html5——前端笔记
html
- 一、html5
-
- 1.1、理解html结构
- 1.2、h1 - h6 (标题标签)
- 1.3、p (段落和换行标签)
- 1.4、br 换行标签
- 1.5、文本格式化
- 1.6、div 和 span 标签
- 1.7、img 图像标签
- 1.8、a 超链接标签
- 1.9、table表格标签
-
- 1.9.1、表格标签
- 1.9.2、表格结构标签
- 1.9.3、合并单元格
- 1.10、列表
-
- 1.10.1、ul无序列表
- 1.10.2、ol有序列表
- 1.10.3、自定义列表
- 1.11、表单标签
-
- 1.11.1、form 表单域
- 1.11.2、input 表单元素
- 1.11.3、label 标签
- 1.11.4、select表单元素
- 1.11.5、textarea 表单元素
- 1.12、注释和特殊字符
一、html5
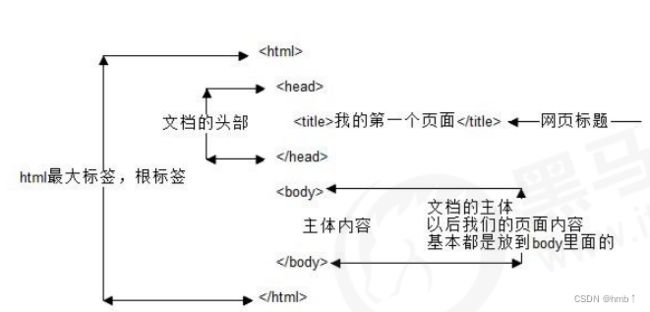
1.1、理解html结构
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
最简单的html页面
body>
html>
html页面:
不是一个 HTML 标签,它就是 文档类型声明标签,这句代码的意思是: 当前页面采取的是 HTML5 版本来显示网页
- 声明位于文档中的最前面的位置,处于 标签之前。
- 不是一个 HTML 标签,它就是 文档类型声明标签。
lang语言种类,用来定义当前文档显示的语言。
- en定义语言为英语
- zh-CN定义语言为中文
字符集 (Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。
上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码,尽量
统一写成标准的 “UTF-8”,不要写成 “utf8” 或 “UTF8”。
1.2、h1 - h6 (标题标签)
作为标题使用,并且依据重要性递减。
特点:
- 加了标题的文字会变的加粗,字号也会依次变大。
- 一个标题独占一行。
代码示例:
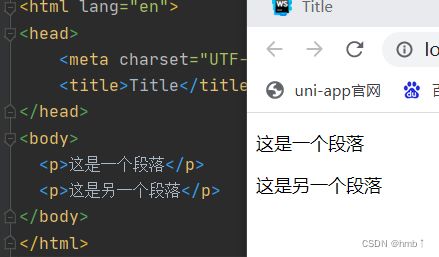
1.3、p (段落和换行标签)
标签用于定义段落,它可以将整个网页分为若干个段落。
特点:
- 文本在一个段落中会根据浏览器窗口的大小自动换行。
- 段落和段落之间保有空隙。
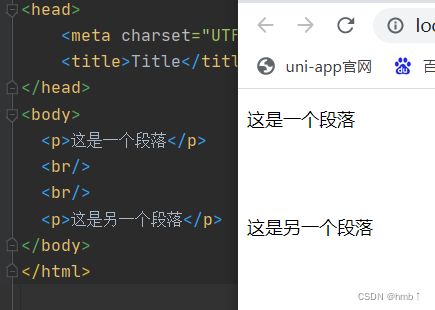
1.4、br 换行标签
特点:
1.5、文本格式化
在网页中,有时需要为文字设置粗体、斜体 或下划线等效果,这时就需要用到 HTML 中的文本格式化标签,使文字以特殊的方式显示。
标签语义: 突出重要性, 比普通文字更重要.
| 语义 | 标签 |
|---|---|
| 加粗 | |
| 倾斜 | |
| 删除线 | |
| 下划线 | |
1.6、div 和 span 标签
特点: 属性: 相对路径 与 绝对路径 链接分类: 表格属性: 因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成 表格头部和表格主体两大部分。 在表格标签中,分别用: 合并单元格方式: 有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。 有序列表的基本语法格式如下: 自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。 在 HTML 标签中, 常用属性: 在 type 属性的属性值及其描述如下: 除 type 属性外,标签还有其他很多属性,其常用属性如下: 代码示例: 核心: 代码示例: 使用场景: 在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用 代码示例: 使用场景: 当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用 是没有语义的,它们就是一个盒子,用来装内容的。
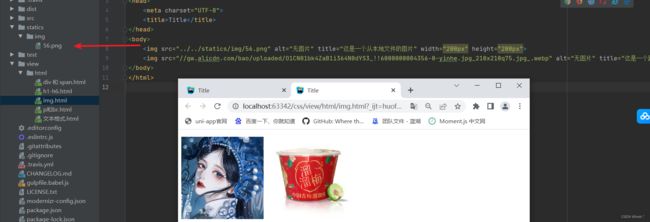
标签用来布局,一行上可以多个 小盒子1.7、img 图像标签
<img src="图像URL" />
属性
属性值
说明
str
图片路径
必须属性
alt
文本
替换文本。图像不能显示的文字
title
文本
提示文本。鼠标放到图像上,显示的文字
width
像素
设置图像的宽度
height
像素
设置图像的高度
border
像素
设置图像的边框粗细
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。

绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
例如,“D:\web\img\logo.gif”或完整的网络地址“http://www.itcast.cn/images/logo.gif”。1.8、a 超链接标签
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 a>
属性
作用
href
用于指定链接目标的url地址,(必须属性) 当为标签应用href属性时,它就具有了超链接的功能
target
用于指定链接页面的打开方式,其中_self为默认值,_blank为在新窗口中打开方式。
_blank:新窗口打开。
_parent:在父窗口中打开链接。
_self:默认,当前页面跳转。
_top:在当前窗体打开链接,并替换当前的整个窗体(框架页)。
第2集 第2集介绍
1.9、table表格标签
1.9.1、表格标签
<table align="center" border="1">
<tr>
<th>姓名th>
<th>年龄th>
<th>性别th>
tr>
<tr>
<td>何某某td>
<td>23td>
<td>男td>
tr>
<tr>
<td>某某何td>
<td>23td>
<td>女td>
tr>
table>
标签表示 HTML 表格的表头部分(table head 的缩写),一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示.
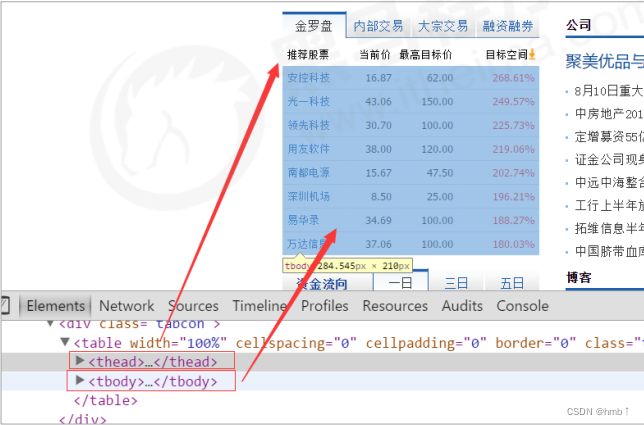
表格标签这部分属性我们实际开发我们不常用,后面通过 CSS 来设置.1.9.2、表格结构标签
标签 表格的头部区域、标签 表格的主体区域. 这样可以更好的分清表格结构
<table align="center" border="1">
<thead>
<tr>
<th>姓名th>
<th>年龄th>
<th>性别th>
tr>
thead>
<tbody>
<tr>
<td>何某某td>
<td>23td>
<td>男td>
tr>
<tr>
<td>某某何td>
<td>23td>
<td>女td>
tr>
tbody>
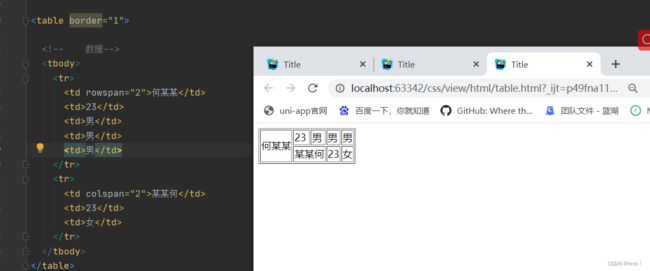
:用于定义表格的头部。 内部必须拥有 标签。 一般是位于第一行。:用于定义表格的主体,主要用于放数据本体 。1.9.3、合并单元格
1.10、列表
1.10.1、ul无序列表
标签定义无序列表的基本语法格式如下:
,直接在 1.10.2、ol有序列表
在 HTML 标签中,
标签来定义列表项。
,直接在1.10.3、自定义列表
和 。 和 个数没有限制,经常是一个 对应多个。1.11、表单标签
1.11.1、form 表单域
标签用于定义表单域,以实现用户信息的收集和传递。 会把它范围内的表单元素信息提交给服务器
属性
属性值
作用
action
url地址
用于指定接收并处理表单数据的服务器程序的url地址
method
get / post
用于设置表单数据的提交方式,其取值为get 或 post
name
名称
用于指定表单的名称,以区分同一个页面中的多个表单域
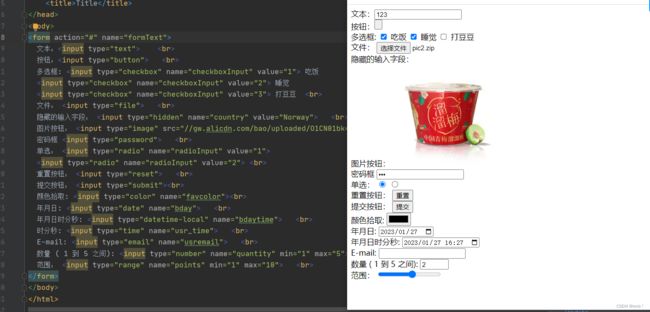
1.11.2、input 表单元素
标签中,包含一个 type 属性,根据不同的 type 属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)。<input type="属性值" />
属性值
描述
button
定义可点击按钮
checkbox
定义复选框
file
定义输入字段 和 ”浏览“ 按钮,供文件上传
hidden
定义隐藏的输入字段
image
定义图像形式的按钮
password
定义密码字段,该字段中的字符被掩码
radio
定义单选按钮
reset
定义重置按钮。重置按钮会清除表单中的所有数据
submit
定义提交按钮。提交按钮会把表单数据发送到服务器
text
定义单行的输入字段,用户可在其中输入文本。默认宽度为20个字符
color
从拾色器中选取颜色
date
定义 date 日期控件,可选择年月日
datetime-local
定义 datetime 日期控件,可选择年月日时分秒
time
定义用于输入时间的控件,可选时分秒
email
定义用于 e-mail 地址的字段(当提交表单时会自动对 email 字段的值进行验证)
number
定义用于输入数字的字段(您可以设置可接受数字的限制)
range
定义用于精确值不重要的输入数字的控件(比如 slider 控件)
属性
属性值
描述
name
由用户自定义
定义input元素的名称
value
由用户自定义
规定input元素的值
checked
checked
规定此input元素首次加载时应当被选中
maxlength
正整数
规定输入字段中的字符的最大长度
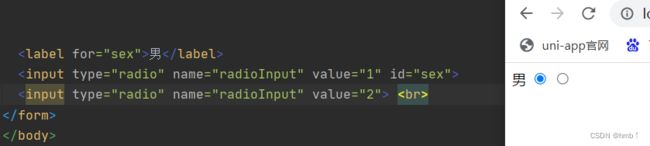
1.11.3、label 标签
标签为 input 元素定义标注(标签)。 标签用于绑定一个表单元素, 当点击 标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验<label for="sex">男label>
<input type="radio" name="sex" id="sex" />
标签的 for 属性应当与相关元素的 id 属性相同1.11.4、select表单元素
标签控件定义下拉列表。<select>
<option value="1">选项1option>
<option value="2">选项2option>
<option value="3">选项3option>
select>
1.11.5、textarea 表单元素