- Python 爬虫实战:Selenium 爬取豆瓣相册(图片分类 + 标签提取)
西攻城狮北
python爬虫selenium
一、引言豆瓣作为国内知名的社区平台,其相册功能允许用户上传和分享各类图片,涵盖电影海报、音乐专辑、生活记录等多个领域。这些图片数据对于了解用户兴趣、进行内容推荐和市场调研具有重要价值。然而,豆瓣对直接的数据访问设定了诸多限制,因此,本文将介绍如何通过Python爬虫技术结合Selenium自动化工具,合法高效地爬取豆瓣相册图片,并运用深度学习技术实现图片分类和标签提取。二、开发环境搭建(一)编程语
- 《手把手教你》系列技巧篇(二十二)-java+ selenium自动化测试-webdriver处理浏览器多窗口切换上卷(详细教程)
北京-宏哥
javaselenium测试工具开发语言自动化
1.简介上一篇讲解和分享了如何获取浏览器窗口的句柄,那么今天这一篇就是讲解获取后我们要做什么,就是利用获取的句柄进行浏览器窗口的切换来分别定位不同页面中的元素进行操作。2.为什么要切换窗口?Selenium在当前页面打开了新的窗口,此时就需要跳转到新的窗口去,就需要把窗口进行切换。宏哥这里简单举例一个测试场景,你在页面A点击一个连接,会在新的tab窗口打开页面B,这个时候,你在页面B点击一个连接,
- 选择元素的基本方法
在百度自动输入关键词:如何使用Selenium定位和操作网页元素在使用Selenium自动化测试或数据采集时,一个常见任务就是模拟人在浏览器中输入关键词进行搜索。比如,我们希望在百度搜索框中输入“白月黑羽”并执行搜索。这类操作本质上是“控制网页中的界面元素”。操作网页元素的前提:先“定位”它们Selenium控制网页的第一步,是定位我们要操作的元素。也就是说,在输入、点击之前,必须让程序知道我们想
- Python 爬虫实战:动态数据+定时任务+价格预测全链路解析
西攻城狮北
python爬虫开发语言
一、动态数据捕获技术栈1.1目标网站分析(以某OTA平台为例)实现原理:本节演示如何使用Selenium自动化浏览器访问机票查询页面。选择Selenium而非直接请求API的原因在于:目标网站采用JavaScript动态渲染价格数据需要模拟用户操作(如选择日期、舱位)触发数据加载需处理反爬机制(如Cookie验证、行为检测)fromseleniumimportwebdriverfromseleni
- Selenium测试安全策略:防止逆向工程
软件工程实践
软件工程最佳实践AI软件构建大数据系统架构selenium网络tcp/ipai
Selenium测试安全策略:防止逆向工程关键词:Selenium自动化测试、逆向工程、代码安全、敏感信息保护、测试脚本防护摘要:本文从Selenium自动化测试的实际场景出发,深入解析测试脚本面临的逆向工程风险(如敏感信息泄露、测试逻辑被破解),通过生活案例类比技术概念,系统讲解代码混淆、敏感信息加密、日志脱敏等核心安全策略,并提供可落地的实战代码与工具推荐,帮助测试人员构建“防逆向”的安全测试
- Selenium自动化测试实战:从入门到精通(附真实案例)
文章目录一、为什么选择Selenium?1.1环境准备三步走二、实战案例:电商网站登录测试2.1基础版脚本2.2进阶技巧三、高级应用:动态数据抓取四、文件上传的终极解决方案4.1改良版代码五、常见问题排雷指南六、最佳实践建议七、总结一、为什么选择Selenium?(敲黑板)在自动化测试领域,Selenium绝对是当之无愧的王者!它支持多种浏览器(Chrome/Firefox/Edge等)、跨平台运
- 在Ubuntu上设置Selenium自动化测试环境:Chrome与Firefox的详细指南
从零开始学习人工智能
ubuntuseleniumchrome
在自动化测试领域,Selenium是一个不可或缺的工具,它允许开发者通过编程方式控制浏览器,从而实现各种自动化测试任务。无论是进行网页功能测试、爬取网页数据,还是模拟用户交互,Selenium都能轻松应对。本文将详细介绍如何在Ubuntu系统上设置Selenium环境,以便使用GoogleChrome和MozillaFirefox浏览器进行自动化测试。一、安装Selenium在开始之前,确保你的U
- Selenium自动化测试全解
Sally璐璐
Pythonselenium测试工具
目录Selenium简介主要特点核心组件详解1.WebDriver2.SeleniumIDE3.SeleniumGridPython环境下的详细配置安装过程基础配置示例完整操作示例及解析元素定位方法详解1.ID定位2.类名定位3.CSS选择器定位4.XPath定位5.链接文本定位6.标签名定位7.Name属性定位最佳实践建议等待机制深度解析1.强制等待(不推荐)2.隐式等待(全局设置)3.显式等待
- (18)java+ selenium自动化测试-元素定位之By css中篇
程序员的世界你不懂
javaseleniumcss
1.简介我们继续-css的定位元素的方法:ID属性值定位、其他属性值定位和使用属性值的一部分定位(这个类似xpath的模糊定位)。2.常用定位方法(8种)(1)id(2)name(3)classname(4)tagname(5)linktext(6)partiallinktext(7)xpath(8)cssselector(本篇讲解)3.自动测试实战以百度首页为例,将CSS的各种定位方法一一讲解和
- 基于Python的智能招聘信息聚合爬虫开发实战:Scrapy+Selenuim+AI解析
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言seleniumscrapy人工智能
摘要本文将详细介绍如何使用Python构建一个功能强大的智能招聘信息聚合爬虫系统。我们将结合Scrapy框架、Selenium自动化、反反爬技术、自然语言处理和数据存储等多项技术,实现从多个招聘网站高效抓取、清洗和存储招聘数据。文章包含完整的代码实现和架构设计,适合中高级Python开发者学习现代爬虫开发技术。关键词:Python爬虫、招聘信息聚合、Scrapy、Selenium、反反爬技术、数据
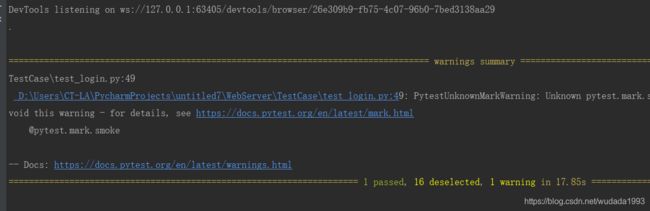
- selenuim4+pytest框架实战
xt1989288
pytest自动化测试
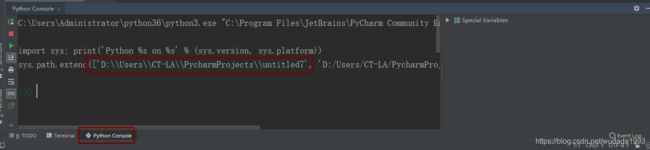
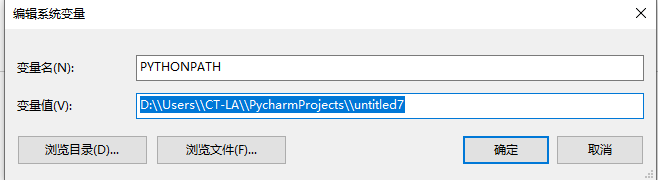
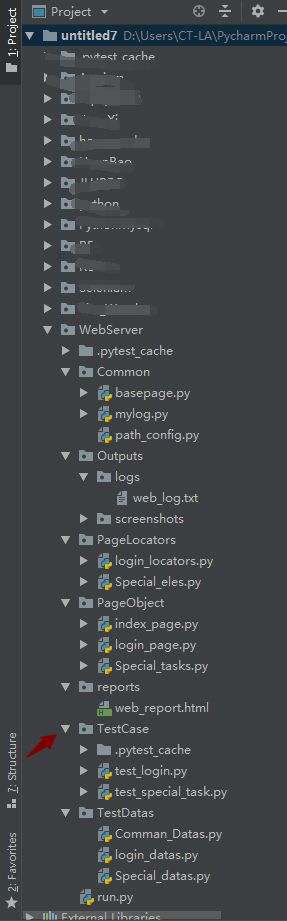
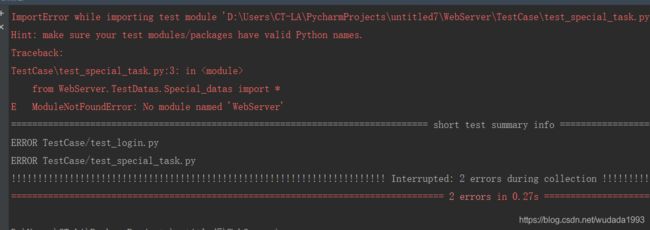
【自动化测试】从入门到精通python+pytest+selenium自动化测试框架学习路线及市场需求,自动化测试全套教程测试框架简介#测试框架有什么优点呢:代码复用率高,如果不使用框架的话,代码会很冗余可以组装日志、报告、邮件等一些高级功能提高元素等数据的可维护性,元素发生变化时,只需要更新一下配置文件使用更灵活的PageObject设计模式测试框架的整体目录目录/文件说明是否为python包c
- Python爬虫实战:使用Selenium与异步技术高效采集Google Images关键词数据
Python爬虫项目
python分布式架构开发语言爬虫fastapi
摘要本文将详细介绍如何使用Python构建一个高效的GoogleImages爬虫,通过Selenium自动化浏览器操作,结合异步请求技术实现大规模关键词图片数据的采集。文章包含完整的代码实现、反反爬策略、性能优化技巧以及数据处理方法,帮助开发者快速构建自己的图片数据集。关键词:Python爬虫、GoogleImages、Selenium、异步爬虫、图片采集、反反爬策略1.引言在当今大数据时代,图像
- Selenium自动化测试实现滑动滑块验证码自动识别!
程序员 小濠
接口测试软件测试自动化测试selenium测试工具职场和发展postman功能测试自动化测试软件测试
背景:在部分的登录中有滑动验证码的验证,由于滑动验证码的缺块是随机的就导致实现起来比较困难!01\实现方案模板匹配通过openCV分析两个图片的相似度,获取两个相似度很高图片的坐标,从而计算两个图片的距离。轮廓检测通过openCV进行轮廓检测,即在大图片中找到缺口位置的坐标,然后计算小图片到缺口位置的距离。02\知识准备python语言这里不再赘述,本篇主要还是使用python技术来实现。sele
- Python的Selenium自动化:从入门到精通
萧鼎
软硬件与前后端详解pythonselenium自动化
引言:随着互联网的快速发展,网页自动化测试和数据抓取的需求日益增长。Python的Selenium库作为自动化测试和数据抓取的利器,受到了广大开发者的青睐。本文将带领你深入了解Selenium,从入门到精通,全面掌握网页自动化。一、Selenium简介Selenium是一个用于网页自动化的工具,支持多种编程语言,包括Python。它提供了丰富的API,使得开发者可以模拟用户在浏览器中的操作,如点击
- Python爬虫实战:模拟登录淘宝 – 通过 Selenium 自动化操作实现淘宝登录并抓取数据
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言seleniumbeautifulsoup
1.引言淘宝是中国最大的电子商务平台之一,拥有丰富的商品信息、用户评论、商家评分等数据。为了获取这些数据,尤其是涉及到个人账户信息、历史订单、购物车内容等数据时,我们通常需要模拟登录行为。然而,淘宝作为一个成熟的电商平台,具有强大的防护机制,尤其是防止爬虫行为的反爬虫技术。在本篇博客中,我们将通过Selenium自动化工具,模拟登录淘宝,并完成一些基本的数据抓取任务。通过这篇文章,你将了解如何通过
- 基于selenium+python实现自动化测试
xiaomu_347
seleniumpython自动化
Selenium是一个用于自动化Web应用程序测试的工具包,它提供了一套API,允许开发者编写脚本来模拟用户与浏览器的交互。这些API可以控制浏览器执行各种操作,如导航、点击、输入文本、滚动页面等。使用Selenium结合Python进行自动化测试是一个常见的选择,因为Selenium是一个强大的工具,可以模拟用户与网页的交互。以下是实现Selenium自动化测试的基本步骤:安装Selenium库
- 支持selenium的chrome driver更新到137.0.7151.68
代码的乐趣
seleniumchrome测试工具
最近chrome释放新版本:137.0.7151.68如果运行selenium自动化测试出现以下问题,是需要升级chromedriver才可以解决的。selenium.common.exceptions.SessionNotCreatedException:Message:sessionnotcreated:ThisversionofChromeDriveronlysupportsChromeve
- Selenium自动化测试全流程实战:从环境搭建到企业级应用(2025最新版)
Python×CATIA工业智造
seleniumpython测试工具
引言Selenium作为全球使用率最高的Web自动化测试工具,其生态已覆盖91%的Web应用测试场景。2025年最新数据显示,采用Selenium+TestNG的测试框架可将回归测试效率提升300%。本文将从基础操作到企业级实践,系统化解析Selenium技术体系。一、环境搭建与基础配置1.1跨平台环境部署核心组件安装流程:#Python环境(推荐3.10+)pipinstallselenium=
- Python 爬虫实战:Selenium 爬取 B 站排行榜数据(动态加载页面的显式等待策略)
yansideyucsdn
python爬虫实战python爬虫selenium
引言在当今数据驱动的时代,网络爬虫已成为获取互联网信息的重要手段。B站(哔哩哔哩)作为国内最大的视频弹幕网站,其排行榜数据蕴含着丰富的用户行为和内容趋势信息。然而,B站页面采用动态加载技术,传统requests库难以直接获取数据。本文将通过Selenium自动化测试工具,结合显式等待策略,手把手教你实现B站排行榜数据的完整爬取流程。为什么选择Selenium?动态页面处理:完美应对JavaScri
- Selenium 中 JavaScript 点击的优势及使用场景
ZingKings
Seleniumseleniumjavascript测试工具
*在Selenium自动化测试中,使用JavaScript执行点击操作(如driver.execute_script("arguments[0].click();",element))相比直接调用element.click()有以下几个主要优势:1.绕过元素不可点击的限制问题场景:当元素被其他元素覆盖(如遮罩层、提示框)时,直接点击会抛出ElementClickInterceptedExcepti
- 探索数据世界的无限可能:Django爬虫后台管理系统
金琴莺
探索数据世界的无限可能:Django爬虫后台管理系统【下载地址】Django爬虫后台管理系统本项目是一个基于Python的高级爬虫实践案例,特别适合对Django框架、Selenium自动化测试工具、MySQL数据库以及前端界面设计有兴趣的开发者。通过本项目,你将学习如何利用这些技术栈来构建一个完整的爬虫后台管理系统。该系统旨在提供一个直观的可视化平台,让使用者能够轻松监控和管理爬虫采集的数据信息
- 支持selenium的chromedriver更新到128.0.6613.137
代码的乐趣
seleniumpython测试工具
最近chrome释放新版本:128.0.6613.137如果运行selenium自动化测试出现以下问题,是需要升级chromedriver才可以解决的。selenium.common.exceptions.SessionNotCreatedException:Message:sessionnotcreated:ThisversionofChromeDriveronlysupportsChromev
- 测试面试题:微信发图片的测试用例
爱吃 香菜
职场经验自动化测试软件测试测试用例功能测试职场经验自动化测试深度学习微信面试题
面试求职:「面试试题小程序」,内容涵盖测试基础、Linux操作系统、MySQL数据库、Web功能测试、接口测试、APPium移动端测试、Python知识、Selenium自动化测试相关、性能测试、性能测试、计算机网络知识、Jmeter、HR面试,命中率杠杠的。(大家刷起来…)职场经验干货:软件测试工程师简历上如何编写个人信息(一周8个面试)软件测试工程师简历上如何编写专业技能(一周8个面试)软件测
- Selenium自动化测试终极指南:从原理到实战
洋洋喜欢喝水
selenium测试工具
目录第一章Selenium核心原理1.1浏览器自动化演进史1.2架构设计解析第二章环境搭建(Python示例)2.1跨平台环境配置2.2浏览器驱动管理第三章元素定位深度解析3.1八大定位策略对比3.2动态元素处理方案第四章浏览器操作全解析4.1窗口与导航控制4.2弹窗与权限处理4.3文件交互操作第五章等待机制原理剖析5.1三种等待策略对比5.2自定义等待条件第六章高级技巧实战6.1页面滚动控制6.
- 作业-Python+selenium自动化测试登录126邮箱
Yioer-畘境
pythonselenium开发语言
fromtimeimportsleepfromseleniumimportwebdriverfromselenium.webdriver.support.waitimportWebDriverWaitdriver=webdriver.Chrome()#访问126邮箱网址driver.get("https://www.126.com/")#等待元素出现element=WebDriverWait(dr
- Python爬虫(38)从Selenium到Scrapy-Playwright:Python动态爬虫架构演进与复杂交互破解全攻略
一个天蝎座 白勺 程序猿
Python爬虫入门到高阶实战python爬虫selenium
目录背景与痛点解析核心技术栈整合方案一、Selenium自动化浏览器集成(基础层)1.环境部署优化2.智能等待策略3.行为模拟进阶二、Scrapy框架集成(中间件层)1.自定义Scrapy下载器中间件2.混合渲染管道配置三、Scrapy-Playwright深度整合(进阶层)1.架构对比分析2.核心实现代码3.高级功能实现性能优化策略一、浏览器持久化二、请求合并三、缓存层设计四、资源回收机制实战案
- 软件测试工程师如何开展单元测试?
软件测试君
职场经验自动化测试软件测试单元测试深度学习职场经验面试职场和发展自动化测试找工作
面试求职:「面试试题小程序」,内容涵盖测试基础、Linux操作系统、MySQL数据库、Web功能测试、接口测试、APPium移动端测试、Python知识、Selenium自动化测试相关、性能测试、性能测试、计算机网络知识、Jmeter、HR面试,命中率杠杠的。(大家刷起来…)职场经验干货:软件测试工程师简历上如何编写个人信息(一周8个面试)软件测试工程师简历上如何编写专业技能(一周8个面试)软件测
- 35岁危机提前到25岁?这届年轻人正在经历什么?
软件测试君
职场经验软件测试自动化测试程序员学习软件测试职场经验自动化测试程序人生互联网
面试求职:「面试试题小程序」,内容涵盖测试基础、Linux操作系统、MySQL数据库、Web功能测试、接口测试、APPium移动端测试、Python知识、Selenium自动化测试相关、性能测试、性能测试、计算机网络知识、Jmeter、HR面试,命中率杠杠的。(大家刷起来…)职场经验干货:软件测试工程师简历上如何编写个人信息(一周8个面试)软件测试工程师简历上如何编写专业技能(一周8个面试)软件测
- 利用DeepSeek与Python智能生成高效测试用例
软件测试君
软件测试职场经验自动化测试python测试用例软件测试职场经验自动化测试程序员学习
面试求职:「面试试题小程序」,内容涵盖测试基础、Linux操作系统、MySQL数据库、Web功能测试、接口测试、APPium移动端测试、Python知识、Selenium自动化测试相关、性能测试、性能测试、计算机网络知识、Jmeter、HR面试,命中率杠杠的。(大家刷起来…)职场经验干货:软件测试工程师简历上如何编写个人信息(一周8个面试)软件测试工程师简历上如何编写专业技能(一周8个面试)软件测
- 支持selenium的chrome driver更新到136.0.7103.94
代码的乐趣
seleniumchromepython
最近chrome释放新版本:136.0.7103.94如果运行selenium自动化测试出现以下问题,是需要升级chromedriver才可以解决的。selenium.common.exceptions.SessionNotCreatedException:Message:sessionnotcreated:ThisversionofChromeDriveronlysupportsChromeve
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo