【vue2第六章】watch侦听器(防抖:延迟执行)
什么是watch侦听器?
在Vue.js中,watch是一种用于侦听数据变化的机制。它允许你在数据发生改变时执行相应的操作。可以简单地理解为,watch是一种侦听器,它可以监听指定的数据变化,并在该数据发生变化时执行特定的函数。
在Vue实例中,你可以使用watch选项来定义一个或多个侦听器。每个侦听器都是一个对象,其中key表示要侦听的数据,value为一个函数,该函数在数据发生变化时被调用。
侦听器作用:监视数据变化,执行一些业务逻辑或者异步操作。
用途:如百度翻译等各种翻译,他们都需要侦听需要翻译的那个文本框的内容,一旦发生改变就进行翻译,发送请求返回给前端渲染。
主要分为:简单写法(侦听基本数据或者对象属性) 和 完整写法(侦听整个对象和配置初始化立即执行一次)。
简单写法的监听函数名称必须是监听属性的名称。
如果监听的是对象的属性可以使用对象点属性名称,但是一定要加引号括起来 如:
‘obj.name’(newVal,oldVal){
方法体
}
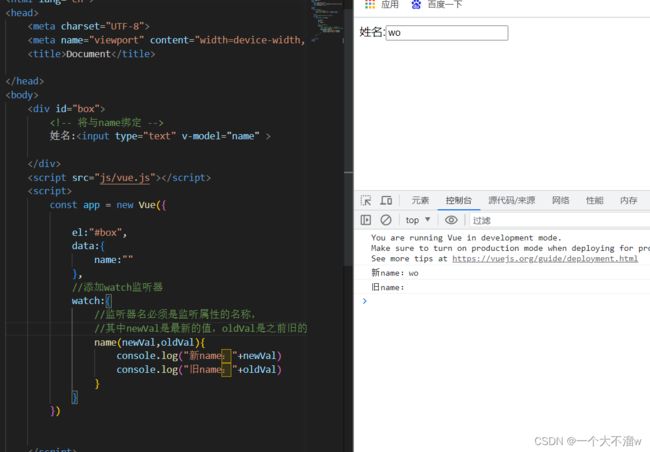
简单写法 的示范代码:
<body>
<div id="box">
姓名:<input type="text" v-model="name" >
div>
<script src="js/vue.js">script>
<script>
const app = new Vue({
el:"#box",
data:{
name:""
},
//添加watch监听器
watch:{
//监听器名必须是监听属性的名称,如果监听的是对象的属性可以使用对象点属性名称,
//但是一定要加引号括起来 'obj.name'(newVal,oldVal){方法体}
//其中newVal是最新的值,oldVal是之前旧的值
name(newVal,oldVal){
console.log("新name:"+newVal)
console.log("旧name:"+oldVal)
}
}
})
script>
body>
完整写法的代码:
而完整写法的侦听器应该是一个对象,对象名称是侦听的对象名,加上属性 deep:true 和 immediate:true和handler具体方法题。
deep:true : 对复杂的类型深度监视。
immediate:true:初始化旧立刻执行一次handler方法。
handler:handler之后写具体执行函数。
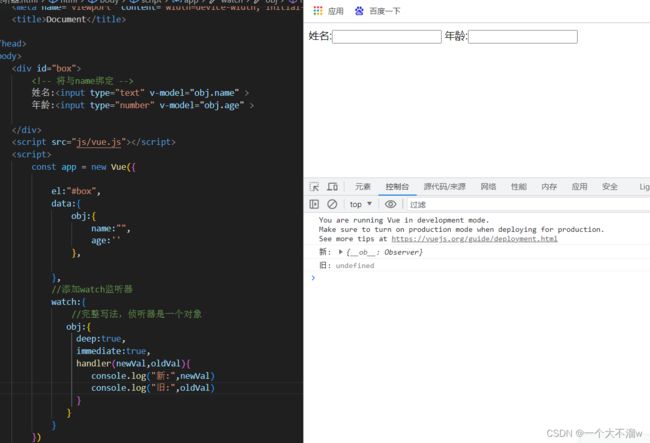
具体写法:
<body>
<div id="box">
姓名:<input type="text" v-model="obj.name" >
年龄:<input type="number" v-model="obj.age" >
div>
<script src="js/vue.js">script>
<script>
const app = new Vue({
el:"#box",
data:{
obj:{
name:"",
age:''
},
},
//添加watch监听器
watch:{
//完整写法,侦听器是一个对象
obj:{
deep:true,
immediate:true,
handler(newVal,oldVal){
console.log("新:",newVal)
console.log("旧:",oldVal)
}
}
}
})
script>
body>
可以看到初始化浏览器时,直接运行了一次:

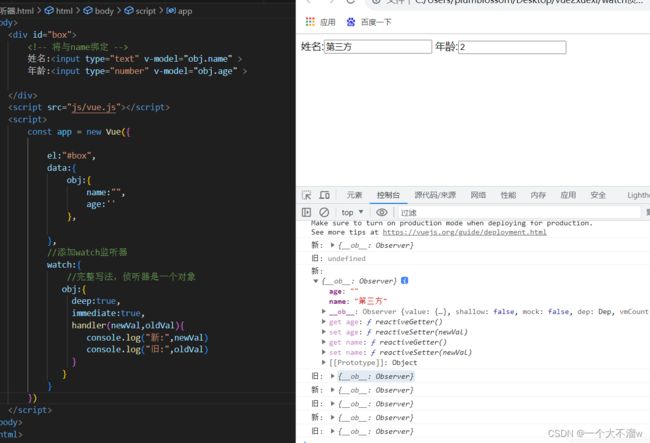
当我改变对象其中任意一个值的时候,侦听器就会触发。

有的功能如果说当内容一改变就需要发送请求,未免有点浪费资源,比如我找百度翻译,我不可能敲一个字他就给我翻译一次,不是完整的单词或句子,它翻译完返回给我的结果我也不需要对吧,应该是等待用户输入完,过了300毫秒再进行调用,这种方法就叫做防抖。
防抖:延迟执行,需要干嘛,先等一会再执行,防止频繁调用接口浪费资源。
如代码示范:
<body>
<div id="box">
翻译内容:<input type="text" v-model="name">
翻译结果:<input type="text" v-model="result">
div>
<script src="js/vue.js">script>
<script>
const app = new Vue({
el: "#box",
data: {
name: "",
result: ""
},
//添加watch监听器
watch: {
//监听器名必须是监听属性的名称,
name(newVal, oldVal) {
//当下一次侦听器触发时,上一次的请求还没超过
//300毫秒就会被直接清除任务,然后重新创建一个
//定时器再进行计算时间
clearTimeout(this.time)
//设置定时器对翻译接口进行调用,设置300毫秒
//之后再进行调用
this.time = setTimeout(async () => {
const res = await axios({
url: "翻译接口",
params: {
words: name
}
})
//翻译成功之后的数据渲染到页面
this.result = res.data.data
}, 300)
}
}
})
script>
body>