VSCode源码分析-断点调试
背景
今年年初,有幸参与了阿里集团IDE 共建项目组,打造阿里生态体系内的公共IDE底层,而作为一款面向开发者的IDE,调试能力的支持一定程度上决定着一款IDE的开发体验;VSCode作为微软体系下一款当前最热的IDE开发工具,在调试领域上的探索实践是很好的学习案例,有道是:借他山之石,逐已身之玉,故本文着力于分析VCode中调试功能的设计与实现,让后来的人可以较为简单的理解调试这件事情是如何做到的。
源码解析
了解VSCode中的实现,最简单的方式便是直接调试VSCode源码工程,到VSCode官方github下载对应源码工程 microsoft/vscode,下面的分析以Tag 0.10.11 版本为例,可跳过该部分直接看下面结论。
调试技巧:在安装依赖后点击`调试`按钮,先点击`Launch VS Code`,待`VSCode-OSS`启动后打开一个简单的调试项目,再点击`Attach to Extension Host`对ExtensionHost进程进行调试,此时便可针对调试的核心代码进行调试了。
了解调试,很简单便可以想到先从Electron的render进程着手,搜索Debug相关代码可以发现,debugViewlet.ts 文件中针对Electron的Render进程的页面进行了Action注册及绑定,如下:
// vscode/src/vs/workbench/contrib/debug/browser/debugViewlet.ts
@memoize
private get startAction(): StartAction {
return this._register(this.instantiationService.createInstance(StartAction, StartAction.ID, StartAction.LABEL));
}
同时,在后续调试元素创建过程中针对StartDebugActionItem按钮的action类型绑定对应的this.actionRunner.run(this.action, this.context) 监听函数, 代码见:
// vscode/src/vs/workbench/contrib/debug/browser/debugActionItems.ts:77
this.toDispose.push(dom.addDisposableListener(this.start, dom.EventType.CLICK, () => {
this.start.blur();
this.actionRunner.run(this.action, this.context);
}));这里的actionRunner最终执行到的是基于AbstractDebugAction抽象类封装出来StartAction类,通过workbench.action.debug.start这个ID进行直接的关联,即当用户点击调试开始按钮时,便会触发StartAction类中的run方法,执行vs/workbench/contrib/debug/common/debugUtils模块封装的startDebugging方法,这里基于debugUtils模块封装的意义在于更好的复用于各个模块,将获取启动参数及启动调试的逻辑抽象到工具类中实现。
接下来便到DebugService中的执行逻辑初始化操作,初始化过程会保证在文档保存并且插件正常加载之后执行,通过textFileService及extensionService实现,见:
// vscode/src/vs/workbench/contrib/debug/electron-browser/debugService.ts
// 保持当前文件
return this.textFileService.saveAll().then(() => this.configurationService.reloadConfiguration(
launch ? launch.workspace : undefined
).then(() => {
// 等待已安装的插件注册完毕
return this.extensionService.whenInstalledExtensionsRegistered().then(() => {
...
})
})
在启动调试进程的时候可能存在复合类型的调试配置,即多task,需要在错误检查后分别启动,这里不做赘述。
执行完毕,此时便会返回this.createSession(launch, config, noDebug, parentSession);函数的执行结果作为返回值,进到createSession函数,可以发现该函数主要针对调试类型查找对应的debuggers,同时针对配置文件进行处理,调整变量即运行prelaunch任务,代码见: vscode/src/vs/workbench/contrib/debug/electron-browser/debugService.ts:341。
处理完成后,执行this.doCreateSession(workspace, { resolved: resolvedConfig, unresolved: unresolvedConfig }, parentSession)函数创建新的调试会话,同时对会话进行对应的事件监听,接下来便是通过this.launchOrAttachToSession(session)方法启动对应的调试器
// vscode/src/vs/workbench/contrib/debug/electron-browser/debugService.ts
private launchOrAttachToSession(session: IDebugSession, focus = true): Promise {
// 根据配置类型获取调试器
const dbgr = this.configurationManager.getDebugger(session.configuration.type);
// 初始化会话
return session.initialize(dbgr!).then(() => {
// 会话启动
return session.launchOrAttach(session.configuration).then(() => {
if (focus) {
this.focusStackFrame(undefined, undefined, session);
}
});
}).then(undefined, err => {
// 出现错误,会话关闭
session.shutdown();
return Promise.reject(err);
});
} 进到 session.initialize方法,随着startSession方法的调用,render进程会通过JSONRPC方法调用向main进程发送启动指令
// vscode/src/vs/workbench/api/browser/mainThreadDebugService.ts
public startSession(): Promise {
return Promise.resolve(this._proxy.$startDASession(this._handle, this._ds.getSessionDto(this._session)));
} 注: VSCode中带$符号的调用基本上都为RPC调用,详细实现可见: vscode/src/vs/workbench/services/extensions/common/rpcProtocol.ts
进到main进程的vscode/src/vs/workbench/contrib/debug/node/debugAdapter.ts文件,在startSession方法处打上断点,可以看到,对于command类型为node的adapter进程,采用cp.fork的方法启动,其他的采用 cp.spawn的方式启动,此时会针对进程绑定对应的监听函数,输出该输出的内容,同时连接对应DebugAdapter(后面简称DA)的输入输出流,见:
// vscode/src/vs/workbench/contrib/debug/node/debugAdapter.ts
this.connect(this.serverProcess.stdout, this.serverProcess.stdin);针对客户端发来的消息,需要通过调用StreamDebugAdapter类下的sendMessage方法进行DAP协议转换,从DA发送到主进程的消息也需要通过handleData方法进行数据转换。
基于StreamDebugAdapter有SocketDebugAdapter及ExecutableDebugAdapter两种实现的封装,分别实现socket监听及stdin/stdout两种方式的通信方式,基于这两种通信方式基本可以覆盖所有消息通信场景。
接着便是客户端ready后发送initialize指令,DA返回initialize结果,后续的通信亦同理通过该通道进行。
结论
最终我们可以分析得到如下时序图:
从时序图我们可以看出,整个调试的流程无非就是简单的视图层到调试进程间的通讯,调试的核心在于在多个调试器中实现了统一的数据传输协议,即DAP(Debug Adapter Protocol) 协议。
什么是DAP?
调试 适配器协议(DAP)背后的想法是抽象开发工具的调试支持与调试器或运行时通信协议的方式。对于现有的调试器想要去快速去实现这套协议是不现实的,故我们宁愿去实现一个调试的中间层,即一个调试适配器,去使现有的调试器去适应这套调试适配器协议。 调试适配器协议让开发工具实现通用调试器成为可能,同时对应的调试器也可以通过调试适配器与不同的调试器通信。调试适配器可以在多个开发工具中重复使用,这大大减少了在不同工具中支持新调试器的工作量。
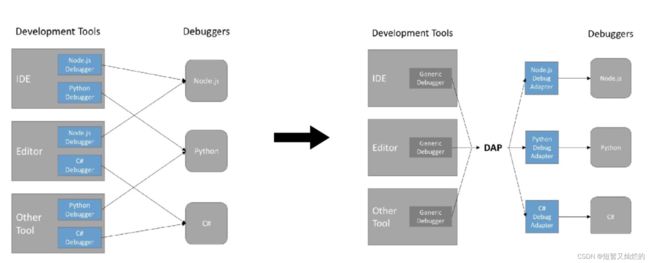
上文引用简单翻译自[DAP 协议介绍页](Debug Adapter Protocol),很容易理解,通过实现适配器,让不同的调试器实现在工具端上的接入达到统一,即由适配器负责去管理上下游消息通信时的数据处理及转换工作,从多个IDE工具自己去适配调试器,逐渐演变为多个IDE工具去适配同一套调试协议,如下图所示
图右可以看出,从左侧调试UI消息到达对应调试器(Debugger)中间通过Adaptor层统一进行消息的转换,一旦调试相关的消息通讯协议达到一定完成度,工具侧便可无需进行任何修改支持多个调试器中的调试逻辑。
如何使用DAP?
知道了DAP协议带来的好处,在开发一款IDE或开发工具时,我们该如何去使用它呢?
以`Node`调试为例,我创建了一个Web版本的Demo工程简单对DAP协议进行验证,见 monaco-node-debug-sample,安装依赖后运行`yarn start`即可运行项目,接下来跟随我一步步实现一个适配DAP的调试工具;
实现一个例子
视图层
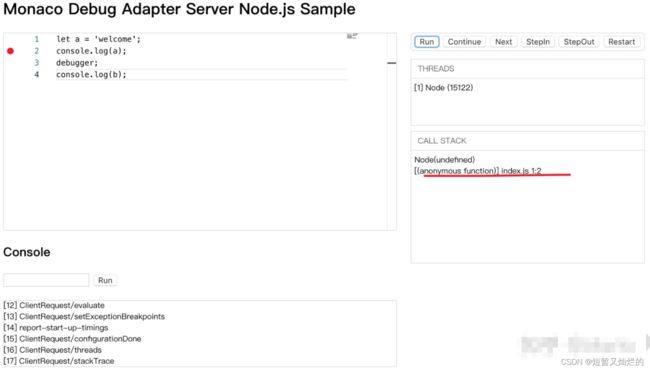
UI部分我魔改了`Monaco`的Web版本作为界面代码展示及断点操作区,同时简单实现了基本的调试按钮UI及控制台,如图所示:
详细代码可见 client.ts
消息通讯层
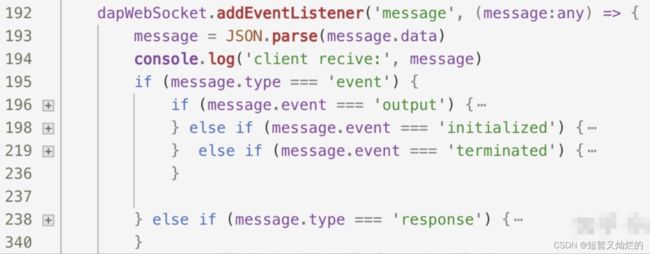
消息层引入`reconnecting-websocket` 模块作为websocket链接工具,创建DAP专用的通讯渠道,视图层通过监听该消息下的信息响应对应的调试操作,将对应的调试指令转化为视图可读的信息(正式项目中可将这层逻辑也下层于Node层实现),如图所示:
解析上我们只需根据 DebugProtocol 解析我们需要的调试信息即可,这里我们简单实现一次调试下必要的一些调试信息即可;
服务层
服务层我们需要实现对应在`/dap`路径下的调试服务器,新建一个对应的 DebugSession 类用于创建调试链接,实现如下几个功能:
1. 接收`initialize`指令,启动`Debug Adaptor`进程;
2. 接收`Debug Adaptor`进程消息,转发到视图层Socket;
3. 接收视图层消息,转发至`Debug Adaptor`进程;
因为调试的逻辑基本上均为异步响应,故Demo中没有实现完整的JSONRPC通讯;
调试进程
调试进程需实现 DebugAdapter 类,用于`Lanunch` 或 `Attach` 调试器,通过消息转化逻辑将对应的JSON消息转换为调试器可读的信息,以Node为例,需要将如下消息:
{
"seq": 153,
"type": "request",
"command": "next",
"arguments": {
"threadId": 3
}
}转换为`Node Debugger` 可读的消息:
Content-Length: 119\r\n
\r\n
{
"seq": 153,
"type": "request",
"command": "next",
"arguments": {
"threadId": 3
}
}
同时,Debug Adaptor 需要管理与调试器间的进程通讯,所有的调试器均需要在子进程中启动,并通过进程间通信来实现消息传递,基础的启动逻辑如下:
调试器引入了VSCode中使用的node-debug2模块作为调试器,支持Node 7.6+ 版本调试,通过进程中的stream.Writable及stream.Readable接口接口读写对应的进程消息实现通信;
以上即可完整实现DAP的调试链路;
效果
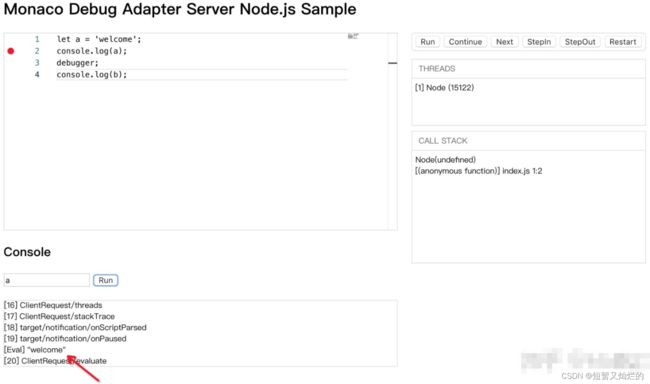
调试器上可以断点到界面断点对应的位置,输出对应的调试堆栈,同时,通过在控制台中执行`a`变量取值操作,也可以获取到在Node执行阶段对应的值,如图所示:
完整效果体验可至, github/monaco-node-debug-sample 下载对应源码查看。
未来能做什么?
在工具端支持DAP协议,能够轻松的去适配多个语言环境下的调试场景;在调试器端支持DAP协议,则能让更多的工具能便捷的接入,达到接入层的统一;
未来我们希望做的事情:
1. 在Web环境中有许多针对页面的直接调试场景,我们希望从中探索模拟器调试场景,探索IDE在模拟器上是否能达到与网页调试一样的调试体验;
2. 实现Web端与Electron端统一的调试体验;
3. 支持远程调试协议,即可通过本地调试界面,链接到远程的调试服务器中进行调试;
4. 支持多个DebugSession调试,同时支持subDebugSession特性;
更多场景,期待留言分享讨论~