Vue3中使用Monaco Editor代码编辑器记录——主动触发代码补全功能(python和sql为例)~持续更新
Vue3中使用Monaco Editor代码编辑器记录——主动触发代码补全功能~持续更新
近期因为毕设的原因,需要使用代码编辑器,我采用monaco-editor代码编辑器
前端框架使用Vue3 + elementUI
monaco-editor插件版本@0.30.1
monaco-editor-webpack-plugin插件版本@6.0.0
若还没有安装插件,具体安装步骤和一些基础使用可以查看上一篇Vue3中使用Monaco Editor代码编辑器记录~持续更新
主动触发代码补全Completion
此处以python和sql自动补全为例进行说明
1. registerCompletionItemProvider函数
monaco-editor提供了代码自动补全的函数registerCompletionItemProvider,其参数如下。可以看到有两个参数,分别是languageId和provider
export function registerCompletionItemProvider(languageId: string, provider: CompletionItemProvider): IDisposable;
具体使用:
monaco.languages.registerCompletionItemProvider('python', {
// provideCompletionItems有四个参数model、position、context、token,可根据需要使用
provideCompletionItems: function (model, position, context, token) {
// ......
},
});
2. 踩坑
一开始,我百度之后是这样写的:
// 创建python代码提醒
monaco.languages.registerCompletionItemProvider('python', {
provideCompletionItems: function () {
// ......
},
triggerCharacters: [':', 'F', 'i']
});
踩坑的点就在于triggerCharacters,我以为是要加上这个之后,在遇到这个数组中的某个字符后就会触发代码自动补全。triggerCharacters虽然是一个数组,可以写多个字符,但是它只能识别数组里面的第一个字符,然后出现代码提示。
然后我查阅了官网,发现有一个有关自动补全的例子completion-provider-example,其中没有使用到triggerCharacters。然后我按照这个例子进行了修改,实现了简单的代码自动补全。
3. 实现python语言自动补全
// 1. 引入monaco-editor中的python文件
import { language as pythonLanguage } from 'monaco-editor/esm/vs/basic-languages/python/python.js';
// 2. 创建python代码提醒
export default{
setup() {
const initEditor = () => {
// ......其他的editor初始化我这边就不写了
monaco.languages.registerCompletionItemProvider('python', {
provideCompletionItems: function () {
let suggestions = [];
// 这个keywords就是python.js文件中有的
pythonLanguage.keywords.forEach(item => {
suggestions.push({
label: item,
kind: monaco.languages.CompletionItemKind.Keyword,
insertText: item
});
})
return {
// 最后要返回一个数组
suggestions:suggestions
};
},
});
}
}
}
以上代码中要返回的suggestions是一个数组,数组中的每一个元素是一个对象,格式为:
{
label: '提示名称',
// 此处的Function也可以是别的值,主要用来显示不同的图标
// 主要有Method、Function、Constructor、Variable、Class、Keyword、Operator
// 可以直接查看monaco.languages.CompletionItemKind
kind: monaco.languages.CompletionItemKind.Function
// insertText一定要写
insertText: '选择后展示到编辑器中的文字',
detail: '任何文字提示'
}
另外,代码中的pythonLanguage.keywords的keywords可以查看python.js文件,里面都给写好了

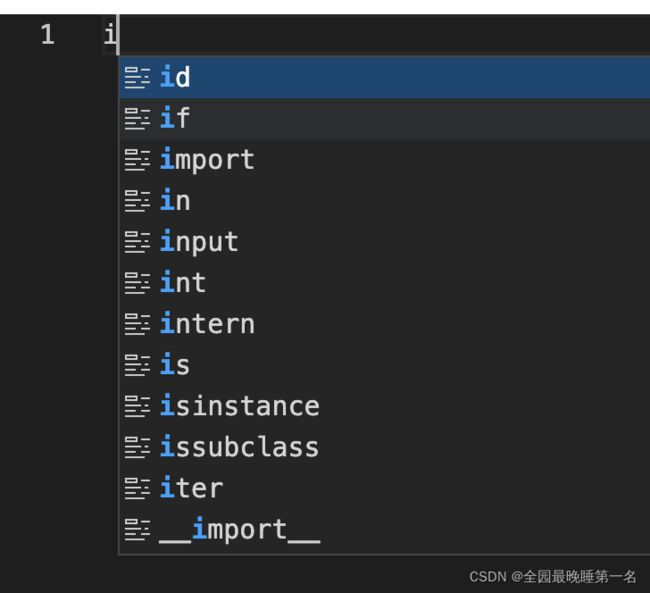
效果如下:

4. 实现sql语言自动补全
// 1. 引入monaco-editor中的sql文件
import { language as sqlLanguage } from 'monaco-editor/esm/vs/basic-languages/sql/sql.js';
// 2. 创建sql代码提醒
export default{
setup() {
const initEditor = () => {
// ......其他的editor初始化我这边就不写了
monaco.languages.registerCompletionItemProvider('sql', {
provideCompletionItems: function () {
let suggestions = [];
sqlLanguage.keywords.forEach(item => {
suggestions.push({
label: item,
kind: monaco.languages.CompletionItemKind.Keyword,
insertText: item
});
})
sqlLanguage.operators.forEach(item => {
suggestions.push({
label: item,
kind: monaco.languages.CompletionItemKind.Operator,
insertText: item
});
})
sqlLanguage.builtinFunctions.forEach(item => {
suggestions.push({
label: item,
kind: monaco.languages.CompletionItemKind.Function,
insertText: item
});
})
sqlLanguage.builtinVariables.forEach(item => {
suggestions.push({
label: item,
kind: monaco.languages.CompletionItemKind.Variable,
insertText: item
});
})
return {
suggestions:suggestions
};
},
});
}
}
}
可以看到以上代码中使用了
monaco.languages.CompletionItemKind.Keyword
monaco.languages.CompletionItemKind.Operator
monaco.languages.CompletionItemKind.Function
monaco.languages.CompletionItemKind.Variable
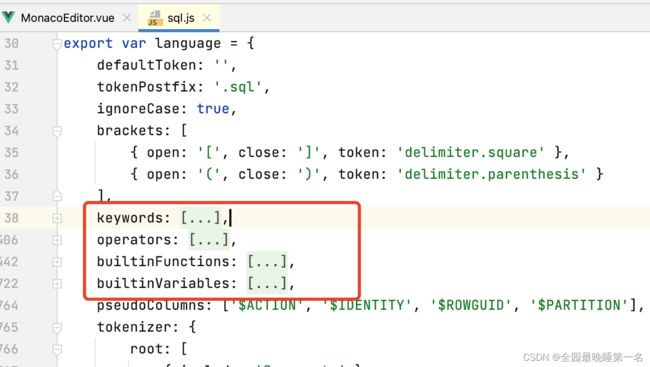
其中代码中写的 sqlLanguage.keywords、 sqlLanguage.operators、 sqlLanguage.builtinFunctions、 sqlLanguage.builtinVariables 都是直接使用的sql.js文件中写好的,可以查看sql.js文件

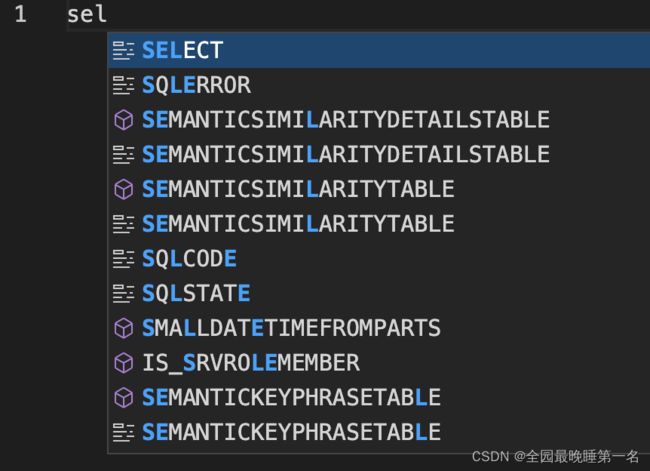
效果如下:

以上只是简单的代码自动补全的实现,其他复杂的实现欢迎来讨论哈~
功能应该会持续更新,附上代码仓库链接~