【玩玩Vue】使用el-menu作为菜单时,通过一二级路由控制菜单高亮
原文作者:我辈李想
版权声明:文章原创,转载时请务必加上原文超链接、作者信息和本声明。
文章目录
- 前言
- 一、Vue路由
- 二、路由一级控制高亮(常用)
-
- 1.vue中路由文件
- 2.网址样式
- 3.Vue文件
- 4.$route的内容
- 三、路由二级控制高亮
-
- 1.vue中路由文件
- 2.浏览器网址样式
- 3.Vue代码
- 4.$route的内容
-
- $route.matched[1]
- $route.matched[2]
- 6.当路由超过三级时,二级路由依然生效
-
- 浏览器网址
- $route的内容
- 四、可以衍生路由三级控制高亮
前言
el-menu 是element-ui的菜单组件,为网站提供导航功能的菜单。
一、Vue路由
这里需要vue路由的相关知识,需要自行学习。
二、路由一级控制高亮(常用)
1.vue中路由文件
需要注意的是path参数中开头为/
export default {
path: '/personalCenter',
name: 'personalCenter',
meta: { title: '订单中心', parent: 'layout' },
redirect: '/shoppingCart',
component: () => import('@/views/personalCenter'),
children: [
{
path: '/shoppingCart',
name: 'shoppingCart',
meta: { title: '我的购物车', parent: 'personalCenter' },
component: ()=> import('@/views/personalCenter/module/shoppingCart.vue')
},
{
path: '/archiveOrder',
name: 'archiveOrder',
meta: { title: '我的存档订单', parent: 'personalCenter'},
component: ()=> import('@/views/personalCenter/module/archiveOrder.vue')
},
{
path: '/myProgrammingOrder',
name: 'myProgrammingOrder',
meta: { title: '我的编程订单', parent: 'personalCenter'},
component: ()=> import('@/views/personalCenter/module/myProgrammingOrder.vue')
},
]
}
2.网址样式
3.Vue文件
需要注意的是el-menu的default-active参数和el-menu-item的index参数。el-menu是基于当default-active和index一致时保持高亮(active)。一般我们设置default-active为this.$route。
<template>
<div class="user">
<div class="menu">
<el-menu
:default-active="$route.path"
class="el-menu-vertical-demo"
@select="handleSelect"
>
<template v-for="(item, index) in routes">
<el-menu-item
:key="index"
:index="item.path"
>
<span slot="title">{{ item.meta.title }}</span>
</el-menu-item>
</template>
</el-menu>
</div>
<router-view class="info" />
</div>
</template>
<script>
import tree from '@/utils/tree';
export default {
components: {
},
data() {
return {
routes: tree(this.$router.getRoutes())[0].children[6].children
};
},
computed: {
},
watch: {
},
created() {
},
methods: {
handleSelect(val) {
console.log(this.$route);
this.$router.push(val);
},
navbar() {
this.$nextTick(() => {
this.routes = tree(this.$router.getRoutes())[0].children[6].children;
this.routes.map(item=>{
item.meta.title = this.$t(`layout.${item.name}`);
});
});
}
}
};
</script>
4.$route的内容
三、路由二级控制高亮
1.vue中路由文件
需要注意的是path参数中开头无/。
export default {
path: '/personalCenter',
name: 'personalCenter',
meta: {
title: '订单中心',
parent: 'layout',
isShow: true
},
redirect: '/personalCenter/shoppingCart',
component: () => import('@/views/personalCenter'),
children: [
{
path: 'shoppingCart',
name: 'shoppingCart',
meta: {
title: '我的购物车',
parent: 'personalCenter',
isShow: true
},
component: () => import('@/views/personalCenter/module/shoppingCart.vue')
},
{
path: 'archiveOrder',
name: 'archiveOrder',
meta: {
title: '我的存档',
parent: 'personalCenter',
isShow: true
},
component: () => import('@/views/personalCenter/module/archiveOrder.vue')
},
{
path: 'myProgrammingOrder',
name: 'myProgrammingOrder',
meta: {
title: '我的下单',
parent: 'personalCenter',
isShow: true
},
component: () =>
import('@/views/personalCenter/module/myProgrammingOrder.vue')
},
]
}
2.浏览器网址样式
3.Vue代码
<template>
<div class="user">
<div class="menu">
<el-menu
:default-active="$route.matched[2].path"
class="el-menu-vertical-demo"
@select="handleSelect"
>
<template v-for="(item, index) in routes">
<el-menu-item
:key="index"
:index="item.path"
>
<span slot="title">{{ item.meta.title }}</span>
</el-menu-item>
</template>
</el-menu>
</div>
<router-view class="info" />
</div>
</template>
<script>
import tree from '@/utils/tree';
export default {
components: {
},
data() {
return {
routes: tree(this.$router.getRoutes())[0].children[6].children
};
},
computed: {
},
watch: {
},
created() {
},
methods: {
handleSelect(val) {
console.log(this.$route);
this.$router.push(val);
},
navbar() {
this.$nextTick(() => {
this.routes = tree(this.$router.getRoutes())[0].children[6].children;
this.routes.map(item=>{
item.meta.title = this.$t(`layout.${item.name}`);
});
});
}
}
};
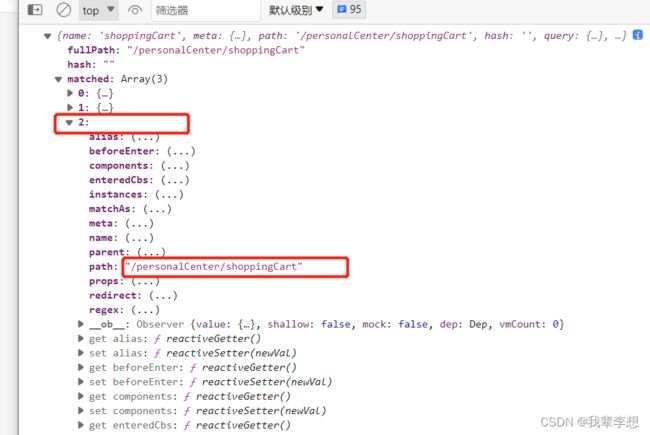
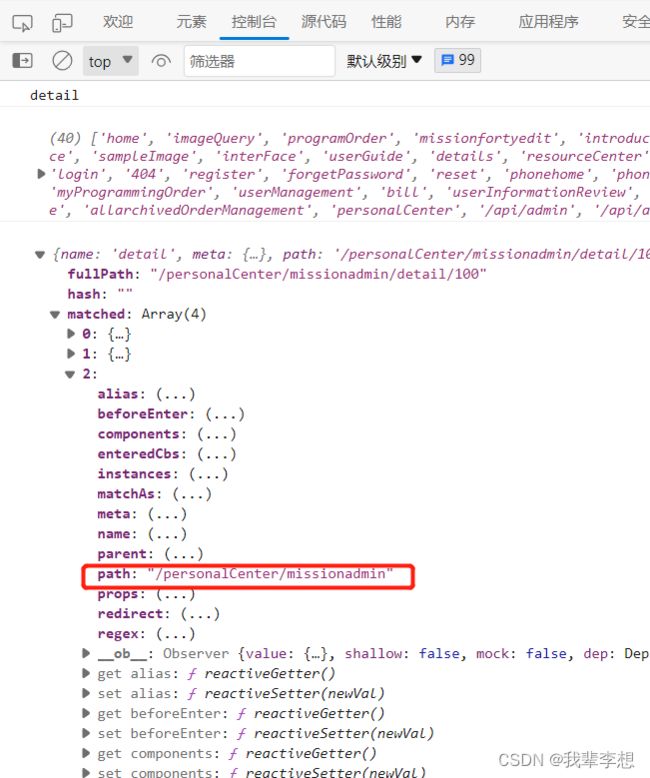
4.$route的内容
$route.matched[1]
$route.matched[2]
6.当路由超过三级时,二级路由依然生效
浏览器网址
$route的内容
四、可以衍生路由三级控制高亮
这里我就不做示例了,兄弟们自行尝试吧。