- [Python]已解决。pycharm突然打不开了,安装PyCharm后,双击没反应。pycharm无法打开
一罐小牛奶7
pythonpycharm开发语言
前两天刚装的pycharm,今天双击之后突然打不开了,好几次没有反应。我试了以下方法:1.方法一:管理员身份运行,直接右键选择,或者在下方搜索框输入PyCharm后点以管理员身份运行如果你也和我一样,这一步还不行,请继续往下看。2.方法二:修改Roaming文件2.1找到AppData。C盘--用户--User(找不到该文件的往下看)如果User下没有AppData文件,不要慌,可能是隐藏了:点查
- 华为OD机试E卷 --手机App防沉迷系统--24年OD统一考试(Java & JS & Python & C & C++)
飞码创造者
最新华为OD机试题库2024华为odjavajavascriptpythonc语言
文章目录题目描述输入描述输出描述用例题目解析JS算法源码Java算法源码python算法源码c算法源码c++算法源码题目描述智能手机方便了我们生活的同时,也侵占了我们不少的时间。“手机App防沉迷系统”能够让我们每天合理地规划手机App使用时间,在正确的时间做正确的事。它的大概原理是这样的:在一天24小时内,可以注册每个App的允许使用时段一个时间段只能使用一个AppApp有优先级,数值越高,优先
- 华为OD机试E卷 --羊、狼、农夫过河--24年OD统一考试(Java & JS & Python & C & C++)
飞码创造者
最新华为OD机试题库2024华为odjavajavascriptc语言python
文章目录题目描述输入描述输出描述用例题目解析JS算法源码Java算法源码python算法源码c算法源码c++算法源码题目描述羊、狼、农夫都在岸边,当羊的数量小于狼的数量时,狼会攻击羊,农夫则会损失羊。农夫有一艘容量固定的船,能够承载固定数量的动物。要求求出不损失羊情况下将全部羊和狼运到对岸需要的最小次数。只计算农夫去对岸的次数,回程时农夫不会运送羊和狼。备注:农夫在或农夫离开后羊的数量大于狼的数量
- 零售业的AI赋能与前端开发效率革命:ScriptEcho 的助力
前端
零售业正经历着前所未有的数字化转型,但同时也面临着巨大的挑战。库存管理混乱、个性化客户体验不足等问题,严重制约着零售企业的盈利能力。而人工智能(AI)的兴起,为解决这些问题提供了新的思路。通过AI驱动的实时库存管理和客户行为分析,零售企业可以显著提升运营效率和客户满意度。然而,构建这些AI赋能的零售应用,需要强大的前端开发能力,这正是AI代码生成器ScriptEcho能够发挥关键作用的地方。AI赋
- Python读取通达信一分钟K线数据(.lc1文件)
逝去的紫枫
Pythonpython
Python读取通达信一分钟K线数据(.lc1文件)1.lc1文件位置2.lc1文件内容的构成3.Python代码识别lc1文件4.将识别结果输出为csv文件5.最终结果展示在金融数据分析中,通达信软件提供的数据文件(如1分钟K线数据文件.lc1)是非常宝贵的资源。本文将详细介绍如何使用Python读取和解析这些文件,并将解析结果输出为CSV文件,以便进行进一步的数据分析和处理。1.lc1文件位置
- python graphviz 中文乱码
晓梦OvO
python决策树
问题:在调用graphviz库进行决策树绘图的时候,即使我们设置了fontname='SimHei',encoding='utf-8',我们同样会发现出现了中文乱码的情况fromgraphvizimportDigraphdot=Digraph('决策树',encoding='utf-8')dot.attr(fontname='SimHei',encoding='utf-8')#改为系统中的中文字体
- 搭建个人AI知识库:RAG与本地模型实践指南
ai开发知识库
引言你是否想过拥有一个私人订制的AI助手,能够随时为你提供最个性化的信息?本文将带你一步步搭建一个基于本地模型和RAG技术的个人知识库。搭建本地模型环境os:archlinux内存:32gcpu:6核12线程python:3.12.7docker27.3.1+docker-compose向量库:milvus2.4.13+attu2.4(客户端)ollamapacman-Sollamasystemc
- 前端大文件OSS上传注意事项
前端
大文件上传是一个比较重要的交互场景,如上传入库比较大的Excel表格数据、上传影音文件等。如果文件体积比较大,或者网络条件不好时,上传的时间会比较长(要传输更多的报文,丢包重传的概率也更大),用户不能刷新页面,只能耐心等待请求完成。1.利用上传控件inputtype="file"绑定一个change事件,在回调中通过事件对象的e.target.files拿到这个文件对象,进行文件对象的slice方
- 农夫过河——python贪心算法实现
贝桑不止学Python
1.问题描述:一个农夫在河的西岸带了一匹狼、一只羊和一棵白菜,他需要把这三样东西用船带到河的东岸。然而,这艘船只能容下农夫本人和另外一样东西。如果农夫不在场的话,狼会吃掉羊,羊也会吃掉白菜。2.问题分析:由于整个过程涉及四个对象,多个步骤,而各个步骤中各个对象所处位置相对不同,因此可以定义一个二维数组,分别存储对象及初始状态——initial_state[0][0],[1][0],[1][1],[
- python元组+字典
学IT的那些年
python
#案例#访问元组#aTuple=(23,35,56,34,11,21)#下标为2#print(aTuple[2])#索引值不存在#print(aTuple[20])#查询个数#aTuple=('b','c','d','e','f','g')#print(aTuple.count('d'))#查询索引#print(aTuple.index('d',0,4))#无对应元素#print(aTuple.i
- Python的元组和字典
汤姆666
测试工具测试软件测试python
1.元组Python的元组与列表类似,不同之处在于元组的元素不能修改。元组使用小括号,列表使用方括号。格式:变量名=(,,,,)案例aTuple=(23,35,56,34,11,21)1.1访问元组通过索引取数据索引值存在aTuple=(23,35,56,34,11,21)print(aTuple[2])结果561.2查询个数count查询出现的个数aTuple=('b','c','d','e',
- 深入理解视图的创建与删除:数据库管理中的高级功能
title:深入理解视图的创建与删除:数据库管理中的高级功能date:2025/1/21updated:2025/1/21author:cmdragonexcerpt:在现代数据库管理系统中,视图是一个重要的高级功能,可以为用户提供定制化的数据视图以满足特定需求。视图不仅能够简化复杂的查询,还能增强数据安全性和访问效率。categories:前端开发tags:数据库视图创建视图删除视图数据库管理数
- 第4篇:使用ChatterBot构建基本聊天机器人
Python测试之道
聊天机器人机器人人工智能
在这一篇文章中,我们将实际构建一个简单的聊天机器人,展示如何使用ChatterBot库进行基本的对话交互。我们将集中讨论代码实现,并介绍一些有用的功能扩展。4.1创建聊天机器人4.1.1编写聊天机器人代码首先,创建一个新的Python文件,例如chatbot.py,并输入以下代码:fromchatterbotimportChatBotfromchatterbot.trainersimportLis
- 百度AI战略与2025年AI应用井喷:AI代码生成器ScriptEcho如何助力前端开发
前端
2025年,百度创始人李彦宏在百度25周年全员信中预言:AI应用将在2025年井喷式增长。这预示着AI技术将迎来一个新的发展高峰,同时也为前端开发者带来了前所未有的机遇和挑战。面对AI应用的快速发展,如何提升前端开发效率,降低开发成本,成为摆在开发者面前的难题。本文将探讨百度AI战略下前端开发面临的挑战,并重点介绍AI代码生成器ScriptEcho如何助力开发者迎接2025年AI应用井喷的浪潮。百
- Python中的元组和字典
DuADC
python
Python中的元组和字典1.元组什么是元组(tuple)元组是容器型数据类型;将()作为容器的标志,里面多个文件用逗号隔开(元素1,元素2,…)元组不可变(只能查)元组有序-支持下标操作元素:和列表一样只有一个元素的元组-唯一的元素后面必须加逗号list1=[12]print(list1,type(list1),len(list1))#[12]1t2=(12)print(t2,type(t2))
- python中系统找不到指定文件怎么办,Python“系统找不到指定的文件”
许早早
我正在尝试编写一个OpenDyslexic字体的安装程序。我已经在https://github.com/kirbyfan64/OpenDyslexic-Installer上有一个Linux版本,但是Windows版本(显然)目前还不太好用。这是UAC问题吗?我想不出别的办法了。有两个奇怪的部分:程序正在通过else子句和filecmp找到了第一个文件。我有一种感觉,执行else是因为与filecm
- python获取当前文件路径
weixin_33877885
python
python获取当前文件路径学习了:https://www.cnblogs.com/strongYaYa/p/7200357.htmlhttps://blog.csdn.net/heatdeath/article/details/78070832https://www.cnblogs.com/WonderHow/p/4403727.htmlimportosprint(os.getcwd())#fo
- python笔记(一)获取当前目录路径和文件(抄录)
z-pan
python
一、获取当前路径1、使用sys.argv[0]importsysprintsys.argv[0]#输出#本地路径2、os模块importosprintos.getcwd()#获取当前工作目录路径printos.path.abspath('.')#获取当前工作目录路径printos.path.abspath('test.txt')#获取当前目录文件下的工作目录路径printos.path.abspa
- ‘urllib‘ has no attribute ‘urlencode‘
计算机辅助工程
linux运维服务器
报错解释:在Python3.x中,urllib库已经被分解为几个子模块,urllib.parse中包含了urlencode函数,用于将字典或者字节序列转换为URL编码的查询字符串。但是在Python3.x中直接使用urllib.urlencode()会导致这个错误,因为urllib模块中不存在urlencode这个属性。解决方法:你需要从urllib.parse模块中导入urlencode函数,并
- [前端算法]动态规划
摇光93
算法算法动态规划
最优子结构,重叠子问题爬楼梯递归+记忆化搜索自顶向下varclimbStairs=function(n){letmap=[]functiondfs(n){if(n=coins[j]){dp[i]=Math.min(dp[i],dp[i-coins[j]]+1);}}}if(dp[amount]===Infinity){return-1;}returndp[amount];}01背包问题functi
- /usr/bin/env: “python\r“: 没有那个文件或目录
一只小团子
Error
报错:/usr/bin/env:"python\r":没有那个文件或目录/usr/bin/env:"python\r":Nosuchfileordirectory原因:在windows下从github中gitclone下来可能创建多了\r字符。#!/usr/bin/envpython在ubuntu会变成#!/usr/bin/envpython\r而\r会被shell当成参数。Windows文本文件
- Python 爬虫入门教程:从零构建你的第一个网络爬虫
m0_74825223
面试学习路线阿里巴巴python爬虫开发语言
网络爬虫是一种自动化程序,用于从网站抓取数据。Python凭借其丰富的库和简单的语法,是构建网络爬虫的理想语言。本文将带你从零开始学习Python爬虫的基本知识,并实现一个简单的爬虫项目。1.什么是网络爬虫?网络爬虫(WebCrawler)是一种通过网络协议(如HTTP/HTTPS)获取网页内容,并提取其中有用信息的程序。常见的爬虫用途包括:收集商品价格和评价。抓取新闻或博客内容。统计数据分析。爬
- 基于 Python 的机器学习模型部署到 Flask Web 应用:从训练到部署的完整指南
m0_74825223
python机器学习flask
目录引言技术栈步骤一:数据预处理步骤二:训练机器学习模型步骤三:创建FlaskWeb应用步骤四:测试Web应用步骤五:模型的保存与加载保存模型加载模型并在Flask中使用步骤六:Web应用的安全性考量示例:简单的输入验证示例:自定义错误处理示例:使用Flask-JWT-Extended进行认证结论参考资料引言在当今数据驱动的时代,机器学习模型已经广泛应用于各行各业,从金融、医疗到教育等领域。然而,
- Python数据分析与程序设计-番外:在vscode中使用Jupyter Notebook
想当糕手
python数据分析vscodejupyter
前言在系列文章的第二篇中,我们介绍了使用“if__name__=="__main__":”来模拟c语言中的main函数+封装测试函数的方法来提高代码可读性。当然,这并不是最佳的选择,本篇博客为您将介绍更为高效便捷的工具,希望能对你有所帮助!关于JupyterNotebookJupyterNotebook是一个开源的Web应用程序,它允许你创建和共享包含实时代码、方程、可视化和解释性文本的文档。它是
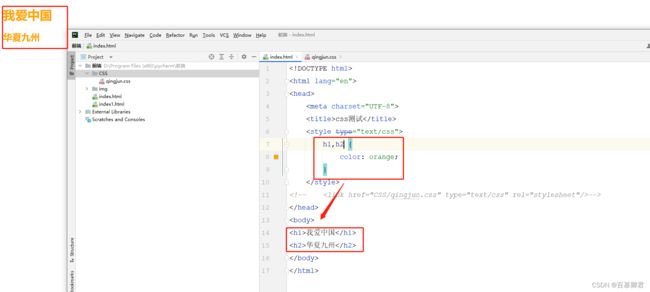
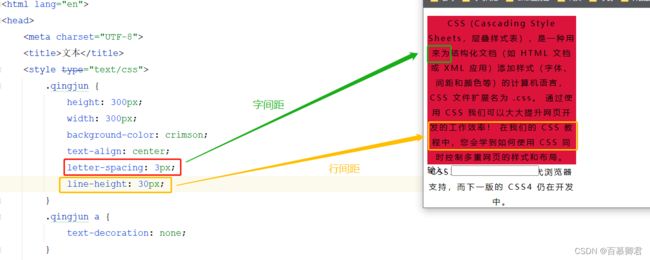
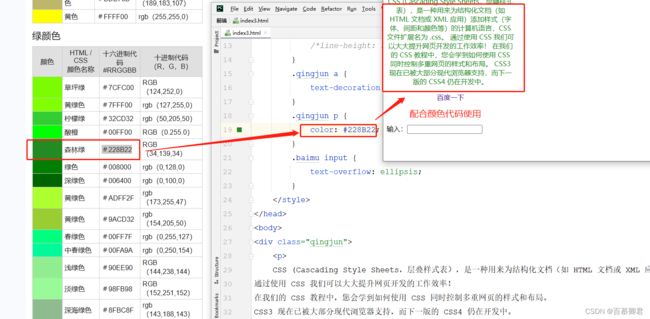
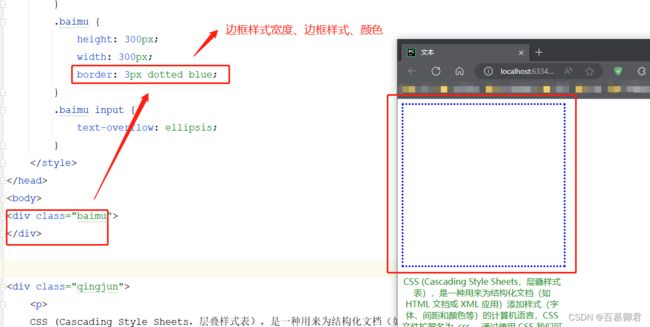
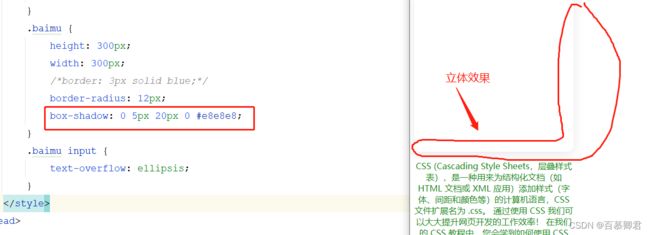
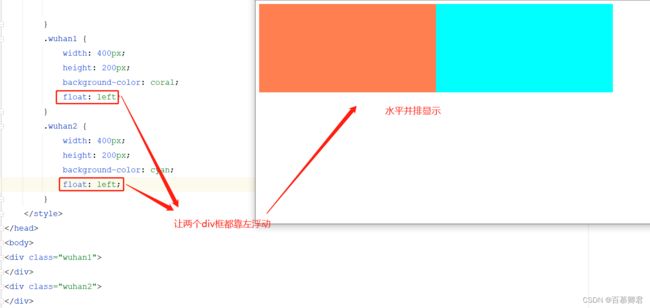
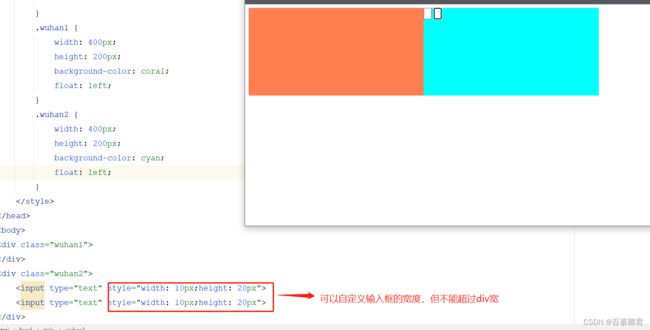
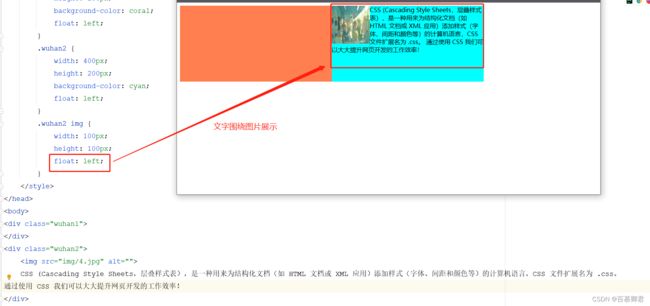
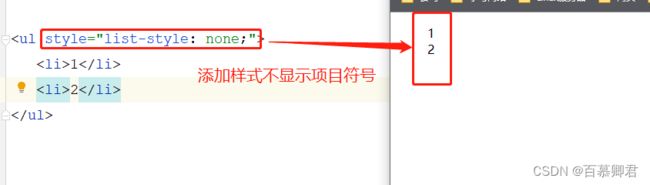
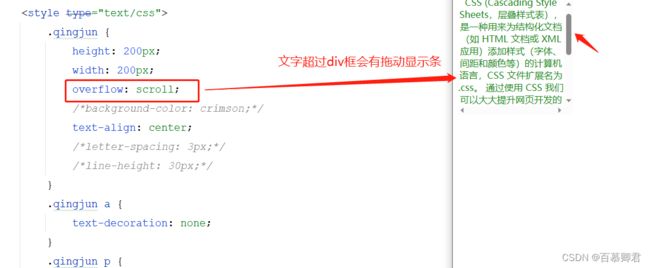
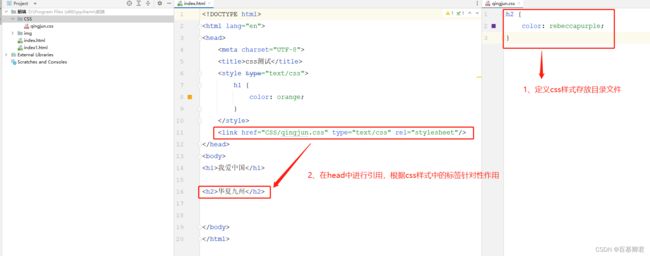
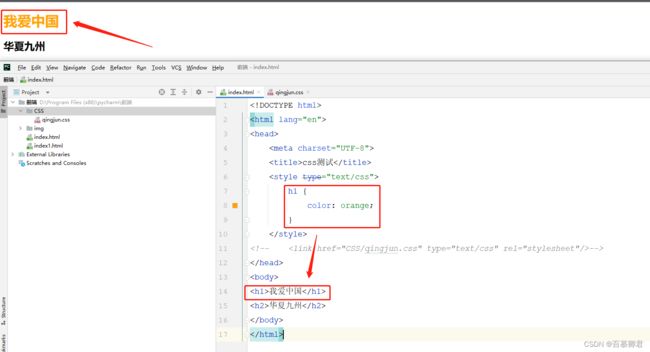
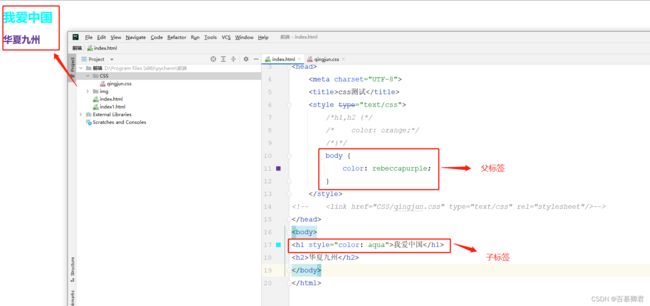
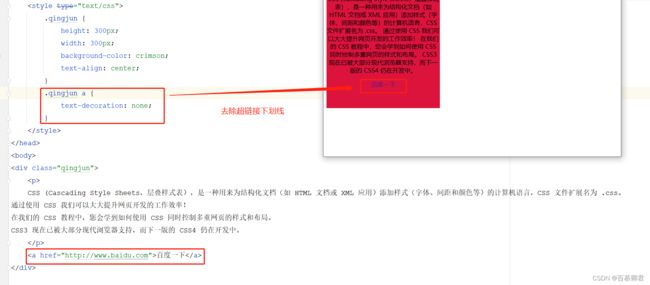
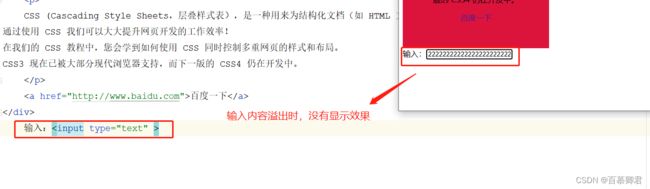
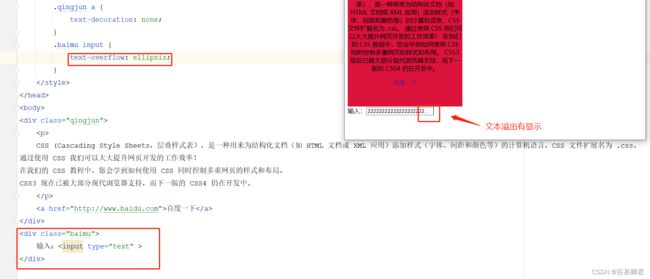
- 纯HTML+CSS网页设计期末作业(个人网站)
m0_67403143
前端htmlvue.jstypescriptjavascript
目录纯HTML+CSS网页设计期末作业(个人网站)源码链接效果展示index页面about页面hobbies页面书籍介绍页面元曲介绍页面源码index.htmlindex.cssabout.htmlhobbies.htmlhobbies.cssme.htmlme.cssbook1.htmlbook.cssyuanqu.htmlyuanqu.css缺陷纯HTML+CSS网页设计期末作业(个人网站)源
- 【2024年华为OD机试】(C/D卷,200分)- 5G网络建设 (JavaScript&Java & Python&C/C++)
妄北y
算法汇集笔记总结(保姆级)华为odc语言5Gpythonjavascriptjava网络
一、问题描述题目描述现需要在某城市进行5G网络建设,已经选取N个地点设置5G基站,编号固定为1到N。接下来需要各个基站之间使用光纤进行连接以确保基站能互联互通。不同基站之间假设光纤的成本各不相同,且有些节点之间已经存在光纤相连。请你设计算法,计算出能联通这些基站的最小成本是多少。注意:基站的联通具有传递性,比如基站A与基站B架设了光纤,基站B与基站C也架设了光纤,则基站A与基站C视为可以互相联通。
- 使用Python进行后端开发
code_welike
python开发语言后端
在现代的Web应用程序中,后端开发扮演着至关重要的角色。后端是负责处理数据、逻辑和业务规则的部分,它与前端交互并提供必要的功能和服务。Python是一种广泛使用的编程语言,具有丰富的库和框架,非常适合用于后端开发。本文将介绍如何使用Python进行后端开发,并提供一些示例代码。安装Python和相关工具首先,我们需要安装Python和一些常用的后端开发工具。你可以从Python官方网站(https
- 《利用python进行数据分析》——3.1数据结构和序列——元组、列表、字典、集合——读书笔记
pillow_L
python数据分析
第3章Python的数据结构、函数和文件3.1数据结构和序列Python中常见的数据结构可以统称为容器。序列(如列表和元组)、映射(如字典)以及集合(set)是三类主要的容器。1.元组——tuple元组是一个固定长度,不可改变的Python序列对象。元组与列表一样,也是一种序列,唯一不同的是元组不能被修改(字符串其实也有这种特点)元组Tuple,一经初始化,就不能修改,没有列表List中的appe
- chatgpt赋能python:Python当前文件目录:了解Python中的文件路径
atest166
ChatGptpythonchatgpt机器学习计算机
Python当前文件目录:了解Python中的文件路径Python是一个流行的编程语言,用于开发各种类型的应用程序。在Python中,文件路径是一个非常重要的概念,特别是在操作文件和文件夹时。在本篇文章中,我们将深入探讨Python当前文件目录及其相关概念。什么是当前文件目录?当前文件目录是指当前正在运行的Python文件的位置。在Python中,我们可以使用“os”模块中的函数轻松获得当前文件目
- Python进阶实战:利用元组作为字典键的巧妙策略
Yori_22
Python编程python开发语言
在Python编程中,字典(dictionary)是一种非常强大且灵活的数据结构,它允许我们通过键(key)来快速访问和存储值(value)。通常,字典的键可以是任何不可变的数据类型,如整数、浮点数、字符串或元组。在这篇文章中,我们将深入探讨如何利用元组作为字典键的巧妙策略,特别是在处理复杂数据时,这种策略能够带来意想不到的便利和效率。一、元组作为字典键的基础在Python中,元组(tuple)是
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen