- 基于定制开发开源AI智能名片S2B2C商城小程序的社群游戏定制策略研究
说私域
人工智能小程序游戏
摘要:本文聚焦社群游戏定制领域,深入探讨以社群文化和用户偏好为导向的定制策略。通过分析互动游戏活动、社群文化塑造等关键要素,结合定制开发开源AI智能名片S2B2C商城小程序的技术特性,提出针对性游戏定制方案。研究旨在提升社群用户参与度与游戏体验,为社群游戏发展提供理论支持与实践指导。关键词:社群游戏定制;定制开发开源AI智能名片S2B2C商城小程序;社群文化;用户偏好一、引言在数字化社交蓬勃发展的
- 基于开源AI智能名片链动2+1模式与S2B2C商城小程序的渠道选择策略研究
说私域
人工智能小程序
摘要:在数字化商业环境下,品牌与产品的渠道选择对其市场推广和运营成功至关重要。本文聚焦于如何依据自身品牌和产品特性,结合开源AI智能名片链动2+1模式与S2B2C商城小程序,运用科学的渠道选择方法,慎重挑选1-2个适宜平台,集中资源发力并取得成绩后再拓展其他渠道。通过理论分析与案例研究,探讨该策略的有效性和可行性,为企业渠道布局提供参考。关键词:渠道选择;开源AI智能名片;链动2+1模式;S2B2
- 小林渗透入门:burpsuite+proxifier抓取小程序流量
ξ流ぁ星ぷ132
小程序web安全安全性测试网络安全安全
目录前提:代理:proxifier:步骤:bp证书安装bp设置代理端口:proxifier设置规则:proxifier应用规则:结果:前提:在介绍这两个工具具体实现方法之前,有个很重要的技术必须要大概了解才行---代理。代理:个人觉得代理,简而言之,就是在你和服务器中间的一个中间人,来转达信息。那为什么要代理呢,因为这里的burpsuite要抓包,burpsuite只有做为中间代理人才可以进行拦截
- 个人日记本小程序开发方案(使用IntelliJ IDEA)
HH予
嵌入式驱动工程项目开发intellij-ideajavaide
个人日记本小程序开发方案(使用IntelliJIDEA)一、项目创建与环境配置1.新建项目打开IDEA→NewProject→JavaFX选择JDK11+版本添加必要依赖:<groupId
- 微信小程序开发:从漫画阅读到商业变现
永远的12
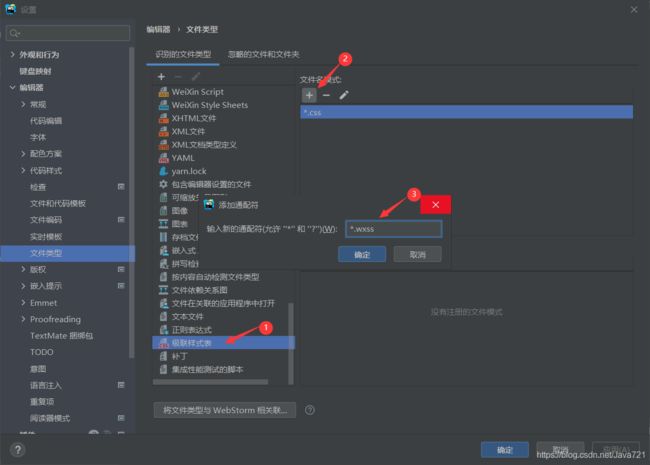
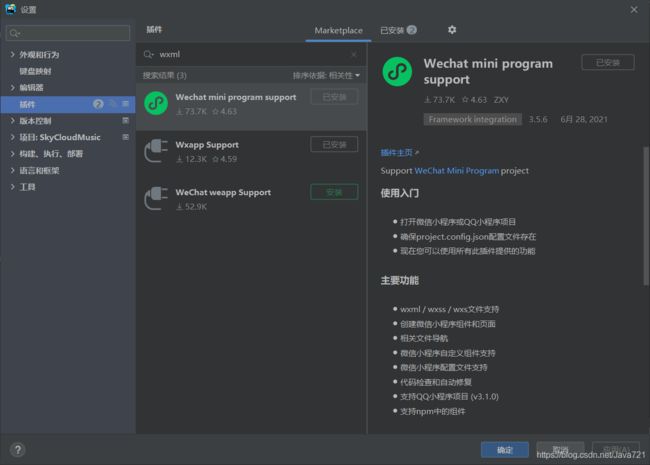
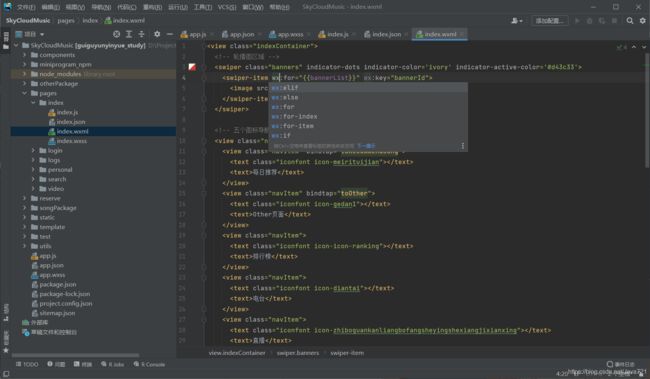
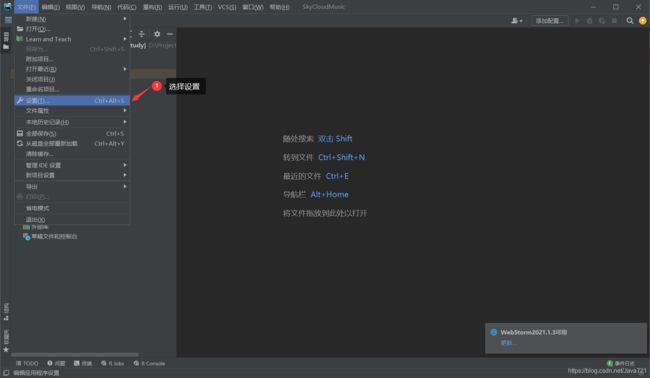
本文还有配套的精品资源,点击获取简介:微信小程序作为一种轻量级应用平台,在无需下载安装的情况下提供便捷服务,尤其在漫画阅读领域得到广泛应用。本文介绍了微信小程序的基础开发框架,包括WXML、WXSS和JavaScript的使用,以及漫画小程序的核心功能设计,如漫画分类、搜索、详情展示、阅读模式等。同时,探讨了在小程序中加入广告ID以实现商业变现,包括广告组件的集成和广告政策的遵守。最后,强调了漫画
- 蓝领招聘爆发前夜:招工小程序如何抢占万亿级市场?
中国蓝领人群超4亿,但招聘线上化率不足30%!垂直领域招聘小程序正迎来三大机遇:1.市场规模与增长潜力数据:2023年蓝领招聘市场规模达8000亿元,年复合增长率超25%;痛点:传统中介收费高、信息不透明,企业“招工难”与求职者“就业难”并存;趋势:Z世代蓝领更倾向通过小程序“一键求职”,避免线下奔波。2.细分场景机会制造业:对接工厂“日结工”“临时工”需求,提供“当日面试、次日上岗”服务;服务业
- 同城搭子交友小程序:千亿级社交市场的下一个风口?
传统婚恋网站式微,Z世代“轻社交”需求爆发!搭子经济正成为新蓝海:1.市场规模与增长潜力数据:2023年中国陌生人社交市场规模达1500亿元,年复合增长率超20%;趋势:搭子类小程序用户规模突破8000万,预计2025年将占社交市场30%份额。2.竞争格局与差异化机会头部平台:Soul、探探聚焦泛社交,搭子类小程序仍属蓝海;细分场景:运动、美食、游戏等垂直领域搭子需求未被充分满足;下沉市场:三四线
- 短剧小程序开发全攻略:从0到1打造爆款内容平台
weixin_lynhgworld
小程序短剧
核心内容:行业趋势分析:短剧市场年增长率超300%,用户规模突破5亿,抖音、快手等平台加速布局。小程序成为短剧分发核心渠道:轻量化、低成本、社交裂变优势显著。开发核心功能模块:内容管理:支持多格式上传、分集管理、标签分类。播放体验优化:弹幕互动、倍速播放、清晰度切换、离线缓存。付费系统:单集付费、会员订阅、广告解锁等多元化盈利模式。社交裂变:分享奖励、邀请排行榜、拼团观影功能。技术实现难点:视频流
- uniapp小程序无感刷新token
一只一只妖
uni-app小程序前端
request.js//request.jsimport{getApptoken,getStoredApptoken}from'./tokenRequest'//从合并模块导入//全局配置constMAX_RETRIES=1//最大重试次数constbaseURL='https://your-api.com'//请求队列和刷新状态letrequestsQueue=[]letisRefreshing
- 小程序主体变更全攻略:流程、资料与异常处理方案
今日热点
小程序微信开放平台企业微信微信经验分享微信公众平台
一、什么是小程序主体变更?小程序主体变更是微信公众平台提供的账号迁移功能,允许开发者将小程序的运营权限、主体信息、业务数据从原账号转移至其他开发者账号。适用于企业重组、业务转让、账号交接等场景,变更后原账号主体将失去小程序控制权。二、主体变更必备资料清单材料类型具体要求主体资质文件原/目标主体营业执照照片(加盖公章,清晰露出四角及年检章)法人身份证明双方法人身份证正反面照片(有效期内,人像清晰无遮
- 微信小程序控制空调之EMQX服务器安装与配置
今天长脑子了吗
服务器运维ESP32小程序
目录前言一、EMQX服务器安装与配置1.Windows系统安装(推荐Docker方式)二、MQTTX客户端安装与使用1.下载安装2.连接EMQX服务器三、客户端与服务器通信测试1:MQTTX自收发测试四、安全加固建议(生产环境必做)修改默认密码启用TLS加密IP访问限制常见问题排查总结前言以下是EMQX服务器安装配置、MQTTX客户端使用及通信测试的完整教程,主要Windows平台实现,并附客户端
- 原生微信小程序研发,如何对图片进行统一管理?
清颖~
前端小程序微信小程序小程序
目标:统一在配置文件中管理图片,用变量存储,换图标时只需修改链接即可,无需更改业务代码,且方便查找。tips:不建议在asset中存储大量图片,原因是官方要求小程序内存要限制在2M以内,图片放多了占资源,会扩大包体积。若仅放几个代表性小图标则影响不大。1.创建config/img文件,放置图片链接,方便统一管理管理图片的cdn链接(或其他链接,只要能加载出图片即可)//config/image.j
- 微信小程序--事件绑定
饭饭FF
微信小程序小程序
1.事件绑定方式方式一:bind:事件名例如方式二:bind事件名例如2.事件常用类型微信小程序中有许多的事件类型,常用的包括以下几种:1.bindtap:点击事件,当用户点击该元素时触发2.bindlongtap:长按事件,当用户长按该元素时触发3.bindinput:输入事件,当用户输入内容时触发4.bindscrolltolower:滚动到底部时间,当列表滚动到底部时触发5.bindchan
- 微信开放平台中 `UnionID` 和 `OpenID`使用区别对比
慧一居士
架构总结架构系统架构
在微信开放平台中,UnionID和OpenID是用于标识用户身份的关键字段,但二者使用场景和作用范围有本质区别。以下是详细对比:核心区别字段OpenIDUnionID作用范围单应用内唯一(如一个小程序或公众号)跨同一开放平台下所有应用唯一用途识别同一用户在同一应用内的身份识别同一用户在不同应用(同主体)中的身份获取条件用户访问应用即可获得需满足以下条件:1.应用绑定到同一开放平台2.用户已关注/使
- Maven 构建性能优化深度剖析:原理、策略与实践
越重天
JavaMaven实战maven性能优化java
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- 【kafka】在Linux系统中部署配置Kafka的详细用法教程分享
景天科技苑
linux基础与进阶shell脚本编写实战kafkalinux分布式kafka安装配置kafka优化
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,PyQt5和Tkinter桌面应用开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,云原生K8S,Prometheus监控,数据分析,Django
- uni-app跨平台开发:高效构建多端应用
2301_81335708
uni-app
引言:开发者之痛-多端开发的十字路口你是否曾为这些难题彻夜难眠?同一业务需维护iOS、Android、Web三套代码小程序平台各异(微信/支付宝/字节跳动),API差异令人抓狂团队技能栈分散,ReactNative、Flutter、原生开发各自为战产品迭代缓慢,50%时间消耗在跨平台适配uni-app:破局者登场由DCloud推出的uni-app基于Vue.js生态,用一套代码同步生成:iOS/A
- 视频号账号矩阵运营中定制开发开源 AI 智能名片 S2B2C 商城小程序的赋能研究
说私域
矩阵开源人工智能
摘要:本文聚焦于视频号运营者在打造账号矩阵过程中面临的微信号与粉丝管理难题。随着粉丝数量增长,传统管理方式力不从心,虽已有聚客通等社交用户管理平台提供一定助力,但仍存在局限性。本文引入定制开发开源AI智能名片S2B2C商城小程序,深入探讨其在视频号账号矩阵运营中的独特价值与赋能作用。通过分析其技术特性、功能优势以及与视频号运营的融合模式,旨在为视频号运营者提供更高效、精准的粉丝管理与商业运营解决方
- 微信小程序——扫码功能简单实现
mon_star°
智慧门店小程序
微信小程序中二维码扫描的简单实现,很容易的。首先在.wxml写一个text组件,通过点击这个text来实现扫码功能。{{scanCode}}bindtap是给text绑定的点击事件;{{scanCode}}给这个text赋值,赋值的数据在.js文件的data里初始化。.js文件Page({/***页面的初始数据*/data:{scanCode:'扫码',},/***生命周期函数--监听页面加载*/
- 微信小游戏猜成语源码系统,可商业运营版,开源无须授权,带搭建安装包
qq_2931393342
源码分享微信微信小游戏猜成语源码系统微信小游戏猜成语源码微信小游戏猜成语系统微信小游戏猜成语
温馨提示:文末有资源获取方式一、系统简介这是一款基于PHP+MySQL+微信小程序开发的看图猜成语小游戏源码系统,专为商业运营设计,无需额外授权即可直接部署使用。系统包含完整的前后端源码、数据库脚本、安装包及详细文档,支持快速搭建,适合个人开发者、创业团队或企业用于微信小程序上线运营。1.游戏玩法看图猜成语:用户根据图片提示,从随机汉字中选择4个字组成正确答案,闯关升级。多关卡设计:支持自定义关卡
- 抖音小程序自定义DIY源码系统 带完整的安装代码包以及搭建教程
罗峰源码
源码分享小程序抖音小程序自定义DIY源码抖音小程序自定义DIY抖音小程序源码系统
抖音小程序作为抖音平台的重要组成部分,其用户基数庞大、活跃度高,为开发者提供了广阔的市场空间。然而,随着小程序市场的竞争日益激烈,如何让自己的小程序脱颖而出,成为用户心中的“宠儿”,成为了摆在每个开发者面前的重要课题。为此,我们深入市场调研,发现许多开发者对于抖音小程序的个性化需求非常强烈,他们希望能够根据自己的创意和想法,定制出独一无二的小程序界面和功能。小编给大家分享一款抖音小程序自定义DIY
- 淘宝直播与开源链动2+1模式AI智能名片S2B2C商城小程序的融合发展研究
说私域
人工智能小程序开源
摘要:本文聚焦于淘宝直播这一以“网红”内容为主的社交电商平台,深入分析其特点与流量入口优势。同时,引入开源链动2+1模式AI智能名片S2B2C商城小程序这一新兴概念,探讨二者融合的可能性与潜在价值。通过分析融合过程中的技术、市场、运营等方面因素,旨在为电商行业的创新发展提供新的思路与策略,以实现更高效的内容变现、用户拓展与商业生态构建。关键词:淘宝直播;开源链动2+1模式;AI智能名片;S2B2C
- 本地Qwen中医问诊小程序系统开发
Kelaru
AI大模型小程序AIpythonflaskproject
一、后端API(Flask+Qwen)1.环境准备1.1安装Python3(如未安装)```bashbrewinstallpython```1.2创建虚拟环境并激活python3-mvenvqwen_envsourceqwen_env/bin/activate1.3安装依赖bashpipinstalltorchtransformersflaskflask-cors2.编写后端API代码新建`app
- 商城系统框架详解:从架构到落地的全维度设计
hunzi_1
架构
一、整体技术架构:分层设计与技术选型自建商城系统的技术架构需遵循“高内聚、低耦合”原则,通过分层设计实现功能模块化,便于开发、测试与维护。典型架构分为前端层、API网关层、应用服务层、数据层、基础设施层5个层级,各层级职责清晰且通过标准化接口交互。1.前端层:多端适配的用户交互入口前端层负责用户直接交互的界面展示,需支持多终端适配(PC端、移动端、小程序、APP等),核心目标是提供一致且流畅的用户
- 2025社交电商新风口:推客小程序的商业逻辑与技术实现
wx_ywyy6798
信息可视化推客系统推客系统开发推客小程序推客小程序开发推客分销系统小程序
一、推客小程序市场前景与商业价值在当今社交电商蓬勃发展的时代,推客小程序已成为连接商家与消费者的重要桥梁。推客模式结合了社交传播与电商变现的双重优势,通过用户自发分享带来裂变式增长,为商家创造了全新的营销渠道。推客小程序的核心优势:低成本获客:利用用户社交关系链实现病毒式传播,大幅降低传统广告投放成本高转化率:基于熟人信任关系的推荐,转化率远超传统电商平台用户粘性强:通过佣金激励体系持续激活用户参
- 小程序订阅消息设计:用户触达与隐私保护的平衡法则
贝格前端工场
小程序大数据
内容摘要在小程序的世界里,订阅消息就像是开发者与用户沟通的“小喇叭”,但用不好就会变成“扰民喇叭”。一方面,开发者希望通过订阅消息触达用户,提升用户活跃度;另一方面,用户又担心隐私泄露和消息骚扰。这就像是一场“猫鼠游戏”,开发者想要靠近,用户却在躲避。那么,如何在用户触达和隐私保护之间找到平衡呢?今天,就让我们一起探索小程序订阅消息设计的平衡法则,看看如何让这个“小喇叭”既能传递有效信息,又不会让
- 小程序SSL证书常见问题解析
ssl证书小程序https
SSL证书是小程序实现HTTPS加密通信的核心组件,其配置错误或失效会直接导致用户无法访问、数据泄露风险及平台功能限制。以下从小程序SSL证书的常见问题、原因及解决方案三方面进行系统性解析:一、证书过期:最易忽视的致命风险1.现象:小程序突然无法打开,开发者工具或真机调试显示“证书已过期”警告。微信公众平台后台收到安全警告通知,用户访问时出现红色警告页面。2.原因:SSL证书有效期通常为1年(39
- 豆包编写Java程序小试
tianyatest
javapython开发语言
今天下载了一本第四版电气工程师手册,非常棒的一本书,在给PDF添加目录的时候,由于目录有将近60页,使用老马开发的PdgCntEditor有点卡顿,不过补充下,老马这个PdgCntEditor还是非常好的。所以我决定用Java编一个小程序来对目录文件进行缩进处理,然后再导入到PdgCntEditor中进行保存。之前还没试过用AI编写程序,就采用豆包进行了一个程序测试。输入指令如下:作为一名java
- WePY 框架:小程序开发的“Vue式”利器!!!
小丁学Java
微信小程序WxMavue.jsnotepad++前端
WePY框架:小程序开发的“Vue式”利器哈喽,大家好!今天我们要聊聊一个在微信小程序开发中大放异彩的框架——WePY!它是什么?有什么特点?为啥值得一试?别急,带上好奇心,跟我一起探索吧!WePY是什么?WePY(微信小程序增强框架,WeChatMiniProgramFramework)是一个开源框架,由腾讯团队开发,旨在让小程序开发更高效、更现代化。简单来说,它把Vue.js的开发体验带到了微
- 小程序下载pdf,excel,word功能(已解决)
downloadFile(){wx.showLoading({title:'正在下载并打开',})wx.downloadFile({url:'https://xxx.xxx.com/路径.xls',header:{'content-type':'multipart/form-data','Authorization':'Bearer'+wx.getStorageSync('token'),},su
- [星球大战]阿纳金的背叛
comsci
本来杰迪圣殿的长老是不同意让阿纳金接受训练的.........
但是由于政治原因,长老会妥协了...这给邪恶的力量带来了机会
所以......现代的地球联邦接受了这个教训...绝对不让某些年轻人进入学院
- 看懂它,你就可以任性的玩耍了!
aijuans
JavaScript
javascript作为前端开发的标配技能,如果不掌握好它的三大特点:1.原型 2.作用域 3. 闭包 ,又怎么可以说你学好了这门语言呢?如果标配的技能都没有撑握好,怎么可以任性的玩耍呢?怎么验证自己学好了以上三个基本点呢,我找到一段不错的代码,稍加改动,如果能够读懂它,那么你就可以任性了。
function jClass(b
- Java常用工具包 Jodd
Kai_Ge
javajodd
Jodd 是一个开源的 Java 工具集, 包含一些实用的工具类和小型框架。简单,却很强大! 写道 Jodd = Tools + IoC + MVC + DB + AOP + TX + JSON + HTML < 1.5 Mb
Jodd 被分成众多模块,按需选择,其中
工具类模块有:
jodd-core &nb
- SpringMvc下载
120153216
springMVC
@RequestMapping(value = WebUrlConstant.DOWNLOAD)
public void download(HttpServletRequest request,HttpServletResponse response,String fileName) {
OutputStream os = null;
InputStream is = null;
- Python 标准异常总结
2002wmj
python
Python标准异常总结
AssertionError 断言语句(assert)失败 AttributeError 尝试访问未知的对象属性 EOFError 用户输入文件末尾标志EOF(Ctrl+d) FloatingPointError 浮点计算错误 GeneratorExit generator.close()方法被调用的时候 ImportError 导入模块失
- SQL函数返回临时表结构的数据用于查询
357029540
SQL Server
这两天在做一个查询的SQL,这个SQL的一个条件是通过游标实现另外两张表查询出一个多条数据,这些数据都是INT类型,然后用IN条件进行查询,并且查询这两张表需要通过外部传入参数才能查询出所需数据,于是想到了用SQL函数返回值,并且也这样做了,由于是返回多条数据,所以把查询出来的INT类型值都拼接为了字符串,这时就遇到问题了,在查询SQL中因为条件是INT值,SQL函数的CAST和CONVERST都
- java 时间格式化 | 比较大小| 时区 个人笔记
7454103
javaeclipsetomcatcMyEclipse
个人总结! 不当之处多多包含!
引用 1.0 如何设置 tomcat 的时区:
位置:(catalina.bat---JAVA_OPTS 下面加上)
set JAVA_OPT
- 时间获取Clander的用法
adminjun
Clander时间
/**
* 得到几天前的时间
* @param d
* @param day
* @return
*/
public static Date getDateBefore(Date d,int day){
Calend
- JVM初探与设置
aijuans
java
JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。Java虚拟机包括一套字节码指令集、一组寄存器、一个栈、一个垃圾回收堆和一个存储方法域。 JVM屏蔽了与具体操作系统平台相关的信息,使Java程序只需生成在Java虚拟机上运行的目标代码(字节码),就可以在多种平台
- SQL中ON和WHERE的区别
avords
SQL中ON和WHERE的区别
数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。 www.2cto.com 在使用left jion时,on和where条件的区别如下: 1、 on条件是在生成临时表时使用的条件,它不管on中的条件是否为真,都会返回左边表中的记录。
- 说说自信
houxinyou
工作生活
自信的来源分为两种,一种是源于实力,一种源于头脑.实力是一个综合的评定,有自身的能力,能利用的资源等.比如我想去月亮上,要身体素质过硬,还要有飞船等等一系列的东西.这些都属于实力的一部分.而头脑不同,只要你头脑够简单就可以了!同样要上月亮上,你想,我一跳,1米,我多跳几下,跳个几年,应该就到了!什么?你说我会往下掉?你笨呀你!找个东西踩一下不就行了吗?
无论工作还
- WEBLOGIC事务超时设置
bijian1013
weblogicjta事务超时
系统中统计数据,由于调用统计过程,执行时间超过了weblogic设置的时间,提示如下错误:
统计数据出错!
原因:The transaction is no longer active - status: 'Rolling Back. [Reason=weblogic.transaction.internal
- 两年已过去,再看该如何快速融入新团队
bingyingao
java互联网融入架构新团队
偶得的空闲,翻到了两年前的帖子
该如何快速融入一个新团队,有所感触,就记下来,为下一个两年后的今天做参考。
时隔两年半之后的今天,再来看当初的这个博客,别有一番滋味。而我已经于今年三月份离开了当初所在的团队,加入另外的一个项目组,2011年的这篇博客之后的时光,我很好的融入了那个团队,而直到现在和同事们关系都特别好。大家在短短一年半的时间离一起经历了一
- 【Spark七十七】Spark分析Nginx和Apache的access.log
bit1129
apache
Spark分析Nginx和Apache的access.log,第一个问题是要对Nginx和Apache的access.log文件进行按行解析,按行解析就的方法是正则表达式:
Nginx的access.log解析正则表达式
val PATTERN = """([^ ]*) ([^ ]*) ([^ ]*) (\\[.*\\]) (\&q
- Erlang patch
bookjovi
erlang
Totally five patchs committed to erlang otp, just small patchs.
IMO, erlang really is a interesting programming language, I really like its concurrency feature.
but the functional programming style
- log4j日志路径中加入日期
bro_feng
javalog4j
要用log4j使用记录日志,日志路径有每日的日期,文件大小5M新增文件。
实现方式
log4j:
<appender name="serviceLog"
class="org.apache.log4j.RollingFileAppender">
<param name="Encoding" v
- 读《研磨设计模式》-代码笔记-桥接模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 个人觉得关于桥接模式的例子,蜡笔和毛笔这个例子是最贴切的:http://www.cnblogs.com/zhenyulu/articles/67016.html
* 笔和颜色是可分离的,蜡笔把两者耦合在一起了:一支蜡笔只有一种
- windows7下SVN和Eclipse插件安装
chenyu19891124
eclipse插件
今天花了一天时间弄SVN和Eclipse插件的安装,今天弄好了。svn插件和Eclipse整合有两种方式,一种是直接下载插件包,二种是通过Eclipse在线更新。由于之前Eclipse版本和svn插件版本有差别,始终是没装上。最后在网上找到了适合的版本。所用的环境系统:windows7JDK:1.7svn插件包版本:1.8.16Eclipse:3.7.2工具下载地址:Eclipse下在地址:htt
- [转帖]工作流引擎设计思路
comsci
设计模式工作应用服务器workflow企业应用
作为国内的同行,我非常希望在流程设计方面和大家交流,刚发现篇好文(那么好的文章,现在才发现,可惜),关于流程设计的一些原理,个人觉得本文站得高,看得远,比俺的文章有深度,转载如下
=================================================================================
自开博以来不断有朋友来探讨工作流引擎该如何
- Linux 查看内存,CPU及硬盘大小的方法
daizj
linuxcpu内存硬盘大小
一、查看CPU信息的命令
[root@R4 ~]# cat /proc/cpuinfo |grep "model name" && cat /proc/cpuinfo |grep "physical id"
model name : Intel(R) Xeon(R) CPU X5450 @ 3.00GHz
model name :
- linux 踢出在线用户
dongwei_6688
linux
两个步骤:
1.用w命令找到要踢出的用户,比如下面:
[root@localhost ~]# w
18:16:55 up 39 days, 8:27, 3 users, load average: 0.03, 0.03, 0.00
USER TTY FROM LOGIN@ IDLE JCPU PCPU WHAT
- 放手吧,就像不曾拥有过一样
dcj3sjt126com
内容提要:
静悠悠编著的《放手吧就像不曾拥有过一样》集结“全球华语世界最舒缓心灵”的精华故事,触碰生命最深层次的感动,献给全世界亿万读者。《放手吧就像不曾拥有过一样》的作者衷心地祝愿每一位读者都给自己一个重新出发的理由,将那些令你痛苦的、扛起的、背负的,一并都放下吧!把憔悴的面容换做一种清淡的微笑,把沉重的步伐调节成春天五线谱上的音符,让自己踏着轻快的节奏,在人生的海面上悠然漂荡,享受宁静与
- php二进制安全的含义
dcj3sjt126com
PHP
PHP里,有string的概念。
string里,每个字符的大小为byte(与PHP相比,Java的每个字符为Character,是UTF8字符,C语言的每个字符可以在编译时选择)。
byte里,有ASCII代码的字符,例如ABC,123,abc,也有一些特殊字符,例如回车,退格之类的。
特殊字符很多是不能显示的。或者说,他们的显示方式没有标准,例如编码65到哪儿都是字母A,编码97到哪儿都是字符
- Linux下禁用T440s,X240的一体化触摸板(touchpad)
gashero
linuxThinkPad触摸板
自打1月买了Thinkpad T440s就一直很火大,其中最让人恼火的莫过于触摸板。
Thinkpad的经典就包括用了小红点(TrackPoint)。但是小红点只能定位,还是需要鼠标的左右键的。但是自打T440s等开始启用了一体化触摸板,不再有实体的按键了。问题是要是好用也行。
实际使用中,触摸板一堆问题,比如定位有抖动,以及按键时会有飘逸。这就导致了单击经常就
- graph_dfs
hcx2013
Graph
package edu.xidian.graph;
class MyStack {
private final int SIZE = 20;
private int[] st;
private int top;
public MyStack() {
st = new int[SIZE];
top = -1;
}
public void push(i
- Spring4.1新特性——Spring核心部分及其他
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- 配置HiveServer2的安全策略之自定义用户名密码验证
liyonghui160com
具体从网上看
http://doc.mapr.com/display/MapR/Using+HiveServer2#UsingHiveServer2-ConfiguringCustomAuthentication
LDAP Authentication using OpenLDAP
Setting
- 一位30多的程序员生涯经验总结
pda158
编程工作生活咨询
1.客户在接触到产品之后,才会真正明白自己的需求。
这是我在我的第一份工作上面学来的。只有当我们给客户展示产品的时候,他们才会意识到哪些是必须的。给出一个功能性原型设计远远比一张长长的文字表格要好。 2.只要有充足的时间,所有安全防御系统都将失败。
安全防御现如今是全世界都在关注的大课题、大挑战。我们必须时时刻刻积极完善它,因为黑客只要有一次成功,就可以彻底打败你。 3.
- 分布式web服务架构的演变
自由的奴隶
linuxWeb应用服务器互联网
最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易
- 初探Druid连接池之二——慢SQL日志记录
xingsan_zhang
日志连接池druid慢SQL
由于工作原因,这里先不说连接数据库部分的配置,后面会补上,直接进入慢SQL日志记录。
1.applicationContext.xml中增加如下配置:
<bean abstract="true" id="mysql_database" class="com.alibaba.druid.pool.DruidDataSourc