一、Xmind整理:
Assistant帮助文档的使用:
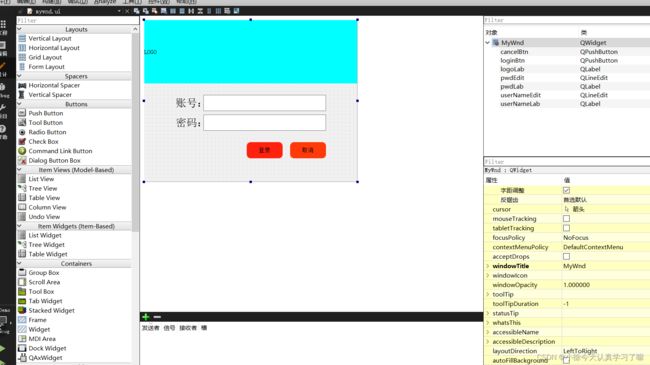
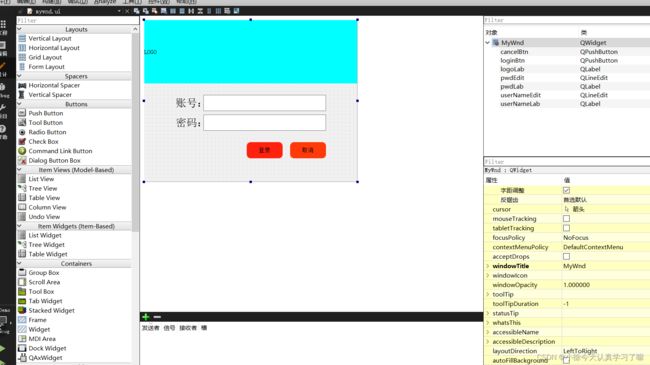
设计师界面的介绍:


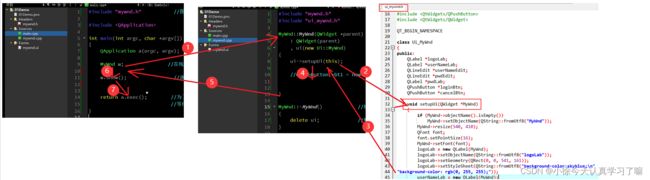
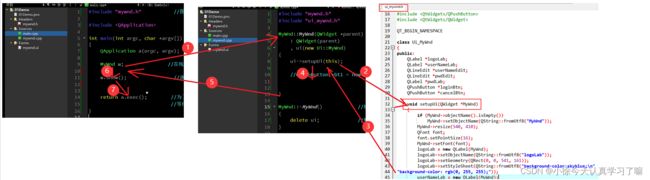
各文件之间调用方式:

二、上课笔记整理:
1.第一个QT界面
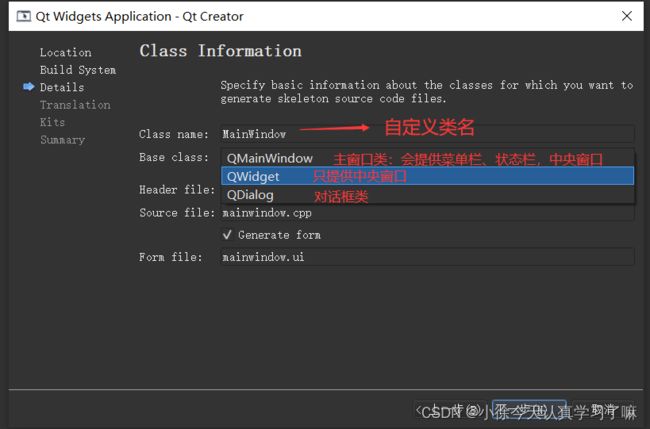
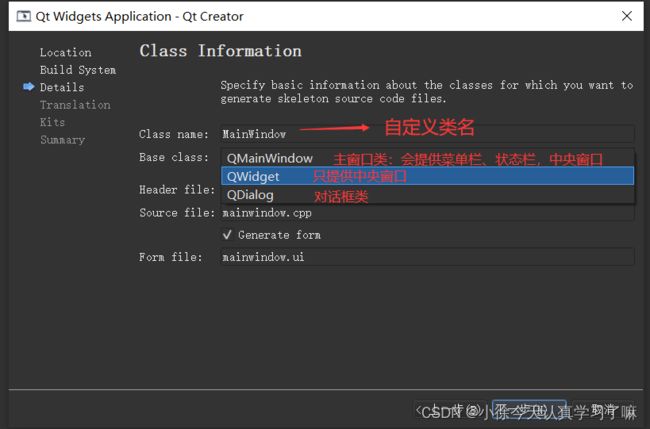
①创建自定义类时需要指定父类

②第一个界面的相关操作
#include "mainwindow.h"
#include
#include //输出函数对应的头文件
#include
using namespace std;
MainWindow::MainWindow(QWidget *parent)
: QWidget(parent)
{
//输出函数 qDebug();
//使用方式1:
qDebug("%s","hello worrld"); //类似于 printf
//使用方式2:
qDebug() << "你好"; //类似于cout
//1、关于组件的尺寸设置
qDebug() << "size = " << this->size(); //输出组件尺寸
this->resize(540,410); //重新设置尺寸
this->resize(QSize(800,600)); //使用匿名对象,调用重新设置尺寸函数
qDebug() << "size = " << this->size();
qDebug() << "width = " << this->width(); //输出组件宽度
qDebug() << "height = " << this->height(); //获取高度
//2、设置尺寸最值
this->setMaximumSize(1000,800); //设置最大尺寸
this->setMinimumSize(400,300); //设置最小尺寸
this->setFixedSize(540,410); //设置固定尺寸
//3、窗口标题
qDebug() << this->windowTitle();
this->setWindowTitle("My First Window");
qDebug() << this->windowTitle();
//4、设置窗口的icon
this->setWindowIcon(QIcon("C:\\QT(C++)\\QTday1\\qq.png"));
//5、设置背景色,一般使用样式表完成
this->setStyleSheet("background-color:skyblue;");
//6、设置窗口透明度
this->setWindowOpacity(0.8);
//7.设置纯净窗口
this->setWindowFlag(Qt::FramelessWindowHint);
//8、移动窗口位置
this->move(50,100);
}
MainWindow::~MainWindow()
{
}
2.常用类与组件
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//1、使用无参构造添加一个按钮
QPushButton *btn1 = new QPushButton; //无参构造
//btn1->show();
btn1->setParent(this); //给组件指定父组件,让其依附于界面而存在
btn1->setText("按钮1"); //给组件设置文本内容
qDebug() << btn1->size(); //界面大小
btn1->resize(QSize(90,35)); //设置按钮组件的大小
btn1->move(200,0); //移动组件位置
btn1->setStyleSheet("background-color:red;" //设置样式表
"border-radius:10px;"
"color:white;");
//2、构造一个按钮时,指定父组件
QPushButton *btn2 = new QPushButton(this); //将当前界面设置成父组件
btn2->setText("按钮2");
btn2->resize(btn1->size()); //使用其他按钮的大小设置该组件的大小
btn2->move(btn1->x(),80);
btn2->setEnabled(false); //设置不可用状态
btn2->setIcon(QIcon("C:\\QT(C++)\\QTday1\\qq.png")); //设置图标
//3、构造按钮时给定文本内容以及父组件
QPushButton *btn3 = new QPushButton("按钮3",this);
btn3->resize(btn1->size());
btn3->move(btn2->x(),btn2->y()+50);
btn3->setIcon(QIcon("C:\\QT(C++)\\QTday1\\qq.png"));
//4、构造一个按钮,构造时给定父组件、文本内容、icon
QPushButton *btn4 = new QPushButton(QIcon("C:\\QT(C++)\\QTday1\\qq.png"),"按钮4",this);
btn4->resize(btn1->size());
btn4->move(btn3->x(),btn3->y()+50);
/******************************************************************************************/
//1.构造一个行编辑器,构造时给定父组件
QLineEdit *edit1 = new QLineEdit(this);
//edit1->setText("请输入>>>"); //设置编辑器中的文本内容
edit1->setPlaceholderText("QQ/手机/邮箱"); //设置编辑器的占位文本
edit1->resize(200,40); //设置尺寸
edit1->move(btn1->x()+110,0); //移动位置
edit1->setEnabled(false); //设置不可用状态
//2、构造一个行编辑器,构造时给定父组件以及文本内容
QLineEdit *edit2 = new QLineEdit("哈哈哈哈哈哈哈",this);
qDebug() << edit2->text(); //获取行编辑器中文本内容
edit2->resize(edit1->size());
edit2->move(edit1->x(),edit1->height()+40);
edit2->setEchoMode(QLineEdit::Password); //设置回显模式
/******************************************************************************************/
//1、实例化一个标签
QLabel *lab1 = new QLabel("账号",this);
lab1->resize(50,50);
lab1->setStyleSheet("background-color:yellow");
lab1->setPixmap(QPixmap(""));
lab1->setScaledContents(true); //设置内容自适应
}
Widget::~Widget()
{
delete ui;
}