欢迎来到@边境矢梦°的csdn博文
本文主要梳理Vue2 脚手架模块化开发
Ps: 月亮越亮说明知识点越重要 (重要性或者难度越大)
目录
打造高效开发利器!教你搭建Vue2脚手架CLI
❤️段落1:安装CLI并创建Vue项目
段落2:开发入门,快速上手Vue
运行项目
Vue 项目结构分析
✨段落3:Vue插件加持,开创无限可能
打造高效开发利器!教你搭建Vue2脚手架CLI
引言段:
目前开发模式的问题
1. 开发效率低
2. 不够规范
3. 维护和升级 , 可读性比较差
为了解决这些问题, 优秀的程序员们打造出了Vue2脚手架CLI,它们的创建可以让你的开发工作事半功倍,让我们一起来探索这个令人兴奋的世界吧!
❤️段落1:安装CLI并创建Vue项目
1. 搭建 Vue 脚手架工程,需要使用到 NPM(node package manager), npm 是随 nodejs 安装 的一款包管理工具 , 类似 Maven 。所以我们需要先安装 Nodejs
2. 为了 更好兼容 ,这里我们安装 node.js10.16.3 , 要求同学们也使用这个版本 ( 因为这里 只是演示 Vue 脚手架工程 ), 后面我们还会讲解 Vue3 的脚手架工程搭建 , 再对 Node 升级 .
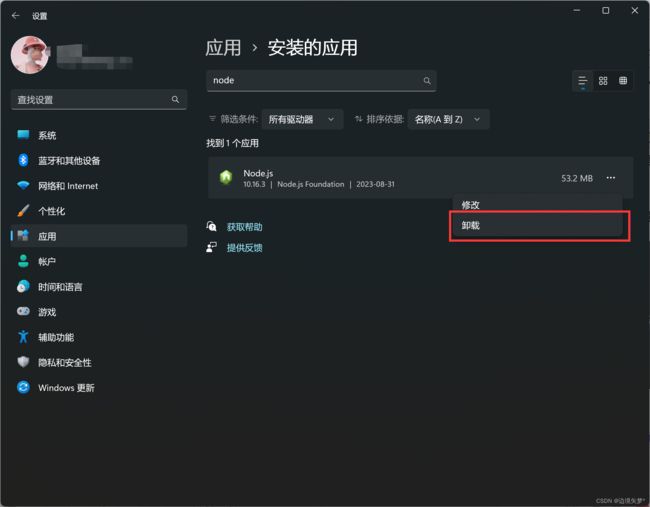
3. 如果以前安装过 node.js , 为防止版本冲突,先卸载之 , 如果你没安装 nodejs, 就不用管
进行操作 :
4. 下载 node.js10.16.3 地址 : https://nodejs.org/en/blog/release/v10.16.3 /
5. 安装 node.js10.16.3 , 直接下一步即可 , 建议 安装到 d:\program\nodejs10.16
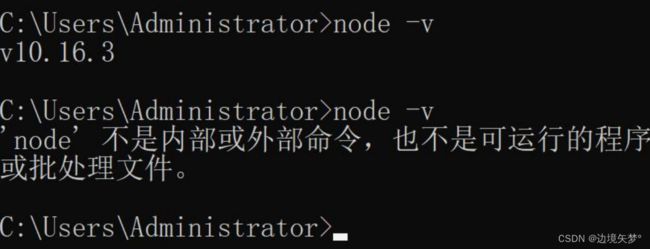
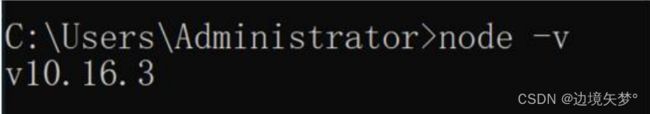
6. 验证是否安装成功 , 如果看到不到 , 退出 cmd, 重新开一个窗口测试即可
7. 先删除以前的 cli 版本 < 不论是之前未下载或没有下载 >
npm uninstall vue-cli -g8. 安装淘宝镜像 -cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org- 说明 :
npm 和 cnpm 的区别
1) 两者之间只是 node 中包管理器的不同 , 都可以使用
2) npm 是 node 官方的包管理器。 cnpm 是个中国版的 npm ,是淘宝定制的 cnpm (gzip 压缩支持 ) 命令行工具代替默认的 npm
3) 如果因为网络原因无法使用 npm 下载,那 cnpm 这个就派上用场了
4) 小结 : npm 和 cnpm 只是下载的地址不同, npm 是从国外下载东西, cnpm 是从国内
下载东西
8. 安装 webpack 和 webpack-cli , 指令: npm install webpack@4.41.2 webpack-cli -D( 说明:这里指定了 webpack 的版本, 请保持一致 , webpack 是一个 打包工具 )
9. 安装
cnpm install -g @vue/cli@4.0.3如果出错了用
npm install -g @vue/cli@4.0.3后者慢点而已
10. 确认 Vue-Cli 版本
创建目录 vue_project, 并 cmd 到该目录
现在,我们可以使用 webpack 创建 vue 脚手架项目
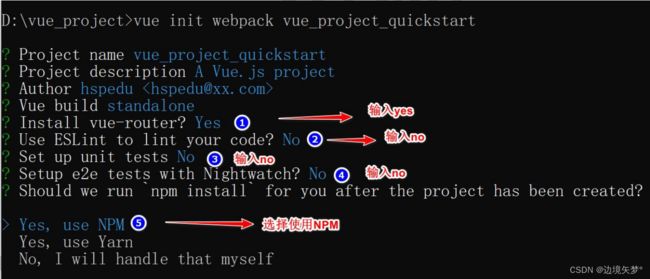
vue init webpack vue_project_quickstart
这将创建一个名为"vue_project_quickstart"的新目录,并在其中初始化Vue项目。等待一段时间后,我们将拥有一个干净、可配置和完全工作的Vue项目!下面是CLI创建项目的过程示意图,让我们一起期待最后的完成吧!
D:\vue_project>cd vue_project_quickstart
D:\vue_project\vue_project_quickstart>npm run dev
然后是 :
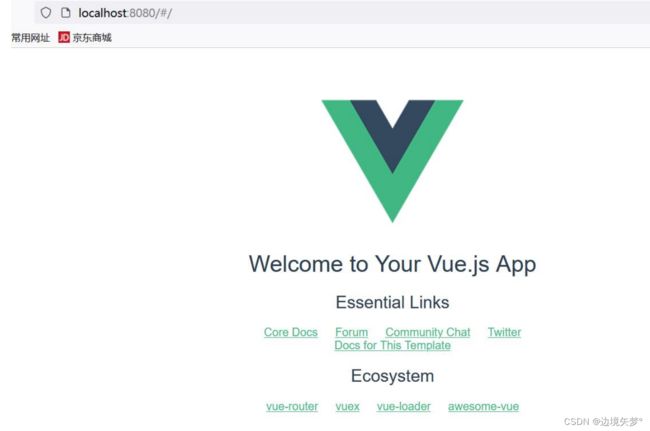
再访问 localhost:8080/
段落2:开发入门,快速上手Vue
1️⃣ 响应式数据:Vue的核心是响应式数据系统,它能够自动追踪数据的变化,并将这些变化反映到页面上。这使得我们可以轻松管理和更新应用程序的状态。
2️⃣ 组件化开发:Vue的组件系统使得我们能够将页面拆分为独立的、可复用的组件。这样做不仅能够提高代码的可维护性,还能加速开发速度。
3️⃣ 单文件组件:Vue支持使用单文件组件的方式组织代码,将HTML、CSS和JavaScript代码放在同一个文件中。这种方式让我们可以更清晰地理解和编辑组件的代码。
下面是一个简单的Vue组件示例,让我们一起迈出开发的第一步吧!
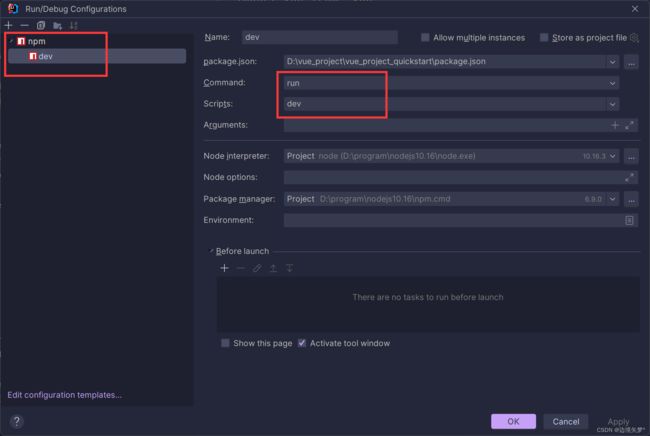
运行项目 1. 将 Vue 脚手架项目,直接拖到 IDEA ,就可以打开
2. 配置 NPM
得到 :
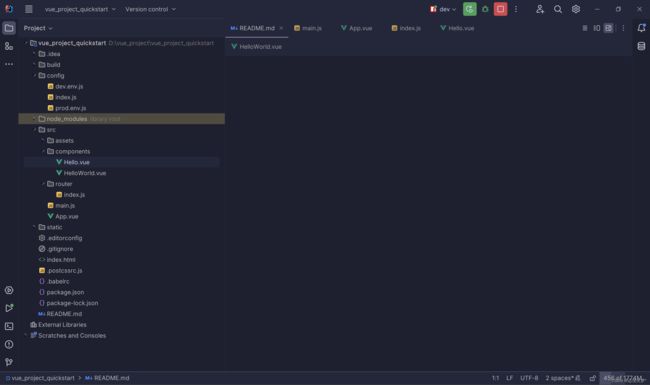
Vue 项目结构分析
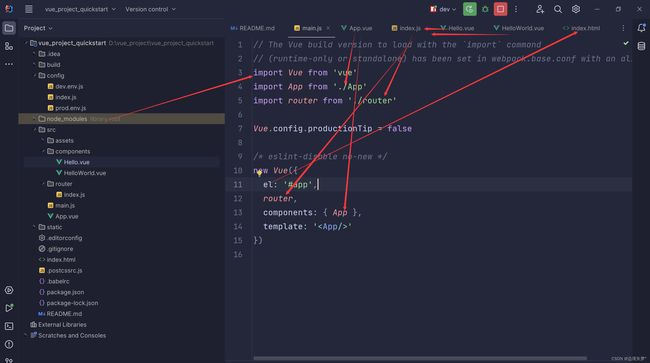
main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: ''
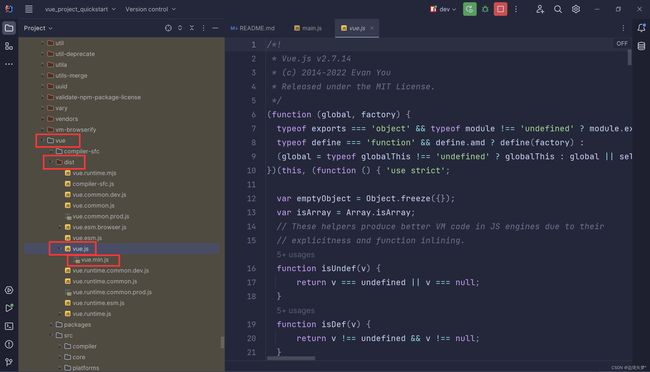
}) import Vue from 'vue'里的vue
来源
每个路由对象都包含 path、name 和 component 属性。
path 是路由的路径,表示在浏览器地址栏中输入的路径。name 是路由的名称,可以在其他地方使用。component 指定一个组件,用于在路由路径匹配时渲染显示。
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path : '/Hello',
name: 'Hello',
component: Hello
}
]
})
在 Vue Router 中,我们可以定义多个路由,每个路由可以匹配到一个组件。
当路由切换时,
下面是一个示例,展示了如何使用
My App
在上述示例中,
标签中,用于展示匹配到的路由组件。当切换路由时,对应的路由组件会被渲染在
标签的位置。
请注意,在使用
{{ msg }}
Essential Links
Ecosystem
这段代码是一个 Vue 组件的模板部分,使用了 标签来定义组件的结构和内容。具体解释如下:
标签用于定义 Vue 组件的模板内容。
在这个例子中,模板中包含了一个顶级的 "hello"。
{{ msg }},表示将 msg 属性的值动态地渲染到页面上。每个列表项都是一个超链接 ,通过 href 属性指定链接地址,通过 target="_blank" 属性设置在新标签页中打开链接。
在模板的中部使用了一个
该模板还包含了另外一个 在
你可能感兴趣的:(前端,前端,vue,javascript,node.js)
华为OD-不限经验,急招,机考资料,面试攻略,不过改推,捞人
2301_79125642
java
超星(学习通)-Java后端一面网易互娱40min(感觉是G了)一篇不太像面经的面经2023总结,前端大二上进小红书秋招面经第一波海康红外图像算法实习(微影)面经测试工程师社招-测试面试题大厂在职傻屌。TPlink图像算法工程师一二三面经深圳海康红外图像算法实习(微影)面经TPLink提前批面经(已OC)传统车辆转规控算法岗秋招记录腾讯TEG测试与质量管理全记录瑞幸Java开发校招一面腾讯金融科技
希音(Shein)前端开发面试题集锦和参考答案
大模型大数据攻城狮
arcgis webpack 前端攻击 xss csrf react 前端面试
用Node写过什么工具或npm包在实际开发中,使用Node编写过多种实用工具和npm包。自动化构建工具开发了一个简单的自动化构建工具,用于处理前端项目的资源压缩和合并。在前端项目中,为了优化性能,需要对CSS和JavaScript文件进行压缩,减少文件体积,同时将多个小文件合并成一个大文件,减少HTTP请求。这个工具使用Node的fs模块进行文件的读写操作,通过terser库对JavaScript
使用 Node.js 部署高性能应用:从入门到进阶
Echo_Wish
运维探秘 让你快速入坑运维 node.js
使用Node.js部署高性能应用:从入门到进阶大家好,我是你们的运维伙伴Echo_Wish。今天我们来探讨如何使用Node.js部署高性能应用。Node.js因其异步非阻塞I/O模型、高效的事件驱动架构以及强大的包管理器npm,成为了现代Web开发的重要工具。我们将从简单的应用入手,逐步深入,探索如何优化Node.js应用的性能。希望你能从中受益!一、Node.js应用的基本部署首先,我们需要一个
HarmonyOS:如何实现自定义的Tabs,TabContent内部实现如何动态配置
zzialx
鸿蒙专栏 harmonyos 华为 android
前言:最近做开发任务的时候,想把Tabs自定义了,并且动态配置TabContent里面的内容,不是写死一样的,这个问题困扰了很长时间,试过**@BuilderParam**(类似于vue的插槽)传组件方式的,但是**@BuilderParam只能传一个,我想要传递的是一个数组,找了很多Api最后找到了WrappedBuilder[]**这种方式。废话不多说,直接上代码,因为大部分的学习者都是先看代
【Qt】Qt Widgets和QML(Qt Quick)开发界面的区别
£އއ昔年
qt 开发语言
Qt提供了两种主要的UI技术:QtWidgets和QML(QtQuick)。它们的核心区别主要体现在使用方式、架构、性能、开发难度和适用场景等方面。1.QtWidgetsvs.QML总体对比对比项QtWidgetsQML(QtQuick)语言C++(带QtUI库)QML+JavaScript(底层C++)渲染方式传统窗口系统控件(原生或模拟)基于OpenGL,使用GPU加速UI风格经典桌面UI(W
前端React篇之哪些方法会触发 React 重新渲染?重新渲染 render 会做些什么?
m0_74823705
前端 react.js javascript
目录哪些方法会触发React重新渲染?重新渲染render会做些什么?setState()案例需求总结forceUpdate()案例需求总结props改变案例需求总结context改变案例需求总结哪些方法会触发React重新渲染?重新渲染render会做些什么?在React中,以下方法会触发重新渲染:setState():当调用组件的setState方法并传入新的状态值时,React会触发重新渲染
React 基础教程
阿贾克斯的黎明
前端 react.js 前端 前端框架
目录React基础教程一、React简介二、安装和设置三、创建第一个React组件(一)函数式组件(二)类组件四、渲染组件五、组件的属性和状态(一)属性(Props)(二)状态(State)六、组件的生命周期方法七、事件处理八、总结React是一个用于构建用户界面的JavaScript库。它以高效、灵活和可维护性而受到广泛的欢迎。本教程将介绍React的基础知识,帮助你快速上手React开发。一、
React基础教程(06):条件渲染
叁拾舞
React教程 react.js 前端 前端框架
1条件渲染使用条件渲染,结合TodoList案例,进行完善,实现以下功能:当列表中的数据为空的时候,现实提示信息暂无待办事项当列表中存在数据的时候,提示信息消失这里介绍三种实现方式。注意这里的Empty是前端框架Antd的组件,如果安装了antd直接使用即可,如果没有安装可以用div代替也是可以的。这里为了更直观,所以使用了前端框架antd的Empty组件。1、三元操作符{/*方式一*/}{thi
在VSCode中遇到Vetur插件与其他插件冲突时,
安琪CiCi
网络协议
1.检查冲突插件-常见冲突场景:-Vetur与VueLanguageFeatures(Volar):两者功能重叠,建议禁用Vetur,改用官方推荐的Volar。-格式化工具冲突(如Prettier、ESLint):多个格式化插件可能导致代码保存时行为异常。-操作步骤:1.打开VSCode扩展面板(Ctrl+Shift+X)。2.搜索已安装的插件,尝试禁用可疑插件(如Volar或其他Vue相关插件)
【无标题】Hollo world.Javascript
一一代码
python javascript
HelloWorld最简单JavaScript代码console.log("Hello,World!");变量和数据类型JavaScript中的变量声明和基本数据类型。```javascriptletname="Alice";//字符串constage=25;//数字letisStudent=true;//布尔值console.log(name,age,isStudent);```函数定义一个简单
Vue2中使用全局事件总线
Aricanv
vue.js javascript 前端
个人理解通过一个参数去实现任意组件间通信的一个方法这个参数需要被所有VueComponents看见仅仅可以在Vue2中使用,因Vue3中已经废弃了prototype第一步:实现全局事件总线在main.js中//创建vm的实例对象newVue({//将App组件放入容器中render:h=>h(App),beforeCreate(){Vue.prototype.$bus=this//安装全局总线},
HTML+CSS+javascript 轮播图
Paula-柒月拾
javascript html css 前端 html5
HTML,CSS和JavaScript可以用来创建轮播图。HTML用于构建网页的结构,所以您可以使用HTML来定义轮播图的各个部分,如图像和文本。CSS用于设计网页的外观,所以您可以使用CSS来设置轮播图的布局和样式。JavaScript用于控制网页的行为,所以您可以使用JavaScript来控制轮播图的功能,如自动播放和用户交互。下面是一个简单的HTMLCSSJavaScript轮播图的例子:H
全局事件总线(GlobalEventBus)
一只小林
前端 javascript vue.js 前端
全局事件总线(GlobalEventBus)使用步骤:1.main.js定义“全局事件总线”2.在A组件想接收数据3.在B组件想发送数据1.main.js定义“全局事件总线”//创建vmnewVue({el:'#app',render:h=>h(App),beforeCreate(){Vue.prototype.$bus=this}})2.在A组件想接收数据,定义this.$bus.$on和th
【2024年华为OD机试】 (C卷,100分)- 分配土地(JavaScript&Java & Python&C/C++)
妄北y
算法汇集笔记总结(保姆级) 华为od c语言 javascript python java
一、问题描述题目描述从前有个村庄,村民们喜欢在各种田地上插上小旗子,旗子上标识了各种不同的数字。某天,集体村民决定将覆盖相同数字的最小矩阵形的土地分配给村里做出巨大贡献的村民。请问此次分配土地,做出贡献的村民最大会分配多大面积?输入描述第一行输入m和n:m代表村子的土地的长。n代表土地的宽。第二行开始输入地图上的具体标识:旗子上的数字为1~500,未插旗子的土地用0标识。输出描述输出此次分配土地,
电商智能客服实战(三)-需求感知模块具体实现
power-辰南
企业级AI项目实战 人工智能 NER NLU 自然语言 AI AGENT
电商智能客服实战(一)—概要设计电商智能客服实战(二)需求感知模块模型微调实现一、整体架构设计1.1模块定位需求感知模块作为智能客服系统的前端处理单元,负责对用户输入进行多维度解析,输出结构化语义理解结果,为下游决策引擎提供数据支撑。1.2核心流程图用户输入需求感知模块情感分析NLU意图识别NER实体识别参数提取规划模块AutoGPT生成步骤规则引擎匹配反馈集成工具模块订单查询API工单API知识
前端本地储存的方式汇总
懒羊羊我小弟
前端框架 javascript js 浏览器 web app 小程序
JavaScript本地存储是Web开发中用于在客户端存储数据的重要技术,以下是常见方式及其区别和应用场景:一、WEB浏览器本地存储方式及特点1.1储存方式1.Cookie存储容量:约4KB(每个域名)。生命周期:可设置过期时间;默认随会话结束失效。作用域:同源页面共享。访问方式:通过document.cookie读写,每次HTTP请求自动携带。特点:支持服务器端操作(通过HTTP头),但存储效率
前端基础之全局事件总线
青红光硫化黑
前端 vue.js javascript
用于实现任意组件中的通信,我们可以将数据放入到Vue原型中,这样就能实现vc与vm都能访问该数据我们需要一个能使用去使用$on或是$emit这里方法的东西,vc与vm都能调用这个方法,但是vm与vm最终在创建时都需要去寻找Vue的原型对象,所以说我们可以直接把Vue的原型对象当作是这个中间人bus在beforeCreate中我们就能去申明这个中间人将Student.vue中的信息发送给School
自己的网页加一个搜索框,调用deepseek的API
Lkkkkkkkcy
java vue
一切源于一个学习黑马程序员视频的突发奇想在网页悬浮一个搜索按钮,点击可以实现调用deepseek文本模型回答你的问题前端实现前端使用vue实现的首先是整体页面:AIWidget.vue搜索{{item}}暂无搜索结果import{ref,watch}from"vue";import{Search}from"@element-plus/icons-vue";import{ElMessage}from
vue3的福音框架arco.design
丁爸
web前端 arco design
1.简介1.1.概述Vue3框架Arco.design是一个基于Vue3的开源设计系统,它提供了一系列的UI组件和工具,可以帮助开发者快速构建高质量的Web应用。Arco.design是一个功能丰富、易于定制、性能优化的Vue3框架,非常适合用于构建高质量的Web应用。1.2.学习资源关于Vue3框架Arco.design的学习资源,以下是一些官方和社区提供的学习链接:Arco.design官网:
【Py/Java/C++/C/JS/Go六种语言OD独家2024E卷真题】20天拿下华为OD笔试之【模拟】2024E-最大相连男生数【欧弟算法】全网注释最详细分类最全的华为OD真题题解
闭着眼睛学算法
最新华为OD真题 # 模拟 # 状态压缩 算法 java c++ c语言 华为od javascript python
可上欧弟OJ系统练习华子OD、大厂真题绿色聊天软件戳oj1441了解算法冲刺训练(备注【CSDN】否则不通过)文章目录相关推荐阅读题目描述与示例题目描述输入描述输出描述示例输入输出解题思路代码代码一:分类写法pythonjavacppCNodejavaScriptGo代码二:合并写法pythonjavacppCNodejavaScriptGo*代码三:状态压缩写法pythonjavacppCNod
【Py/Java/C++/JS/Go五种语言【OD独家2024E卷真题】20天拿下华为OD笔试之【哈希表】2024E-猜字谜【欧弟算法】全网注释最详细分类最全的华为OD真题题解
闭着眼睛学算法
最新华为OD真题 # 哈希表 java c++ 华为od python 算法 leetcode
可上欧弟OJ系统练习华子OD、大厂真题绿色聊天软件戳oj1441了解算法冲刺训练(备注【CSDN】否则不通过)文章目录相关推荐阅读题目描述与示例题目描述输入描述输出描述备注示例一输入输出示例二输入输出解题思路谜面和谜底如何匹配暴力匹配所有谜底谜底库哈希表的构建代码解法一:哈希表预处理谜底pythonjavacppNodejavaScriptgo时空复杂度解法二:暴力匹配解(会超时)pythonja
利用golang embed特性嵌入前端资源问题解决
Iam0x17
golang 前端
embed嵌入前端资源,配置前端路由的代码如下funcStartHttpService(portstring,assetsFsembed.FS)error{//r:=gin.Default()gin.SetMode(gin.ReleaseMode)r:=gin.New()r.Use(CORSMiddleware())//静态文件服务dist,err:=fs.Sub(assetsFs,"assets
vue3与react、 react hooks
caihuayuan5
面试题汇总与解析 spring boot java 后端 大数据 课程设计
一、Vue3新特性:setup、ref、reactive、computed、watch、watchEffect函数、生命周期钩子、自定义hooks函数、toRef和toRefs、shallowReactive与shallowRef、readonly与shallowReadonly、toRaw与markRaw、customRef、provide与inject、Fragment、Teleport、Su
Visual Studio Code (VSCode) 安装与使用教程
w(゚Д゚)w吓洗宝宝了
vscode ide 编辑器
一、VisualStudioCode简介VisualStudioCode(简称VSCode)是一款由微软开发的轻量级源代码编辑器,支持多种编程语言,如C/C++、Python、JavaScript等。它具有丰富的功能,如代码高亮、智能感知、调试支持等,非常适合各种开发者使用。二、系统要求操作系统:Windows、macOS、Linux处理器:至少1GHz内存:至少512MBRAM硬盘空间:至少20
arco design vue 表格Table自定义筛选
全栈小董
vue.js arco design 前端
arcodesignvue表格Table筛选,默认是这样的{title:'审核状态',dataIndex:'applicationStatus',slotName:'applicationStatus',filterable:{//定义筛选选项filters:[{text:'全部',value:''},{text:'审核中',value:'1'},{text:'已通过',value:'2'},{t
vue3封装一个快速查询表格数据的hook,高亮搜索关键字,减少重复代码,提高产出速度
旅行中的伊蕾娜
javascript 前端 vue.js typescript
因为项目中需要很多查询页面,重复写查询逻辑费时费力,每个查询页面的基本逻辑都是:定义查询参数=>调用接口发送参数=>拿到参数赋值给表格或其他组件回显=>配置分页组件实现分页这么一个过程,所以就封装了一个hook只需要传进来查询参数(无需传分页参数),接口就可以完成上方所有逻辑,还能高亮搜索匹配关键字,如果hook的处理数据逻辑不适用接口返回参数,还可以传递一个自定义处理参数的函数我使用的antdV
pythonvue自动化_Vue项目的自动化测试
weixin_39617669
pythonvue自动化
Vue项目的自动化测试说到自动化测试,许多开发团队都是听说过、尝试过,但最后都止步于尝试,不能将TDD(测试驱动开发)、BDD(行为驱动开发)的完整流程贯彻到项目中。思考其中的原因:终究还是成本抵不上收益。很多后端开发人员可能写过很多自动化的单元测试代码,但是对前端测试一头雾水。这是因为相对于后端开发人员的自动化单元测试,前端的自动化测试成本更高。自动化测试就是通过自动化脚本将一个又一个测试用例串
Nodemailer使用教程:在Node.js中发送电子邮件
m0_74823683
面试 学习路线 阿里巴巴 node.js linux 运维
目录1.简介2.安装3.基本配置3.1创建传输器3.2配置说明4.发送邮件4.1基本发送示例4.2发送验证码示例5.?常见问题解决5.1“Greetingneverreceived”?错误5.2?安全建议SMTP与邮件加密协议详解?1.SMTP简介1.1基本特点2.加密协议对比2.1SSL/TLS(端口465)?2.2?STARTTLS(端口587)3.端口使用建议3.1常用端口对比3.2选择建议
HTML5新特性深度解析
longdong7889
前端学习 html5 前端 html
HTML5新特性深度解析HTML5作为现代Web开发的基石,其LivingStandard模式持续为开发者带来创新工具。本文将深入剖析2023年值得关注的最新特性,通过技术解析与实战示例展现其应用场景。一、革新性API赋能Web应用1.1PopoverAPI:原生交互革命显示详情悬浮内容支持自动关闭和层级管理浏览器原生实现弹窗系统支持auto/manual状态控制无需JavaScript实现显隐逻
Springboot应用json数据传给前端首字母大写变小写的问题
珠峰日记
css3 css spring jquery html
对接.net数据,属性首字母大写传给前端后自动转成了小写。解决思路网上有三种:1)如果没有使用fastjson(阿里巴巴出品),使用@JsonProperty("XXXX")的注解方式可以解决问题,XXXX就是转换成Json的属性名,但注意,只有放在getter上才是有效的,直接在属性上加没效果.(这说明spring默认的jackson类库处理是基于访问器。2)如果使用了fastjson,就用@J
SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linux linux运维 linux资料 linux视频 linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
informatica session的使用
18289753290
workflow session log Informatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
Connection reset 连接被重置的解决方法
百合不是茶
java 字符流 连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
web.xml配置详解之filter
bijian1013
java web.xml filter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
Heritrix
Bill_chen
多线程 xml 算法 制造 配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
javascript中showModelDialog刷新父页面
bozch
JavaScript 刷新父页面 showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
struts WEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
[电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
2种办法让HashMap线程安全
flyfoxs
java jdk jni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
Spring Security(04)——认证简介
234390216
Spring Security 认证 过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
Java 位运算
Javahuhui
java 位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
MFC和ado数据库使用时遇到的问题
你不认识的休道人
sql C++ mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
Java String 十大常见问题
tomcat_oracle
java 正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23