- 平台再升级!接入DeepSeek AI,三大能力一键生成
橙武科技
低代码AIdeepseek人工智能
在数字化项目落地过程中,很多企业都会面临相同的问题:数据库建模要写SQL表结构;业务流程需要画LogicFlow流程图;前端页面还要写AMISJSON配置。从想法到实现,中间至少要经历产品经理、架构师、后端、前端多轮沟通。每个环节都耗时,改起来还要推翻重来。demo地址:https://admin.cwcode.top✨我们的平台,现在直接整合了DeepSeekAI大模型只要输入一句需求,就能:✅
- <script setup> 语法糖
前端岳大宝
前端框架Vuevue.js前端javascript
下面,我们来系统的梳理关于Vue3语法糖的基本知识点:一、核心概念1.1什么是?是Vue3中CompositionAPI的编译时语法糖,它通过简化组件声明方式,显著减少样板代码,提供更符合直觉的开发体验。1.2设计目标与优势目标实现方式优势减少样板代码自动暴露顶层绑定代码更简洁提升开发体验更自然的响应式写法开发更高效更好的类型支持原生TypeScript集成类型安全编译时优化编译阶段处理运行时更高
- 前端用MQTT协议通信的场景和好处
CreatorRay
前端网络面试前端MQTT网络协议物联网
上家公司中前端项目有用MQTT协议和硬件通信的场景,虽然很早就听说过MQTT协议,但是这是第一次在前端项目里基于MQTT协议做网络通信。当时没了解太多,工作中只做好了代码层面的工作,并没有深入了解MQTT协议的好处和适合的应用场景。在前端项目中,应该99%的情况都会基于HTTP和WebSocket来进行网络通信,使用MQTT在前端里确实比较小众。目前可能只会在物联网项目中,需要跟硬件通信的前提下,
- Node.js 全局对象
froginwe11
开发语言
Node.js全局对象引言Node.js作为一种流行的JavaScript运行环境,以其高性能、轻量级和跨平台的特点,被广泛应用于服务器端编程、网络应用开发等领域。在Node.js中,全局对象是一个重要的概念,它为开发者提供了一系列内置的全局变量和方法,使得编程变得更加便捷。本文将详细介绍Node.js的全局对象,帮助开发者更好地理解和运用它们。Node.js全局对象概述Node.js的全局对象指
- 深度解析JavaScript 闭包
coding随想
JavaScriptjavascript开发语言ecmascript
深度解析JavaScript闭包引言:为什么闭包让人又爱又怕?在JavaScript的学习过程中,闭包(Closure)是一个绕不开的“坎”。很多开发者第一次接触闭包时,会感到一头雾水:“为什么函数能记住外部作用域的变量?”、“为什么闭包会导致内存泄漏?”。但另一方面,闭包又是JavaScript最强大的特性之一,它支撑着模块化开发、数据封装、异步编程等核心场景。本文将通过通俗的语言和生动的案例,
- JavaScript中的函数柯里化(Currying):从概念到实战
coding随想
JavaScriptjavascriptecmascript开发语言前端
JavaScript中的函数柯里化(Currying):从概念到实战在JavaScript开发中,函数式编程(FunctionalProgramming)逐渐成为一种主流思想。而函数柯里化(Currying),正是这一思想中的核心技巧之一。它不仅能提升代码的复用性和灵活性,还能帮助我们构建更优雅、更模块化的解决方案。本文将带你从零开始,深入理解柯里化的原理、实现方式及实际应用场景。一、什么是函数柯
- Vue SPA 路由跳转无法回到顶部问题排查与解决
浪裡遊
vue.jsjavascriptecmascriptpiniarouterhtml
VueSPA路由跳转无法回到顶部问题排查与解决1.问题现象描述在使用Vue3+VueRouter4开发单页应用(SPA)时,遇到如下问题:点击导航栏或页脚的路由跳转后,页面没有自动回到顶部。即使配置了VueRouter的scrollBehavior,页面依然没有回到顶部的效果。有时内容会被导航栏遮住,看起来像"没有回到顶部"。2.常见原因分析内容区没有为导航栏预留空间导航栏是fixed或stick
- webpack和vite区别
PromptOnce
webpack前端node.js
一、Webpack1.概述Webpack是一个模块打包工具,它会递归地构建依赖关系图,并将所有模块打包成一个或多个bundle(包)。2.特点配置灵活:Webpack提供了高度可定制的配置文件,可以根据项目需求进行各种优化。生态系统丰富:Webpack拥有庞大的插件和加载器生态系统,可以处理各种资源类型(JavaScript、CSS、图片等)。支持代码拆分:通过代码拆分和懒加载,Webpack可以
- javascript 动态画心加文字
das白
#javascriptjavascript动态心型线文字
测试//铺满屏幕varwidth=document.documentElement.clientWidth;varheight=document.documentElement.clientHeight;document.getElementById("gycanvas").setAttribute("width",width);document.getElementById("gycanvas"
- javascript 动态画心
das白
#javascriptjavascript动态心型线
测试canvas{background:lawngreen;//画布背景色}//铺满屏幕varwidth=document.documentElement.clientWidth;varheight=document.documentElement.clientHeight;document.getElementById("gycanvas").setAttribute("width",width
- javascript 画心型线
测试canvas{background:lawngreen;//画布背景色}//铺满屏幕varwidth=document.documentElement.clientWidth;varheight=document.documentElement.clientHeight;document.getElementById("gycanvas").setAttribute("width",width
- 掌握Web3开发:从入门到精通
夲奋亻Jay
Web3web3
掌握Web3开发是一个涉及多个步骤和学习阶段的过程。以下是一些关键的步骤和开发案例,以及它们在搜索结果中的索引编号:了解区块链基础:学习区块链的基本概念,如去中心化、加密技术、共识机制等[1]。学习智能合约:学习智能合约的工作原理和它们在区块链上的应用,特别是以太坊平台上的智能合约[1]。掌握Web3.js或Ethers.js:学习如何使用这些JavaScript库与智能合约交互、发送交易和监听事
- JavaScript性能优化
lyh1344
javascript性能优化开发语言
JavaScript性能优化方法减少重绘和回流频繁操作DOM会导致浏览器反复计算布局,引发性能问题。使用documentFragment进行批量DOM操作,或通过classList一次性修改多个样式属性。缓存DOM查询结果,避免重复访问。事件委托利用事件冒泡机制,将事件监听器绑定到父元素而非多个子元素。减少内存占用,提升动态内容的事件处理效率。节流与防抖高频事件(如滚动、输入)通过节流(Throt
- 什么是Node.js,有什么特点
前端与小赵
node.js
Node.js简介Node.js是一个基于ChromeV8引擎的JavaScript运行时环境,由RyanDahl于2009年创建。Node.js允许开发者使用JavaScript编写服务器端应用程序,打破了JavaScript仅限于浏览器端的限制。Node.js的设计目标是提供一种简单、高效的方式来构建可伸缩的网络应用。Node.js的特点非阻塞I/O特点:Node.js使用事件驱动的非阻塞I/
- uniapp中表格固定列(Vue)
ᥬ 小月亮
小程序+H5uni-appvue.jsjavascript
一、编写表格:主要是使用了position:sticky;进行固定,不要忘记写top/left/right/bottom的数值哦~表头1表头2表头3表头4表头5表头6操作{{item.data1}}{{item.data2}}{{item.data3}}{{item.data4}}{{item.data5}}{{item.data6}}详情exportdefault{data(){return{t
- HTML页面设计——动态照片环
#前端开发##html超文本标记语言结构学习他的标签##css美化页面其实一部分的网站首页应用了照片环的原理,使得页面看起来更加美观,这里为大家分享一个简单的照片环编写。一、准备好以下素材:二、新建一个HTML文件,这里就取名“01-照片环”好了。三、现在开始编写具体内容,照片环说白了就是几个照片构成的所以body只要写就可以了,编写的时候注意图片的格式是.jpg、.png还是.gif(动态图)。
- Node.js到底是什么
浪裡遊
杂文node.jsphp开发语言前端javascriptvue.js
我想像是npm、vite这些名词大家都很熟悉,对它们的作用也有大致印象,但是可能都像我一样不明白Node.js到底是什么,这里给大家带来一个简单介绍。Node.js详解:历史发展、生态构建与底层原理一、Node.js的起源与历史发展诞生背景2009年5月:Node.js由RyanDahl开发并首次发布。其核心目标是解决JavaScript仅限于浏览器端运行的局限性,通过ChromeV8引擎(Jav
- 微信小程序封装loading 修改
-嘻嘻哈哈~
微信小程序小程序
1.custom-loading.vue{{text}}{{dots}}exportdefault{props:{visible:Boolean,text:{type:String,default:'加载中'}},data(){return{dots:'',timer:null}},mounted(){this.startAnimation()},beforeDestroy(){clearInte
- 推荐使用:Vue-Cron —— 简易CRON表达式生成器
乌昱有Melanie
推荐使用:Vue-Cron——简易CRON表达式生成器项目地址:https://gitcode.com/gh_mirrors/vu/vue-cronVue-Cron是一款专为Vue.js和Element-UI设计的高效、易用的CRON表达式生成插件。它能帮助开发者轻松创建和管理定时任务策略,提供直观的界面和完善的国际化支持。项目介绍Vue-Cron提供了一个简洁的交互界面,让用户能够通过可视化的操
- vue-cron: Cron表达式UI组件开发指南
刘通双Elsie
vue-cron:Cron表达式UI组件开发指南项目地址:https://gitcode.com/gh_mirrors/vu/vue-cron项目介绍vue-cron是一个基于Vue框架设计的cron表达式UI组件库.该项目特别适用于那些需要在前端界面中提供cron表达式编辑功能的应用场景。通过简洁直观的接口,开发者可以轻松地将此组件集成到他们的Vue应用程序中,以实现对定时任务计划的精确控制。该
- vue3 实现文件上传
编程(变成)小辣鸡
vuevue
1、上传文件html上传文件 将文件拖到此处,或点击上传只支持pdf、doc、docx、png、jpg提交import{ref,reactive}from'vue'import{uploadImg}from'@/api/common.js';letuploadFile=ref(false);letfileList=ref([]);constupload=(val)=>{fileLis
- vue el-date-picker 直接赋值时控件失效
梓暮
ITvue.js前端elementui
项目场景:前端vueel-date-picker控件无故失效问题描述本人是主打后端,新进的公司要求前后端全干,然后又因为前端做得少,所以经常碰到一些奇怪的问题,比如以下操作,是给vue前端el-date-picker这个时间控件赋值,但是发现,数据是赋值上去了,但是控件失效了,怎么点都没用if(resData.batchEntity.manage_scene_start_time!=null&&r
- 【Html实现“心形日出”(附效果+源代码)】| JavaScript面试题:解释一下异步编程中的回调函数、Promise和Async/Await的概念。它们有什么区别?
追光者♂
html5css3心形日出前端特效JS面试题PromiseAsync/Await
风会带走你曾经存在过的证明。——虞姬作者主页:追光者♂个人简介:[1]计算机专业硕士研究生[2]2023年城市之星领跑者TOP1(哈尔滨)[3]2022年度博客之星人工智能领域TOP4[4]阿里云社区特邀专家博主[5]CSDN-人工智能领域优质创作者无限进步,一起追光!!!
- 适用于vue3的移动端Vant4组件库
柒@宝儿姐
前端vue.js
适用于vue3的移动端Vant4组件库地址:(https://vant-ui.github.io/vant/#/zh-CN/home)安装:npmivant
- 在vue3项目中使用el-upload实现文件上传
柒@宝儿姐
javascript前端vue.jsvscode
在vue3项目中使用el-upload实现文件上传template将文件拖到此处,或点击上传是否更新已经存在的用户数据仅允许导入xls、xlsx格式文件。下载模板确定取消相关属性说明limit:允许上传文件的最大数量accept:接受上传的文件类型headers:设置上传的请求头部action:请求URLdisabled:是否禁用上传on-progress:文件上传时的钩子on-success:文
- vue3 使用 Univer Sheets 电子表格组件
小云小白
vue3excelUniverSheet
背景部门要进行在线数据填报:excel表格样式不限;因为要支持直接从excel直接粘贴,经筛选选择:UniverSheetsUniverSheets官网地址https://docs.univer.ai/zh-CN/guides/sheets1、安装和配置#安装核心包pnpmadd@univerjs/presets正常到这就可以了,但是我这边前台报react版本错误,所以去源码包看了一下版本,单独指
- java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw
兮兮科技
javamybatis开发语言
java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lwjava毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址
- vue+Element 动态表单 动态增减表单项
疯人院里的疯言风语
vue.jselementuijavascript
动态增减表单项也是比较常用的,除了在Form组件上一次性传递所有的验证规则外还可以在单个的表单域上传递属性的验证规则,在一些需求下面很灵活方便。下面来看看怎么样实现动态增加,验证,删除表单项。直接上代码点击打开动态表单1"class="box_threeel-icon-delete"@click="removeDomain(item)">现在有({{quantity||"1"}})个最多45个新增
- Three.js + Vue 处理glb文件过大问题(DRACOLoader加载压缩glb)
printf_824
vue与threejavascriptvue.js前端
起因,three.jsediter导出的glb文件过于庞大,导致部署后文件加载过久解决方法:第一步(得有个blender),压缩:导出时把压缩勾选上这时候我们会得到一个glb文件,但与three.jsediter导出不同的的是,这个文件引入代码中会报如下错误这个警告表明在使用THREE.GLTFLoader时,没有提供DRACOLoader实例。DRACOLoader是用于加载Draco压缩格式的
- 【ElementUI】日期选择器时间选择范围限制
前端Joy姐
elementUI
ElementUI是饿了么推出的一套基于vue2.x的一个ui框架。官方文档也很详细,这里做一个element-ui日期插件的补充。官方文档中使用picker-options属性来限制可选择的日期,这里举例子稍做补充。单个输入框的组件代码:情景1:设置选择今天以及今天之后的日期data(){return{pickerOptions0:{disabledDate(time){returntime.g
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found
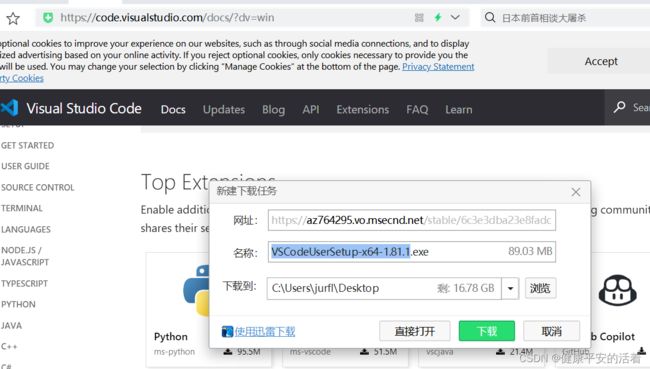
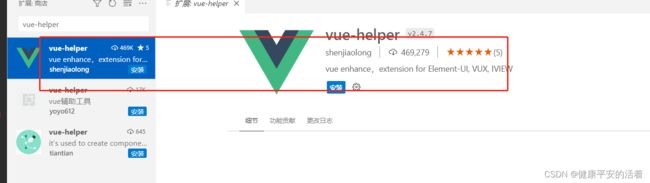
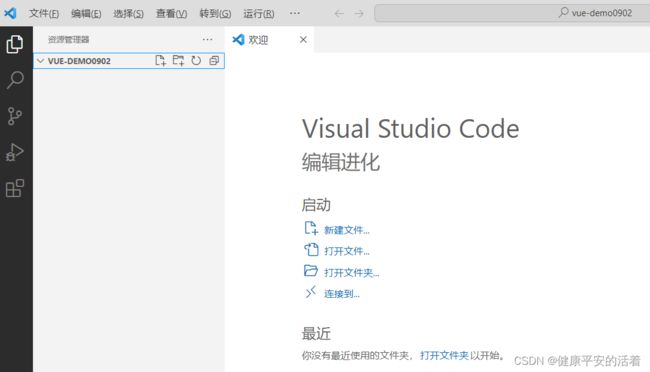
 二 vscode搭建项目
二 vscode搭建项目