Flutter之实现生成二维码,扫描二维码——Flutter基础系列
需求:
今天正好做生成二维码和扫描二维码的功能,整理一下方便以后学习,顺便分享给大家。
一、生成二维码
1、导入依赖
在 pubspec.yaml 中 dependencies 节点下添加:
# 二维码生成 https://pub.dev/packages/qr_flutter
qr_flutter: ^3.2.0
2、引入代码
import 'package:qr_flutter/qr_flutter.dart';
3、属性
| 属性 | 类型 | 描述 |
|---|---|---|
| version | int | QrVersions.auto或者介于1和40之间的值。有关限制和详细信息,请访问http://www.qrcode.com/en/about/version.html。 |
| errorCorrectionLevel | int | 定义的值QrErrorCorrectLevel。例如:QrErrorCorrectLevel.L。 |
| size | double | 二维码的(方形)大小。如果没有给出,将使用最短大小约束自动调整大小。 |
| padding | EdgeInsets | 二维码内边距 |
| backgroundColor | Color | 背景颜色(默认为无) |
| errorStateBuilder | QrErrorBuilder | 允许您Widget在呈现QR码时出现错误时显示错误状态(例如:版本太低,输入太长等) |
| foregroundColor | Color | 前景色(默认为黑色) |
| gapless | bool | 添加一个额外的像素以防止间隙(默认为true) |
| constrainErrorBounds | bool | 如果为true,则错误Widget将被限制为将要绘制QR码的平方。如果为false,则错误状态Widget将增大/缩小到所需的任何大小 |
| embeddedImage | ImageProvider | 个ImageProvider限定的图像以在QR码的中心重叠 |
| embeddedImageStyle | QrEmbeddedImageStyle | 用于设置嵌入图像样式的属性 |
| embeddedImageEmitsError | bool | 如果为true,则任何加载嵌入图像的失败都将触发errorStateBuilder或呈现为空Container。如果为false,则将呈现QR码,并且将忽略嵌入的图像 |
4、代码以及结果
Column(
crossAxisAlignment: CrossAxisAlignment.center, //居中
children: [
Text("普通二维码"),
SizedBox(height: 20,),
QrImage(data: "这是普通二维码",size: 100,),
Text("中间有图片的二维码"),
SizedBox(height: 20,),
QrImage(data: "这是中间有图的二维码",size: 100,embeddedImage: NetworkImage(""
"https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=2491682377,1019940373&fm=26&gp=0.jpg"),),
],
),
二、扫描二维码
1、导入依赖
在 pubspec.yaml 中 dependencies 节点下添加:
# 二维码扫描 https://pub.dev/packages/barcode_scan
barcode_scan: ^3.0.1
2、引入代码
import 'package:barcode_scan/barcode_scan.dart';
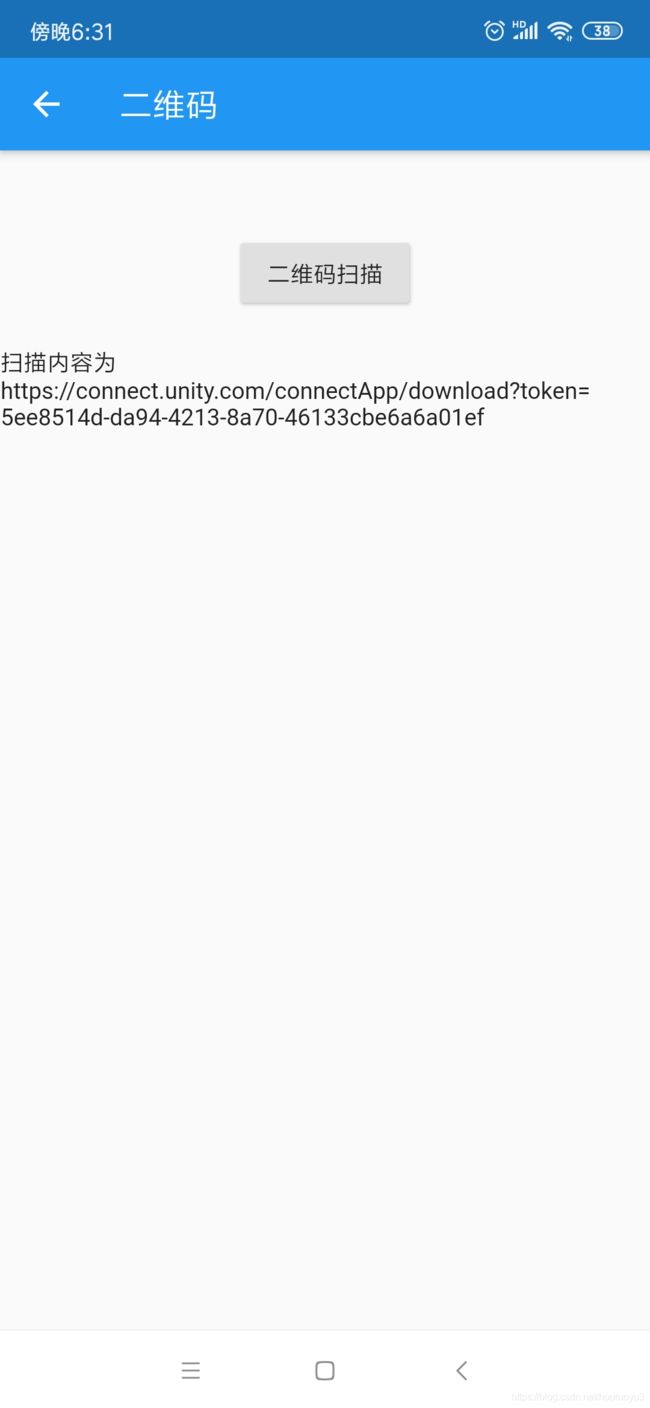
3、代码以及结果
class _QRCodeState extends State<QRCode> {
var textStr = '';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("二维码"),
),
body: Container(
width: MediaQuery.of(context).size.width, //充满屏幕宽度,
child: Column(
crossAxisAlignment: CrossAxisAlignment.center, //居中
children: [
SizedBox(height: 50,),
RaisedButton(
child: Text("二维码扫描"),
onPressed: () {
getQrcodeState().then((value) => setState(() {
this.textStr = value;
}));
},
),
SizedBox(height: 20,),
Text("扫描内容为${this.textStr}"),
],
),
),
);
}
//扫描二维码
static Future<String> getQrcodeState() async {
try {
const ScanOptions options = ScanOptions(
strings: {
'cancel': '取消',
'flash_on': '开启闪光灯',
'flash_off': '关闭闪光灯',
},
);
final ScanResult result = await BarcodeScanner.scan(options: options);
return result.rawContent;
} catch (e) {
}
return null;
}
}
基础篇
Flutter之自定义底部导航条以及页面切换实例——Flutter基础系列
Flutter之自定义顶部Tab——Flutter基础系列
Flutter之抽屉组件drawer,设置drawer宽度——Flutter基础系列
Flutter之自定义按钮RaisedButton、OutlineButton、IconButton等——Flutter基础系列
Flutter之实现生成二维码,扫描二维码——Flutter基础系列
Flutter之基本路由,命名路由跳转,返回上一页,替换路由和返回根路由——Flutter基础系列