外部阴影outset(默认,但是不可写)改为内部阴影 |
盒子阴影是不占有空间的,不影响其它盒子的排列。
标准盒子模型和怪异盒子模型
box-sizing 属性定义如何计算一个元素的总宽度和总高度,主要设置是否需要加上内边距(padding)和边框等。
box-sizing: 属性值;
- content-box:默认 盒子实际宽度 = width+padding+border
- border-box: 怪异盒子模型,盒子实际宽度 = width = border+padding+content
网页布局小结
布局为什么用不同的盒子?
标签都是有语义的,合理的地方用合理的标签。比如产品标题用h,大量文字就用段落p
用了很多类名的原因?
类名就是给每个盒子起一个名字,可以更好的找到这个盒子,选取盒子更容易,后期维护方便。
到底是用margin还是padding?
大部分情况下,两者各有优缺点,但是根据实际情况,总是有更简单的方法实现。
整体思路
- 必需确定页面的版心(可视区),我们测量可得知
- 分析页面中的行模块,以及每个行模块中的列模块。
- 一行中的列模块经常浮动布局,先确定每个列的大小,之后确定列的位置
- 制作 HTML 结构。我们还是遵循现有结构,后有样式的原则,结构永远最重要。
- 所以,先理解布局结构,再写代码尤其重要,这需要多写多积累。
标准流
所谓的标准流: 就是标签按照规定好默认方式排列
- 块级元素会独占一行,从上向下顺序排列。
- 常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
- 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
- 常用元素:span、a、i、em 等
标准流是最基本的布局方式。
⭐️浮动(float)
有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。 因为浮动可以改变元素标签默认的排列方式。
浮动最典型的应用:可以让多个块级元素一行内排列显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
选择器 { float: 属性值; }
| 属性值 | 描述 |
|---|---|
| none | 元素不浮动(默认) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
⭐️ 浮动特性
-
浮动元素会脱离标准流(脱标),浮动的盒子不在保留原来的位置
-
浮动的元素会一行内显示并且元素顶部对齐,浮动的元素之间没有缝隙,如果父元素装不下会另起一行头部对齐。
-
浮动的元素会具有行内块元素的特性,块级元素添加浮动后,宽度根据内容大小或设置决定。
-
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流.
如何解决脱标
给个标准流的父级元素,父级元素必需有高
- 标准流的父元素如果有一个子元素浮动了,理论上其余的兄弟元素也要添加浮动
父元素必须有高?(清除浮动)
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为 0 时,就会影响下面的标准流盒子。
清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
额外标签法
额外标签法也称为隔墙法,是W3C推荐的做法。
额外标签法会在浮动元素末尾添加一个空的标签,但要求这个空标签必须是块级元素
选择器{clear:属性值;}
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素 |
| right | 不允许右侧有浮动元素 |
| both | 同时清楚左右两侧浮动的影响(实际中常用) |
<html> <head> <meta charset="utf-8"> <title>额外标签法title> <style type="text/css"> * { padding: 0; margin: 0; } .father { border: 1px solid red; } .son1 { float: left; width: 200px; height: 200px; background-color: pink; } .son2 { float: left; width: 200px; height: 500px; background-color: skyblue; } /* 额外标签法:添加一个额外的标签:并设置clear属性 */ .extra_lable { clear: both; } .uncle { height: 300px; background-color: black; } style> head> <body> <div class="father"> <div class="son1"> div> <div class="son2"> div> <div class="extra_lable"> div> div> <div class="uncle"> div> body>html>
缺点:添加很多无意义的标签,结构优化较差
父级添加overflow
给父级元素添加 overflow 属性,其属性值设置为 hidden、auto 或 scroll
<html> <head> <meta charset="utf-8"> <title>清除浮动-父级添加overflow属性title> <style type="text/css"> * { padding: 0; margin: 0; } .father { /* 父级元素添加overflow属性 */ overflow: hidden; border: 1px solid red; } .son1 { float: left; width: 200px; height: 200px; background-color: pink; } .son2 { float: left; width: 200px; height: 500px; background-color: skyblue; } .uncle { height: 300px; background-color: black; } style> head> <body> <div class="father"> <div class="son1"> div> <div class="son2"> div> div> <div class="uncle"> div> body>html>
缺点:无法显示溢出部分
:after伪元素法
:after 方式是额外标签法的升级版。也是给父元素添加
.clearfix:after { content: ""; display: block; height: 0; clear: both; visibility: hidden; }// 兼容IE6、7.clearfix{ zoom: 1;}
将 额外标签 改为 :after伪元素,并且给==:after伪元素添加display: block;属性==,转换为块级元素,给after伪元素添加clear属性,并将以上封装为类,元素需要清除浮动就添加一个 clearfix 类
双伪元素清除浮动
双伪元素清除浮动也是给父元素添加,双伪元素技能解决浮动问题,也能解决高度塌陷问题。
.clearfix:before,.clearfix:after { content:""; display:table; }.clearfix:after { clear:both; }// 兼容IE6、7.clearfix { *zoom:1;}
⭐️定位(position)
-
浮动可以让多个块级盒子一行没有缝隙排列显示, 经常用于横向排列盒子。
-
定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
定位:将盒子定在某一个位置,所以定位也是在摆放盒子, 按照定位的方式移动盒子。
定位 = 定位模式 + 边偏移 。
定位模式用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置。
它通过 CSS 的 position 属性来设置,其值可以分为四个:
| 值 | 语义 |
|---|---|
| static | 静态定位 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
| sticky | 粘性定位 |
边偏移就是定位的盒子移动到最终位置。有 top、bottom、left 和 right 4 个属性:
| 边偏移属性 | 实例 | 描述 |
|---|---|---|
| top | top: 50px | 顶端偏移量,定义元素相对于其父元素上边线的距离 |
| bottom | bottom: 50p | 底端偏移量,定义元素相对于其父元素下边线的距离 |
| left | left: 50px | 左侧偏移量,定义元素相对于其父元素左边线的距离 |
| right | right: 50px | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
⭐️相对定位特性
- 它是相对于自己原来的位置移动的
- 原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它(原来的位置不脱标)
⭐️绝对定位特性
- 绝对定位是元素在移动位置的时候,相对于其最近一级开启定位的祖先元素进行移动的
- 如果没有祖先元素或者祖先元素没有开启定位,则以浏览器为准定位
- 绝对定位不再占有原来的位置
子绝父相
① 子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
② 父盒子需要加定位限制子盒子在父盒子内显示。
③ 父盒子布局时,需要占有位置,因此父亲只能是相对定位。
子绝父相不是永远不变的,如果父元素不需要占有位置,子绝父绝也会遇到
固定定位特性
- 固定定位是元素固定于浏览器可视区的位置,以浏览器的可视窗口为参照点移动元素
- 跟父元素无关系,不随鼠标滚动而滚动。
- 固定定位不再占有原来的位置。
粘性定位特性
粘性定位可以被认为是相对定位和固定定位的混合。 Sticky 粘性的
-
以浏览器的可视窗口为参照点移动元素(固定定位特点)
-
粘性定位占有原先的位置(相对定位特点)
-
必须添加 top 、left、right、bottom 其中一个才有效
跟页面滚动搭配使用。 兼容性较差,IE 不支持
定位总结
| 定位模式 | 是否脱标 | 移动位置 | 是否常用 |
|---|---|---|---|
| static | 否 | 不 | 不 |
| relative | 否 | 自己本身 | 常用 |
| position | 是 | 最近一级开启定位的祖先元素 | 常用 |
| fixed | 是 | 浏览器可视区 | 常用 |
| sticky | 否 | 浏览器可视区 | 兼容问题 |
绝对定位和固定定位也和浮动类似
- 行内元素添加绝对或者固定定位,可以直接设置高度和宽度
- 块级元素添加绝对或者固定定位,如果不设置宽度或者高度,默认大小是内容的大小
- 开启绝对定位或固定定位的元素不会触发外边距合并的问题
z-index
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用 z-index 来控制盒子的前后次序 (z轴)
选择器 { z-index: 1; }
- 数值可以是正整数、负整数或 0, 默认是 auto,数值越大,盒子越靠上
- 如果属性值相同,则按照书写顺序,后来居上
- 数字后面不能加单位
- 只有定位的盒子才有 z-index 属性
网页布局总结
- 标准流:可以让盒子上下排列或者左右排列,垂直的块级盒子显示就用标准流布局。
- 浮动:可以让多个块级元素一行显示或者左右对齐盒子,多个块级盒子水平显示就用浮动布局。
- 定位:定位最大的特点就是有层叠的概念,就是可以让多个盒子前后叠压来显示。如果元素自由在某个盒子内移动就用定位布局
补充
CSS初始化
不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对HTML文本呈现的差异,照顾浏览器的兼容,我们需要对CSS初始化
/* 把所有标签的内外边距清零 */* { margin: 0; padding: 0;}/* em和i 斜体的文字不倾斜 */em,i { font-style: normal;}/* li去掉小圆点 */li { list-style: none;}/* img图片垂直居中对齐,去掉图片底侧的空白缝隙 */img { /* border: 0; 照顾低版本浏览器 */ border: 0; vertical-align: middle;}/* 当鼠标经过 button 按钮时,鼠标变成小手 */button { cursor: pointer;}/* a修改默认链接颜色,去掉链接下划线 */a { color: #666; text-decoration: none;}/* 修改鼠标经过链接时的颜色为 京东红 */a:hover { color: #c81623;}button,input { font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;}body { /* 抗锯齿性,让文字显得更加清晰 */ -webkit-font-smoothing: antialiased; background-color: #fff; font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif; color: #666;}.hide,.none { display: none;}/* 清除浮动:伪元素清除法 */.clearfix:after { visibility: hidden; clear: both; display: block; content: "."; height: 0;}.clearfix { *zoom: 1;}
⭐️盒子居中
1️⃣定位+margin负值
DOCTYPE html><html><head> <meta charset="utf-8"> <title>title> <style type="text/css"> /* 方法一: 加绝对定位 left 50% top 50%,再通过添加margin-left: -(width/2) 和 margin-top: -(height/2) 实现居中 */ * { margin: 0; padding: 0; } .box { position: absolute; top: 50%; left: 50%; width: 200px; height: 200px; margin-top: -100px; margin-left: -100px; background-color: #12AC8D; } style>head><body> <div class="box">div>body>html>
2️⃣定位+translate负值
DOCTYPE html><html> <head> <meta charset="utf-8"> <title>盒子居中title> <style type="text/css"> /* 方法: 使用绝对定位 left 50% top 50%, 再通过transform: tranlate(-50%, -50%),往左偏移盒子宽地50%距离,往上偏移盒子高的50% */ * { margin: 0; padding: 0; } .box { position: absolute; left: 50%; top: 50%; width: 200px; height: 200px; background-color: #12AC8D; transform: translate(-50%, -50%); } style> head> <body> <div class="box">div> body>html>
3️⃣给元素加绝对定位 left,right,top,bottom全为0,再加上margin: auto 实现垂直水平居中
DOCTYPE html><html> <head> <meta charset="utf-8"> <title>title> <style type="text/css"> /* 方法: 给元素加绝对定位 left,right,top,bottom全为0,再加上margin: auto 实现垂直水平居中 */ * { margin: 0; padding: 0; } .box { position: absolute; left: 0; right: 0; top: 0; bottom: 0; width: 200px; height: 200px; margin: auto; background-color: #12AC8D; } style> head> <body> <div class="box">div> body>html>
4️⃣display:table-cell 行内块方式居中
DOCTYPE html><html> <head> <meta charset="utf-8"> <title>title> <style type="text/css"> /* 方法 父盒子display: table-cell text-align: center(水平居中) vertical-align: middle(垂直居中) */ * { margin: 0; padding: 0; } .box { display: table-cell; width: 1000px; height: 1000px; background-color: pink; text-align: center; vertical-align: middle; } .son { display: inline-block; width: 200px; height: 200px; background-color: #12AC8D; } style> head> <body> <div class="box"> <div class="son">div> div> body>html>
5️⃣flex布局
DOCTYPE html><html> <head> <meta charset="utf-8"> <title>title> <style type="text/css"> /* 方法 给父盒子添加 display: flex; align-items: center; 垂直居中 justify-content: center; 水平居中 */ * { margin: 0; padding: 0; } .box { display: flex; width: 100%; height: 100vh; align-items: center; justify-content: center; background-color: pink; } .son { width: 200px; height: 200px; background-color: #12AC8D; } style> head> <body> <div class="box"> <div class="son">div> div> body>html>
⭐️文字居中
CSS的 vertical-align 属性使用场景:经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
vertical-align: baseline | top | middle | bottom
| 值 | 描述 |
|---|---|
| baseline | 默认,元素放在父元素的基线上 |
| top | 把元素的顶端与行中最高的元素的顶端对齐 |
| middle | 把元素放在父元素的中部 |
| bottom | 把元素的顶端与行中最低的元素的顶端对齐 |
图片底侧空白缝隙
图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐
主要解决方法:
- 给图片添加 vertical-align: middle | top | bottom等
- 把图片转换为块级元素 display: block;
PS
基本操作
| 快捷键 | 说明 |
|---|---|
| ctrl+R | 调出标尺,右击标尺更改单位 |
| ctrl++ | 放大视图 |
| ctrl± | 缩小视图 |
| ctrl+up(down/left/right) | 调节图片上下左右移动 |
| space+鼠标拽动 | 拖动PS图片 |
| ctrl+D | 进行选区 |
| 吸管工具 | 进行取色 |
| ctrl+E | 合并图层 |
PS切图
PS切图有很多的切图方式:图层切图、切片切图、PS插件切图等
常见的图片格式
| 图片格式 | 优点 | 缺点 |
|---|---|---|
| jpg | 文件小,有利于网络传输 | 画质损失 |
| gif | 支持动画、透明,且文件小 | 只能存在256种不同的颜色。 |
| png | 可保存透明背景图片 | 画质中等 |
| PSD | PS专用,可以存放图层、通道、遮罩等,可以直接复制文字 | |
| BMP | window标准图像格式,画质最好 | 文件太大,不利于网络传输 |
图层切图
最简单的切图方式:右击图层 -> 快速导出为PNG。
很多情况下,我们需要合并图层再导出:
- 选中需要的图层:图层菜单 -> 合并图层(ctrl+E)
- 右击 -> 快速导出为 PNG
最好的办法是:沟通
切片切图
- 利用切片选中图片
利用切片工具手动划出
- 导出选中的图片
文件菜单 -> 导出 -> 存储为 web 设备所用格式 -> 选择我们要的图片格式 -> 存储
PS插件切图
Cutterman 是一款运行在 PS 中的插件,能够自动将你所需要的图层进行输出,以替代传统的手工导出 web 所用合适 以及使用切片进行挨个切图的繁琐流程。
精灵图
一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。
因此,**为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,**出现了 CSS 精灵技术(也称CSS Sprites、CSS 雪碧)。
核心原理:将网页中的一些小背景图像整合到一张大图中 ,这样服务器只需要一次请求就可以了。
使用精灵图核心:
-
精灵技术主要针对于背景图片使用。就是把多个小背景图片整合到一张大图片中。
-
这个大图片也称为 sprites 精灵图 或者 雪碧图
-
移动背景图片位置, 此时可以使用 background-position 。
-
移动的距离就是这个目标图片的 x 和 y 坐标。注意网页中的坐标有所不同
-
因为一般情况下都是往上往左移动,所以数值是负值。
-
使用精灵图的时候需要精确测量,每个小背景图片的大小和位置。
字体图标
字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体
字体图标优点:
- 轻量级:小,减少服务器请求
- 灵活性:本质是文字,随意改变颜色,其它效果
- 兼容性
- 字体图标的下载
- 字体图标的引入
- 字体图标的追加
CSS3
⭐️圆角边框
border-radius: length;
原理;以半径为length的圆放在盒子每个角进行切割,形成圆角。
- 参数可以为数值也可以为百分比的形式。
- 该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角。
- 分开写:border-top-left-radius、。。。
⭐️CSS三角
border本质
/* 每个边框本质都是三角形 */.box { margin: 100px auto; width: 0; height: 0; border-top: 100px solid red; border-right: 100px solid green; border-bottom: 100px solid blue; border-left: 100px solid purple;}
CSS三角形设置
/* 设置三角形思路宽高为0每个border必须有值根据自己想要的样式对某些border取透明色*/.triangle { width: 0; height: 0; border: 100px solid transparent; border-top: 100px solid red;}
三角形进阶
.triangle { width: 0; height: 0; border-top: 100px solid red; border-bottom: 150px solid green; border-left: 50px solid blue; border-right: 200px solid purple;}
防止拖拽文本域
textarea{ resize: none; }
⭐️溢出文字用省略号显示
white-space属性指定元素内的空白怎样处理。
| 属性值 | 描述 |
|---|---|
| normal | 默认,空白会被浏览器忽略 |
| pre | 空白会被浏览器保留 |
| nowrap | 文本不会换行,文本会在同一行上继续,知道遇到 br 标签 |
| pre-wrap | 保留空白符序列,但是正常地进行换行 |
| pre-line | 合并空白符序列,但是保留换行符 |
| inherit | 规定应该从父元素继承 white-sapce 属性的值 |
单行
/* 1.先强制一行内显示文本 */white-sapce: nowrap;/* 2.超出部分隐藏 */overflow: hidden;/* 3.文字用省略号代替超出部分 */text-overflow: ellipsis;
多行
overflow: hidden;text-overflow: ellipsis;/* 弹性伸缩盒子模型显示 */display: -webkit-box;/* 限制在一个块元素显示的文本的行数 */-webkit-line-clamp: 2;/* 设置或检索伸缩盒对象的子元素的排列方式 */-webkit-box-orient: vertical;
滤镜filter
filter CSS属性将模糊或颜色偏移等图形效果应用于元素。
filter: 函数(); 例如: filter: blur(5px); blur模糊处理 数值越大越模糊
毛玻璃效果
backdrop-filter: blur(10px)
backdrop-filter实现背景的模糊,filter实现自己模糊
calc函数
calc() 此函数让你在声明一些CSS属性值时执行一些计算
width: calc(100% - 80px);
背景缩放 background-size
background-size 属性规定背景图像的尺寸
background-size: 背景图片宽度 背景图片高度;
-
单位: 长度|百分比|cover|contain;
-
只写一个默认是第一个,第二个参数自适应
-
cover把背景图像扩展至足够大,以使背景图像完全覆盖背景区域(可能有部分图片无法显示)。
-
contain把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域(可能图片无法完全覆盖背景,但至少覆盖宽高中一个)
渐变
- 线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
- 径向渐变(Radial Gradients)- 由它们的中心定义
⭐️过渡transition
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
1.属性 : 想要变化的 css 属性, 宽度高度 背景颜色 内外边距都可以 。如果想要所有的属性都变化过渡, 写一个all 就可以。
2. 花费时间: 单位是 秒(必须写单位) 比如 0.5s
3. 运动曲线: 默认是 ease (可以省略)
**4.何时开始 :**单位是 秒(必须写单位)可以设置延迟触发时间 默认是 0s (可以省略)
⭐️2D转换
转换(transform)是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、缩放等效果
- 移动:translate
- 旋转:rotate
- 缩放:scale
translate
2D移动是2D转换里面的一种功能,可以改变元素在页面中的位置,类似定位。
transform: translate(x,y); 或者分开写transform: translateX(n);transform: translateY(n);
- 定义 2D 转换中的移动,沿着 X 和 Y 轴移动元素
- translate最大的优点:不会影响到其他元素的位置
- translate中的百分比单位是相对于自身元素的 translate:(50%,50%);
- 对行内标签没有效果
rotate
2D旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转。
transform:rotate(度数)
- rotate里面跟度数, 单位是 deg 比如 rotate(45deg)
- 角度为正时,顺时针,负时,为逆时针
- 默认旋转的中心点是元素的中心点
scale
缩放,只要给元素添加上了这个属性就能控制它放大还是缩小。
transform:scale(x,y);
- 注意其中的x和y用逗号分隔
- transform:scale(1,1) :宽和高都放大一倍,相对于没有放大
- transform:scale(2,2) :宽和高都放大了2倍
- transform:scale(2) :只写一个参数,第二个参数则和第一个参数一样,相当于 scale(2,2)
- transform:scale(0.5,0.5):缩小
- sacle缩放最大的优势:可以设置转换中心点缩放,默认以中心点缩放的,而且不影响其他盒子
transform-origin
我们可以使用 transform-origin 属性设置转换的中心点
transform-origin: x y;
- 注意后面的参数 x 和 y 用空格隔开
- x y 默认转换的中心点是元素的中心点 (50% 50%)
- 还可以给x y 设置 像素 或者 方位名词 (top bottom left right center)
2D 转换综合写法
-
同时使用多个转换,其格式为:transform: translate() rotate() scale() …等,
-
其顺序会影转换的效果。(先旋转会改变坐标轴方向)
-
当我们同时有位移和其他属性的时候,记得要将位移放到最前
动画
动画(animation)是CSS3中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。
相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果。
动画的基本使用
制作动画分为两步:
- 先定义动画
@keyframes 动画名称 { 0%{ width:100px; } 100%{ width:200px; }}
- 0% 是动画的开始,100% 是动画的完成。这样的规则就是动画序列。
- 在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。
- 动画是使元素从一种样式逐渐变化为另一种样式的效果。您可以改变任意多的样式任意多的次数。
- 请用百分比来规定变化发生的时间,或用关键词 “from” 和 “to”,等同于 0% 和 100%。
- 再使用(调用)动画
div { width: 200px; height: 200px; background-color: aqua; margin: 100px auto; /* 调用动画 */ animation-name: 动画名称; /* 持续时间 */ animation-duration: 持续时间; }
动画属性
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KRhQASC2-1635408417007)(https://i.loli.net/2021/10/04/ecmQRY2Tf4lwhGB.png)]
动画简写属性
animation:动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束的状态;
animation: myfirst 5s linear 2s infinite alternate;
-
简写属性里面不包含 animation-play-state
-
暂停动画:animation-play-state: puased; 经常和鼠标经过等其他配合使用
-
想要动画走回来 ,而不是直接跳回来:animation-direction:alternate
-
盒子动画结束后,停在结束位置: animation-fill-mode:forwards
3D转换
主要知识点:
- 3D位移: translate3d(x,y,z)
- 3D旋转: rotate3d(x,y,z)
- 透视: perspective
- 3D呈现 transfrom-style
透视 perspective
- 如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)。
- 模拟人类的视觉位置,可认为安排一只眼睛去看
- 透视我们也称为视距:视距就是人的眼睛到屏幕的距离
- 距离视觉点越近的在电脑平面成像越大,越远成像越小
- 透视的单位是像素
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Ka3mVZtW-1635408417008)(https://i.loli.net/2021/10/14/KLcovheRY9lS1Df.png)]
透视写在被观察元素的父盒子上面的
d:就是视距,视距就是一个距离人的眼睛到屏幕的距离。
z:就是 z轴,物体距离屏幕的距离,z轴越大(正值) 我们看到的物体就越大。
translateZ
translform:translateZ(100px):仅仅是在Z轴上移动。有了透视,就能看到translateZ 引起的变化了
translateZ:近大远小
translateZ:往外是正值
translateZ:往里是负值
3D旋转 rotate3d
3D旋转指可以让元素在三维平面内沿着 x轴,y轴,z轴或者自定义轴进行旋转。
- transform:rotateX(45deg):沿着x轴正方向旋转 45度
- transform:rotateY(45deg) :沿着y轴正方向旋转 45deg
- transform:rotateZ(45deg) :沿着Z轴正方向旋转 45deg
- transform:rotate3d(x,y,z,deg): 沿着自定义轴旋转 deg为角度(了解即可)
浏览器的私有前缀
浏览器私有前缀是为了兼容老版本的写法,比较新版本的浏览器无须添加。
-moz-:代表 firefox 浏览器私有属性
-ms-:代表 ie 浏览器私有属性
-webkit-:代表 safari、chrome 私有属性
-o-:代表 Opera 私有属性
提倡写法
-moz-border-radius: 10px; -webkit-border-radius: 10px; -o-border-radius: 10px; border-radius: 10px;
移动端布局
基础前言
移动端基础
浏览器现状:兼容移动端主流浏览器,处理 webkit 内核浏览器即可
视口
**视口(viewport)**就是浏览器显示页面内容的屏幕区域。 视口可以分为布局视口、视觉视口和理想视口
布局视口
一般移动设备的浏览器都默认设置了一个布局视口,用于解决早期的PC端页面在手机上显示的问题。
iOS, Android基本都将这个视口分辨率设置为 980px,所以PC上的网页大多都能在手机上呈现,只不过元
素看上去很小,一般默认可以通过手动缩放网页。
视觉视口
字面意思,它是用户正在看到的网站的区域。注意:是网站的区域。
我们可以通过缩放去操作视觉视口,但不会影响布局视口,布局视口仍保持原来的宽度。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ifazuwg8-1635408417009)(https://i.loli.net/2021/10/07/oScBVmPEJDnxwWO.png)]
理想视口
-
为了使网站在移动端有最理想的浏览和阅读宽度而设定
-
理想视口,对设备来讲,是最理想的视口尺寸
-
需要手动添写meta视口标签通知浏览器操作
-
meta视口标签的主要目的:布局视口的宽度应该与理想视口的宽度一致,简单理解就是设备有多宽,我们布
局的视口就多宽
meta视口标签
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
二倍图
物理像素&物理像素比
-
物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的。这是厂商在出厂时就设置好了,比如苹果6\7\8 是 750* 1334
-
我们开发时候的1px 不是一定等于1个物理像素的
-
PC端页面,1个px 等于1个物理像素的,但是移动端就不尽相同
-
一个px的能显示的物理像素点的个数,称为物理像素比或屏幕像素比
多倍图
-
对于一张 50px * 50px 的图片,在手机 Retina 屏中打开,按照刚才的物理像素比会放大倍数,这样会造成图片模糊
-
在标准的viewport设置中,使用倍图来提高图片质量,解决在高清设备中的模糊问题
-
通常使用二倍图, 因为iPhone 6\7\8 的影响,但是现在还存在3倍图4倍图的情况,这个看实际开发公司需求
-
背景图片 注意缩放问题
移动端开发选择
主流方案
1、单独制作移动端页面(主流)
- 流式布局(百分比布局)
- flex 弹性布局
- less + rem + 媒体查询布局
- 混合布局
2、响应式页面兼容移动端(其次:制作麻烦,兼容问题大)
- 媒体查询
- bootstrap
移动端技术解决方案
css初始化 normalize.css
-
Normalize.css:保护了有价值的默认值
-
Normalize.css:修复了浏览器的bug
-
Normalize.css:是模块化的
-
Normalize.css:拥有详细的文档
特殊样式
/*CSS3盒子模型*/ box-sizing: border-box; -webkit-box-sizing: border-box; /*点击高亮我们需要清除清除 设置为transparent 完成透明*/ -webkit-tap-highlight-color: transparent; /*在移动端浏览器默认的外观在iOS上加上这个属性才能给按钮和输入框自定义样式*/ -webkit-appearance: none; /*禁用长按页面时的弹出菜单*/ img,a { -webkit-touch-callout: none; }
流式布局(百分比布局)
- 流式布局,就是百分比布局,也称非固定像素布局。
- 通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充。
- 流式布局方式是移动web开发使用的比较常见的布局方式。
- max-width 最大宽度 (max-height 最大高度)
- min-width 最小宽度 (min-height 最小高度)
flex布局
-
操作方便,布局极为简单,移动端应用很广泛
-
PC 端浏览器支持情况较差
-
IE 11或更低版本,不支持或仅部分支持
flex布局原理
flex 是 flexible Box 的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为 flex 布局
-
当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。
-
伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性盒布局 =flex布局
就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
常见父项属性
- flex-direction:设置主轴的方向
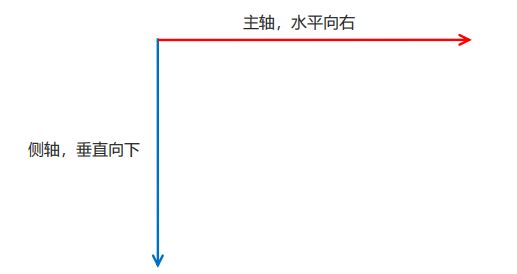
- 默认主轴方向就是 x 轴方向,水平向右
- 默认侧轴方向就是 y 轴方向,水平向下
- justify-content:设置主轴上的子元素排列方式(使用这个属性之前一定要确定好主轴是哪个)
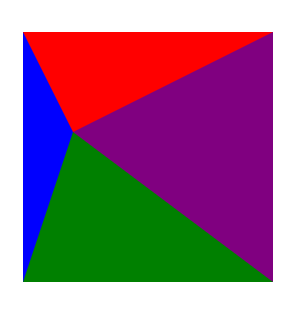
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ZMeZyUDI-1635408417013)(https://i.loli.net/2021/10/07/I41lgAo8cpXyBvi.png)]
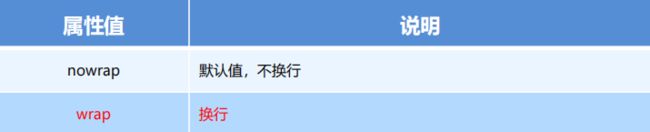
- flex-wrap:设置子元素是否换行
- align-items:设置侧轴上的子元素排列方式(单行)
- align-content:设置侧轴上的子元素的排列方式(多行)
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Ov1xNxsP-1635408417015)(https://i.loli.net/2021/10/07/F4oC1jg3NXLUPEt.png)]
- flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrap
flex-flow:row wrap;
常见子项属性
- flex 子项目占的份数
flex 属性定义子项目分配剩余空间,用flex来表示占多少份数。
.item { flex: ; /* default 0 */ }
- align-self 控制子项自己在侧轴的排列方式
span:nth-child(2) { /* 设置自己在侧轴上的排列方式 */ align-self: flex-end; }
- order属性定义子项的排列顺序(前后顺序)
数值越小,排列越靠前,默认为0。
.item { order: ;}
rem适配布局
rem基础
rem单位
rem (root em)是一个相对单位,类似于em,em是父元素字体大小。
不同的是rem的基准是相对于html元素的字体大小。
比如,根元素(html)设置font-size=12px; 非根元素设置width:2rem; 则换成px表示就是24px。
rem的优势:父元素文字大小可能不一致, 但是整个页面只有一个html,通过控制html里面文字的大小,可以很好来控制整个页面的元素大小。
媒体查询
媒体查询(Media Query)是CSS3新语法。
-
使用 @media 查询,可以针对不同的媒体类型定义不同的样式
-
@media 可以针对不同的屏幕尺寸设置不同的样式
-
当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
-
目前针对很多苹果手机、Android手机,平板等设备都用得到多媒体查询
语法规范
@media mediatype and|not|only (media feature) { CSS-Code;}
mediatype
| 值 | 描述 |
|---|---|
| all | 用于所有多媒体类型设备 |
| 用于打印机 | |
| screen | 用于电脑屏幕,平板,智能手机等。 |
| speech | 用于屏幕阅读器 |
- not: not是用来排除掉某些特定的设备的,比如 @media not print(非打印设备)。
- only: 用来定某种特别的媒体类型。对于支持Media Queries的移动设备来说,如果存在only关键字,移动设备的Web浏览器会忽略only关键字并直接根据后面的表达式应用样式文件。对于不支持Media Queries的设备但能够读取Media Type类型的Web浏览器,遇到only关键字时会忽略这个样式文件。
rem适配方案
① 按照设计稿与设备宽度的比例,动态计算并设置 html 根标签的 font-size 大小;(媒体查询)
② CSS 中,设计稿元素的宽、高、相对位置等取值,按照同等比例换算为 rem 为单位的值;
技术方案
1️⃣ less + 媒体查询 + rem
2️⃣ flexible.js + rem
简洁高效的rem适配方案flexible.js
手机淘宝团队出的简洁高效 移动端适配库
我们再也不需要在写不同屏幕的媒体查询,因为里面js做了处理
它的原理是把当前设备划分为10等份,但是不同设备下,比例还是一致的。
我们要做的,就是确定好我们当前设备的html 文字大小就可以了
比如当前设计稿是 750px, 那么我们只需要把 html 文字大小设置为 75px(750px / 10) 就可以
里面页面元素rem值: 页面元素的px 值 / 75
剩余的,让flexible.js来去算
响应式布局
响应式开发原理
就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pimbRoox-1635408417016)(https://i.loli.net/2021/10/08/CWTRdtnoy4rGcbi.png)]
响应式布局容器
响应式需要一个父级做为布局容器,来配合子级元素来实现变化效果。
原理就是在不同屏幕下,通过媒体查询来改变这个布局容器的大小,再改变里面子元素的排列方式和大小,从而实现不同屏幕下,看到不同的页面布局和样式变化。