【100天精通python】Day50:python web编程_Django框架使用
目录
1 安装Django Web框架
2 创建一个Django 项目
3 数据模型
3.1 在应用程序的 models.py 文件中定义数据模
3.2 创建模型的迁移文件并应用
3.2.1 查询模型对象:
3.2.2 创建新模型对象:
3.2.3 更新模型对象:
3.2.4 删除模型对象:
3.2.5 在模板中呈现模型对象:
4 管理后台
4.1 在应用程序的 admin.py 文件中注册模型
4.2 创建一个管理员用户
4.4 启动开发服务器并访问管理后台
4.5 使用创建的管理员帐户登录管理后台
5 路由和视图
5.1 创建应用程序的 urls.py 文件:
5.2 在应用程序的 urls.py 文件中定义 URL 映射:
5.3 配置项目级别的 URL 映射:
5.4 创建视图函数:
5.5 测试路由:
6 Django 模板
6.1 创建模板文件
6.2 传递数据到模板
6.3 使用模板标签
6.4 模板继承
6.5 模板过滤器
1 安装Django Web框架
(1)打开终端或命令提示符。
(2)使用 pip 工具安装 Django。pip 是 Python 的包管理工具,通常在 Python 安装时已经包含。你可以使用以下命令来安装 Django
pip install Django
这将会下载并安装 Django 框架及其依赖项。
(3)验证安装
在终端中输入以下命令来验证是否成功安装了 Django:
django-admin --version
如果你看到 Django 的版本号,那么说明 Django 已经成功安装。
2 创建一个Django 项目
要创建一个 Django 项目,你可以按照以下步骤进行操作:
2.1 打开终端或命令提示符
2.2 使用以下命令创建一个新的 Django 项目
将 "myproject" 替换为你想要的项目名称:
django-admin startproject myproject
这将在当前目录下创建一个名为 "myproject" 的新项目目录,并在其中包含 Django 项目的基本结构。
2.3 进入项目目录
使用 cd 命令进入项目目录:
cd myproject
2.4 创建一个 Django 应用程序
在 Django 项目中创建应用程序是一个重要的步骤,因为它允许你将项目划分为多个模块,每个模块负责不同的功能。Django 项目可以包含一个或多个应用程序,应用程序是组织代码的单元。
以下是在 Django 项目中创建应用程序的步骤:使用以下命令创建一个新应用程序,将 "myapp" 替换为你的应用程序名称:
python manage.py startapp myapp
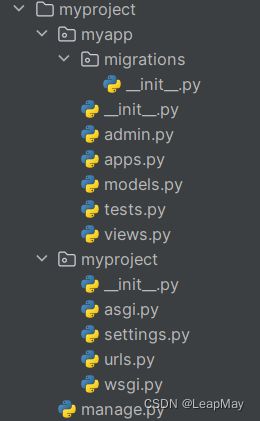
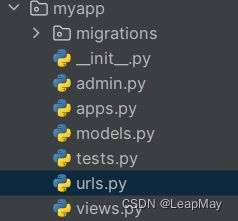
这将在项目目录中创建一个名为 "myapp" 的新应用程序目录。目录结构如下:
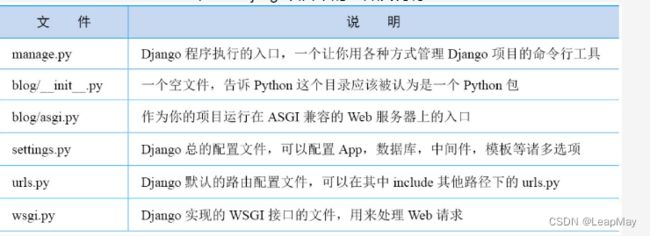
其中myproject 项目文件下,各文件功能:
应用myapp 文件夹下:
在 myapp/models.py 文件中定义你的数据模型。这些模型将用于描述应用程序的数据结构。
在 myapp/views.py 文件中创建视图,这些视图定义了应用程序的业务逻辑。
在 myapp/urls.py 文件中配置 URL 映射,将 URL 与视图关联起来。 如果需要,可以在 myapp/admin.py 文件中配置 Django 管理界面,以便能够管理应用程序的数据。
在 myapp/tests.py 文件中编写测试用例,以确保应用程序的功能正常运行。
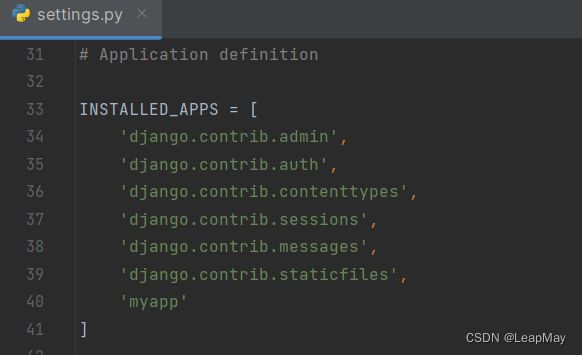
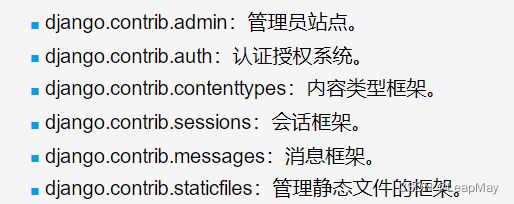
最后,将你的应用程序添加到项目的配置中。打开项目目录下的 settings.py 文件,并在 INSTALLED_APPS 列表中添加你的应用程序:
# settings.py
INSTALLED_APPS = [
# ...
'myapp',
# ...
]
如下
2.5 配置数据库
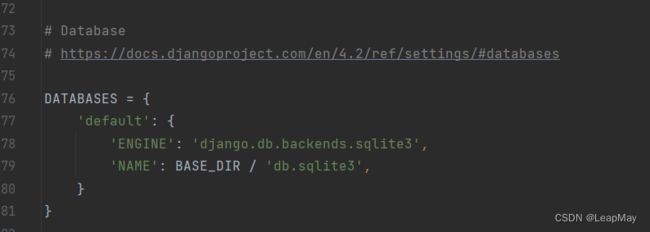
打开项目目录下的 settings.py 文件,配置数据库连接。默认情况下,Django 使用 SQLite 数据库,你可以根据需要更改为其他数据库后端。以下是一个典型的 settings.py 中数据库配置的示例:
# settings.py
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3', # 数据库引擎
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), # 数据库文件的绝对路径
}
}
2.6 迁移数据库
运行以下命令来创建数据库表格:
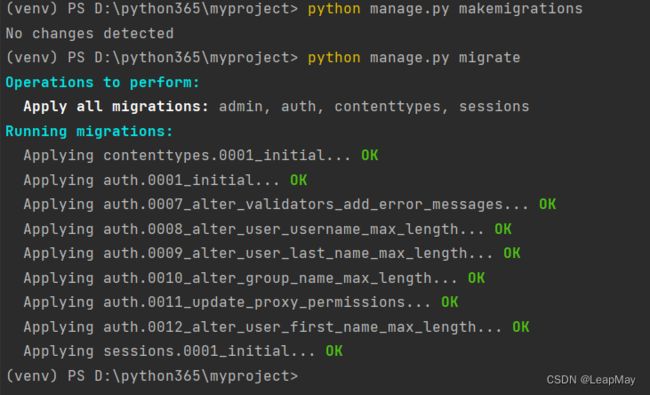
python manage.py makemigrations
python manage.py migrate
如下:
2.7 运行开发服务器
使用以下命令启动 Django 开发服务器:
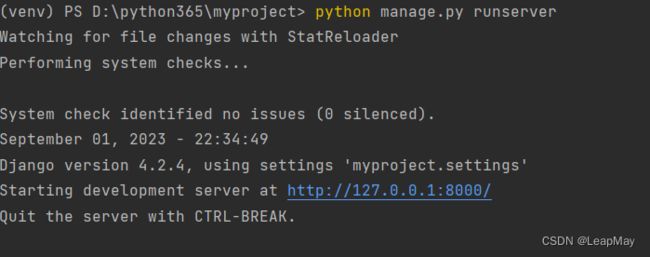
python manage.py runserver
你将看到服务器启动后的输出信息,其中包括访问你的项目的 URL,通常为 http://127.0.0.1:8000/。打开这个 URL,你将看到 Django 的欢迎页面如下,表示你的项目已成功创建。
现在,你已经创建了一个 Django 项目,并且可以开始在该项目中开发你的应用程序。在项目中添加视图、模型、模板和 URL 映射,以构建你的 web 应用。可查阅Django 官方文档以深入了解如何使用 Django:https://docs.djangoproject.com/en/stable/
https://docs.djangoproject.com/en/stable/
3 数据模型
在 Django 中,数据模型是用于定义应用程序的数据结构的关键部分。模型定义了数据库表格的结构,包括字段的类型、验证规则和关系。以下是创建和使用数据模型的基本步骤:
3.1 在应用程序的 models.py 文件中定义数据模型
每个数据模型都是一个 Python 类,通常继承自 django.db.models.Model 类。
from django.db import models
class MyModel(models.Model):
# 定义模型字段
field1 = models.CharField(max_length=100)
field2 = models.IntegerField()
field3 = models.DateTimeField(auto_now_add=True)
# ...其他字段...
def __str__(self):
return self.field1 # 可选,用于在管理界面中显示模型对象的字符串表示
在上述示例中,我们定义了一个名为
MyModel的数据模型,它包含了三个字段:field1、field2和field3。你可以根据需要添加更多字段,并使用不同的字段类型(例如,字符型、整数型、日期时间型等)。
Django 数据模型中常见的字段类型
3.2 创建模型的迁移文件并应用
创建模型的迁移文件是为了确保数据库与 Django 中的数据模型保持同步和一致。迁移文件包含了数据库表格的创建、修改和删除操作,这些操作由 Django 在执行 makemigrations 命令时自动生成。
主要原因包括:
版本控制数据库结构: 迁移文件将数据库结构的演化历史记录下来,使得多个开发者或团队成员能够协作开发,并且确保每个数据库都处于相同的状态。这对于多环境部署(如开发、测试和生产环境)尤其重要。
保护数据完整性: 迁移文件确保在修改数据模型时不会破坏已存在的数据。Django 会生成 SQL 语句来执行数据库的更新操作,以便适应模型的变化。
便于升级和维护: 随着应用程序的演化,数据模型可能需要进行多次更改。迁移文件允许你追踪这些变化,使升级和维护变得更加容易和可控。
自动化数据库管理: Django 提供了一种自动化管理数据库结构的方式,开发者只需要定义数据模型,而不需要手动编写复杂的数据库表格创建和修改脚本。
总之,创建模型的迁移文件是一种良好的开发实践,可以确保数据库与应用程序的数据模型保持同步,提高了开发和维护的效率,同时确保了数据的完整性和版本控制。这是 Django 数据库迁移系统的核心功能之一。
运行以下命令:
python manage.py makemigrations
python manage.py migrate
这将在数据库中创建与模型对应的数据表。
在你的应用程序中使用模型。你可以在视图中查询、创建、更新和删除模型对象,以及在模板中呈现它们。以下是一些常见的示例操作:
3.2.1 查询模型对象:
my_objects = MyModel.objects.all() # 获取所有 MyModel 对象
my_object = MyModel.objects.get(id=1) # 获取特定的 MyModel 对象
3.2.2 创建新模型对象:
new_object = MyModel(field1='Value 1', field2=42)
new_object.save()
3.2.3 更新模型对象:
my_object = MyModel.objects.get(id=1)
my_object.field1 = 'New Value'
my_object.save()
3.2.4 删除模型对象:
my_object = MyModel.objects.get(id=1)
my_object.delete()
3.2.5 在模板中呈现模型对象:
在 Django 模板中,你可以使用模板标签来呈现模型对象的数据。例如,要显示 field1 和 field2 的值,可以使用以下代码:
{{ my_object.field1 }}
{{ my_object.field2 }}
这些是创建和使用数据模型的基本步骤。你可以根据你的应用程序需求定义不同的数据模型,并在视图和模板中使用它们来操作和呈现数据。
4 管理后台
Django 提供了一个内置的管理后台,允许你轻松管理应用程序的数据。要使用 Django 管理后台,你需要进行以下配置和步骤:
4.1 在应用程序的 admin.py 文件中注册模型
打开应用程序的 admin.py 文件,并将要在管理后台中管理的模型注册到 admin.site.register 中。例如
from django.contrib import admin
from .models import MyModel
admin.site.register(MyModel)
这将使 MyModel 模型在管理后台中可见。
4.2 创建一个管理员用户
在终端中运行以下命令以创建一个管理员用户:
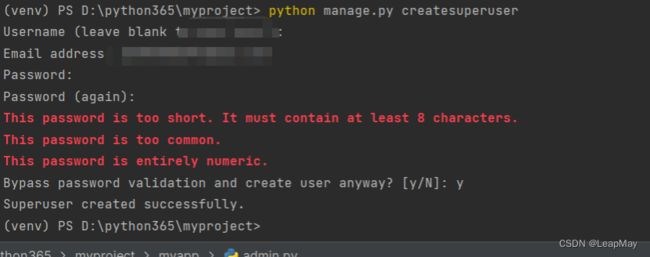
python manage.py createsuperuser
你需要提供用户名、电子邮件地址和密码。
4.4 启动开发服务器并访问管理后台
运行开发服务器:
python manage.py runserver
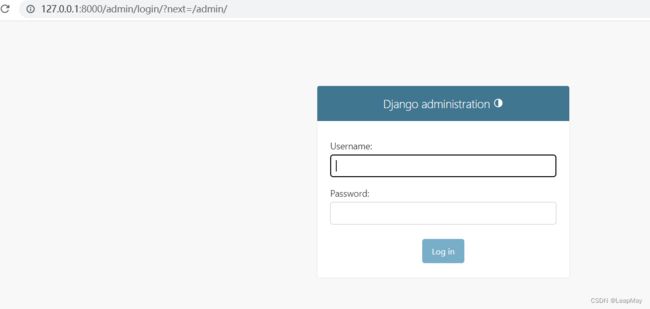
访问 http://localhost:8000/admin/(或者你的开发服务器地址)以打开管理后台登录页面。 (或者你的开发服务器地址)以打开管理后台登录页面。
4.5 使用创建的管理员帐户登录管理后台
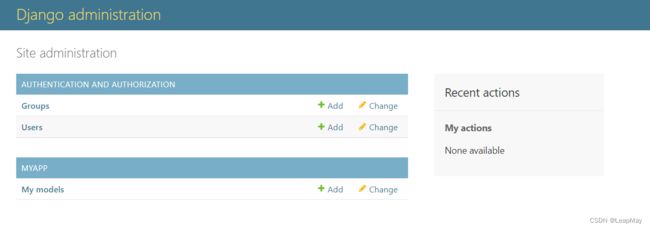
一旦登录,你将看到管理后台的控制面板,可以在其中管理注册的模型。你可以添加、编辑和删除模型对象,查看详细信息,并执行其他管理操作。
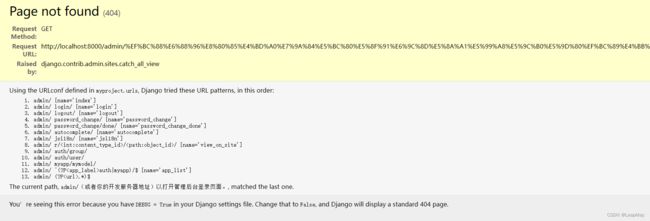
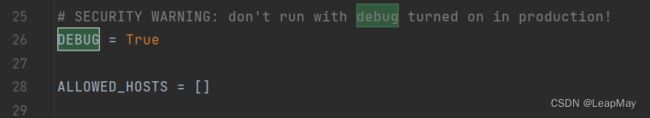
你看到这个错误是因为在你的 Django 配置文件中设置了 DEBUG = True。将其改为 False,Django 将显示一个标准的 404 页面。
刷新页面如下:
通过管理后台,你可以轻松管理你的应用程序的数据,而无需编写额外的代码。它提供了一个方便的界面,用于管理你的应用程序的后端数据。请注意,管理后台默认提供了一些功能,但你也可以自定义管理后台界面,以满足你的特定需求。
以上这些是使用 Django 管理后台的基本步骤。你可以在应用程序中注册多个模型,并在管理后台中管理它们。
5 路由和视图
在 Django 中,路由(也称为 URL 映射)用于定义 URL 与视图之间的关系,确定哪个视图函数将处理特定的 URL 请求。以下是在 Django 中配置路由的基本步骤:
5.1 创建应用程序的 urls.py 文件:
在你的 Django 应用程序目录中,创建一个名为 urls.py 的 Python 文件。这个文件将包含应用程序的 URL 映射。
5.2 在应用程序的 urls.py 文件中定义 URL 映射:
使用 Django 的 path() 函数或 re_path() 函数(用于正则表达式匹配)来定义 URL 映射。每个 URL 映射都将一个 URL 模式与一个视图函数关联起来。以下是一个示例 urls.py 文件的基本结构:
from django.urls import path
from . import views # 导入应用程序的视图
urlpatterns = [
path('url-pattern/', views.my_view, name='my-view-name'),
# 更多 URL 映射...
]
在这个示例中,我们导入了应用程序的视图函数,然后使用
path()函数将 URL 模式/url-pattern/映射到my_view视图函数,并为这个 URL 映射指定了名称my-view-name。
5.3 配置项目级别的 URL 映射:
除了应用程序级别的 URL 映射外,还需要在项目的主 URL 配置文件中定义项目级别的 URL 映射。通常,这是在项目的 urls.py 文件中完成的,其中包括应用程序的 URL 映射。例如:
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('admin/', admin.site.urls), # 包括 Django 管理后台的 URL 映射
path('myapp/', include('myapp.urls')), # 包括应用程序的 URL 映射
# 更多项目级别的 URL 映射...
]
在这个示例中,我们使用 include() 函数将应用程序的 URL 映射包含到项目的主 URL 映射中,并使用 /myapp/ 作为应用程序的命名空间。
5.4 创建视图函数:
在 Django 中,视图(Views)是处理 web 请求并生成 web 响应的 Python 函数或类。视图函数接收 HTTP 请求,并根据请求执行相应的逻辑,然后返回 HTTP 响应,通常是一个 HTML 页面。
在应用程序的视图文件中(通常是 views.py 文件),编写视图函数来处理 URL 映射指向的请求。视图函数接收请求并返回响应。
from django.http import HttpResponse
def my_view(request):
return HttpResponse("Hello, World!")
这是一个简单的示例,该视图函数返回一个包含 "Hello, World!" 文本的 HTTP 响应。
5.5 测试路由:
启动 Django 开发服务器后,你可以在浏览器中访问配置的 URL 映射,然后查看视图函数的响应。
以上是在 Django 中配置路由的基本步骤。你可以根据你的应用程序需求添加更多的 URL 映射和视图函数,以构建你的 web 应用。路由是将 URL 与视图和功能相关联的重要工具。
6 Django 模板
Django 模板是用于生成动态 HTML 内容的强大工具,它允许你将数据从视图传递到模板,然后在模板中使用模板标签和模板语法来呈现数据。以下是关于 Django 模板的基本概念和用法:
6.1 创建模板文件
在 Django 项目的应用程序目录中,通常有一个名为 templates 的文件夹,用于存储模板文件。在这个文件夹中,你可以创建 HTML 文件,这些文件将用于呈现你的页面。例如,你可以创建一个 my_template.html 文件。
6.2 传递数据到模板
在视图函数中,你可以使用上下文(Context)将数据传递给模板。通常,你会将数据包装在一个字典中,然后将字典传递给模板。示例:
from django.shortcuts import render
def my_view(request):
my_data = {'name': 'John', 'age': 30}
return render(request, 'my_template.html', {'data': my_data})
在这个示例中,my_data 字典中的数据被传递给了名为 'my_template.html' 的模板,并将其存储在 data 变量中。
6.3 使用模板标签
Django 模板引擎提供了一些内置的模板标签,用于在模板中插入动态内容、循环和条件语句等。以下是一些示例:例如,在模板中可以使用以下代码显示传递的数据
- 使用
{{ variable }}插入变量的值。- 使用
{% for item in list %}...{% endfor %}进行循环。- 使用
{% if condition %}...{% endif %}进行条件判断。
Name: {{ data.name }}
Age: {{ data.age }}
6.4 模板继承
Django 模板支持模板继承,这允许你创建一个基本模板(例如,页面的结构和布局),然后在其他模板中扩展它。这样,你可以在每个页面中重用相同的结构。要使用模板继承,你可以在模板中使用 {% extends "base_template.html" %} 和 {% block content %}...{% endblock %} 标签。
例如,你可以创建一个基本模板 base_template.html,然后在其他模板中扩展它:
{% block title %}Default Title{% endblock %}
{% block content %}{% endblock %}
{% extends "base_template.html" %}
{% block title %}Page Title{% endblock %}
{% block content %}
This is the content of the page.
{% endblock %}
6.5 模板过滤器
Django 模板还支持过滤器,这些过滤器用于对模板中的变量进行处理。过滤器通常用于格式化日期、字符串、数字等。例如,{{ my_date|date:"Y-m-d" }} 将格式化日期。这只是关于 Django 模板的基本概念,Django 提供了丰富的模板语法和功能,用于构建复杂的动态页面。
总之,Django 是一个完善的 web 框架,适用于各种规模的 web 开发项目,从小型网站到大型企业应用程序。它提供了丰富的功能和工具,让开发人员能够快速构建高质量的 web 应用程序。如果你是 Python 开发人员,并且想要构建功能强大的 web 应用程序,Django 绝对值得考虑。