还在苦恼如何开发一个Chrome插件吗?十分钟带你实现一个实用小插件
你是否曾考虑过创建自己的 Chrome 插件,但又挠头毫无思路?那么在接下来的几分钟里,我不仅会介绍 Chrome
浏览器扩展的基本知识,还会指导你通过五个简单的步骤来制作自己的扩展。知道怎么做吗?让我们一探究竟!
文章目录
-
- 要做一个什么插件
- 什么是谷歌浏览器扩展?
- 第 1 步:创建扩展文件
- 第 2 步:创建任务文件
- 第 3 步:创建内容脚本
- 步骤 4:添加一些样式
- 步骤 5:测试扩展
- 更进一步
- 结论
要做一个什么插件
今年我们见证了人工智能能力的爆炸式增长。虽然chatgpt能提供前所未有的帮助,但它们也提醒我们:不要与它分享敏感信息。
我不知道你怎么想,但很多时候,我的手指比我的大脑还快。因此,为了防止可能出现的失误,要为 ChatGPT 建立一个 “molly-guard”。
如果你正在挠头想知道什么是 “molly-guard”,它最初指的是放在按钮或开关上的防护罩,以防止意外启动。在我们的语境中,它是确保我们不会泄密的数字守护者。
用户可以指定他们认为敏感的单词或短语列表。如果我们试图向 ChatGPT 提交包含这些字词的信息,扩展程序就会立即行动,禁用提交按钮,使我们免于潜在的疏忽。
要学习本教程,你需要一个 ChatGPT 账户。
本教程的代码可在 GitHub 上获取
什么是谷歌浏览器扩展?
在开始之前,让我们先弄清楚什么是 Chrome 浏览器扩展。Chrome 浏览器扩展是一个小软件,旨在增强或修改 Chrome 浏览器的浏览体验。扩展使用标准的网络技术(HTML、JavaScript 和 CSS)开发,既有简单的工具(如颜色选择器),也有复杂的工具(如密码管理器)。许多扩展都可以在 Chrome 网上商店下载。
注:对于希望深入了解 Chrome 浏览器扩展的用户,谷歌的官方文档是非常宝贵的资源。
值得注意的是,谷歌 Chrome 浏览器扩展程序可以根据其预期功能采取不同的形式。有些具有浏览器操作功能,在地址栏旁边有一个图标,可以快速访问其功能。其他扩展则可能在后台悄无声息地运行,跨越所有网页或仅在特定网页上运行,这取决于它们的设计。
在本教程中,我们将重点介绍使用内容脚本的扩展类型。该脚本允许我们与特定页面的 DOM 进行交互和操作,在我们的例子中就是 ChatGPT 界面。
第 1 步:创建扩展文件
首先,我们需要为 Chrome 浏览器扩展设置基本结构。我们的扩展名为 chatgpt-mollyguard,将放在一个专用文件夹中。该扩展目录将包含所有必要文件,使我们的 molly-guard 顺利运行。
下面是详细说明:
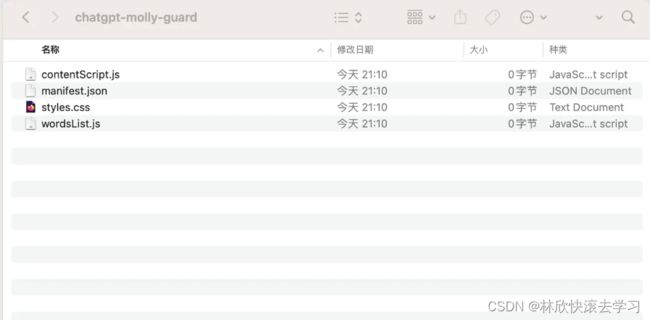
- 文件夹:chatgpt-molly-guard。这是我们扩展的根目录。我们的所有文件都将放在这个文件夹中。
- 文件:manifest.json。这是我们扩展的核心和灵魂。该文件包含扩展的元数据,如名称、版本和所需权限。最重要的是,它指定了在哪些网站上运行哪些脚本。
- 文件:contentScript.js。顾名思义,这个 JavaScript
文件包含内容脚本。该脚本可直接访问网页内容,允许我们扫描敏感词并根据需要修改页面。 - 文件:wordsList.js。这是一个 JavaScript
文件,专门用于包含用户指定的敏感词或短语列表。我们将其分开,方便用户自定义列表,而无需深入研究 contentScript.js
中的核心功能。 - 文件:styles.css。为我们的扩展添加一些特色的样式表。虽然我们的主要目标是功能性,但让警告或提示看起来更美观!
1.在电脑上新建一个文件夹,命名为 chatgpt-molly-guard。
2.在这个文件夹中,创建上面列出的四个文件。
3.文件准备好后,我们就可以开始填写细节了。

在接下来的章节中,我们将深入研究每个文件,并概述其在扩展中的具体作用。
第 2 步:创建任务文件
manifest.json是一个 JSON 文件,用于向浏览器提供有关扩展的基本详细信息。该文件必须位于扩展的根目录中。
下面是我们的清单结构。将此代码复制到 manifest.json:
{
"manifest_version": 3,
"name": "ChatGPT Molly-guard",
"version": "1.0",
"description": "Prevents submission if specific words are typed into chat window",
"content_scripts": [
{
"matches": ["https://chat.openai.com/*"],
"css": ["styles.css"],
"js": ["wordsList.js", "contentScript.js"]
}
]
}
manifest.json有三个必填字段,即:manifest_version、name 和 version。其他都是可选项。
关键要素
关键清单元素
- manifest_version:一个整数,指定清单文件格式的版本。我们使用的是最新版本的 Manifest V3。请注意,谷歌将在
2023 年逐步淘汰 Manifest V2 扩展。 - name:一个简短的纯文本字符串(最多 45 个字符),用于标识扩展。
- version:一至四个以点分隔的整数,用于标识扩展的版本。 description:描述扩展的纯文本字符串(无 HTML,最多 132
个字符)。 - content_scripts:此关键字用于指定静态加载的 JavaScript 或 CSS 文件,在每次打开与 URL 模式(由
matches 关键字指定)匹配的页面时使用。在此,我们表示脚本应在以 chat.openai.com/ 开头的任何 URL 上运行。 - 在上述字段中,Google 会在 Chrome 浏览器的扩展管理页面()和 Chrome 网上商城显示扩展时使用名称、版本和描述。
虽然我们的manifest_version已根据需要进行了精简,但许多其他字段可以为扩展增加深度和功能。诸如 action、default_locale、icon 等字段可提供自定义选项、用户界面控制和国际化支持。
如需全面了解 manifest.json 文件中的可用内容,请查阅 Google 官方文档。
第 3 步:创建内容脚本
Chrome 浏览器扩展中的内容脚本是在网页上下文中运行的 JavaScript 文件。它们可以查看和操作所运行页面的 DOM,从而修改网页的内容和行为。
这就是我们的内容脚本。将以下代码复制到 contentScript.js 文件中:
const debounce = (callback, wait) => {
let timeoutId = null;
return (...args) => {
window.clearTimeout(timeoutId);
timeoutId = window.setTimeout(() => {
callback.apply(null, args);
}, wait);
};
};
function containsForbiddenWords(value) {
return forbiddenWords.some(word => value.toLowerCase().includes(word.toLowerCase()));
}
function updateUI(target) {
const containsForbiddenWord = containsForbiddenWords(target.value);
const sendButton = target.nextElementSibling;
const parentDiv = target.parentElement;
if (containsForbiddenWord) {
sendButton.disabled = true;
parentDiv.classList.add('forbidden-div');
} else {
sendButton.disabled = false;
parentDiv.classList.remove('forbidden-div');
}
}
document.body.addEventListener('keyup', debounce((event) => {
if (event.target.id === 'prompt-textarea') updateUI(event.target);
}, 300));
document.addEventListener('keydown', (e) => {
if (e.target.id === 'prompt-textarea' && e.key === 'Enter') {
if (containsForbiddenWords(e.target.value)) {
e.stopPropagation();
e.preventDefault();
}
}
}, true);
在文件顶部,我们声明了一个防抖函数。用它来确保不会在用户每次按键时都检查是否有禁用词。那样会有很多检查!相反,我们会等到用户停止键入后再做任何事情。
接下来是 containsForbiddenWords 函数。顾名思义,如果传入的文本中包含任何禁用词语,该函数将返回 true。我们对两个值都使用了小写,以确保比较不区分大小写。
updateUI 函数将确定聊天框中是否存在任何禁用词语。如果有,它会禁用发送按钮,并在聊天框的父 div 中添加 CSS 类 (forbidden-div)。在下一步中利用它为用户提供视觉警告提示。
最后,脚本注册了两个事件监听器:
第一个被设置为在按键事件中触发。它会检查修改后的元素是否是目标(聊天窗口),然后调用 updateUI 函数。由于使用了防抖功能,该函数不会持续运行,只会在输入过程短暂停顿后运行。
第二个事件监听器正在监听目标上的按键事件。具体来说,它正在监听 Enter 键的按下,如果在文本区域出现禁用单词时按下 Enter 键,就会阻止浏览器的默认操作(在本例中是表单提交)。
通过禁用发送按钮和拦截并阻止回车键的按下,这样就能有效阻止含有禁用词的邮件发送。
我们使用了事件委托,因为 ChatGPT 界面是一个 SPA。在 SPA 中,用户界面的片段会根据用户交互动态替换,这可能会无意中分离绑定到这些元素的任何事件侦听器。通过将事件侦听器锚定到更广泛的 DOM 并有选择性地针对特定元素,我们可以规避这个问题。
步骤 4:添加一些样式
虽然我们扩展的核心功能是阻止某些提交,但重要的是让用户能够立即识别他们的操作被阻止的原因。让我们添加一些样式来提供视觉提示,增强用户体验。
下面是我们使用的规则。将其添加到 styles.css 文件中:
.forbidden-div {
border: 2px solid red !important;
background-color: #ffe6e6 !important;
}
只要检测到禁用词,就会在输入区域添加醒目的红色边框和细微的红色背景。这将立即引起注意,并表明情况不对。通过切换父 div 上的类,我们可以轻松地打开或关闭该功能。
重要标记也值得注意。在处理不属于自己的网页时,比如本例中的 ChatGPT,现有的样式可能非常特殊。为了确保我们的样式优先并被正确应用,!!important 标记会覆盖由于现有样式的特殊性而导致的任何潜在冲突。
步骤 5:测试扩展
有最后一步:填充我们的扩展应该监控的禁用词列表。我们可以在 forbiddenWords.js 中添加这些内容:
const forbiddenWords = [
"政治",
"股票",
"Jim",
];
现在,我们的自定义 Google Chrome 浏览器扩展已全部设置完毕,是时候测试其功能并确保一切正常。
打开 Chrome 浏览器,在地址栏中导航到。
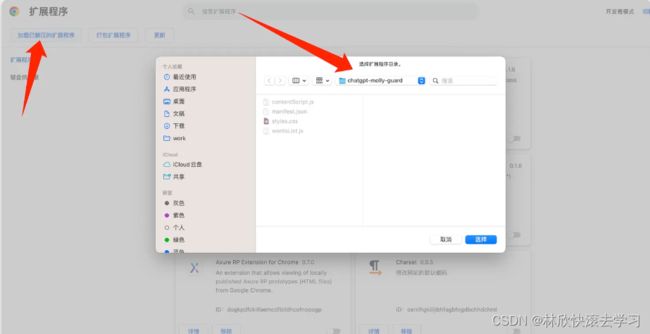
打开右上角的 "开发者模式 "切换开关。
单击 "加载解压缩 "按钮,现在该按钮将可见。
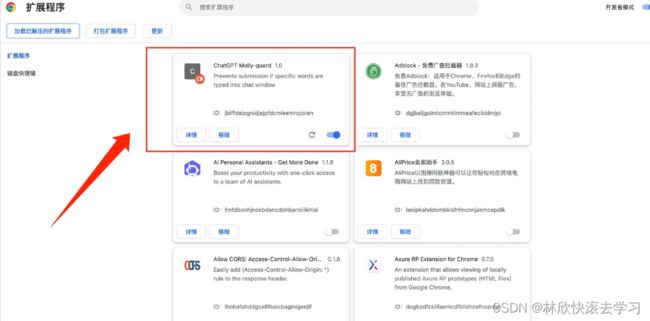
导航并选择扩展的目录(本例中为 chatgpt-molly-guard),然后单击 “选择”。现在我们的扩展应该会出现在已安装的扩展列表中。


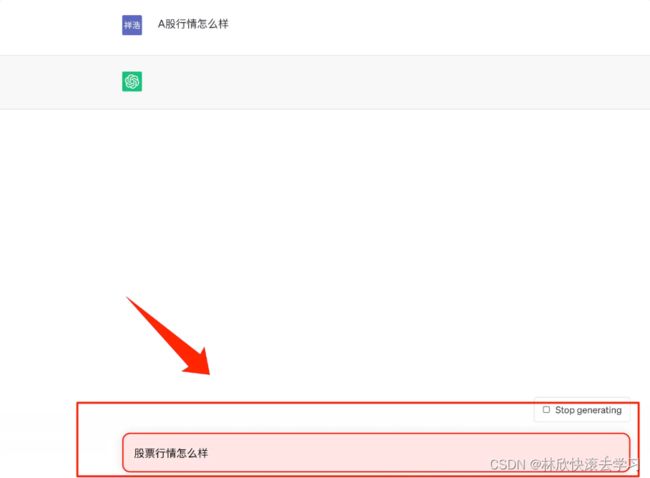
现在,要测试功能,请导航到 ChatGPT,刷新页面并尝试输入限制词语,看看扩展是否按预期运行。
如果一切按计划进行,你应该会看到下图所示的内容。

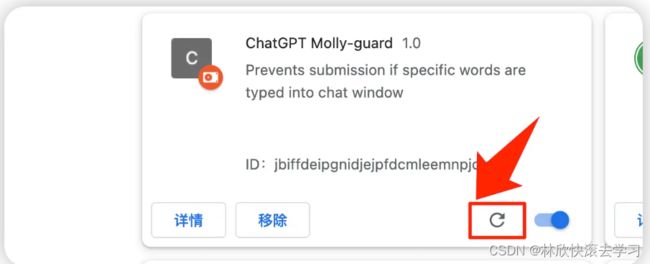
如果您对扩展代码进行了任何更改,例如更新了单词列表,请务必点击扩展页面上扩展卡右下角的圆形箭头。这将重新加载扩展。然后,你需要重新加载扩展所针对的页面。
更进一步
我们目前的 Chrome 浏览器基本扩展功能已达到预期目的,但仍有改进的余地。如果你渴望进一步完善扩展功能并扩展其功能,下面有一些建议。
- 编辑单词列表的用户界面
目前,我们的扩展依赖于预定义的限制词语列表。实施一个用户友好型界面可以让用户随时动态添加、删除或修改单词。这可以通过点击扩展图标时弹出的用户界面(浏览器操作)来实现,用户可以在该界面上管理自己的列表。您还需要将单词持久保存到存储器中。 - 处理鼠标粘贴事件
虽然我们的扩展会检测按键,但用户可以通过使用鼠标右键菜单粘贴敏感信息来绕过这一点。为了堵住这个漏洞,我们可以为粘贴事件添加一个事件监听器(或者将两者合并为输入监听器)。这将确保无论是输入还是粘贴信息,过滤器都能保持稳健。 - 上下文覆盖 阻止某些术语可能有点过于笼统。例如,我可能想阻止提及 “Jim”,但提及 "Jim Carey
"却没有问题。要解决这个问题,可以考虑引入一项功能,在下一次提交事件发生之前禁用 “molly-guard”。
结论
正如我们所发现的,创建自己的 Google Chrome 浏览器扩展并不是一件让你挠头很难的事情。我们一开始就有一个明确的目标:为 ChatGPT 创建一个保护层,确保敏感信息的机密性。在本教程中,我们看到了如何通过少量文件和代码来创建一个功能实用的浏览器扩展。
对于那些渴望深入学习的人来说,谷歌的 Chrome 浏览器扩展官方文档是一个很好的起点。此外,Chrome 浏览器扩展迁移指南还提供了关于向 Manifest V3 过渡的见解,鉴于 Manifest V2 即将于 2023 年淘汰,这一点至关重要。