Nginx详解 三:高级配置
文章目录
- 1. 网页的状态页
- 2. Nginx第三方模块
-
- 2.1 echo模块
- 3. 变量
-
- 3.1 内置变量
-
- 3.1.1 示例
- 3.2 自定义变量
-
- 3.2.1 自定义访问日志
- 3.2.2 自定义json 格式日志
- 3.4 Nginx压缩功能
- 4. HTTPS
-
- 4.1 Nginx的HTTPS工作原理
- 4.2 启用功能模块的配置过程
- 5、自定义图标
1. 网页的状态页
基于nginx 模块 ngx_http_stub_status_module 实现,在编译安装nginx的时候需要添加编译参数 –with-http_stub_status_module,否则配置完成之后监测会是提示语法错误注意
状态页显示的是整个服务器的状态,而非虚拟主机的状态
yum install -y httpd-tools
htpasswd -bc /apps/nginx/conf.d/.httpuser scj 123456
cd /apps/nginx/conf.d/
vim pc.conf
#添加以下内容
location /nginx_status {
stub_status;
}
nginx -t
nginx -s reload
#重新加载
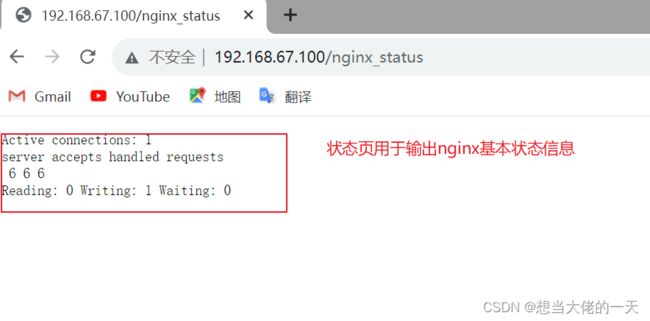
192.168.67.100/ngin_status
#在任意浏览器访问状态页
上面三个数字分别对应accepts,handled,requests三个值
Active connections:
#当前处于活动状态的客户端连接数,包括连接等待空闲连接数=reading+writing+waiting
accepts:
#统计总值,Nginx自启动后已经接受的客户端请求的总数。
handled:
#统计总值,Nginx自启动后已经处理完成的客户端请求总数,通常等于accepts,除非有因worker_connections限制等被拒绝的连接
requests:
#统计总值,Nginx自启动后客户端发来的总的请求数。
Reading:
#当前状态,正在读取客户端请求报文首部的连接的连接数,数值越大,说明排队现象严重,性能不足
Writing:
#当前状态,正在向客户端发送响应报文过程中的连接数,数值越大,说明访问量很大
Waiting:
#当前状态,正在等待客户端发出请求的空闲连接数,开启 keep-alive的情况下,这个值等于active – (reading+writing)
#为了安全考虑可以添加验证模块
server{
listen 80;
server_name www.pc.com;
root /data/nginx/pc;
location /admin{
stub_status;
auth_basic "admin site";
auth_basic_user_file /apps/nginx/conf.d/.httpuser;
}
}
2. Nginx第三方模块
Nginx第三方模块就是一种可选的插件,用于扩展和增强Nginx的功能,并根据特定需求自定义其行为。
第三方模块可以添加新的指令、处理程序、变量或修改现有功能。
要使用第三方模块,您需要在编译和安装Nginx时包含相应的模块源代码,并按照模块提供的说明进行配置。
2.1 echo模块
介绍
echo-nginx-module 是一个第三方的 Nginx 模块,可以解析配置文件中的 echo 指令,并执行对应的脚本或表达式,将其结果作为HTTP 响应返回给客户端
使用echo模块,可以实现:
1) 输出纯文本:将字符串作为响应的一部分返回给客户端。
2) 输出变量值:将 Nginx 内置变量或自定义变量的值返回给客户端。这对于显示请求头信息或动态生成内容非常有用。
3)输出 HTTP 状态码:设置响应的 HTTP 状态码。
4)控制请求处理流程:通过终止请求或将请求重定向到其他 URL 来控制请求的处理流程。
要使用 echo-nginx-module,需要在编译安装 Nginx 时添加该模块,或者通过第三方软件包管理工具进行安装。
#示例
yum install git -y
#安装git
git clone https://github.com/openresty/echo-nginx-module.git
#下载模块包
#注:可能跟现nginx版本不符导致编译失败
unzip echo-nginx-module-master.zip
#解压
#重新编译安装,加入echo模块
./configure --prefix=/apps/nginx --user=nginx --group=nginx --with-http_ssl_module --with-http_v2_module --with-http_realip_module --with-http_stub_status_module --with-http_gzip_static_module --with-pcre --with-stream --with-stream_ssl_module --with-stream_realip_module --add-module=/opt/echo-nginx-module-master
make -j2 && make install
#在配置文件中加入echo模块配置
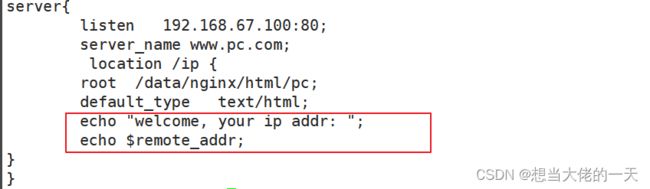
vim /apps/nginx/conf.d/pc.conf
location /ip {
default_type text/html;
echo "welcome, your ip addr: ";
echo $remote_addr;
}
nginx -t
nginx -s reload
#重新加载
#切换到测试机
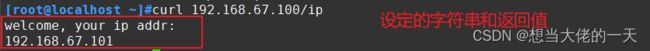
curl 192.168.67.100/ip
3. 变量
在NGINX中,变量是一种用于存储和检索HTTP请求和响应中的数据的机制。
变量可以包含请求头、请求方法、请求参数、时间戳等信息。
http://nginx.org/en/docs/varindex.html
官方文档
3.1 内置变量
| 变量名 | 含义 |
|---|---|
| $remote_addr | #存放了客户端的地址,注意是客户端的公网IP |
| $proxy_add_x_forwarded_for此变量表示将客户端IP追加请求报文中X-Forwarded-For首部字段, | |
| $args | 变量中存放了URL中的参数 |
| $document_root | 保存了针对当前资源的请求的系统根目录,例如:/apps/nginx/html |
| $document_uri | 保存了当前请求中不包含参数的URI |
| $host | 存放了请求的主机名称 |
| $limit_rate 10240 | 如果nginx服务器使用limit_rate配置了显示网络速率,则会显示,如果没有设置, 则显示0 |
| $remote_port | 客户端请求Nginx服务器时随机打开的端口,这是每个客户端自己的端口 |
| $remote_user | 已经经过Auth Basic Module验证的用户名 |
| $request_body_file | 做反向代理时发给后端服务器的本地资源的名称 |
| $request_method | 请求资源的方式,GET/PUT/DELETE等 |
| $request_filename | 当前请求的资源文件的磁盘路径 |
| $request_uri | 包含请求参数的原始URI,不包含主机名 |
| $scheme | 请求的协议,例如:http,https,ftp等 |
| $server_protocol | 保存了客户端请求资源使用的协议的版本 |
| $server_addr | 保存了服务器的IP地址 |
| $server_name | 请求的服务器的主机名 |
| $server_port | 请求的服务器的端口号 |
| $http_ | name为任意请求报文首部字段,表示记录请求报文的首部字段 |
| $http_user_agent | 客户端浏览器的详细信息 |
| $http_cookie | 客户端的cookie信息 |
| $cookie_ | name为任意请求报文首部字部cookie的key名 |
| $arg_ | 此变量存放了URL中的指定参数,name为请求url中指定的参数 |
3.1.1 示例
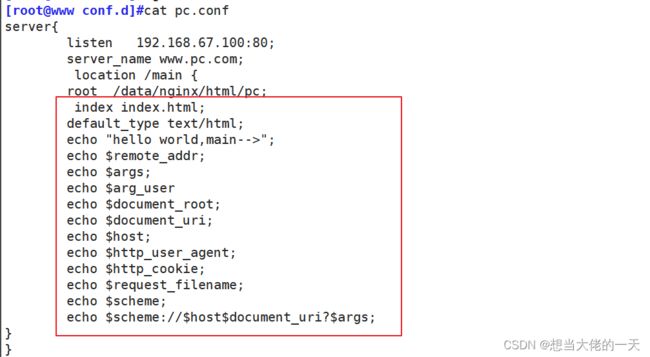
vim /apps/nginx/conf.d/pc.conf
#编辑配置文件
location /main {
index index.html;
default_type text/html;
echo "hello world,main-->";
echo $remote_addr;
echo $args;
echo $arg_user
echo $document_root;
echo $document_uri;
echo $host;
echo $http_user_agent;
echo $http_cookie;
echo $request_filename;
echo $scheme;
echo $scheme://$host$document_uri?$args;
}
- `index index.html;`:指定默认的索引文件为index.html,当访问/main时,如果有index.html文件,将自动显示该文件。
- `default_type text/html;`:指定默认的Content-Type为text/html,如果响应中没有特别指定Content-Type,则使用默认值。
- `echo "hello world,main-->";`:输出字符串"hello world,main-->"。
- `echo $remote_addr;`:输出客户端的IP地址。
- `echo $args;`:输出请求的查询参数。
- `echo $arg_user;`:输出名为user的查询参数的值。
- `echo $document_root;`:输出当前请求的根目录路径。
- `echo $document_uri;`:输出当前请求的URI。
- `echo $host;`:输出请求的主机名。
- `echo $http_user_agent;`:输出客户端使用的用户代理。
- `echo $http_cookie;`:输出请求中的Cookie。
- `echo $request_filename;`:输出当前请求的文件路径。
- `echo $scheme;`:输出请求使用的协议(http或https)。
- `echo $scheme://$host$document_uri?$args;`:输出完整的URL,包括协议、主机、路径和查询参数。
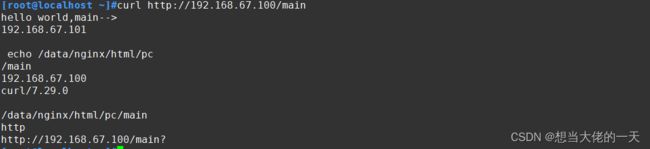
#换一台机器测试
curl http://192.168.67.100/main
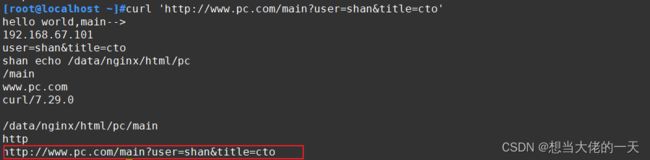
curl 'http://www.pc.com/main?user=zhou&title=cto'
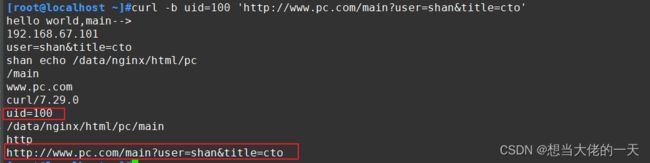
curl -b uid=100 'http://www.pc.com/main?user=zhou&title=cto'
3.2 自定义变量
在 Nginx 中,自定义变量可以用于存储和操作一些特定的值,以便在配置文件中的不同位置进行重用。
通过 set 指令可以将一个值赋给一个新的变量,即新建自定义变量。
#基本语法
Syntax: set $variable value;
#可使用环境
Context: server, location, if
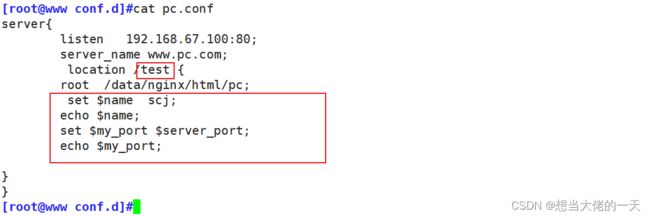
#示例
location /test {
set $name kgc;
echo $name;
set $my_port $server_port;
echo $my_port;
}
nginx -t
nginx -s reload
#重新加载
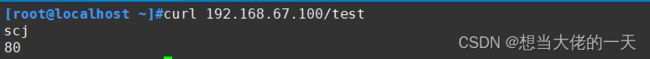
#测试
curl www.pc.com/test
3.2.1 自定义访问日志
http {
# 定义自定义访问日志格式
log_format my_custom_log '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent"';
# 配置使用自定义访问日志格式的访问日志文件
access_log /path/to/custom_access.log my_custom_log;
# 其他配置项...
}
在上述例子中,我们使用 `log_format` 指令定义了一个名为 `my_custom_log` 的自定义日志格式,该格式包含了 IP 地址、用户名、访问时间、请求内容、状态码、传输字节数、引用页面和用户代理等信息。
然后,在 `access_log` 指令中指定了一个自定义访问日志文件的路径 `/path/to/custom_access.log`,并且将之前定义的 `my_custom_log` 格式应用于该日志文件。
nginx -t
nginx -s reload
#重新加载
3.2.2 自定义json 格式日志
方便ELK收集日志
vim /apps/nginx/conf/nginx.conf
log_format access_json '{"@timestamp":"$time_iso8601",'
'"host":"$server_addr",'
'"clientip":"$remote_addr",'
'"size":$body_bytes_sent,'
'"responsetime":$request_time,'
'"upstreamtime":"$upstream_response_time",'
'"upstreamhost":"$upstream_addr",'
'"http_host":"$host",'
'"uri":"$uri",'
'"xff":"$http_x_forwarded_for",'
'"referer":"$http_referer",'
'"tcp_xff":"$proxy_protocol_addr",'
'"http_user_agent":"$http_user_agent",'
'"status":"$status"}';
vim /apps/nginx/conf.d/pc.conf
location / {
root /data/nginx/pc/;
access_log logs/access.log access_json;
}
#日志脚本
#!/usr/bin/env python3
#coding:utf-8
status_200= []
status_404= []
with open("access_json.log") as f:
for line in f.readlines():
line = eval(line)
if line.get("status") == "200":
status_200.append(line.get)
elif line.get("status") == "404":
status_404.append(line.get)
else:
print("状态码 ERROR")
print((line.get("clientip")))
f.close()
print("状态码200的有--:",len(status_200))
print("状态码404的有--:",len(status_404))
3.4 Nginx压缩功能
Nginx通过在服务器上启用gzip模块来提供压缩功能。
启用gzip后,Nginx会自动检测客户端的浏览器支持情况,然后在服务器和客户端之间压缩和解压缩文件。
太小的文件没必要压缩,压缩说不定变大了。
#官方文档
https://nginx.org/en/docs/http/ngx_http_gzip_module.html
#配置指令
#启用或禁用gzip压缩,默认关闭
gzip on | off;
#压缩比由低到高从1到9,默认为1
gzip_comp_level number;
#禁用IE6 gzip功能
gzip_disable "MSIE [1-6]\.";
#gzip压缩的最小文件,小于设置值的文件将不会压缩
gzip_min_length 1k;
#启用压缩功能时,协议的最小版本,默认HTTP/1.1
gzip_http_version 1.0 | 1.1;
#指定Nginx服务需要向服务器申请的缓存空间的个数和大小,平台不同,默认:32 4k或者16 8k;
gzip_buffers number size;
#指明仅对哪些类型的资源执行压缩操作;默认为gzip_types text/html,不用显示指定,否则出错
gzip_types mime-type ...;
#如果启用压缩,是否在响应报文首部插入“Vary: Accept-Encoding”,一般建议打开
gzip_vary on | off;
#预压缩,先压缩好,不用临时压缩,消耗cpu
gzip_static on | off;
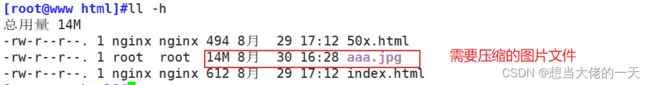
vim /apps/nginx/conf.d/pc.conf
#编辑子配置文件
#测试
192.168.67.100/aaa.jpg
4. HTTPS
#官方文档
https://nginx.org/en/docs/http/ngx_http_ssl_module.html
4.1 Nginx的HTTPS工作原理
-
生成和配置SSL证书:为了提供HTTPS服务,首先需要生成SSL证书。这个证书由服务器私钥和公钥组成。私钥用于对传输的数据进行解密,而公钥则用于对数据进行加密。生成证书后,需要在Nginx配置文件中指定证书的路径和其他相关信息。
-
客户端发起HTTPS请求:当用户在浏览器中输入一个HTTPS的URL时,浏览器会向服务器发起HTTPS请求。默认的HTTPS端口是443。
-
服务器接收请求:Nginx作为HTTPS服务器,会监听并接收到客户端发起的HTTPS请求。
-
SSL握手过程:在建立HTTPS连接时,需要进行SSL握手过程来确保连接的安全性。
-
建立加密连接:使用客户端和服务器共享的会话密钥,Nginx会使用对称加密算法来对数据进行加密。这样,客户端和服务器之间的数据传输就变得安全和加密。
-
处理HTTPS请求:Nginx在建立了加密的HTTPS连接后,会继续处理客户端发送的HTTPS请求,如代理请求到后端应用服务器或者提供网页内容等。
4.2 启用功能模块的配置过程
Nginx的HTTPS功能通过ngx_http_ssl_module模块来实现的。
ngx_http_ssl_module模块为Nginx添加了对SSL/TLS协议的支持,使其能够提供HTTPS服务。
ngx_http_ssl_module模块提供了一组配置项,用于指定SSL证书、私钥、加密算法、协议版本以及其他与SSL/TLS相关的设置。
ssl_certificate:指定SSL证书文件的路径。
ssl_certificate_key:指定SSL私钥文件的路径。
ssl_protocols:指定支持的TLS协议版本,例如TLSv1.2、TLSv1.3。
ssl_ciphers:指定加密算法套件,例如AES128-GCM-SHA256、ECDHE-RSA-AES256-GCM-SHA384。
ssl_session_cache off | none | [builtin[:size]] [shared:name:size];
#配置ssl缓存
off: #关闭缓存
none: #通知客户端支持ssl session cache,但实际不支持
builtin[:size]:#使用OpenSSL内建缓存,为每worker进程私有
[shared:name:size]:#在各worker之间使用一个共享的缓存,需要定义一个缓存名称和缓存空间大小,一兆可以存储4000个会话信息,多个虚拟主机可以使用相同的缓存名称
ssl_session_timeout time;
#客户端连接可以复用ssl session cache中缓存的有效时长,默认5m
#示例
mkdir scj
#在根下创建新目录
#自发证书脚本
CA_SUBJECT="/O=scj/CN=ca.scj.com"
SUBJECT="/C=CN/ST=js/L=nj/O=scj/CN=www.scj.com"
SERIAL=34
EXPIRE=202002
FILE=scj.com
openssl req -x509 -newkey rsa:2048 -subj $CA_SUBJECT -keyout ca.key -nodes -days 202002 -out ca.crt
openssl req -newkey rsa:2048 -nodes -keyout ${FILE}.key -subj $SUBJECT -out ${FILE}.csr
openssl x509 -req -in ${FILE}.csr -CA ca.crt -CAkey ca.key -set_serial $SERIAL -days $EXPIRE -out ${FILE}.crt
chmod 600 ${FILE}.key ca.key
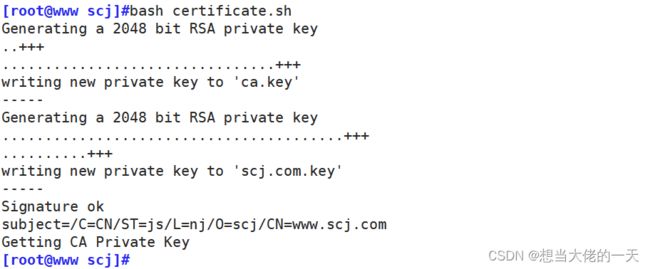
bash certificate.sh
#运行脚本
ca.crt相当于颁发机构
scj.com.crt相当于颁发对象
cat ca.crt scj.com.crt >www.scj.com.crt #合并
cat ca.key scj.com.key >www.scj.com.key #公钥
vim /apps/nginx/conf.d/pc.conf
#编辑子配置文件
server {
listen 80;
listen 443 ssl; #ssl 端口号
ssl_certificate /opt/www.scj.com.crt; #证书存放路径
ssl_certificate_key /opt/www.scj.com.key; #公钥存放路径
ssl_session_cache shared:sslcache:20m;
ssl_session_timeout 10m;
server_name www.scj.com;
root /data/nginx/html;
}
nginx -t
nginx -s reload
#重新加载
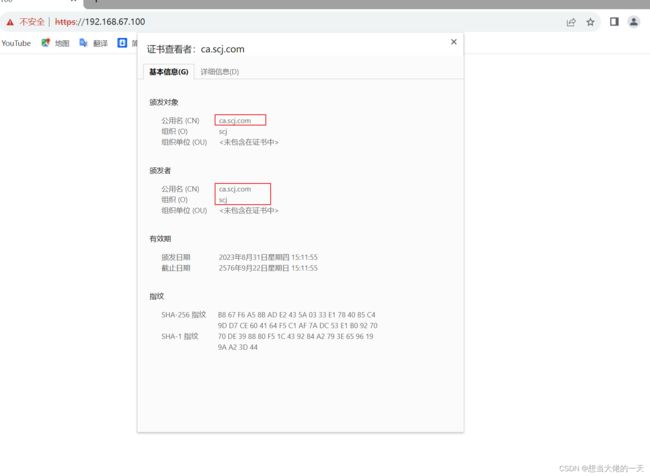
https://192.168.67.100
#访问网址
5、自定义图标
favicon.ico 文件是浏览器收藏网址时显示的图标。
当客户端使用浏览器问页面时,浏览器会自己主动发起请求获取页面的favicon.ico文件。
当浏览器请求的favicon.ico文件不存在时,服务器会记录404日志,而浏览器会显示404报错。
#方法一:服务器不记录访问日志:
location = /favicon.ico {
log_not_found off;
access_log off;
}
#方法二:将图标保存到指定目录访问:
#location ~ ^/favicon\.ico$ {
location = /favicon.ico {
root /data/nginx/html/pc/images;
expires 365d; #设置文件过期时间
}