ArcGIS Maps SDK for JS(一):概述与使用
文章目录
- 1 概述
- 2 如何使用ArcGIS Maps SDK for JavaScript
-
- 2.1 AMD 模块与 ES 模块
- 2.2 AMD 模块和 ES 模块比较
- 3 几种安装方式
-
- 3.1 通过 ArcGIS CDN 获取 AMD 模块
- 3.2 通过 NPM 运行 ES 模块
- 3.3 通过 CDN 获取 ES 模块
- 3.4 本地构建 ES
- 3.5 本地构建 AMD
- 3 VSCode下载与安装
-
- 2.1 下载
- 2.2 安装
- 2.3 安装汉化插件
- 2.4 安装Live Server插件
-
- 2.4.1 Live Server 简介
- 2.4.2 VS Code 设置 Live Server 默认浏览器
1 概述
ArcGIS Maps SDK for JavaScript(以前称为 ArcGIS API for JavaScript),是Esri(环球信息科技公司)开发的一款开发的一款基于JavaScript的webGIS开发工具,用于构建网络制图和空间分析应用程序。SDK 包含 JavaScript API、API 参考、文档、示例和其他资源,可帮助构建网络制图应用程序。截止到2020年6月,已经来到了4.27版本。
官网链接:https://developers.arcgis.com/javascript/latest/
ArcGIS Maps SDK for JavaScript是一个强大的GIS工具,可以帮助开发人员构建出交互性的地图应用程序和各种GIS应用程序,使其更具有可操作性和实用性。使用ArcGIS Maps SDK for JavaScript,开发人员可以进行以下操作:
-
地图展示和交互: 可以使用该SDK构建交互性的地图应用,包括缩放、漫游、分层、标记和搜索等功能。
-
空间分析和数据可视化: 该SDK提供了广泛的空间分析工具和数据可视化选项,可以帮助用户更好地理解和处理各种地理数据。
-
位置感知和路由: 该SDK提供有关位置感知和路由的工具,可以帮助用户在地图上查找地址或路线,并快速找到最佳路径。
-
常规GIS操作和应用程序开发: 该SDK可以帮助用户构建常规GIS应用程序,如地图编辑器和地图查询工具。开发人员可以使用ArcGIS Maps SDK for JavaScript来开发自己的GIS应用程序,扩展GIS功能并提高工作效率。
2 如何使用ArcGIS Maps SDK for JavaScript
将 ArcGIS Maps SDK for JavaScript 引入应用程序有多种选择。最常见的方法是通过 ArcGIS CDN 获取 AMD 模块,也可以使用 ES 模块进行本地构建。
ArcGIS Maps SDK for JavaScript 有 AMD 和 ES 两种模块。自 4.0 版起,API 以 AMD 的形式发布。ES 模块从 4.18 版开始提供。
AMD 模块采用异步模块定义格式,使用 require() 方法和第三方脚本加载器加载模块及其依赖项。
ES 模块(也称为 ECMAScript 模块或简称 ESM)是一种官方的标准化模块系统,可通过import语句与所有现代浏览器配合使用。ES 模块不需要单独的脚本加载器。
2.1 AMD 模块与 ES 模块
如果您在使用 AMD CDN 时没有 JavaScript 框架或本地构建工具,则无需迁移。未来,AMD 模块仍将可用。
如果您正在使用框架或构建工具启动一个新项目,并且没有使用 Dojo 1 或 RequireJS,那么您应该使用 ES 模块。
ES 模块和 AMD 模块实现了相同的 API 功能。例如,以下代码片段提供了同等功能。
ES 模块:
import Map from '@arcgis/core/Map.js';
import MapView from '@arcgis/core/views/MapView.js';
const map = new Map({
basemap: "topo-vector"
});
const view = new MapView({
container: "viewDiv",
map: map
});
AMD 模块
require(["esri/Map", "esri/views/MapView"], (Map, MapView) => {
const map = new Map({
basemap: "topo-vector"
});
const view = new MapView({
container: "viewDiv",
map: map
});
});
2.2 AMD 模块和 ES 模块比较
以下是一些使用 AMD 和 ES 模块的常见原因。
| CDN (AMD) | CDN (ESM) | 本地构建 ESM | 本地构建 AMD | |
|---|---|---|---|---|
| 无需进行安装、配置或本地构建 | √ | √ | ||
| 通过 CDN 实现快速下载 | √ | |||
| 仅供测试 | √ | |||
| 可通过 npm 轻松安装 | √ | |||
| 与大多数现代框架和构建工具无缝集成 | √ | |||
| 通过框架或构建工具使用 4.17 或更早版本的应用程序接口 | √ | |||
| 使用 Dojo 1 或 RequireJS | √ |
使用 AMD 的优势包括:
- 下载速度快,缓存高度优化。
- 无需安装或配置。
- API 自动更新到最新版本。
ES 模块 仅用于测试,并未针对模块加载性能进行优化。要获得 ES 模块的最佳性能,请在本地构建它们。
3 几种安装方式
3.1 通过 ArcGIS CDN 获取 AMD 模块
访问 API 的最常用方法是使用托管版本。从我们的 CDN 引用 API 和 CSS,即可在您的应用程序中开始使用 API。
<link rel="stylesheet" href="https://js.arcgis.com/4.27/esri/themes/light/main.css">
<script src="https://js.arcgis.com/4.27/">script>
3.2 通过 NPM 运行 ES 模块
API 还可以通过 JavaScript 包管理器 npm 以 ES 模块的形式提供。您可以在本地安装 API,以便与 React 和 Angular 等 JavaScript 框架以及 webpack 或 rollup.js 等模块捆绑程序一起使用。
安装
npm install @arcgis/core
导入
import Map from "@arcgis/core/Map.js";
3.3 通过 CDN 获取 ES 模块
注意:这种方法目前只推荐用于开发和原型设计。
<link rel="stylesheet" href="https://js.arcgis.com/4.27/@arcgis/core/assets/esri/themes/light/main.css">
<script type="module">
import Map from "https://js.arcgis.com/4.27/@arcgis/core/Map.js";
// Use the Map class
script>
3.4 本地构建 ES
ES 模块是用于现代 JavaScript 的官方标准化模块系统,已被所有主流浏览器采用。ArcGIS Maps SDK for JavaScript 的 ES 模块可通过 @arcgis/core 包从 npm 进行本地安装。
在本地构建 ES 模块的优势包括:
- 标准化模块系统,与主流浏览器原生集成。
- 不需要单独的辅助库或模块加载库。
- 与大多数现代框架和构建工具无缝集成。
- 在使用某些第三方库时,不会出现多重定义问题。
- 为 node.js 部署提供服务器端功能,例如 geometryEngine。
但是也有缺点:API 更新需要安装新版本并重建应用程序。
本地构建 ES 官方教程:https://developers.arcgis.com/javascript/latest/es-modules/
3.5 本地构建 AMD
使用 Dojo 1 和 RequireJS 进行本地构建,推荐使用ArcGIS Maps SDK for JavaScript 的 AMD 模块。
- 可使用 arcgis-js-api 通过 npm 在本地安装这些模块。
- 对于 4.17 及更早版本的 API,您可以使用 @arcgis/webpack-plugin 通过 webpack 在本地构建模块。
- 可以使用 esri-loader 辅助库从 CDN 远程加载模块。
本地构建 AMD 官网教程:https://developers.arcgis.com/javascript/latest/amd-build/
3 VSCode下载与安装
建议使用VScode进行ArcGIS Maps SDK for JavaScript代码编写,下面提供下载地址和安装步骤。
2.1 下载
官网下载地址:https://code.visualstudio.com/
![]()
- 有时会因为网络原因无法下载,文末提供网盘链接。
![]()
2.2 安装
安装过程比较简单。主要是修改一下安装路径。
![]()
![]()
![]()
![]()
![]()
![]()
![]()
选择一个你喜欢的主题,下一步即可。
![]()
2.3 安装汉化插件
点击下图红框内扩展按钮,或通过快捷键 Ctrl+Shift+X,打开扩展(插件)商店。
![]()
在搜索框中输入 Chinese,安装中文包,重启VSCode即可汉化成功。
![]()
2.4 安装Live Server插件
2.4.1 Live Server 简介
Live Server插件是一种服务器软件,可以在本地机器上设置服务器,以便在开发Web应用程序时实时刷新浏览器。它提供了即时刷新功能,可以大大提高Web开发的效率。
使用Live Server插件,可以监听HTML、CSS、JavaScript等文件的更改,并自动刷新浏览器,以便立即查看页面更改的效果。它还提供了一些其他功能,例如支持HTTPS、打印访问日志等。

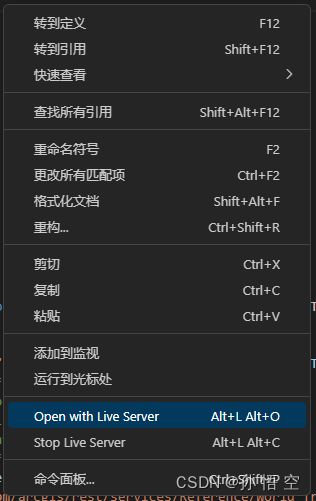
安装完成后,在编辑器中右键,点击Open with Live Server即可显示网页内容

2.4.2 VS Code 设置 Live Server 默认浏览器
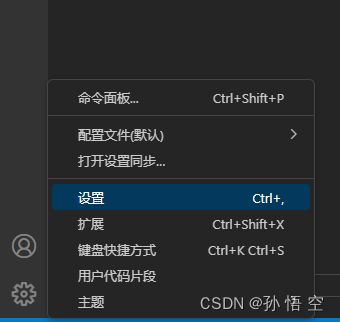
打开 VS Code,点击左下角齿轮,进入设置页面。
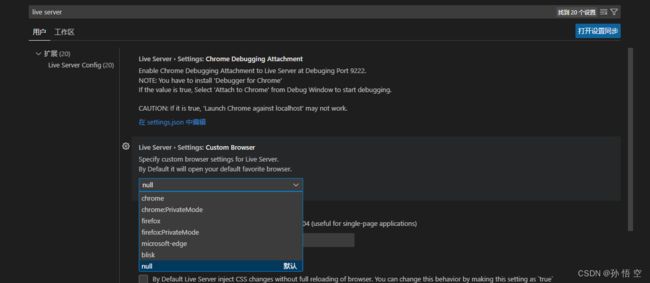
搜索框输入 live serve ,找到Custom Browser,选择想要的浏览器即可
一般来说,谷歌和火狐无法使用定位功能。若地图中用到定位功能,建议使用微软的Edge浏览器。