qml项目中调用QCefView库
上一篇文章讲了如何编译QCefView库,现在讲如何在qml项目中用这个库,当然在qt widgets项目中调用是很容易的,这里就不多讲了,另外我的QT版本是5.9.8
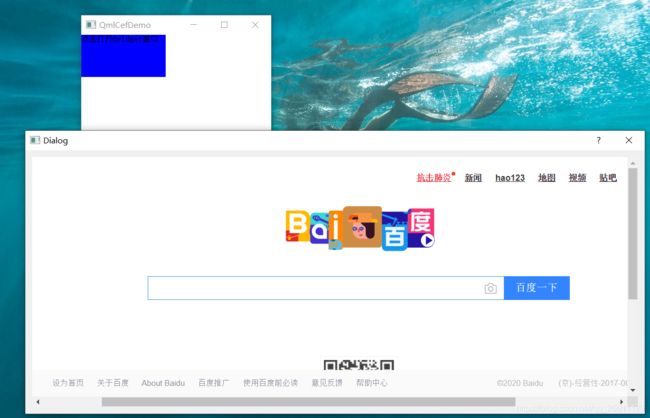
这里我演示一个demo,开始运行弹出一个qml界面,qml界面有一个按钮,点击按钮则弹出一个嵌入了QCefView库的qt widget界面,如图:

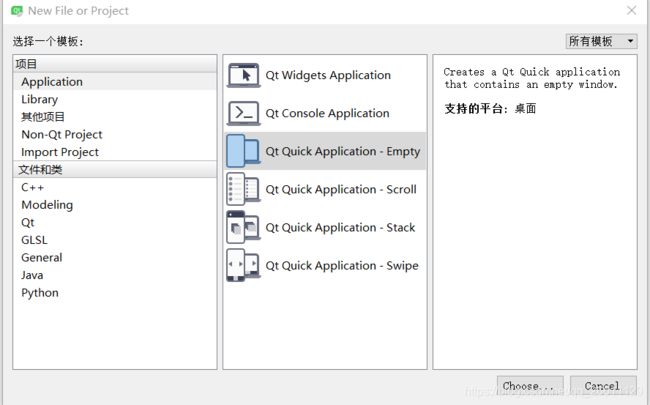
1.打开qt creator,文件->新建文件或项目->Qt Quick Application -Empty,我的项目名为QmlCefDemo,如图:

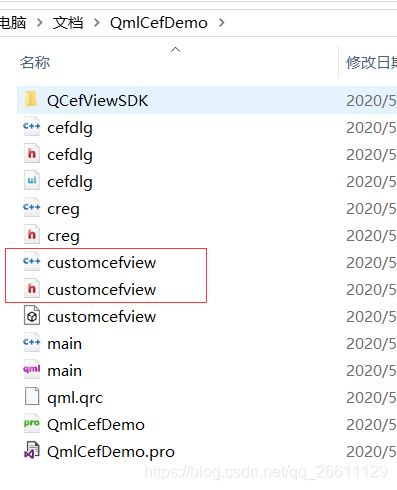
2.将customcefview.h/.cpp和编译好的out目录下的QCefView文件夹拷贝到根目录下,我重命名为QCefViewSDK

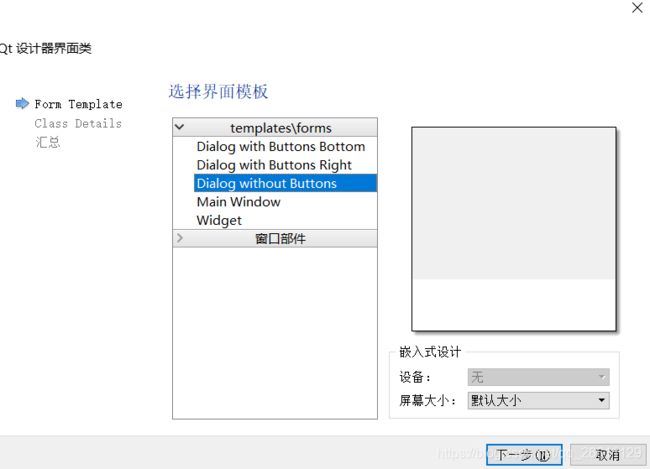
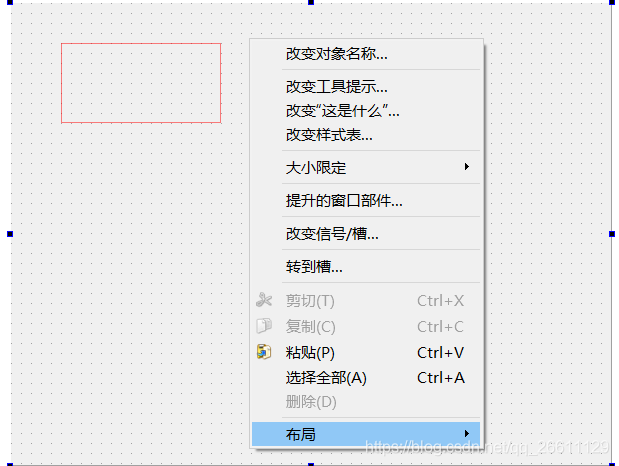
3.右键项目名称->add new ->Qt 设计师界面类->Dialog without buttons,然后直接下一步直到完成(我取名为cefdlg),然后在设计界面拖入一个Horizontal Layout控件,id为horizontalLayout,然后右键布局为水平布局


4.由于我们用到了QWidget类,因此要把必要的QT库(t5Cored.lib,Qt5Guid,lib,qtmaind.lib,Qt5Widgetsd.lib)添加到我们的(debug)项目中,当然还有QCefView.lib
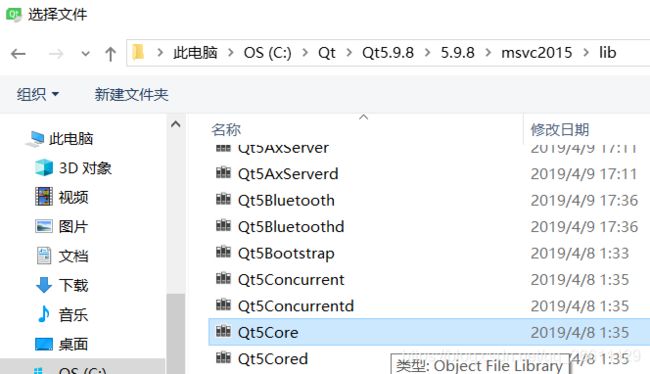
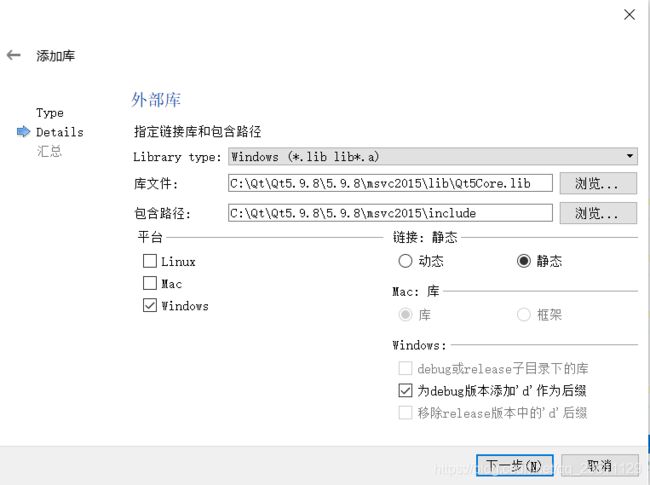
比如添加t5Core.lib:右键项目->添加库…->外部库,->选择你QT安装目录下对应的lib文件,由于我是windows平台,所有我把linux和mac取消了,然后采用静态链接,点击确定,其它库添加方式依葫芦画瓢(QCefView.lib添加还要勾选debug或release子目录下的库)


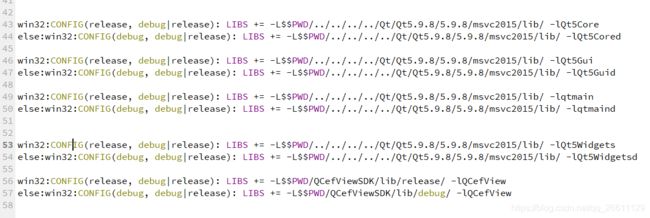
5.添加好后 .pro文件类似这样,当然我把多余的删掉了

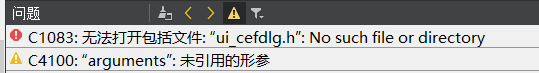
6.右键项目,点击执行qmake,然后重新构建,此时应该会提示如图:

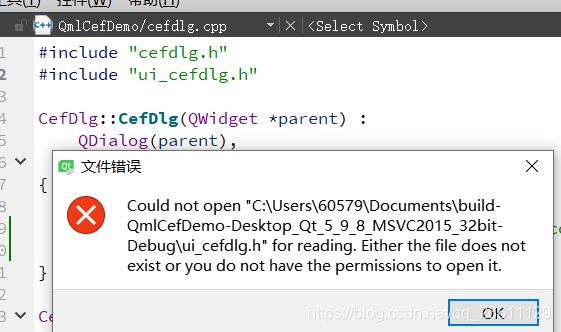
鼠标放在cefdlg.cpp文件下的#include "ui_cefdlg.h"按f2键,弹出如下提示:

因此我用everything搜索到ui_cefdlg.h文件,然后拷贝到提示目录下。
再右键项目重新构建。
7.接下来是添加cefdlg.h/.cpp代码
cefdlg.h
#ifndef CEFDLG_H
#define CEFDLG_H
#include cefdlg.cpp
#include "cefdlg.h"
#include "ui_cefdlg.h"
CefDlg::CefDlg(QWidget *parent) :
QDialog(parent),
ui(new Ui::CefDlg)
{
ui->setupUi(this);
cefview = new CustomCefView("https://www.baidu.com", this);
ui->horizontalLayout->addWidget(cefview);
}
CefDlg::~CefDlg()
{
delete ui;
}
8.添加一个类creg,用来在main函数中注册cefdlg类到qml中
creg.h
#ifndef CREG_H
#define CREG_H
#include creg.cpp
#include "creg.h"
#include 9.然后是main.cpp,main函数中只能用QApplication ,不能用QGuiApplication
#include 10,最后是main.qml文件
import QtQuick 2.9
import QtQuick.Window 2.2
import QtQuick.Layouts 1.2
import QtQuick.Controls 1.2
import CRegPack 1.0
Window {
width: 360;
height: 360;
visible: true;
Rectangle{
id: id_rect
width: 160
height: 80
color: "blue"
Text {
text: qsTr("点击打开Qwidget窗口")
}
MouseArea{
anchors.fill: parent
onClicked:creg.ShowCefViewDlg();
}
}
CReg{
id:creg
}
}
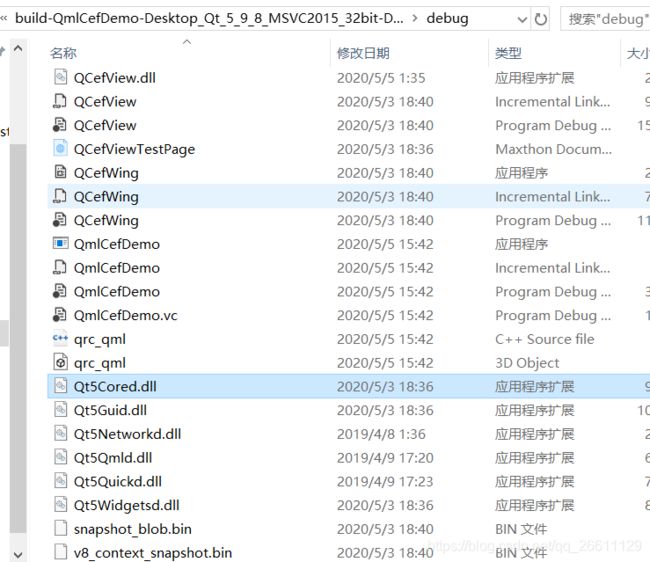
11.然后构建,成功后将out\QCefView\bin\Debug或release目录下的所有文件拷贝到我们项目可执行文件的生成目录下,另外还要单独拷贝t5Cored.dll,Qt5Guid,dll,qtmaind.dll,Qt5Widgetsd.dll到我们项目可执行文件的生成目录下
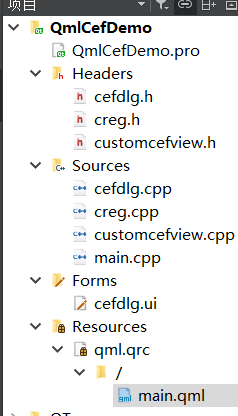
我的项目图

生成目录图:

最后,当发现编译不过的时候就右键项目->执行qmake试试。另外需要说明的一点是当关闭嵌入了QCefview的窗口的时候其实后台进程并没有关闭,这个在QCefviewTest也是这样,所以在这个QmlCefDemo里也是这样,接下来我就会研究这个问题出在哪。