【1】新建目录boolCreateDir(QStringname){QStringfileName=name;QDirdir(fileName);if(dir.isEmpty()){dir.mkdir(fileName);returntrue;}else{qDebug()list2;for(inti=0;i
QT中的宏
m0_55576290
qtqt开发语言
Q_UNUSED(event);是Qt提供的一个宏,用于标记某个变量或参数在当前作用域中未被使用。它的主要作用是避免编译器发出“未使用变量”的警告。背景在C++中,如果一个函数参数或变量在代码中没有被使用,编译器会发出警告,例如:voidsomeFunction(intunusedParam){//参数unusedParam没有被使用}编译器可能会报出类似以下警告:warning:unusedpa
Qt SQL-1
EPICS Technical
Qtqtsql
QtSQL是一个必要模块,它提供了对SQL数据库的支持。QtSQL的APIs被划分为不同层:驱动层SQLAPI层用户接口层SQL编程指南包含了有关使用QtSQL开发的信息。开始要在一个项目中启用QtSQL,添加以下指令到C++文件:#include要链接QtSQL模块,添加这一行到这个项目文件:QT+=sql相关信息这些链接指向API参考材料和相关的页:C++类SQL示例内容命名空间类详细描述Qt
Qt之自定义界面组件 一
此刻我在家里喂猪呢
qtqt
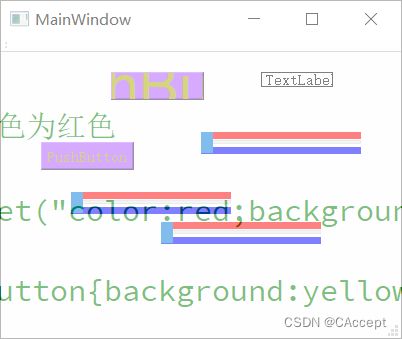
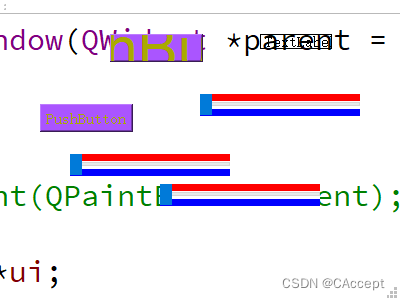
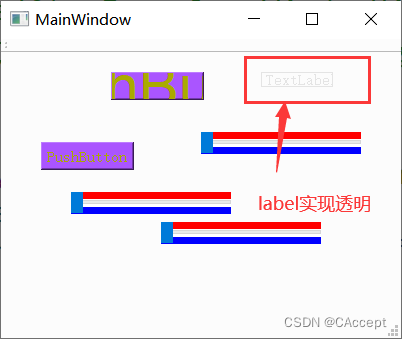
通过qt中的painter绘图事件绘制一个电池电量图的变化。效果如下图创建一个基于界面widget工程,在wdiget界面添加一个widget界面,将添加的widget界面的类提升为Tbattery.在Tbattery类中重写painEvent电池电量代码文件目录结构主要部分代码//Tbattery.cpp#include"tbattery.h"#include#includeTbattery::
【玩转正则表达式】Python、Go、Java正则表达式解释器的差异解析(附示例)
ThisIsClark
玩转正则表达式正则表达式javapythongolang
正则表达式作为文本处理的利器,在不同编程语言中的实现却暗藏玄机。Python、Go和Java作为主流开发语言,其正则引擎在语法支持、功能完整性和性能表现上存在显著差异。本文通过具体示例,揭示这些差异及应对策略。一、原始字符串与转义差异Python使用r""定义原始字符串,避免转义:importrere.findall(r'\d+','123a456')#输出['123','456']Go和Java
【Python学习笔记】一些关于多线程,xls文件读取,PyQt5,PyInstaller打包等问题的解决方案记录
百里香酚兰
Python自学笔记python学习笔记pyinstallerxls文件PyQt5多线程
背景:最近利用休息时间写了个小型exe程序,主要涉及的技术点有:多线程,读取xls文件,基于PyQt5的简单GUI页面,利用PyInstaller打包成exe。虽然有ChatGPT等协助,但难免还是在开发过程中遇到了一些疑难问题,所以开个记录贴刊登解决方式。问题&解决方式:1.PyQt+PyInstaller:tqdm报错AttributeError:‘NoneType‘objecthasnoat
基于HarmonyNext的ArkTS实战:构建高性能跨平台供应链管理系统
harmonyos-next
基于HarmonyNext的ArkTS实战:构建高性能跨平台供应链管理系统引言在现代供应链管理中,高效的数据处理和实时监控是提升运营效率的关键。随着HarmonyOSNext的发布,ArkTS作为其核心开发语言,为开发者提供了强大的工具来构建高性能、跨平台的应用。本文将深入探讨如何利用ArkTS12+的语法和HarmonyNext的特性,构建一个供应链管理系统。我们将通过一个详细的实战案例,讲解从
基于HarmonyNext的ArkTS实战:构建高性能跨平台应用
harmonyos-next
基于HarmonyNext的ArkTS实战:构建高性能跨平台应用引言随着HarmonyOSNext的发布,ArkTS作为其核心开发语言,为开发者提供了更强大的工具来构建高性能、跨平台的应用。本文将深入探讨如何利用ArkTS12+的语法和HarmonyNext的特性,构建一个实际工程中的高性能应用。我们将通过一个详细的实战案例,讲解从项目架构设计到代码实现的完整流程,确保读者能够跟随步骤完成一个真实
Java集成MQTT和Kafka实现稳定、可靠、高性能的物联网消息处理系统
qzw1210
javakafka物联网
Java集成MQTT和Kafka实现高可用方案1.概述在物联网(IoT)和分布式系统中,消息传递的可靠性和高可用性至关重要。本文将详细介绍如何使用Java集成MQTT和Kafka来构建一个高可用的消息处理系统。MQTT(消息队列遥测传输)是一种轻量级的发布/订阅协议,适用于资源受限的设备和低带宽、高延迟网络。而Kafka是一个分布式流处理平台,提供高吞吐量、可扩展性和持久性。将两者结合,可以创建一
Go语言的智能合约
崔婉凝
包罗万象golang开发语言后端
Go语言与智能合约的结合随着区块链技术的快速发展,智能合约作为其重要组成部分,正在逐渐改变传统行业的运作方式。作为区块链上的一种自执行程序,智能合约的出现为信任机制的构建提供了新的解决方案。在众多开发语言中,Go语言因其高效性、并发性和良好的可维护性,越来越受到智能合约开发者的青睐。本文将深入探讨Go语言在智能合约开发中的优势、应用以及实现方法。1.智能合约概述智能合约是一种自动执行、控制或文档的
QT框架中使用easylogging日志库报错重定义排查办法:error: multiple definition of `el::base::elStorage
8年老菜鸡
C++报错解决QTqteasylogging日志库开发语言
报错内容:error:multipledefinitionof`el::base::elStorage'error:multipledefinitionof`el::elCrashHandler'error:multipledefinitionof`el::base::elStorage'error:multipledefinitionof`el::elCrashHandler'一般会在很多cpp
QT基础:遍历QListWidget,及QListWidget简单演示,适合初学者食用
8年老菜鸡
QTDemoqtui开发语言
QListWidget是一个列表框,关于它的详细介绍可以参考:QtQListWidget详解初学者如果只是想在短时间内了解QListWidget的话,可以参考这里1、打开QT,创建一个widget项目,在UI中加入QListWidget和一个PushButton(等会备用)可以双击QListWidget小部件,点左下角的+可以在里面添加数据选中某一项数据,点击坐下属性,还可以添加图标2、在窗口中,
Ubuntu18.04 ARM 编译安装qt、qtcreator,及操作过程中异常解决方式
8年老菜鸡
ubuntuarmqt5源码软件c++
这里是Ubuntu18.04ARM,编译安装的是qt5.9.7,qtcreator4.7.11、准备好qt、qtcreator源码包,qt5.9.7下载地址:点击下载qtcreator4.7.1下载地址:点击下载2、安装依赖sudoapt-getupdatesudoapt-getupgradesudoapt-getinstallgperfsudoapt-getinstalllibxcb*sudoa
PyQt6内嵌http.server Web 和Flask Web服务器方法详解
mosquito_lover1
pythonpyqtflaskhttp
PyQt6可以内嵌一个简单的Web服务器。虽然PyQt6本身不提供直接的Web服务器功能,但可以结合Python的标准库(如http.server)或其他Web框架(如Flask、FastAPI等)来实现。示例:使用http.server内嵌Web服务器以下是一个简单的例子,展示如何在PyQt6应用中内嵌一个基本的Web服务器:importsysfromPyQt6.QtWidgetsimportQ
QT6在线安装加速
技术流 Gavin
工具&环境笔记qt
背景QT新版本已不提供离线包,在线安装速度又非常慢,安装时间动辄数十小时。以下提供一个可以加速的方案,无需使用加速度、Nginx等。操作步骤以下步骤以Macos为例,其他系统类似。首先下载对应系统的onlineinstaller:https://mirrors.tuna.tsinghua.edu.cn/qt/official_releases/online_installers/从dmg文件中拖出
异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr