【vue2第十章】data数据与组件间通信
组件化化开发时data写法。
组件化开发中data是一个函数,一个组件的data选项必须是一个函数。需要保证每个组件的实列维护自己的独立的数据。
写法就是:
函数名(){
return{
属性名:值,
属性名:值,
属性名:值
}
}

这里不管实列化多少份这个组件,每个组件的count值都属于是每个组件独立的,而不是公用的,自自己管理自己的数据,互不干扰。
组件之间的通信
首先为什么会有组件通信,因为在我们的页面中每个组件的的数据是不共享的,每个组件都拥有自己的组件数据。
所有就产生了组件之间的数据通信。
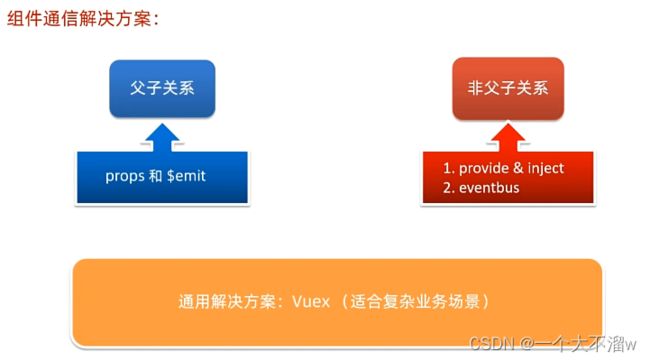
如下图的几种通信方式:
 父子关系的组件通信 :
父子关系的组件通信 :
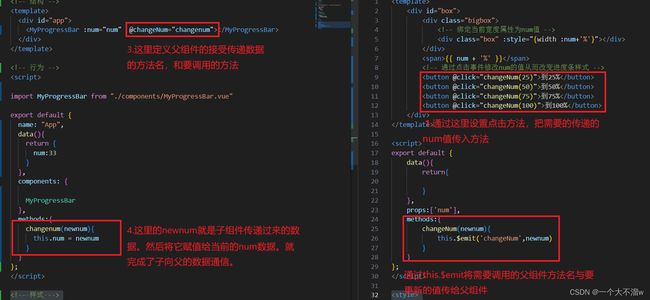
**从父组件到子组件的数据通信,**通常只需要在组件标签名上新增:num="num"注意父组件必须要拥有num这个属性。
<template>
<div id="app">
<MyProgressBar :num="num" @changeNum="changenum">MyProgressBar>
div>
template>
<script>
import MyProgressBar from "./components/MyProgressBar.vue"
export default {
name: "App",
data(){
return {
num:33
}
},
components: {
MyProgressBar
},
methods:{
changenum(newnum){
this.num = newnum
}
}
};
script>
<style>
#app {
width: 100%;
height: 600px;
background-color: skyblue;
overflow: hidden;
}
style>
子组件接收父组件的数据则是使用 props:[’num‘],然后就可以通过num来在子组件页面中渲染数据。
<template>
<div id="box">
<div class="bigbox">
<div class="box" :style="{width :num+'%'}">div>
div>
<span>{{ num + '%' }}span>
<button @click="changeNum(25)">到25%button>
<button @click="changeNum(50)">到50%button>
<button @click="changeNum(75)">到75%button>
<button @click="changeNum(100)">到100%button>
div>
template>
<script>
export default {
data(){
return{
}
},
props:['num'],
methods:{
changeNum(newnum){
this.$emit('changeNum',newnum)
}
}
};
script>
<style>
.bigbox {
width: 500px;
border: 3px solid black;
border-radius: 50px;
height: 20px;
}
.box {
height: 100%;
background-color: blue;
border-radius: 50px;
}
style>
props中接收父组件数据的检验语法:
类型校验。
类型校验就需要把props改为对象的写法,以 键>类型 为格式来接收。
props:{
num:Number
},
完整写法:
将接收的数据也写为一个对象:
其中每个属性都有自己的意义,含包括了自定义的校验方式。
props: {
num: {
//num的数据类型
type: Number,
//是否为必传数据
required: true,
//如果没有传的默认值
default: 10,
//自定义的校验
validator(value) {
console.log(value);
if (value <= 100 && value >= 0) {
return true;
}
return false;
},
},
},
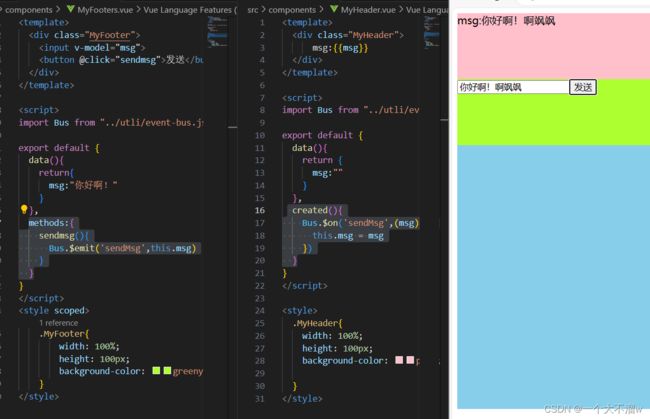
非父子关系传递 event-bus 事件总线

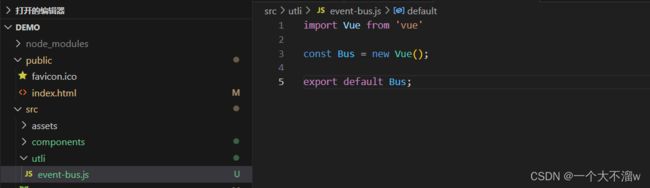
1.新建一个都可以访问的事件总线。在utli里面新建了都可以访问到的vue实列。

2.在两个需要通信的组件中 导入 Bus。
import Bus from "../utli/event-bus.js"
3.在需要接收数据的组件中加监听方法(订阅),监听有没有数据的更新。
created(){
Bus.$on('sendMsg',(msg)=>{
this.msg = msg
})
}
4.在发送数据方新增发送数据的方法:
methods:{
sendmsg(){
Bus.$emit('sendMsg',this.msg)
}
}
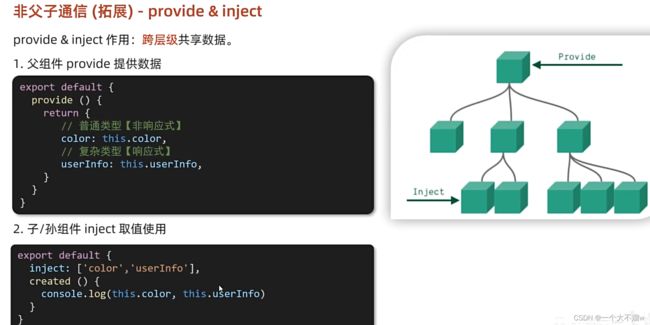
非父子关系传递 providt & inject
在使用providt & inject传递数据时,使用简单数据类型时非响应式的,数据更新之后,接收数据的组件不会跟着更新。而传输复杂数据类型的时候,数据是会实时响应的。

知识来源: 黑马程序员vue2-vue3