WebStorm创建第一个Express项目
WebStorm创建Express项目步骤如下:
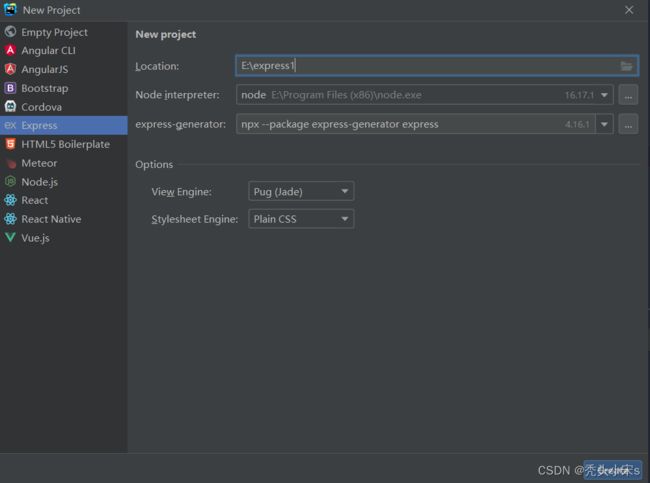
1、在WebStorm创建项目 选择项目存储位置,然后点击create,再选择创建的窗口,一般都是创建在this window上
2、进入窗口会终端会开始下载Express项目所需要的文件,我们等到出现如下图所示就可以继续进行下一步操作了。
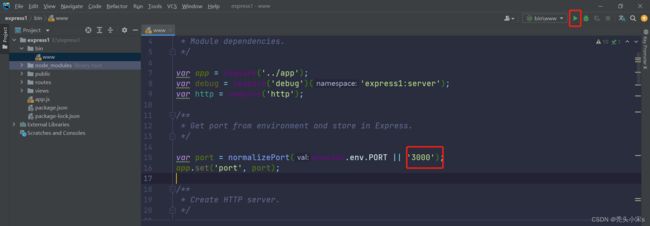
3、我们可以在www文件查看我们的端口号,然后点击右上角的绿色小三角运行测试一下项目是否创建成功。
4、打开浏览器输入http://localhost:3000或者http://127.0.0.1:3000,浏览器显示下图所示,则表示我们的项目创建成功。
5、安装第三方模块
(1)安装nodemon模块:主要作用是见识服务器端的程序是否修改,若修改则会自动重启服务器
b、在package.json修改以下配置
"scripts": {
"start": "nodemon ./bin/www"
},
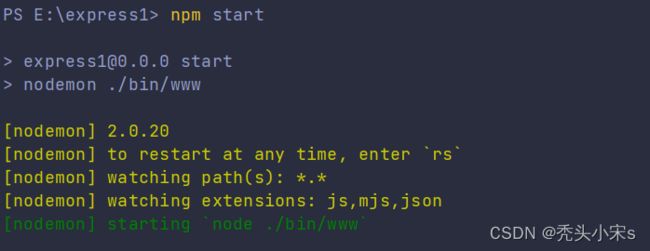
(2)使用nodemon模块:npm start 如下图所示表示已启动服务器。
6、自定义路由中间件
(1)路由中间件:是用来响应客户端的http请求
(2)创建的步骤:
第一步:导入express模块
const express = require('express');
第二步:使用express模块创建路由器router
const router = express.Router();
第三步:创建响应模块
第四步:导出路由器router
module.exports = router;
7、响应客户端请求的业务模块:
get(path,callback);
参数path:是字符串;代表客户端请求时的地址 参数callback:回调函数
8、响应对象res的常用方法
(1)res.send(参数):参数可以是字符串,也可以是json格式的对象,参数值会被发送给客户端
(2)res.json(参数):参数是json格式的对象
9、在app.js文件中对自定义的路由中间件进行配置
第一步:导入自定义的路由文件
var employeeRouter = require('./routes/employee');
第二步:配置自定义路由文件的路径
app.use('/employee', employeeRouter);
注:路由路径的拼接
http://localhost:3000/employee/one
路由路径拼接时需要注意的问题
(1)'/':表示服务器的根目录。当服务器的根是http://localhost:3000
(2)拼接:http://localhost:3000+app.js文件中配置的文件+路由文件中的路径
10、前后端交互
(1)客户端向服务端发送get请求同时向服务端传递参数
(2)在服务端接收客户端用get方式发送的参数 req.query
(3)服务端接收客户端用post方式发送的参数 req.body
11、Express项目中的跨域设置:在服务端进行跨域设置 —— cors方式
(1)在服务端安装cors模块 指令:npm install cors
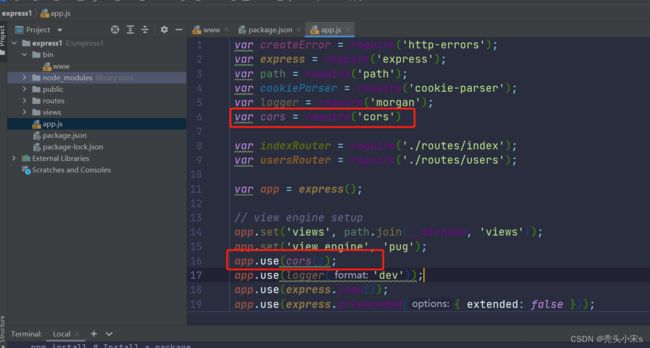
(2)在app.js文件中进行跨域配置
服务器向客户端响应json格式的数据
注:
(1)路由地址的拼接
(2)跨域模块cors的配置顺序:必须是路由路径设置之前配置
(3)模块化:导出,导入时需注意命令