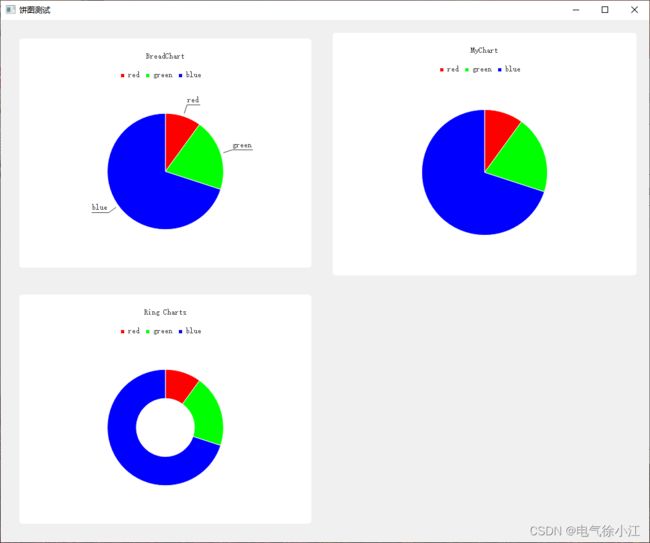
QChart实现ui界面上指定位置饼状图、圆环图的绘制
文章目录
- 前言
- 一、Qt下的示例
- 二、实现步骤
- 三、示例完整代码展示
- 总结
前言
近期开发遇上了绘制饼图的需求,笔者前期使用QCustomPlot图形库进行一些图形组件的开发是非常方便的,但是这个库没有实现饼图的绘制,所以后面是使用QChart来实现饼状图的开发。本文主要讲述了使用Qt下的Charts 模块来进行饼图的绘制,并结合Qt Creator里面的示例,在这里编写了一个简单的示例实现了饼状图及圆环图的绘制,并将相关代码展现出来以便大家学习,如有错误之处,欢迎大家批评指正。
提示:以下是本篇文章正文内容,下面案例可供参考
一、Qt下的示例
Qt 为 Qt Charts 提供了一系列示例,我们直接打开Qt Creator里面的示例并搜索关键字“chart”即可看到Qt的这些例子,其中不仅仅是饼图,还有各种常见的图形组件开发:

二、实现步骤
首先在项目pro文件中添加Charts模块:
QT += charts
头文件和命名空间:
#include Qt 中实现饼图的绘制,主要使用了 QPieSeries + QPieSlice + QChart + QChartView 这四个类。
1.QPieSeries类,创建饼图数据;
2.QPieSlice类,代表组成饼图的每一份;
3.QChart类,创建图表
4.QChartView类,显示图表
绘制饼图
第一种方法:实例化QChartView对象,再将该对象添加到widget里
第二种方法:提升widget控件为QChartView,再使用setChart添加图表
所以在ui界面上添加widget控件,实现指定widget位置处绘制这些图形。
绘制圆环图
相当于在饼图中间添加了一个圆孔,与饼图代码类似,在实例化QPieSeries对象后,使用setHoleSize(num)函数(0<=num<=1),来设置圆孔的尺寸大小。
详情可见后文中的完整代码
三、示例完整代码展示
1.customslice.h
该类继承于QPieSlice,实现鼠标经过该份饼图时高亮
#ifndef CUSTOMSLICE_H
#define CUSTOMSLICE_H
#include 2.customslice.cpp
#include "customslice.h"
QT_CHARTS_USE_NAMESPACE
CustomSlice::CustomSlice(QString label, qreal value)
: QPieSlice(label, value)
{
connect(this, &CustomSlice::hovered, this, &CustomSlice::showHighlight);
}
QBrush CustomSlice::originalBrush()
{
return m_originalBrush;
}
void CustomSlice::showHighlight(bool show)
{
if(show)
{
QBrush brush = this->brush();
m_originalBrush = brush;
brush.setColor(brush.color().lighter());
setBrush(brush);
}
else
{
setBrush(m_originalBrush);
}
}
3.widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include 4.widget.cpp
下面的代码可以取消注释,查看相关效果
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
this->setWindowTitle("饼图测试");
this->showMaximized(); //设置窗口最大化
initChart();
}
Widget::~Widget()
{
delete ui;
}
void Widget::initChart()
{
//绘制饼图的两种方法
//一、实例化QChartView对象,再将该对象添加到widget里
//二、提升widget控件为QChartView
//下面的代码可以取消注释,查看相关效果
//第一种方法
//1.QPieSeries类,创建饼图数据
m_breadSeries = new QPieSeries();
//添加数据常规方法
//m_breadSeries->append("red",1);
//m_breadSeries->append("green",2);
//m_breadSeries->append("blue",7);
//创建CustomSlice对象,实现鼠标经过该份饼图时高亮
*m_breadSeries << new CustomSlice("red",1);
*m_breadSeries << new CustomSlice("green",2);
*m_breadSeries << new CustomSlice("blue",7);
m_breadSeries->setLabelsVisible(); //设置标签可见
//2.QPieSlice类,代表每一份饼图
QPieSlice *breadRed = m_breadSeries->slices().at(0);
QPieSlice *breadGreen = m_breadSeries->slices().at(1);
QPieSlice *breadBlue = m_breadSeries->slices().at(2);
breadRed->setColor(QColor(255,0,0,255));
breadGreen->setColor(QColor(0,255,0,255));
breadBlue->setColor(QColor(0,0,255,255));
//3.QChart类,创建图表
QChart *breadChart = new QChart;
breadChart->addSeries(m_breadSeries);
breadChart->setTitle("BreadChart");
//breadChart->legend()->hide(); //隐藏图例
//breadChart->setTheme(QChart::ChartThemeBrownSand); //设置主题,会影响饼图颜色
//breadChart->setAnimationOptions(QChart::AllAnimations); //动画效果
//4.QChartView类,显示图表
m_breadView = new QChartView(breadChart);
m_breadView->setRenderHint(QPainter::Antialiasing); //设置渲染属性
QGridLayout *myLayout = new QGridLayout();
myLayout->addWidget(m_breadView);
ui->widget_bread->setLayout(myLayout);
//第二种方法
m_mySeries = new QPieSeries();
m_mySeries->append("red",1);
m_mySeries->append("green",2);
m_mySeries->append("blue",7);
QPieSlice *myRed = m_mySeries->slices().at(0);
QPieSlice *myGreen = m_mySeries->slices().at(1);
QPieSlice *myBlue = m_mySeries->slices().at(2);
myRed->setColor(QColor(255,0,0,255));
myGreen->setColor(QColor(0,255,0,255));
myBlue->setColor(QColor(0,0,255,255));
QChart *myChart = new QChart;
myChart->addSeries(m_mySeries);
myChart->setTitle("MyChart");
//myChart->legend()->hide(); //隐藏图例
//myChart->setTheme(QChart::ChartThemeBlueNcs); //设置主题
myChart->setAnimationOptions(QChart::AllAnimations); //动画效果
ui->view_bread->setChart(myChart);
ui->view_bread->setRenderHint(QPainter::Antialiasing);
//绘制圆环图
//1.相当于在饼图中间添加了一个圆孔,与饼图代码类似
//2.setHoleSize(num),设置圆孔尺寸,0<=num<=1
m_ringSeries = new QPieSeries();
m_ringSeries->setHoleSize(0.35); //设置圆孔的尺寸大小
m_ringSeries->append("red",1);
m_ringSeries->append("green",2);
m_ringSeries->append("blue",7);
QPieSlice *ringRed = m_ringSeries->slices().at(0);
QPieSlice *ringGreen = m_ringSeries->slices().at(1);
QPieSlice *ringBlue = m_ringSeries->slices().at(2);
ringRed->setColor(QColor(255,0,0,255));
ringGreen->setColor(QColor(0,255,0,255));
ringBlue->setColor(QColor(0,0,255,255));
QChart *ringChart = new QChart;
ringChart->addSeries(m_ringSeries);
ringChart->setTitle("Ring Charts"); //设置标题
//ringChart->setTheme(QChart::ChartThemeBlueCerulean); //设置主题
//ringChart->legend()->setFont(QFont("Arial", 7)); //设置图例字体
m_ringView = new QChartView(ringChart);
m_ringView->setRenderHint(QPainter::Antialiasing); //设置渲染属性
QGridLayout *ringLayout = new QGridLayout();
ringLayout->addWidget(m_ringView);
ui->widget_ring->setLayout(ringLayout);
}
5.widget.ui
这里进行了布局设置,这样界面内容会跟随界面大小拉伸

总结
Qt Charts模块提供了一系列容易使用的图表组件,需要使用charts组件时,需要导入这个模块,所以在pro文件中一定不要忘记添加“QT += charts”。这里只是简单的使用该模块来实现饼状图的绘制,要学习charts模块还可以通过Qt Creator里面相关的示例。在安装Qt Creator的时候,需要勾选上这个模块,不然是不能使用的!
本示例完整代码百度网盘链接:https://pan.baidu.com/s/1RAxh-VMrC12FzvxwNsTRwQ
提取码:xxcj
hello:
共同学习,共同进步,如果还有相关问题,可在评论区留言进行讨论。
参考文章:Qt之饼图
QChart之QPieSeries绘制饼状图