Vue2-初识路由、路由分类、路由的基本使用、嵌套(多级)路由、路由的query参数、路由的params参数、路由的props配置
:有的山长满荆棘,有的山全是野兽,所以你应该是自己的那座山
更多Vue知识请点击——Vue.js
VUE2-Day12
-
- 路由简介
-
- 1、什么是SPA?
- 2、什么是路由?
- 3、路由的分类
-
- ①前端路由
- ②后端路由
- 路由的基本使用
-
- 1、编写router配置项
- 2、main.js引入配置项并使用插件
- 3、实现路由切换
- 4、指定展示位置
- 5、几个注意点
- 6、完整案例代码文件
- 嵌套(多级)路由
-
- 1、先创建好子组件
- 2、配置路由规则:children配置项
- 3、实现路由切换且指定展示位置
- 路由的query参数
-
- 1、传参的方式
- 2、接收参数的方式
- 3、案例
-
- (1)配置三级路由
- (2)设置路由切换、指定展示位置、传参
- (3)目标组件接收参数
- 命名路由
- 路由的params参数
-
- 1、占位符声明
- 2、传参(两种方式)
- 3、接收参数
- 路由的props配置
-
- 1、写法一:值为对象
- 2、写法二:值为布尔值
- 3、写法三:值为函数
路由简介
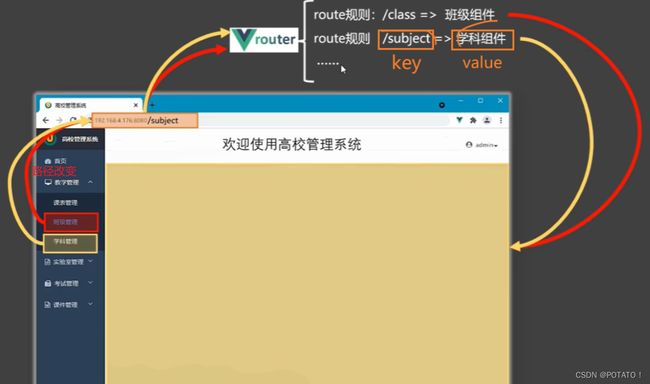
看到“路由”这两个字,我们首先想到的是一般是生活中的“路由器”,那路由和路由器有什么联系呢?我们可以参考一下这张图:
我们现实中的路由与路由器的功能是“实现多台设备上网”。
那我们编程中的路由和路由器的功能是什么呢?
vue-router:vue的一个插件库,为了实现SPA(single page web application)应用。
1、什么是SPA?
1、单页 Web 应用(single page web application,SPA)。
2、整个应用只有一个完整的页面 index.html。
3、点击页面中的导航链接不会刷新页面,只会做页面的局部更新。
4、数据需要通过 ajax 请求获取。
2、什么是路由?
1、路由就是一组映射关系(key - value),多个路由需要路由器(router)进行管理。
2、key 为路径, value 可能是 function 或 component组件
3、vue 的一个插件库(vue-router),专门用来实现 SPA 应用
3、路由的分类
①前端路由
1、key是路径,value是组件component,用于展示页面内容。
2、工作过程:当浏览器的路径改变时, 对应的组件就会显示。
②后端路由
1、key是路径,value 是 function, 用于处理客户端提交的请求。(node.js)
2、工作过程:服务器接收到一个请求时, 根据请求路径找到匹配的函数来处理请求, 返回响应数据。
路由的基本使用
Vue2安装vue-router,命令:npm i vue-router@3
Vue3安装vue-router,命令:npm i vue-router
应用插件:Vue.use(VueRouter)
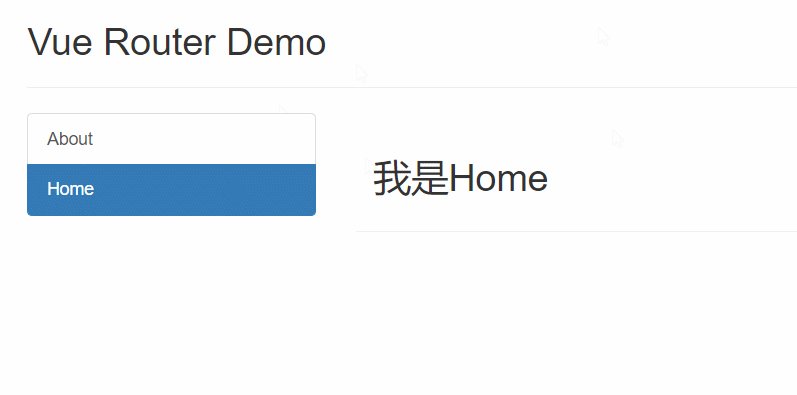
本节用一个简单案例进行说明路由的基本使用,
案例效果如下:
1、编写router配置项
路径:src/router/index.js,该文件专门用于创建整个应用的路由器
这里要注意配置项里是routes:[{}]噢
//该文件专门用于创建整个应用的路由器
//引入vue-router
import VueRouter from 'vue-router'
// 引入组件
import About from '../components/About'
import Home from '../components/Home'
//创建一个路由器
export default new VueRouter({
routes: [
{
path: '/about',
component: About,
},
{
path: '/home',
component: Home,
},
],
})
2、main.js引入配置项并使用插件
这里和vuex不一样的是,使用插件Vue.use(VueRouter)不用在引入router配置项import router from './router/index'之前,直接写在main.js里就可以了。
对这句话有点懵圈的可以去看看上一节Vuex为什么要先使用插件Vue.use(Vuex)再引入store配置项import store from './store/index.js'——点击此处复习Vuex
路径:src/main.js
注意创建vm时router的值不能随便写。
// 引入Vue
import Vue from 'vue'
// 引入App
import App from './App.vue'
//引入VueRouter
import VueRouter from 'vue-router'
//引入路由器
import router from './router/index'
//应用VueRouter插件
Vue.use(VueRouter)
// 关闭Vue的生产信息
Vue.config.productionTip = false
// 创建vm
new Vue({
el: '#app',
render: (h) => h(App),
router: router,
})
3、实现路由切换
使用to=“/xxx”是展示的路径, active-class是当你点击这个的时候可展示的效果(高亮样式)
<router-link class="list-group-item" active-class="active" to="/about">Aboutrouter-link>
<router-link class="list-group-item" active-class="active" to="/home">Homerouter-link>
4、指定展示位置
使用
<router-view>router-view>
5、几个注意点
-
路由组件通常存放在src/pages文件夹,一般组件通常存放在src/components文件夹。一般组件就按我们之前用法那么用,路由组件的话就是靠
-
通过切换,“隐藏”了的路由组件,默认是被销毁掉的,需要的时候再去挂载。所以切换的时候,路由组件一直是 其他的销毁-当前的挂载 => 其他的销毁-当前的挂载 =>. … …
-
每个组件都有自己的
$route属性,里面存储着自己的路由信息。(每个组件的$route不一样) -
整个应用只有一个router,可以通过组件的
$router属性获取到。(每个组件的$router是一样的)
6、完整案例代码文件
案例目录:
- src/components/Banner.vue
Vue Router Demo
- src/pages/About.vue:
我是About
- src/pages/Home.vue:
我是Home
- src/router/index.js:
//该文件专门用于创建整个应用的路由器
//引入vue-router
import VueRouter from 'vue-router'
// 引入组件
import About from '../pages/About'
import Home from '../pages/Home'
//创建一个路由器
export default new VueRouter({
routes: [
{
path: '/about',
component: About,
},
{
path: '/home',
component: Home,
},
],
})
- src/App.vue:
About
Home
- arc/main.js:
// 引入Vue
import Vue from 'vue'
// 引入App
import App from './App.vue'
//引入VueRouter
import VueRouter from 'vue-router'
//引入路由器
import router from './router/index'
//应用VueRouter插件
Vue.use(VueRouter)
// 关闭Vue的生产信息
Vue.config.productionTip = false
// 创建vm
new Vue({
el: '#app',
render: (h) => h(App),
router: router,
})
嵌套(多级)路由
1、先创建好子组件
路由组件创建再pages中,创建News.vue和Message.vue两个Home的子组件。
2、配置路由规则:children配置项
首先配置好路由规则,使用children配置项。
注意:配置一级路由路径要加斜杠,比如/about和/home。配置二级路由就不用加斜杠了,比如news和message,因为它会自动加上,如果不小心加上了,会被当成是一级路由,从而导致找不到这玩意。
//该文件专门用于创建整个应用的路由器
//引入vue-router
import VueRouter from 'vue-router'
// 引入组件
import About from '../pages/About'
import Home from '../pages/Home'
import News from '../pages/News'
import Message from '../pages/Message'
//创建一个路由器
export default new VueRouter({
routes: [
{
path: '/about',
component: About,
},
{
//一级路由路径加斜杠
path: '/home',
component: Home,
//通过children配置子级路由
children: [
//二级路由路径不加斜杠
//但是模板写的时候要写完整,比如/home/news
{
path: 'news',
component: News,
},
{
path: 'message',
component: Message,
},
],
},
],
})
3、实现路由切换且指定展示位置
路由切换时,记得写完整路径,且记得要加斜杠:
<router-link to="/home/news">Newsrouter-link>
由于是Home的子组件,所以要放在Home.vue里面
Home组件内容
路由的query参数
query参数是在组件的$route上的一个东西,可以用来接收数据,类似的还有params参数,在后面第六部分
1、传参的方式
(1)第一种方式::to中使用字符串拼接或者模板字符串,直接写在要转到的路由路径后面,使用?连接,&拼接
(2)第二种方式::to中使用对象的形式传参(推荐使用)
<ul>
<li v-for="m in messageList" :key="m.id">
<router-link :to="`/home/message/msgdetail?id=${m.id}&title=${m.title}`">
{{ m.title }}
router-link>
<router-link :to="{
path: '/home/message/msgdetail',
query: {
id: m.id,
title: m.title
}
}">
{{ m.title }}
router-link>
li>
<div>
<hr>
<router-view>router-view>
div>
ul>
2、接收参数的方式
可以看下$route身上的东西(当点击消息3时)
所以去对应组件的模板中,使用$route.query来接收
<template>
<ul>
<li>消息编号:{{ $route.query.id }}li>
<li>消息标题:{{ $route.query.title }}li>
ul>
template>
3、案例
在上一个案例的基础上实现点击Message中的内容在下面显示对应的数据。
(1)配置三级路由
首先建立路由组件Detail.vue,基本的结构写一写:/src/pages/Deatail.vue
- 消息编号:???
- 消息标题:???
配置三级路由:/src/router/index.js
//该文件专门用于创建整个应用的路由器
//引入vue-router
import VueRouter from 'vue-router'
// 引入组件
import About from '../pages/About'
import Home from '../pages/Home'
import News from '../pages/News'
import Message from '../pages/Message'
import Detail from '../pages/Detail'
//创建一个路由器
export default new VueRouter({
routes: [
{
path: '/about',
component: About,
},
{
path: '/home',
component: Home,
//通过children配置子级路由
children: [
//二级路由路径不加斜杠
//但是模板写的时候要写完整,比如/home/news
{
path: 'news',
component: News,
},
{
path: 'message',
component: Message,
children: [
{
path: 'detail',
component: Detail,
},
],
},
],
},
],
})
(2)设置路由切换、指定展示位置、传参
在Message组件中先把路由跳转标签做好,使用v-for生成路由标签src/pages/Message.vue
<template>
<div>
<ul>
<li v-for="m in messageList" :key="m.id">
<!-- 跳转路由并携带query参数:to的对象写法 -->
<router-link
:to="{
path: '/home/message/detail',
query: {
id: m.id,
title: m.title,
},
}"
>
{{ m.title }}
</router-link>
</li>
</ul>
<hr />
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'Message',
data() {
return {
messageList: [
{ id: '001', title: '消息001' },
{ id: '002', title: '消息002' },
{ id: '003', title: '消息003' },
],
}
},
}
</script>
(3)目标组件接收参数
传的时候都会传到目标组件的$route.query身上:src/pages/Detail.vue
- 消息编号:{{ $route.query.id }}
- 消息标题:{{ $route.query.title }}
命名路由
作用:可以简化路由的跳转。(路由路径过长时酌情使用)
使用:先命名,使用name属性,然后简化后可以直接通过名字跳转,比较方便。
注意:传参时字符串写法没法这么用
路由的params参数
我们前面使用了如何用query参数传数据,其实还有另外一种方法,就是使用params参数,也可以达到同样的效果,params参数也是$route上的属性。
query和params的区别是当要传一个id为666,title为hello的数据时,query是这样写的/home/message/detail&id=666&title=hello,而params是这样写的/home/message/detail/666/hello,这时有个疑问,怎么确定666和hello是要传的数据而不是多级路由呢?这时我们要先进行占位符声明,才能进行传参,接收参数等后续操作。
1、占位符声明
这里要注意,占位符的名字要和传的params参数的属性名一致,否则url会不显示
- index.js
//该文件专门用于创建整个应用的路由器
//引入vue-router
import VueRouter from 'vue-router'
// 引入组件
import About from '../pages/About'
import Home from '../pages/Home'
import News from '../pages/News'
import Message from '../pages/Message'
import Detail from '../pages/Detail'
//创建一个路由器
export default new VueRouter({
routes: [
{
path: '/about',
component: About,
},
{
path: '/home',
component: Home,
//通过children配置子级路由
children: [
//二级路由路径不加斜杠
//但是模板写的时候要写完整,比如/home/news
{
path: 'news',
component: News,
},
{
path: 'message',
component: Message,
children: [
{
name: 'details',
path: 'detail/:id/:title', //使用占位符声明接收params参数
component: Detail,
},
],
},
],
},
],
})
2、传参(两种方式)
注意:路由携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置!
- Message.vue
-
{{
m.title
}}
3、接收参数
- Detail.vue
- 消息编号:{{ $route.params.id }}
- 消息标题:{{ $route.params.title }}
路由的props配置
作用:让路由组件更方便的收到参数
1、写法一:值为对象
值为对象,该对象中的所有key-value都会以props的形式传给Detail组件
缺点:这样数据是写死的
2、写法二:值为布尔值
值为布尔值,若布尔值为真,就会把该路由组件收到的params参数,以props的形式传给Detail组件
缺点:只能传params参数的,query参数不能用这个
3、写法三:值为函数
props值为函数,该函数返回的对象中每一组key-value都会通过props传给Detail组件,这个是最常用的,函数会受到参数,这个参数就是组件身上的$route,我们可以通过它来获取query或者params里面的东西,然后传过去。
此处获取query参数。