- 利用Java爬虫获取衣联网商品详情:实战指南
Jason-河山
java爬虫开发语言
在电商领域,获取商品详情是数据分析和市场研究的重要环节。衣联网作为知名的电商平台,提供了丰富的服装商品资源。本文将详细介绍如何利用Java编写爬虫程序,通过商品ID获取衣联网商品详情。一、准备工作(一)环境搭建Java安装:确保已安装Java开发环境,推荐使用JDK11或更高版本。开发工具配置:使用IntelliJIDEA或Eclipse等Java开发工具,创建一个新的Maven项目。依赖库添加:
- vscode 好用插件
yqcoder
vscodeide编辑器
一、通用效率类1.AutoRenameTag在编写HTML或XML代码时,当你修改一个标签的名称,它会自动同步修改对应的结束标签,节省了手动修改的时间,提高了代码的准确性和编写效率。2.BracketPairColorizer为代码中的括号对(如()、{}、[])添加不同的颜色,让你可以更清晰地分辨嵌套的括号层次,尤其在处理复杂代码时,能有效减少因括号匹配错误导致的问题。3.CodeRunner支
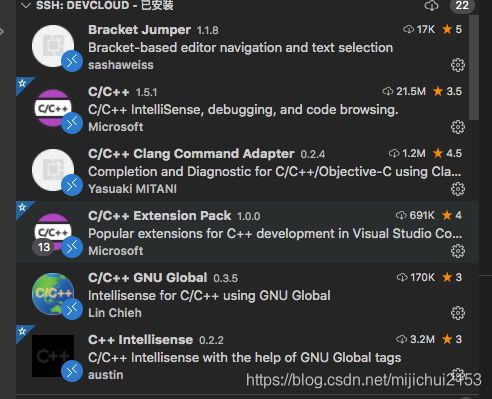
- java vscode跳转类定义_快速使用 vscode 进行 Java 编程
weixin_39894932
javavscode跳转类定义
任何一个程序员都有自己喜爱的编辑器、工具、开发利器,有这样一群人,对于vim这种上古神器难以驾驭、IDE又太笨重,这时候多了一个选择vscode!!!vscode重新定义了编辑器,它开源、免费、Runseverywhere,是一款介于IDE和编辑器之间的产物,我们不能用IDE的所有特性都往它身上压,如果都可以的话不就是IDE吗?不就是吗?所以用起来的感觉你懂的,美滋滋(๑•̀ㅂ•́)✧那么这家伙都
- vue脚手架
码上跑步
vue.js前端javascript
Vue脚手架脚手架是官方提供的标准化开发工具。下载配置//全局安装vue的脚手架npminstall@vue/cli-g//在项目目录下开启一个脚手架vuecreate‘项目名’//进入项目目录,直接运行npmrunserve1.vue.js与vue.runtime.xxx.js的区别:(1).vue.js是完整版的Vue,包含:核心功能+模板解析器。(2).vue.runtime.xxx.js是
- MAC电脑配置VSCode写JAVA
davidson1471
macosvscodejavahomebrew
一、安装JDK(Homebrew安装openJDK)使用清华源安装Homebrew清华源安装Home-brew教程Homebrew安装JDK8brewtapadoptopenjdk/openjdkbrewinstall--caskadoptopenjdk8查看JDK路径/usr/libexec/java_home二、配置VSCodeMAC配置VSCode教程
- vscode mac版本 配置git
大波V5
vscodemacosgit
首先使用type-agit查看git的安装目录然后在vscode中找到settings配置文件,修改git.path
- VSCode 插件开发实战(十六):详解插件生命周期
乐闻x
VsCode使用手册vscodeide编辑器
前言VSCode它不仅功能强大,而且可以通过插件进行扩展,以满足不同开发者的需求。那么,VSCode自定义插件的生命周期是如何运行的呢?今天我们就用通俗易懂的方式来讲解一下。什么是VSCode插件?VSCode插件是用来扩展编辑器功能的小程序。通过这些插件,我们可以添加新的语言支持、代码片段、调试支持等。VSCode插件通常是用JavaScript或TypeScript编写的,并打包成VSIX文件
- vscode 插件开发 typescript部分报错 Object is possibly 'undefined'.
故事里故去
vscode
在tsconfig.js中:strict设置false状态{"compilerOptions":{"strict":false,//...}}
- VScode使用小技巧
前端CV攻城狮
vscodejavascript前端
代码片段快捷键设置设置位置:文件—首选项—用户代码片段----搜javaScript,进入JavaScript.json,自定义快捷键(setting→ConfigureUserSnippets→JavaScripts.json)例:log快速输入console.log()"Printtoconsole":{"prefix":"log","body":["console.log('$1')"],"
- PAG动画在Visual Studio Code 预览插件
好久没来,差点忘了还有个账号也好久没有写过博客,忘了咋写了...工作久了,觉得写出来有点啰嗦,不如直接去做,不愿意过多的花费时间在[输出]这件事上...最近写了个小小工具,方便在vscode内直接预览.pag格式的动画,如图直接点击.pag格式的文件即可看到效果为啥做这个东西呢,因为官方在线的那个预览时常打不开,因为引入了一个cdn的资源,那个资源经常挂掉,比较影响预览效果;又或者需要在代码内去运
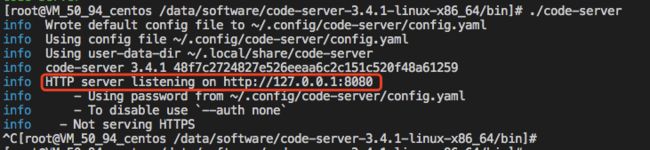
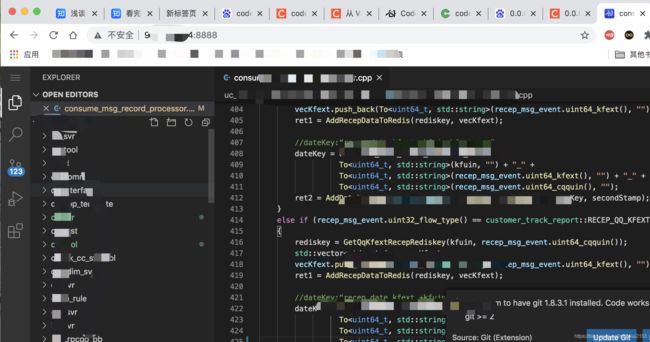
- 腾讯云主机多账户切换与管理 和 使用vscode终端ssh登录
当前是2024版本腾讯云主机,在获取到主机实例之后应该有两个用户:lighthouse(这是具有root权限的)和ubuntu(后面叫什么这个应该取决于你的系统版本)由于在linux中不同用户往往有不同权限,所以用户密码修改还是重要的1.如何修改对应账户的登录密码在腾讯云控制台找到主机,点进去控制界面会显示下图免密登录:会帮你在浏览器打开一个在线SSH终端界面,你可以通过微信扫码授权登录(略过不谈
- vscode的markdown插件
想喝冰拿铁
vscodeide编辑器
安装插件“MarkdownPreviewEnhanced”安装后打开preview即可预览,邮件可以导出pdf·出现“"princexml"isrequiredtobeinstalled.”进入princexml官网安装软件并添加Prince/engin/bin的路径到环境变量,重启vscode即可
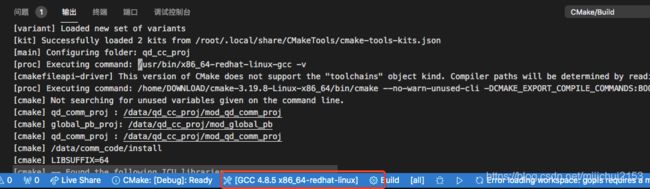
- 【vscode】一键编译运行c/c++程序
辰尘_星启
编程语言vscodec语言c++cmakedebug
概述虽然我这里使用CMake,但是它只是一个用于编译生成可执行文件的工具,完全不影响将工具换成g++,gcc等,这套配置是完全通用的右上角一键编译运行的内部流程task.json格式概述launch.json格式概述CMake格式概述攒起来,组合成通用开发环境一键编译运行的内部流程点击运行C/C++文件(或按下F5)vscode调用launch.json挑选调试器、根据参数配置运行环境调用task
- VSCode配置C++11
徐锦桐
教程vscodec++ide
前言有时候,我们使用c++的时候,想用c++11,在VSCode中如何配置呢,这里我会告诉大家。正文首先点击左上角的文件,找到首选项中的设置在设置中搜索,code-runner在code-runner中找到executorMap,在setting.json中编辑。在cpp中加入-std=c++11。如图接着打开takes.json也是加入-std=c++11,详细位置如图。结尾VSCode的c++
- excel VBA自动化 - 固定格式报表的自动处理
vanessa_jh
excel-操作技巧整理自动化
目录一、录制宏的基础操作1新建sheet2打开、保存和查看方式3关闭屏幕刷新4使用相对引用二、实行for循环三、练习案例(待补充练习2)练习1-FOR循环练习2-vlookup自动化一、录制宏的基础操作1新建sheet运行数据录制时,需要新建专用的sheet并重命名,使系统下次运行时可识别正确。2打开、保存和查看方式①打开方式:开发工具-录制宏②保存方式:带有VBA代码的文件,都将文件另保存为.x
- 寻找通义灵码 AI 程序员 {头号玩家} ,体验 QwQ-Plus、DeepSeek 满血版的通义灵码
云原生
2025年1月,通义灵码AI程序员全面上线,同时支持VSCode、JetBrainsIDEs,是国内首个真正落地的AI程序员。近期,通义灵码能力再升级全新上线模型选择功能,目前已经支持QwQ-plus、DeepSeek满血版模型,用户可以在VSCode和JetBrains里搜索并下载最新通义灵码插件,在输入框里选择模型,即可轻松切换模型。通义灵码联合CHERRY中国全网发起寻找AI程序员{头号玩家
- tsc : 无法加载文件 ..\nodejs\node-cache\tsc.ps1,因为在此系统上禁止运行脚本。
typescript
ts脚本无法执行,可能是因为vscode执行策略问题,尝试使用管理员运行vscode,再执行以下命令:get-ExecutionPolicy查看执行策略,得到结果为Restricted,再执行set-ExecutionPolicyRemoteSigned将执行策略休改为RemoteSigned即可正常运行。
- Visual Studio Code 基本使用指南
The god of big data
教程神器?三叉戟?vscodeide编辑器
VisualStudioCode(简称VSCode)是一款由微软开发的免费、开源、跨平台的代码编辑器,凭借其轻量级设计、丰富的插件生态和强大的功能,成为全球开发者的首选工具。本文将从安装配置到核心功能,全面解析VSCode的基本使用方法。一、安装与配置下载与安装访问VSCode官网下载对应操作系统的安装包(支持Windows、macOS、Linux)134。安装类型选择:UserInstaller
- 嵌入式开发必读:RTOS选型指南与实例分析
大模型大数据攻城狮
arm开发嵌入式面试嵌入式面经RTOSFreeRTOSNuttXVxWorks
目录一、实时操作系统(RTOS)概述1.1实时性的核心定义1.2关键技术指标指标详解不同RTOS的指标表现1.3RTOS与通用OS的本质区别实例对比使用通用OS的后果二、RTOS选型的重要性三、RTOS选型的关键因素1.实时性要求实时性要求量化分析2.系统资源3.功能需求4.开发工具和支持和开发效率对比5.商业支持和社区活跃度四、常见的RTOS及其适用场景1.FreeRTOS2.VxWorks3.
- 【2025】Cursor深度使用指南|环境配置与常见问题解决方案
herobrineAC12
AI编程
本文详细解析新一代智能编程工具的核心功能,提供环境搭建指引与典型问题应对策略,助力开发者提升工作效率。本文配套资料下载cursor永久免费完整资源包1.开发工具特性解析该编程工具整合了先进的智能辅助技术,采用与主流编辑器相似的界面布局。对于熟悉常见开发环境的用户,可以快速实现功能迁移与操作适配,同时支持扩展管理、运行环境配置等核心功能。2.核心操作指令汇总提升效率的四大组合键:Tab键:智能补全代
- Ruff:极速的Python代码检查工具
python二级小助手
python开发语言
随着开发工具的不断进步,Python社区终于迎来了一个突破性的新工具——Ruff。这是一个由Rust编写的Python代码检查和格式化工具,致力于比现有的工具(如Flake8、Black)快10到100倍,并且集成了更多功能。无论你是Python开发者,还是开源项目的维护者,Ruff都能带给你惊人的提升。Ruff是什么?Ruff是一个极快的Python代码检查器和格式化工具,使用Rust语言编写,
- Zabbix启动后访问报错502 Bad Gateway
奔跑吧邓邓子
常见问题解答(FAQ)gatewaynginxzabbix
提示:“奔跑吧邓邓子”的常见问题专栏聚焦于各类技术领域常见问题的解答。涵盖操作系统(如CentOS、Linux等)、开发工具(如AndroidStudio)、服务器软件(如Zabbix、JumpServer、RocketMQ等)以及远程桌面、代码克隆等多种场景。针对如远程桌面无法复制粘贴、Kubernetes报错、自启动报错、各类软件安装报错、内存占用问题、网络连接问题等提供了详细的问题描述与有效
- 【openAI库】Python语言openAI库详解:从入门到精通(从0到1手把手教程)
ChatGPT-千鑫
Python基础人工智能python开发语言人工智能gptAIGC机器学习
欢迎来到我的博客!很高兴能在这里与您相遇!首页:GPT-千鑫–热爱AI、热爱Python的天选打工人,活到老学到老!!!导航-人工智能系列:包含OpenAIAPIKey教程,50个Prompt指令,Midjourney生成攻略等更多教程…-常用开发工具:包含AI代码补全工具,Vscode-AI工具,IDERorPycharm-AI工具,获取OpenAIAPIKey的多种方式等更多教程…-VScod
- STM32CubeIDE和STM32CubeMX区别
白总Server
stm32嵌入式硬件单片机jvmribbon后端微服务
STM32CubeIDE和STM32CubeMX都是意法半导体(STMicroelectronics)提供的开发工具,用于STM32微控制器的开发,但它们的功能和用途有所不同。是它们的详细区别:1.STM32CubeIDESTM32CubeIDE是一个集成开发环境(IDE),集成了代码编辑、编译、调试和配置功能。它是基于Eclipse的开源IDE,并集成了GCC编译器、STM32CubeMX配置工
- VSCode 常用的快捷键
白总Server
vscodeide编辑器运维数据库nginx架构
VisualStudioCode(VSCode)提供了丰富的快捷键来提高开发效率。是常用的VSCode快捷键,按功能分类:1.基础编辑Ctrl+C/Ctrl+V/Ctrl+X:复制、粘贴、剪切当前选中的文本。Ctrl+Z/Ctrl+Y:撤销和重做操作。Ctrl+A:全选当前文件中的所有文本。Ctrl+D:选择当前单词,并跳到下一个匹配的单词(多选)。Ctrl+L:选择当前行。Alt+↑/Alt+↓
- Vscode编辑器:解读文件结构、插件的导入导出、常用快捷键&配置技巧及其常见问题的解决方案
我是苏苏
前端编辑器vscodeide
一、文件与文件夹结构1.文件结构文件名作用.babelrc配置Babel编译选项,指定代码转译规则。.editorconfig定义项目代码格式规范,如缩进风格和空格数量等。.eslintignore列出ESLint忽略的文件或文件夹。.eslintrc.js配置ESLint的规则和插件。.gitignore列出Git忽略的文件或文件夹。.postcssrc.js配置PostCSS插件和选项。ind
- Python3 与 VSCode:深度对比分析
lly202406
开发语言
Python3与VSCode:深度对比分析引言Python3和VisualStudioCode(VSCode)在软件开发领域扮演着举足轻重的角色。Python3作为一门强大的编程语言,拥有丰富的库和框架,广泛应用于数据科学、人工智能、网络开发等多个领域。而VSCode作为一款轻量级且功能强大的代码编辑器,以其出色的性能和丰富的插件支持,受到了广大开发者的喜爱。本文将对Python3和VSCode进
- Spring Boot 自动装配原理深度解析
曾几何时…
Java合集springbootjava前端
SpringBoot是一种基于Spring框架的开发工具,它简化了Spring应用程序的配置和部署过程。其中,自动装配是SpringBoot的核心特性之一,它可以自动地将依赖的组件装配到应用程序中。本文将深入探讨SpringBoot的自动装配原理。一、自动装配的概念自动装配是指SpringBoot根据应用程序的依赖关系和配置信息,自动地将所需的组件装配到应用程序中。这样,开发者无需手动配置和管理这
- 构建现代化设计系统:基于 TypeScript 与 Storybook 的实战指南
全栈探索者chen
vue前端typescriptjavascript前端node.js开发语言vue.jsecmascript
构建现代化设计系统:基于TypeScript与Storybook的实战指南前言在企业级前端开发中,设计系统可以大幅提高开发效率、保证产品一致性,并为团队提供一套可复用的组件库。基于TypeScript构建组件不仅能够提升代码的可维护性和可读性,还能借助强类型检查减少运行时错误。同时,Storybook作为流行的UI组件开发工具,可帮助团队独立开发、预览和测试组件。本文将详细介绍如何构建现代化设计系
- APICloud开源O2O商城源码
希希分享
开源开源O2O商城源码
APICloud最新O2O源码+教程:教你五步开发手机APP第一步:注册APICloud账号(www.apicloud.com)第二步:打开IDE开发工具,创建应用,导入源码第三步:源码自定义设置,检出至服务器端第四步:使用数据云服务完成服务器端工作第五步:云编译打包,生成ios和Android两个平台APP一、创建应用1.云端创建2.IDE检出二、创建Class表结构1.开启数据云2.修改Cla
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb