3、QT 的基础控件的使用
一、qFileDialog 文件窗体
Header:
#include 静态函数接口:
void Widget::on_pushButton_clicked()
{
//获取单个文件的路径名
QString filename = QFileDialog :: getOpenFileName(this,
tr("Open File"),
"./",
tr("C File(*.cpp *.c)"));
ui->label->setText(filename);
}
void Widget::on_pushButton_2_clicked()
{
//获取多个文件的路径名
QStringList file = QFileDialog :: getOpenFileNames(this,
"Select one or more file to open",
"/home",
"all(*)");
for(int i = 0; i < file.length(); i++)
{
qDebug() << file.at(i) << endl;;
}
}
QStringList 的使用:
append(const T &)往list中添加字符串
at(int)const T &//取出字符串中的数据
length()const : int //返回list的元素个数
removeAt(int)//删除某一个
二、QColorDialog 颜色窗体
Header:
#include 静态函数接口:
获取颜色值:
----------
QColor getColor(const QColor &initial =Qt::white, QWidget *parent = nullptr, constQString &title = QString()
QColorDialog::ColorDialogOptions options =ColorDialogOptions())
直接调用全部使用默认参数
----------------------
QColor color = QColorDialog::getColor();
QColor 类的使用:
---------------
//获取当前颜色的R G B 值
void getRgb(int *r, int *g, int *b, int *a= nullptr) const
//获取当前颜色的名称
QString name() const
//设置当前颜色的RGB 值
void setRgb(int r, int g, int b, int a = 255)
练习:
void myColor::on_pushButton_clicked()
{
//打开一个颜色窗体
QColor color = QColorDialog :: getColor();
//获取颜色值
int r, g, b;
color.getRgb(&r, &g, &b);
qDebug() << r << ":" << g <<":" << b;
qDebug() << color.name();
QString c = QString("background-color: rgb(%1,%2,%3);").arg(r).arg(g).arg(b);
//设置背景颜色
this->setStyleSheet(c);
}
三、QFontDialog 字体窗口
Header:
#include 静态接口:
官方例子:
--------
bool ok;
QFont font = QFontDialog::getFont(&ok,this);
if (ok) {
} else {
}
QFont 类的使用:
--------------
QString family() const 显示当前字体格式
void setFamily(const QString &family) 设置字体格式
int pointSize() const 获取当前字体大小
void setPointSize(int pointSize) 设置字体的大小
//其他控件的字体设置接口
setFont(const QFont &)
练习:
void myFont::on_pushButton_clicked()
{
bool ok;
QFont font = QFontDialog :: getFont(&ok, this);
if(ok)
{
qDebug() << "选择字体成功" << endl;
qDebug() << font.family();//字体的格式
qDebug() << font.pointSize();//字体的大小
this->setFont(font);//设置当前界面的字体
}
else
{
qDebug() << "失败" << endl;
}
}
四、QInputDialog 文本输入窗体
Header:
#include 静态接口
//获取浮点数据
double getDouble(QWidget *parent, const QString&title, const QString &label)
//获取整形
int getInt(QWidget *parent, const QString &title, const QString &label)
//获取列表的数据项
QString getItem(QWidget *parent, const QString &title, const QString &label, constQStringList &items)
//获取文本
QString getText(QWidget *parent, const QString &title, const QString &label)
parent : 依赖的窗体
title:标题
label:提示信息
练习:
//获取浮点数据
void myInput::on_pushButton_clicked()
{
double date = QInputDialog :: getDouble(this, "请输入浮点数据", "精度为.1", 0, -100, 100, 3);
ui->label->setNum(date);
}
void myInput::on_pushButton_2_clicked()
{
//定义一个列表
QStringList item;
//往列表中添加内容
item.append("苹果");
item.append("雪梨");
item.append("香蕉");
item.append("西瓜");
QString date = QInputDialog :: getItem(this, "请选择", "请选择", item);
ui->label->setText(date);
}
五、QMessageBox消息窗体
QMessageBox Class
Header:
#include 静态函数接口
//关于接口
QMessageBox::about(this,"QT","生产与1998......");
//提示接口
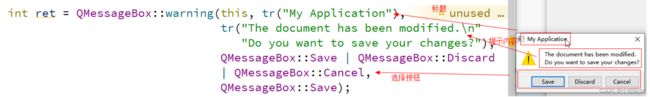
int ret = QMessageBox::warning(this,
tr("My Application"),
tr("The document has been modified.\n"
"Do youwant to save your changes?"),
QMessageBox::Save | QMessageBox::Discard|QMessageBox::Cancel,
QMessageBox::Save);

练习:
void myMwssage::on_pushButton_clicked()
{
int ret = QMessageBox :: warning(this, tr("温馨提示"),
tr("今天吃饭了吗"),
QMessageBox :: Yes | QMessageBox :: No);
if(ret == QMessageBox :: Yes)
{
QMessageBox :: warning(this, tr("温馨提示"),
tr("健康生活从吃饭开始\n"),
QMessageBox :: Ok);
}
else if(ret == QMessageBox :: No)
{
QMessageBox :: warning(this, tr("温馨提示"),
tr("乖乖,宝宝,快去吃饭\n"),
QMessageBox :: Ok);
}
}
按钮的选择:
六、QT基础控件的使用
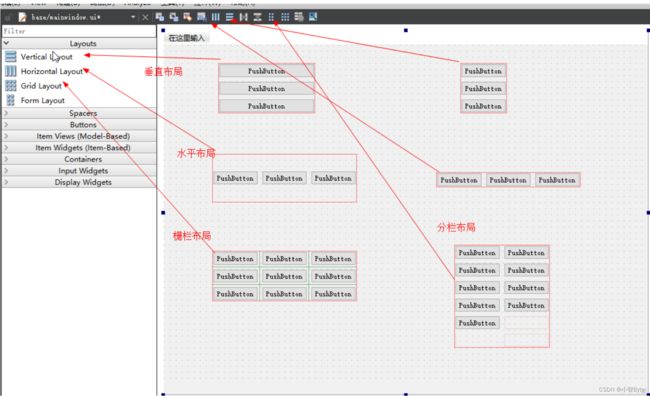
1、Layouts布局控件的使用

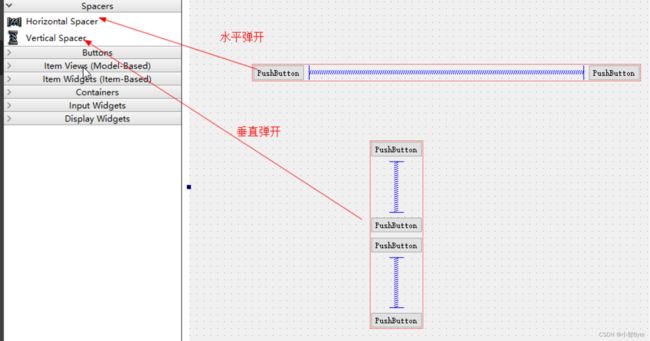
2、Spacer控件的使用

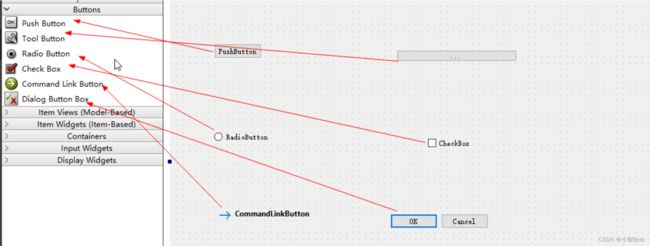
3、Button控件的使用
setIcon(const QIcon &) //设置按钮的小图标
setIconSize(const QSize &) //设置按钮的小图标大小
setEnabled(bool) //设置按钮是否能点击
按钮的信号:
----------
void clicked(bool checked = false) 单击
void pressed() 按下
void released() 松开
void toggled(bool checked) 状态切换
②、QToolButton的使用
//选择的菜单信号
void triggered(QAction *action)
//设置工具按钮的菜单
void setMenu(QMenu *menu)
QMenu 类的使用
--------------
QMenu(const QString &title, QWidget *parent = nullptr)
QAction *addAction(const QString &text) //添加菜单
QAction *addAction(const QIcon &icon, constQString &text)
//显示菜单
ui->toolButton->showMenu();
练习:
#include "mybutton.h"
#include "ui_mybutton.h"
#include "QMenu"
myButton::myButton(QWidget *parent)
: QWidget(parent)
, ui(new Ui::myButton)
{
ui->setupUi(this);
//设置按钮的状态为不可点击
ui->pushButton->setEnabled(true);
//设置菜单
ui->toolButton->setText("菜单栏");
QMenu *m = new QMenu("我的菜单");
m->addAction("辣椒炒辣椒");
m->addAction("鸡蛋炒鸡蛋");
m->addAction("红烧番薯");
ui->toolButton->setMenu(m);
}
myButton::~myButton()
{
delete ui;
}
void myButton::on_toolButton_triggered(QAction *arg1)
{
QString str = arg1->text();
ui->label->setText(str);
}
void myButton::on_toolButton_clicked()
{
ui->toolButton->showMenu();
}
//点击radioButton
void myButton::on_radioButton_clicked(bool checked)
{
if(checked)
{
ui->label->setText("选中");
}
else
{
ui->label->setText("松开");
}
}
void myButton::on_checkBox_clicked(bool checked)
{
ui->label->setText(ui->checkBox->text());
}
void myButton::on_checkBox_stateChanged(int arg1)
{
ui->label->setNum(arg1);
}
七、item widget 视图的使用
1、listWidget的使用
QListWidget Class
Header:
#include 接口函数
添加列表项信息:
void addItem(const QString &label)
void addItem(QListWidgetItem *item)
void addItems(const QStringList &labels)
-------------
在第几行插入:
void insertItem(int row, const QString&label)
-------------
取第几行的信息:
QListWidgetItem *item(int row) const
-------------
去除第几行:
QListWidgetItem *takeItem(int row)
-------------------选择信号-------------------------
void currentRowChanged(int currentRow) //选择第几行信号
void itemClicked(QListWidgetItem *item) //点击信号
void itemDoubleClicked(QListWidgetItem*item)//双击信号
-------------------QListWidgetItem类的使用-------------------------
QListWidgetItem(const QString &text);
QListWidgetItem(const QIcon &icon, constQString &text);
练习:
#include "mylistwidget.h"
#include "ui_mylistwidget.h"
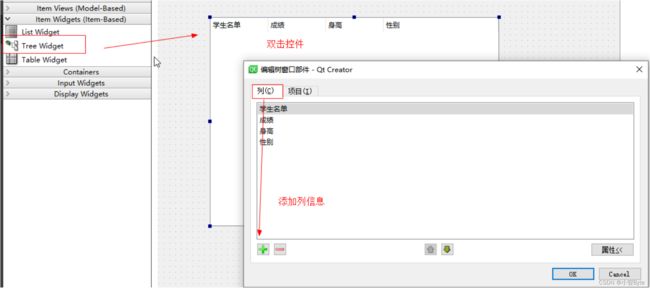
#include 八、treeWidget的使用
1、添加列信息
2、添加项目信息
接口函数:
双击信号:
void itemDoubleClicked(QTreeWidgetItem *item, int column)
取出用户选择的数据:
QString msg = item->text(column); //根据行号取出数据
练习:
#include "mytreewidget.h"
#include "ui_mytreewidget.h"
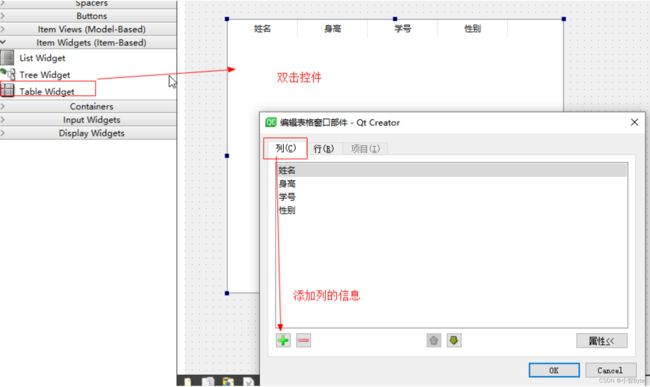
#include 九、tableWidget的使用
1、添加列的信息
2、添加行的信息
接口函数
设置第几行第几列的信息
void setItem(int row, int column, QTableWidgetItem *item)
QTableWidgetItem类的构造函数:
QTableWidgetItem(const QString &text);
信号:
void cellDoubleClicked(int row, int column)//取出用户点击的行与列
void itemDoubleClicked(QTableWidgetItem *item) //取出点击的item
练习:设计一个表格,并往表格中插入 3个学生信息,列 姓名,班级 ,成绩
#include "mytabelwidget.h"
#include "ui_mytabelwidget.h"
#include 十、contain Box 的使用
1、toolBox
2、tabWidget
#include "mywork.h"
#include "ui_mywork.h"
#include