JavaScript实现select下拉菜单省份和城市的级联菜单
使用JavaScript中变量定义省份及对应的城市,应用select标签对象,实现二级级联的下拉菜单选中效果。即在省份下拉菜单中选中一个省份时,在城市下拉菜单中出现该省份对应的城市。
HTML代码:
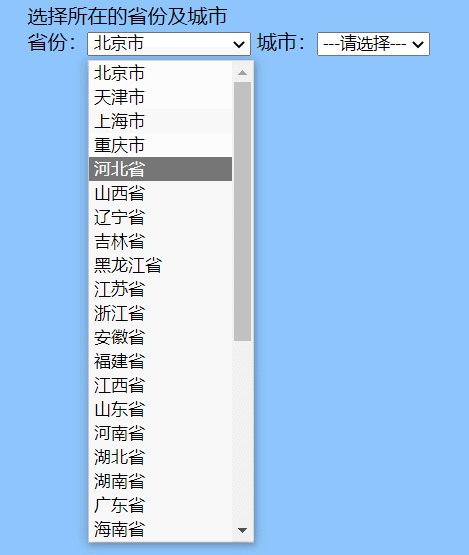
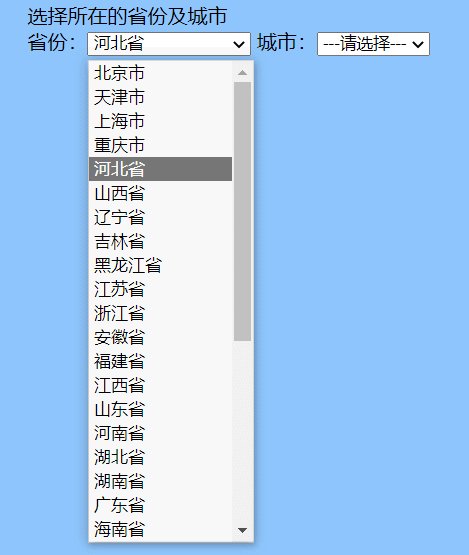
选择所在的省份及城市
省份:
城市:
JavaScript代码:
1、定义数组存储省份数据和城市数据 注:这里城市的数组下标使用的是省份名称
var provinceArr = ['北京市','天津市','上海市','重庆市','河北省','山西省','辽宁省','吉林省'];
var cityArr = new Array();
cityArr['北京市'] = ['北京市'];
cityArr['天津市'] = ['天津市'];
cityArr['上海市'] = ['上海市'];
cityArr['重庆市'] = ['重庆市'];
cityArr['河北省'] = ['石家庄市','张家口市','承德市','唐山市','秦皇岛市','廊坊市','保定市','沧州市','衡水市','邢台市','邯郸市'];
cityArr['山西省'] = ['太原市','大同市','朔州市','忻州市','阳泉市','晋中市','吕梁市','长治市','临汾市','晋城市','运城市'];
cityArr['辽宁省'] = ['沈阳市','铁岭市','阜新市','抚顺市','朝阳市','本溪市','辽阳市','鞍山市','盘锦市','锦州市','葫芦岛市','营口市','丹东市','大连市'];
cityArr['吉林省'] = ['长春市','白城市','松原市','吉林市','四平市','辽源市','白山市','通化市'];2、定义函数:显示省份 注:这里使用立即执行函数 页面加载时就显示数据
(function displayProvince(){
// 使用循环将省份显示到下拉菜单中
for(let i = 0;i3、定义函数:显示城市
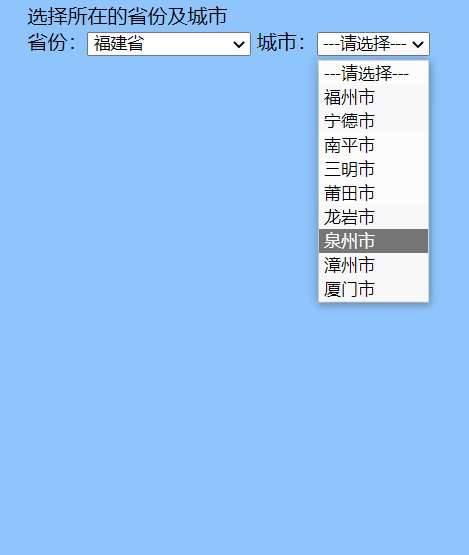
function displayCity(){
// 获取城市select控件
let city = document.querySelector('#city');
// 先将option数据清空
city.options.length = 1;
// 获取省份中的value值
let provice = document.querySelector('#province').value;
// 循环添加省份所对应的城市
for(let i = 0;i最终实现效果: